在 2019 年的谷歌 I/O 大会上,开发团队发布了 Flutter for web 的首个技术预览版,宣布 Flutter 正在为包括 Google Home Hub 在内的 Google 智能显示平台提供支持,并通过结合 Chrome OS 为桌面级应用程序提供支持迈出第一步。
Flutter for Web 是 Flutter 的代码兼容( code-compatible)实现版本,使用基于标准的 Web 技术(HTML, CSS 和 JavaScript)进行渲染。通过 Flutter for web,可以将 Dart 编写的 Flutter 代码编译成嵌入到浏览器并部署到任何 Web 服务器的客户端版本(client experience)。开发者可以使用 Flutter 的所有特性而无需浏览器插件。
今天被Flutter的新闻刷屏了。看来跨平台Flutter是各位小伙伴的新方向了,自己也急不可耐地去尝试了一把Flutter,来给大家分享一下。

安装
这里推荐一下Flutter的中文网站,里面的安装和教学教程是从官网上翻译过来的,比较适合中国的小伙伴学习。
https://flutterchina.club/
使用镜像网站
这个对于国内的小伙伴是必不可少的。
export PUB_HOSTED_URL=https://pub.flutter-io.cn
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
官网下载
https://flutter.dev/docs/development/tools/sdk/releases?tab=macos
我这里用的是macos,你可以选择自己对应的操作系统。
下载完毕以后把zip解压到制定目录下面,进入目录以后运行
flutter doctor
命令flutter 会告诉你需要安装哪些组件,根据他给出的提示一路安装就可以了。由于flutter 可以做跨平台的开发,所以Android studio,XCode,Idea 都可以作为开发的IDE。如果你需要用其中哪个IDE只需要安装对应的flutter 和dart插件就可以了(这里dart是flutter开发的语言)。
来个hello world
我用的android studio,在AVD manager中设置模拟器,把main.dart 作为启动项选择对应的模拟器。就可以启动程序了。
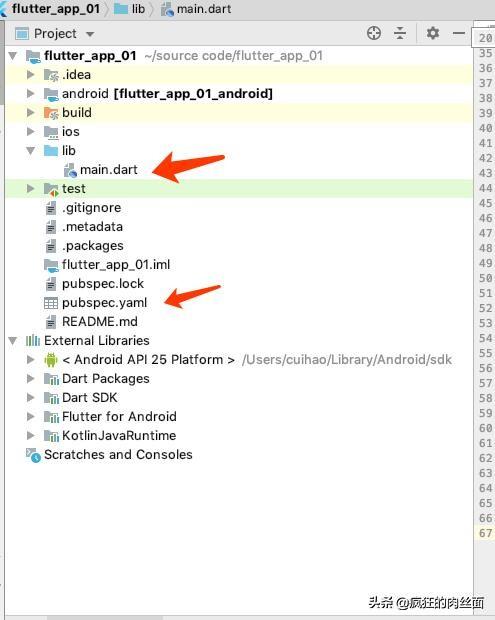
入口函数
mian.dart是入口函数,对应的pubsec.yaml是组件配置库,在里面定义组件的依赖关系。
通过实现MyApp类返回MaterialApp来启动程序。

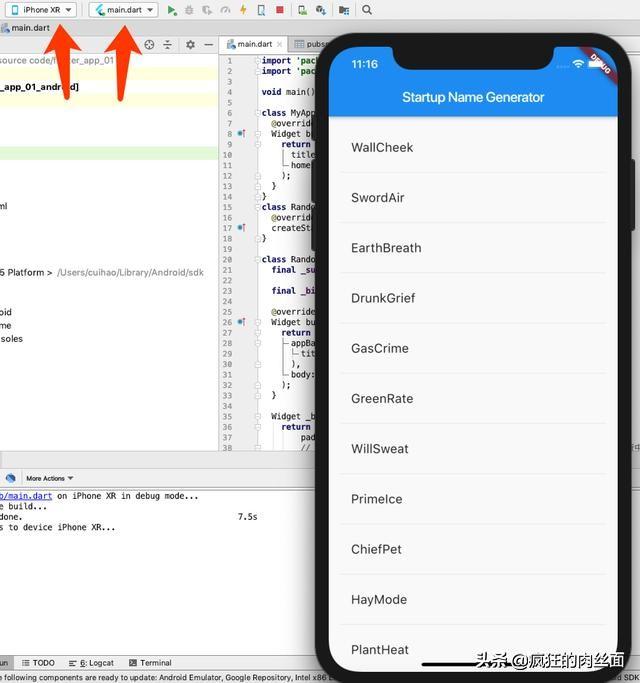
下拉列表功能
这里根据例子写了一个下拉列表。flutter中每个部件都是通过Widget来实现的。main.dart的最上方引入需要的组件。
然后,定义我们需要显示的列表Widget,这里引入一个状态Stateful Widget的概念,顾名思义它是一个有状态的部件,所以这个部件需要饱含一个state类。
我们这里定义两个类,其中RandomWordsState就是那个描述状态的类。其中实现了一个下拉列表,弹出10个单词,单词是随机生成的。

其中,Scaffold本身也是一个Widget它包装了appBar和body的部分。body部分引用的方法就是用来生成列表的。
代码完成,点击运行。显示build成功了,模拟器就可以看到结果了。
如果要尝试热重载可以点闪电按钮,代码更新以后就不用重新编译运行程序也可以看到结果了。

安装和编写代码比较简单,有一点点编程基础的就可以搞定,小伙伴们可以试试。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号