转载说明:原创不易,未经授权,谢绝任何形式的转载
当今的软件开发领域中,Node.js已经成为了一种非常流行的技术,它使得开发人员可以使用JavaScript来编写服务器端代码。Node.js具有高效、轻量和易于扩展等优点,因此它已经被广泛应用于开发各种类型的应用程序。在Node.js的生态系统中,有许多强大的库可以帮助我们简化开发过程,提高开发效率。本文将介绍7个有用的Node.js库,它们可以大大简化我们的工作,从而使我们更快、更高效地开发应用程序。

1. Jimp

Jimp是一个图像处理库,可以在浏览器和Node.js环境中使用。它的目标是使图像处理更加简单,同时保持高质量的结果。
该库提供了许多功能,例如调整大小、旋转、裁剪、添加文本、应用滤镜、设置透明度等等。使用Jimp,您可以轻松地操作图像,例如将图像大小调整为特定的尺寸,将图片转换为不同的格式(如JPEG,PNG和BMP),以及应用各种滤镜效果,如灰度、模糊和锐化等。
Jimp的API也非常易于使用,它使用链式调用的方式来完成图像处理任务。此外,Jimp还提供了一些实用工具,例如创建二维码和读取/写入图像文件。
总的来说,如果您需要在JavaScript中处理图像,Jimp是一个非常实用的库,它提供了丰富的功能和易于使用的API,可以帮助您轻松地完成图像处理任务。
以下是一个简单的示例,展示如何使用Jimp调整图像大小:
const Jimp = require('jimp');// 加载图像Jimp.read('path/to/image.jpg') .then(image => { // 调整大小 image.resize(256, 256) // 保存图像 .write('path/to/new_image.jpg'); }) .catch(err => { console.error(err); });在这个例子中,我们使用Jimp.read()方法加载图像,并在then块中对图像进行操作。我们使用image.resize()方法调整图像大小,并使用image.write()方法保存修改后的图像。此外,我们还使用了catch块来处理任何可能发生的错误。
需要注意的是,Jimp的API非常灵活,您可以根据需要使用不同的方法来修改图像,例如crop(),rotate(),flip()等等。
https://github.com/jimp-dev/jimp
2. Got

Got是一个基于Promise的HTTP客户端库,专门为Node.js设计。它提供了简单的API和丰富的功能,可以轻松地与RESTful API交互、发送HTTP请求并处理响应。
Got的API设计非常简单,易于学习和使用。它提供了多种HTTP请求方法,包括GET,POST,PUT,PATCH,DELETE等。您可以设置请求的各种选项,例如请求头、查询参数、超时、重定向等等。
Got还提供了许多实用功能,例如自动解析JSON响应、支持HTTP / 2和HTTPS、支持代理服务器、提供错误处理机制等等。此外,Got还支持流式传输,可以轻松地处理大文件上传和下载。
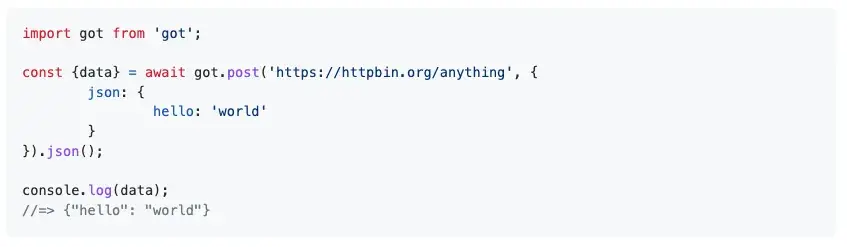
以下是一个使用Got发送HTTP请求的示例:
const got = require('got');got('https://api.github.com/repos/sindresorhus/got') .then(response => { console.log(response.body); }) .catch(err => { console.error(err); });在这个例子中,我们使用Got发送一个GET请求到GitHub API,并使用then块处理响应。我们可以访问响应体的内容,以及其他响应信息,例如响应头。
总之,如果您需要在Node.js中发送HTTP请求,Got是一个非常实用的库,它提供了丰富的功能和简单易用的API,可以帮助您轻松地与RESTful API交互、处理HTTP响应。
https://github.com/sindresorhus/got
3. Pino

Pino是一个快速的Node.js日志库,它提供了轻量级的日志记录,以及丰富的功能和可扩展性。Pino的API非常简单,易于学习和使用。它提供了多种日志记录方法,包括trace,debug,info,warn,error等。您可以在不同的日志级别之间进行切换,以便根据需要记录详细或简略的日志。Pino的日志记录非常快速,并且具有非常低的内存消耗。它还支持多种输出格式,例如JSON,pretty-printed和human-readable,以及多种输出目标,例如控制台、文件和远程服务器。
以下是一个使用Pino记录日志的示例:
const pino = require('pino')();pino.info('Hello, world!');在这个例子中,我们使用Pino的默认设置来记录一条info级别的日志消息。Pino会将日志消息记录到控制台上,并使用JSON格式进行输出。Pino还提供了许多其他功能,例如日志记录的性能测量、支持日志记录上下文、支持异步日志记录等等。这些功能可以根据您的需求进行自定义配置,以便为您的应用程序提供最佳的日志记录体验。
https://github.com/pinojs/pino
4. Rimraf

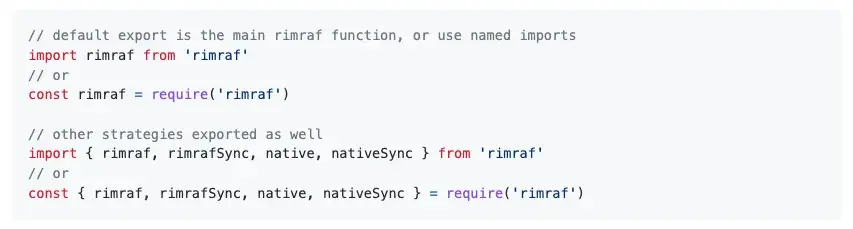
rimraf是一个Node.js的文件删除工具,可以递归地删除目录和文件。它是一个跨平台的工具,可以在Windows,macOS和Linux系统上使用。rimraf的API非常简单,易于学习和使用。您只需要提供要删除的文件或目录路径,rimraf会自动递归删除其中的所有内容。以下是一个使用rimraf删除目录的示例:
const rimraf = require('rimraf');rimraf('./my-directory', (err) => { if (err) { console.error(err); } else { console.log('Directory has been deleted!'); }});在这个例子中,我们使用rimraf删除当前工作目录下的my-directory目录。我们传递一个回调函数来处理删除操作的结果,如果发生错误,则打印错误消息,否则打印删除成功消息。rimraf还提供了许多其他功能,例如安全删除文件、删除只读文件等等。此外,rimraf还支持promise和async/await方式的调用,使得代码更加简洁易读。
https://github.com/isaacs/rimraf
5. Globby

globby是一个非常实用的Node.js库,它提供了一种简单而灵活的方式来查找文件和目录。globby允许您使用通配符模式来匹配文件路径,从而更轻松地查找和处理文件。globby的API非常简单,易于学习和使用。您只需要提供一个包含文件和目录路径的数组和一个通配符模式,globby会自动匹配路径并返回匹配的文件和目录列表。
以下是一个使用globby查找文件的示例:
const globby = require('globby');(async () => { const files = await globby(['./src/**/*.js', '!./src/vendor/**/*.js']); console.log(files);})();在这个例子中,我们使用globby查找所有位于src目录中的JavaScript文件,但不包括位于src/vendor目录中的文件。我们使用async/await来处理globby的异步调用,将匹配到的文件路径列表打印到控制台上。globby还提供了许多其他功能,例如过滤文件列表、忽略特定文件、排序文件列表等等。此外,globby还支持同步和异步调用方式,使得代码更加灵活和易读。
https://github.com/sindresorhus/globby
6. Primus

Primus,用于实时Web应用程序的双向通信。它是一个高度可扩展的库,支持多种实时通信协议,例如WebSocket,SockJS等等。Primus的API非常简单易用。它提供了一个易于使用的客户端和服务端API,可以帮助您快速构建实时通信应用程序。您可以使用Primus连接到任何支持的实时通信协议的服务器,或使用Primus自带的服务器。以下是一个使用Primus进行双向通信的示例:
const Primus = require('primus');const server = require('http').createServer();const primus = new Primus(server, { transformer: 'websockets'});primus.on('connection', (spark) => { console.log('New connection!'); spark.on('data', (data) => { console.log('Received data:', data); spark.write('Hello client!'); });});server.listen(3000, () => { console.log('Server started on port 3000');});在这个例子中,我们使用Primus创建一个HTTP服务器,并使用WebSocket作为消息传输协议。当客户端连接到服务器时,我们会收到一个'connection'事件,然后我们可以监听'spark'对象上的'data'事件,从客户端接收数据并向其发送响应。Primus还提供了许多其他功能,例如广播消息、心跳检测等等。它还支持插件机制,您可以轻松地扩展和定制Primus以满足特定需求。
https://github.com/primus/primus
7. Email-templates

Email Templates,它提供了一种简单的方法来生成HTML电子邮件,并且可以使用各种模板引擎,包括Handlebars、Pug、EJS和Nunjucks等。
使用Email Templates可以快速生成适用于各种用途的电子邮件,例如确认电子邮件、密码重置电子邮件、欢迎电子邮件等。使用该库,您可以轻松地将变量添加到您的电子邮件中,从而个性化和自定义您的电子邮件。
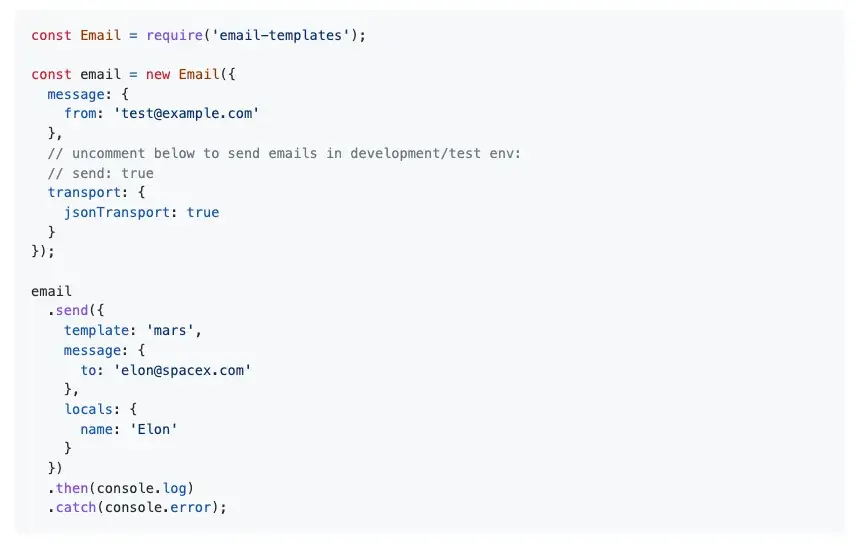
以下是一个使用Handlebars模板引擎和Email Templates库创建电子邮件的简单示例:
const Email = require('email-templates');const path = require('path');// 配置模板路径和模板引擎const email = new Email({ views: { root: path.join(__dirname, 'views'), options: { extension: 'handlebars', }, },});// 生成电子邮件email .render('confirmation', { name: 'John Doe', confirmationCode: 'abc123' }) .then((html) => { // 发送电子邮件 // ... });在此示例中,我们首先创建了一个Email对象,并指定模板的根路径和模板引擎。然后,我们使用render方法来生成HTML电子邮件,并将模板的名称和变量传递给它。在这种情况下,我们使用名为'confirmation'的Handlebars模板,并向模板传递了两个变量:name和confirmationCode。最后,我们可以使用生成的HTML发送电子邮件。
Email Templates还提供了其他功能,例如在电子邮件中使用CSS样式表和邮件部件、向电子邮件添加附件等。无论您是要发送简单的确认电子邮件还是复杂的HTML新闻通讯,Email Templates都是一个非常有用的库。
https://github.com/forwardemail/email-templates
结束
在这篇文章中,我分享了7个非常有用的Node.js库,它们可以大大简化我们的开发流程,提高我们的工作效率。使用这些库可以帮助我们更快地编写代码,减少出错的机会,并提高我们的应用程序的性能和可靠性。它们已经被广泛使用,并且有一个庞大的社区支持和更新,这使得它们非常可靠和稳定。
总的来说,这7个库都是非常有价值的,无论您是开发一个小型项目还是一个大型企业级应用程序,都会受益于这些库的使用。如果您还没有使用它们,请尝试一下,并享受更快、更可靠的开发过程!
今天的分享就到这里,感谢你的阅读,希望能够帮助到你,文章创作不易,如果你喜欢我的分享,别忘了点赞转发,让更多有需要的人看到,最后别忘记关注「前端达人」,你的支持将是我分享最大的动力,后续我会持续输出更多内容,敬请期待。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号