Vue初级教程:二十、如何在Vue项目中引入Jquery
发表时间: 2020-09-26 17:26
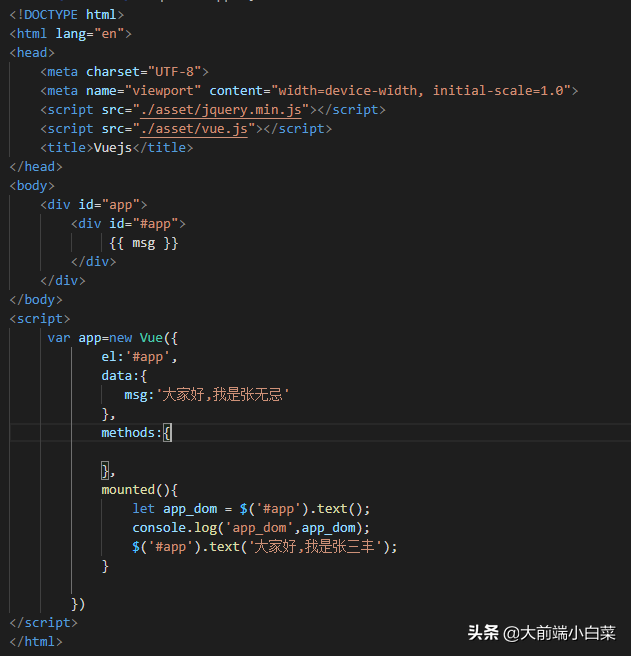
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="./asset/jquery.min.js"></script> <script src="./asset/vue.js"></script> <title>Vuejs</title></head><body> <div id="app"> <div id="#app"> {{ msg }} </div> </div> </body><script> var app=new Vue({ el:'#app', data:{ msg:'大家好,我是张无忌' }, methods:{ }, mounted(){ let app_dom = $('#app').text(); console.log('app_dom',app_dom); $('#app').text('大家好,我是张三丰'); } })</script></html>
页面输出

控制台输出