介绍
vee-validate是Vue.js的基于模板的验证框架,可以验证输入并显示错误。基于模板,只需为每个输入值更改时指定应使用哪种验证器。系统会在支持40多种语言环境的情况下自动生成错误。现成的规则很多。该插件的灵感来自PHP Framework Laravel的验证!这个组件总结为一句话就是:在前端验证里面实现了 laravel 的表单验证,这种实现是指,语法和思想的实现!
- 简单
基于模板的验证又易于设置
- 灵活
验证HTML输入和Vue组件,生成本地化错误,可扩展
- 可配置的
不需要麻烦的配置,都是可选的

Github地址
仓库:https://github.com/logaretm/vee-validate文档:https://logaretm.github.io/vee-validate/特性简介

//组件本地化import ar from 'vee-validate/dist/locale/ar';import VeeValidate, { Validator } from 'vee-validate';Validator.localize('ar', ar);Vue.use(VeeValidate);安装和使用
- 安装
当然是使用我们熟悉的npm,或者yarn
# 使用npm安装npm install vee-validate --save# 使用yarn安装yarn add vee-validate- 使用
注册ValidationProvider组件并添加所需的规则:
import { ValidationProvider, extend } from 'vee-validate';import { required } from 'vee-validate/dist/rules';extend('required', { ...required, message: 'This field is required'});new Vue({ el: '#app', components: { ValidationProvider }, data: () => ({ value: '' })});用ValidationProvider包住输入:
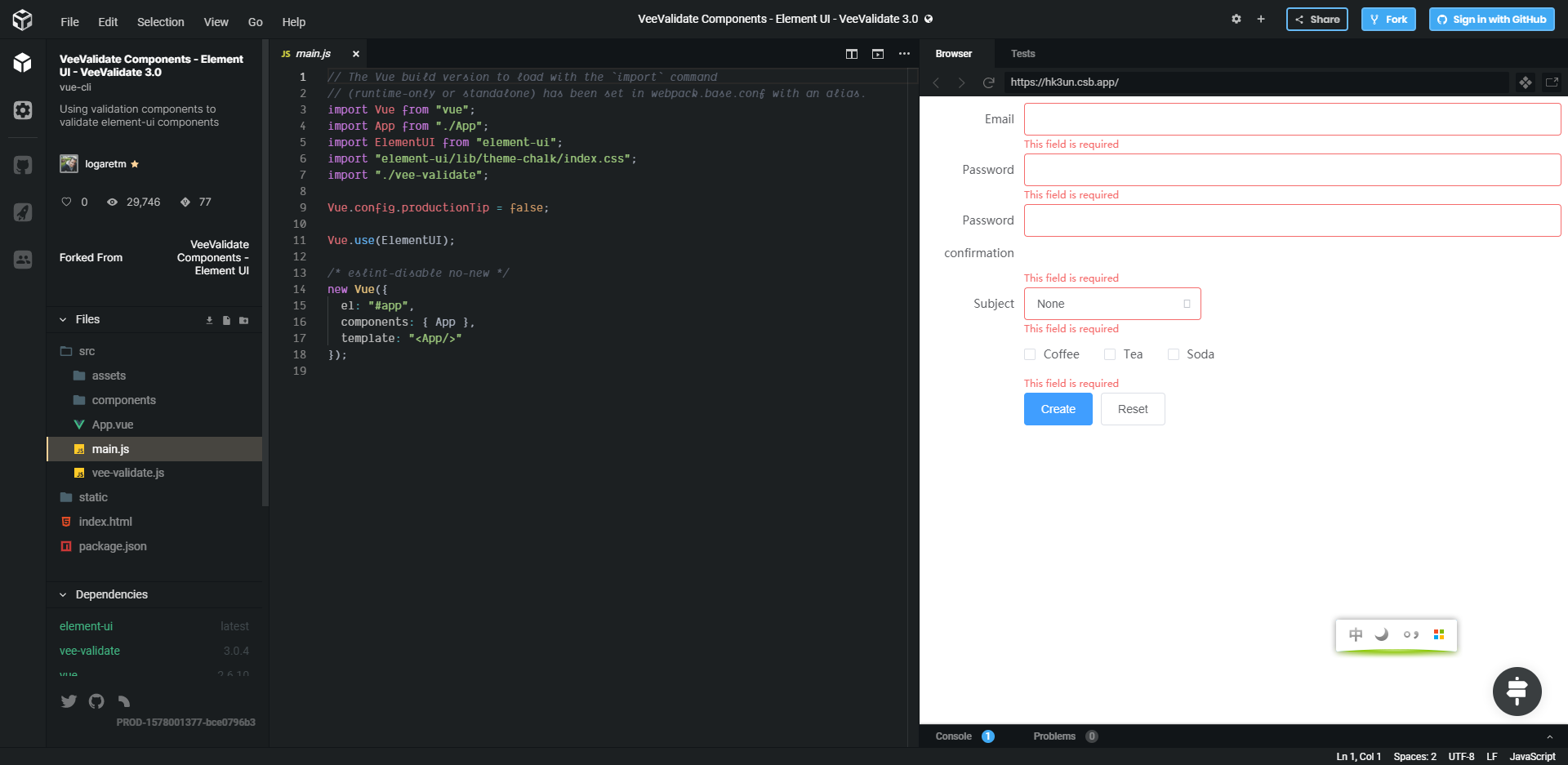
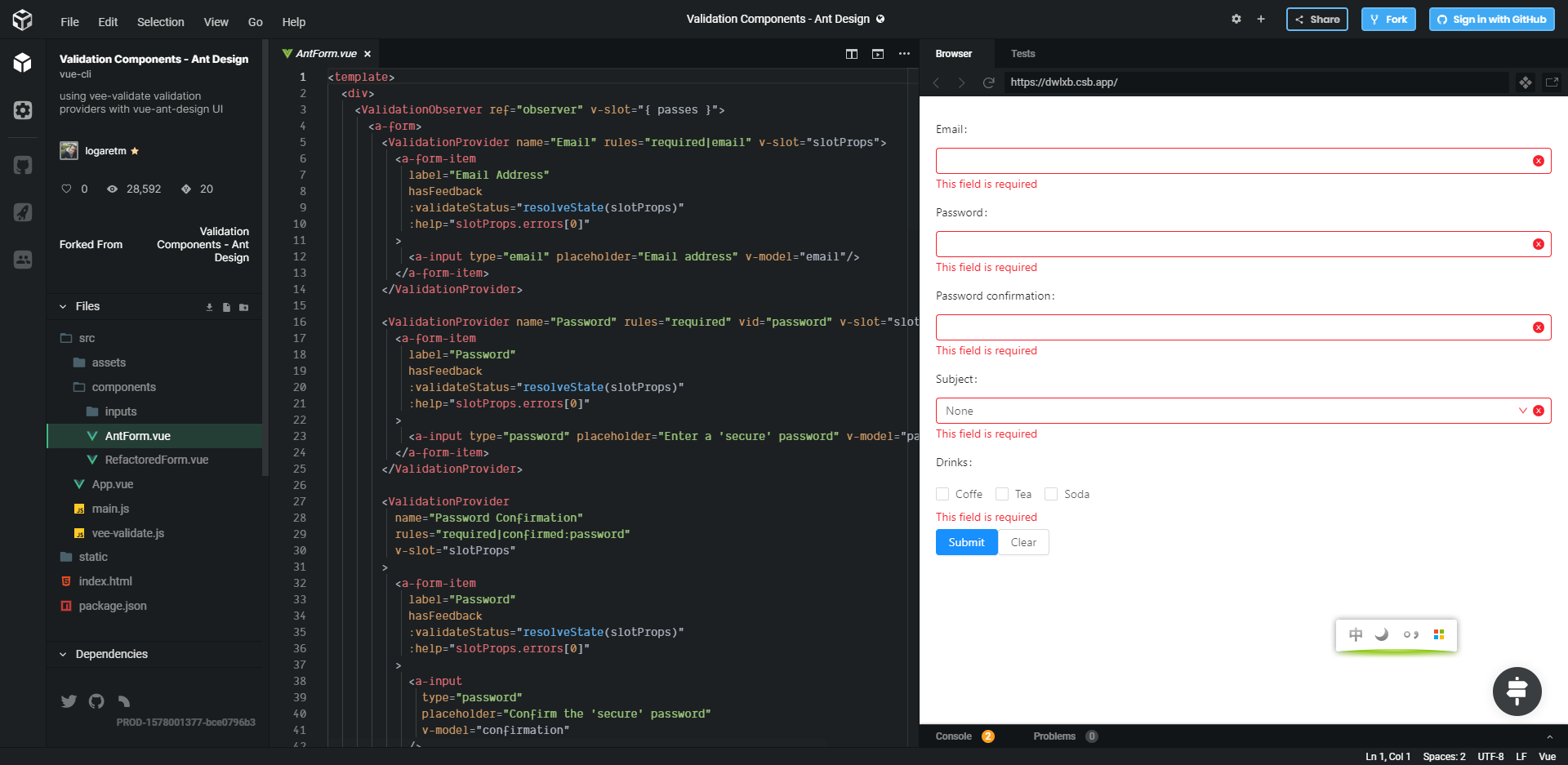
<validation-provider rules="required" v-slot="{ errors }"> <input v-model="value" name="myinput" type="text" /> <span>{{ errors[0] }}</span></validation-provider>下面截图是官方结合Element和Antd的示例,感兴趣的小伙伴可以直接查看官方示例,一共提供了Element UI、Vuetify、Quasar、BootstrapVue、Buefy、Antd Design的在线范例:


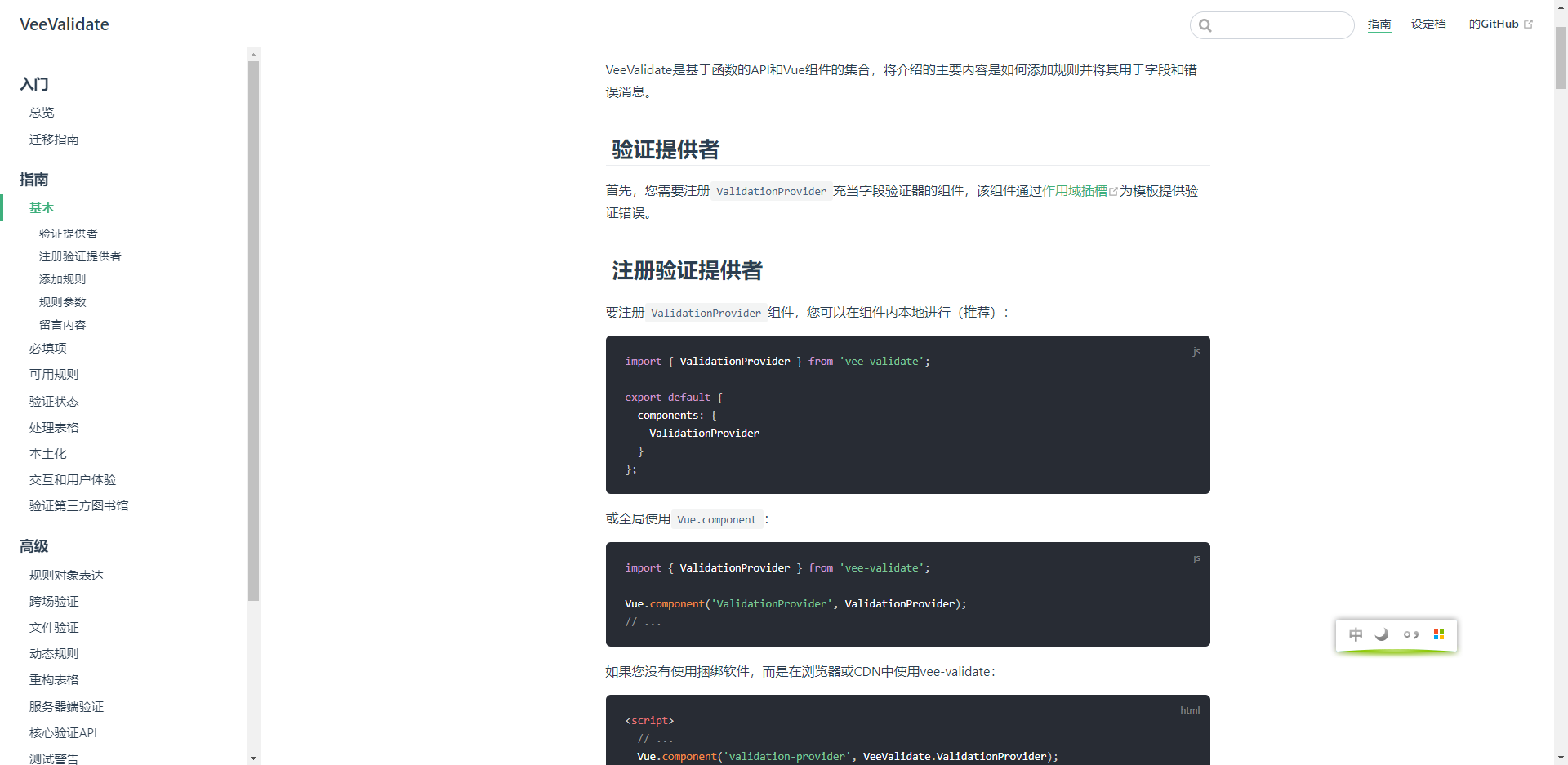
PS:一些高级的API文档可以直接查看官方文档,英文不好的小伙伴可以直接借助浏览器翻译,同样能看懂:

总结
Vue是目前前端框架中非常火热的框架,基于此,在Vue的基础上诞生的框架也是丰富多彩,相信也有很多小伙伴也和我一样比较喜爱Vue这一个框架,而且在不久的将来Vue也将发布3.0版本,届时将带来更多丰富的用法,拭目以待!
 鲁公网安备37020202000738号
鲁公网安备37020202000738号