大家好,很高兴又见面了,我是"高级前端进阶",由我带着大家一起关注前端前沿、深入前端底层技术,大家一起进步,也欢迎大家关注、点赞、收藏、转发!

今天给大家带来的主题是 three.js 和 babylon.js ,以前也写过一篇关于 babylon.js v6.0的文章,有兴趣的可以点击下面的链接阅读:
- 《 新一代 Web 渲染引擎 Babylon.js v6.0 发布! 》
话不多说,直接开始。
前言
随着底层技术的快速发展, WebAssembly、WebGL、WebGPU、Web Worker 等正在解锁以前典型 Web 产品无法想象的体验。 在过去的几年,像 Figma 这样的产品利用这一系列特性创造了极具吸引力的业务产品。
一般而言,WebGL、WebGPU 和 3D 是最有可能将 Web 推向新水位的基本功能,而且在这几年也取得了突破性的进展,比如:
- WebGPU:经过六年的开发,2023 年 4 月 6 日,谷歌 Chrome 团队正式发布 WebGPU,用于在 Web 上进行高性能 3D 图形与数据并行计算。WebGPU 现已在 Beta 测试阶段的 Chrome 113 中默认启用,已经支持 ChromeOS、macOS 和 Windows 等平台。目前 Babylon.js 已经全面支持 WebGPU,而 Three.js 对其的支持也在进行中。
然而,直接使用这些技术可能相当复杂,而使用 3D Web 框架为开发者加速开发是有重要意义的,今天要介绍的主角就是 Three.js 和 Babylon.js。
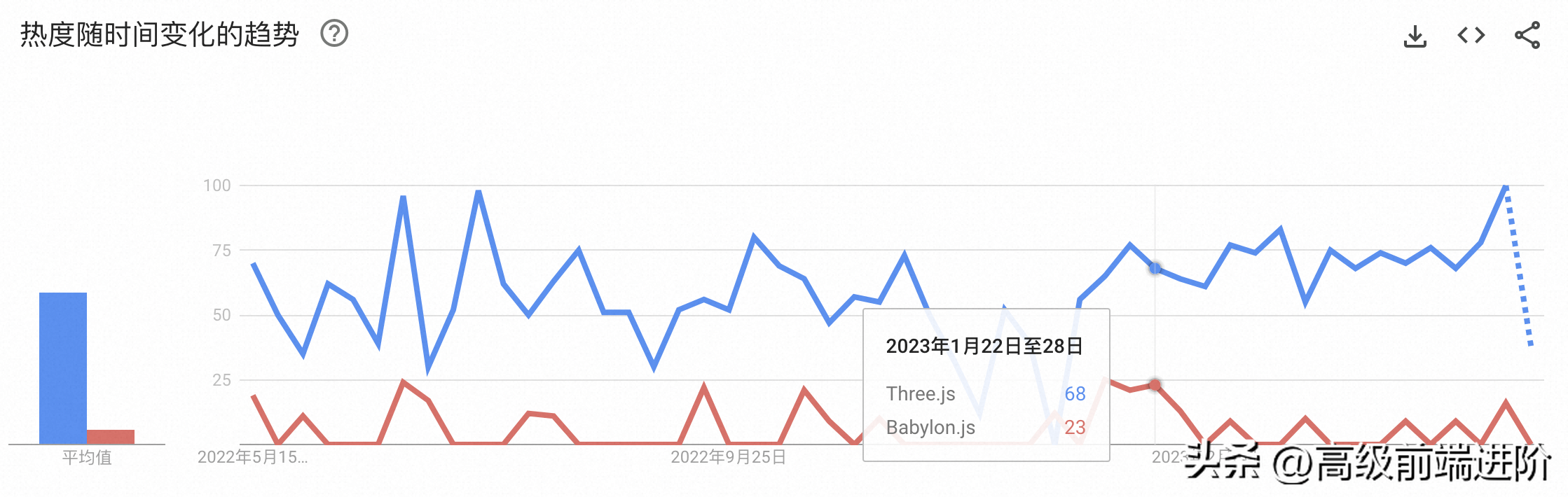
在这两个框架中,Three.js 是最老牌和最著名的 3D 框架。 根据 Google Trend 过去一年的最新数据,Three.js 的热度明显高于后者,而且两者差距可以说是非常明显。

这篇文章的目的是强调很多场景下可以选择 Babylon.js 作为 3D 框架的想法。虽然 Play canvas 也是一个新兴的角色,但是不开源成为其明显的弊端。
1.Three.js 和 Babylon.js 介绍
1.1 Babylon.js
Babylon.js 是一个由微软开源的 javascript 框架,用于网络开发 3D 应用程序、视频游戏,是一个实时 3D 引擎,其通过 HTML5 在 Web 浏览器中显示 3D 图形。BabylonJS 的官方网站是 www.babylonjs.com。
使用 Babylon.js 框架对用户来说很容易,包含创建和管理 3D 对象、特效和声音等所需的所有工具。随着 2023 年 4 月底 Babylon.js v6.0 发布(可以阅读我的另一篇文文章),新增了包括以下众多核心特性:
- 新 Havok WASM 插件
- 新增性能优先模式
- 流体渲染
- 改进的屏幕空间反射
- 纹理贴花
- 新的 GLTF 扩展支持
- 节点材质光线行进
- 新的三平面和双平面节点
- 图形用户界面编辑器 V1
- FIGMA 到 BABYLON.JS 社区扩展
- 辅助功能屏幕阅读器支持
- 重组文档
目前 Babylon.js 已经在 Github 开源,有超过 20.6k 的 star、3.1k 的 fork、超过 3.7k 的项目依赖量,代码贡献者 500+,是一个值得长期关注的开源项目。
Babylon.js 支持按需全部导入和按需导入两种方式,使用起来也是非常简单:
import * as BABYLON from 'babylonjs';// 全部导入import { Scene, Engine } from 'babylonjs';// 按需导入1.2 Three.js
Three.js 是一款运行在浏览器中的 3D 引擎,基于 JavaScript 可直接运行 GPU 驱动游戏与图形驱动应用于浏览器。Three.js 提供了大量特性与 API 以绘制 3D 场景于浏览器,包括:摄影机、光影、材质等各种对象。
Three.js 的目标是创建一个易于使用、轻量级、跨浏览器的通用 3D 库。当前构建仅包含 WebGL 渲染器,但 WebGPU(实验性)、SVG 和 CSS3D 渲染器也可作为插件使用。
比如下面的示例代码创建一个场景、一个相机和一个几何立方体,并将立方体添加到场景中。 然后它为场景和相机创建一个 WebGL 渲染器,并将该视口添加到 document.body 元素。 最后,它为相机在场景中制作立方体动画。
import * as THREE from 'three';// 实例化const camera = new THREE.PerspectiveCamera( 70, window.innerWidth / window.innerHeight, 0.01, 10);camera.position.z = 1;const scene = new THREE.Scene();const geometry = new THREE.BoxGeometry(0.2, 0.2, 0.2);const material = new THREE.MeshNormalMaterial();const mesh = new THREE.Mesh(geometry, material);scene.add(mesh);const renderer = new THREE.WebGLRenderer({ antialias: true });renderer.setSize(window.innerWidth, window.innerHeight);renderer.setAnimationLoop(animation);document.body.appendChild(renderer.domElement);// 动画function animation(time) { mesh.rotation.x = time / 2000; mesh.rotation.y = time / 1000; renderer.render(scene, camera);}目前 Three.js 已经在 Github 开源,有超过 91.6k 的 star、34.6k 的 fork、超过 177k 的项目依赖量,代码贡献者 1.75k+,是一个非常优秀的顶级前端开源项目。
2.Three.js vs. Babylon.js 的 TypeScript 支持
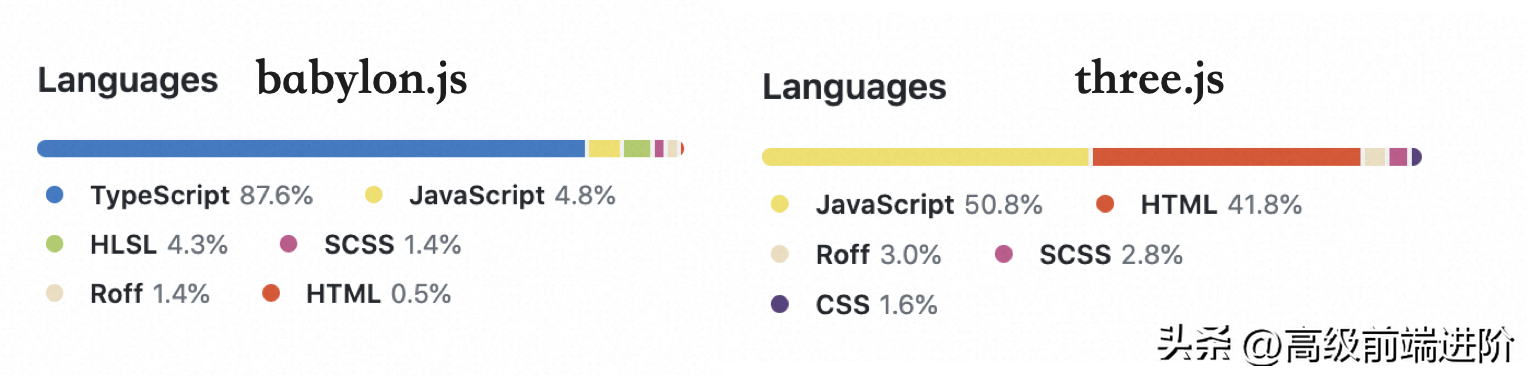
Babylon.js 在 2014 年决定将底层核心代码库完全切换到 TypeScript,因为在开发和浏览大型代码库时,TypeScript 是必不可少的。 虽然 Three.js 也有外部类型,但与原生用 TypeScript 编写的库交互时可能不太方便,甚至遇到一些问题。

此外,库本身的代码通常是不可或缺的学习和文档来源,开发者通常发现在基于 TypeScript 的库中这样做比普通的 JavaScript 库更加用户友好。
3.架构(Architecture)对比
考虑到架构设计这一点,有时候开发者不得不大量定制底层引擎,以构建想要的用户体验, 具体考虑因素包括以下几个维度。
抽象粒度
开发者通常希望对引擎的各个方面都能进行有效控制,包括:控制光照、阴影等,以及如何与场景中的各种对象交互。 Three.js 中有点不太适应的地方是灯光和阴影贴图等事物与同一场景/层中的各种对象之间关系的单例性质。
//创建一个 WebGLRenderer 并在渲染器中打开阴影const renderer = new THREE.WebGLRenderer();renderer.shadowMap.enabled = true;renderer.shadowMap.type = THREE.PCFSoftShadowMap;// 默认值 THREE.PCFShadowMap//创建一个 DirectionalLight 并为光打开阴影const light = new THREE.DirectionalLight(0xffffff, 1);light.position.set(0, 1, 0);//默认; 光线从顶部light.castShadow = true;// 默认 falsescene.add(light);例如,每个场景都有一个公开的 scene.shadowMap 属性,而 Babylon.js 有一个 ShadowGenerator 类,可以选择性地与某些对象构建和关联,这个问题也同样适用于照明。
无渲染循环
与传统的 3D 体验不同,开发者的主要目标之一是在应用程序的被动性能要求方面极小的占用空间,虽然特意将产品中的 3D 场景设计为不会频繁更改。 大多数场景下,简单的 3D 应用程序在后台运行一个恒定的渲染循环,但在某些场景中,其实只想在元素发生变化后渲染。
事实证明,Babylon.js 在这方面并没有太大的优势,开发者仍然需要做大量的手动工作才能让它正常工作,从而对开发者来说有一定的影响。
渲染器 vs 游戏引擎
Babylon.js 将自己定位为一个成熟的游戏引擎,而 Three.js 将自己定位为一个渲染层。 实际上,与 Unity 之类的东西相比,Babylon.js 仍然有很多不足之处。 由于 Spot 的团队在 3D 方面没有深厚的背景,因此将更深层次的功能紧密集成到核心框架中是可取的。
包括:生成导航网格和高级相机功能等内容, Three.js 确实对这些东西有类似的支持,但通常是以外部包的形式。
WebGPU 和 WebXR
考虑到应用程序的性质,使用 rails 来指导 VR 设备体验的开发非常重要。 这两个框架似乎都在这方面做得很好。 考虑到对性能的敏感性,开发者可能有兴趣选择一个声称最终支持 WebGPU 的库。
同样,这两个库似乎都在朝这个方向发展,但 Babylon.js 似乎更进一步。 特别是,通过快照渲染利用渲染包对我们来说非常有趣,因为它可以显著降低 CPU 使用率。
- 注意:WebVR API 已弃用,并已从 Chrome 和新版 Microsoft Edge 中删除,WebVR API 已由 WebXR 取代
工具
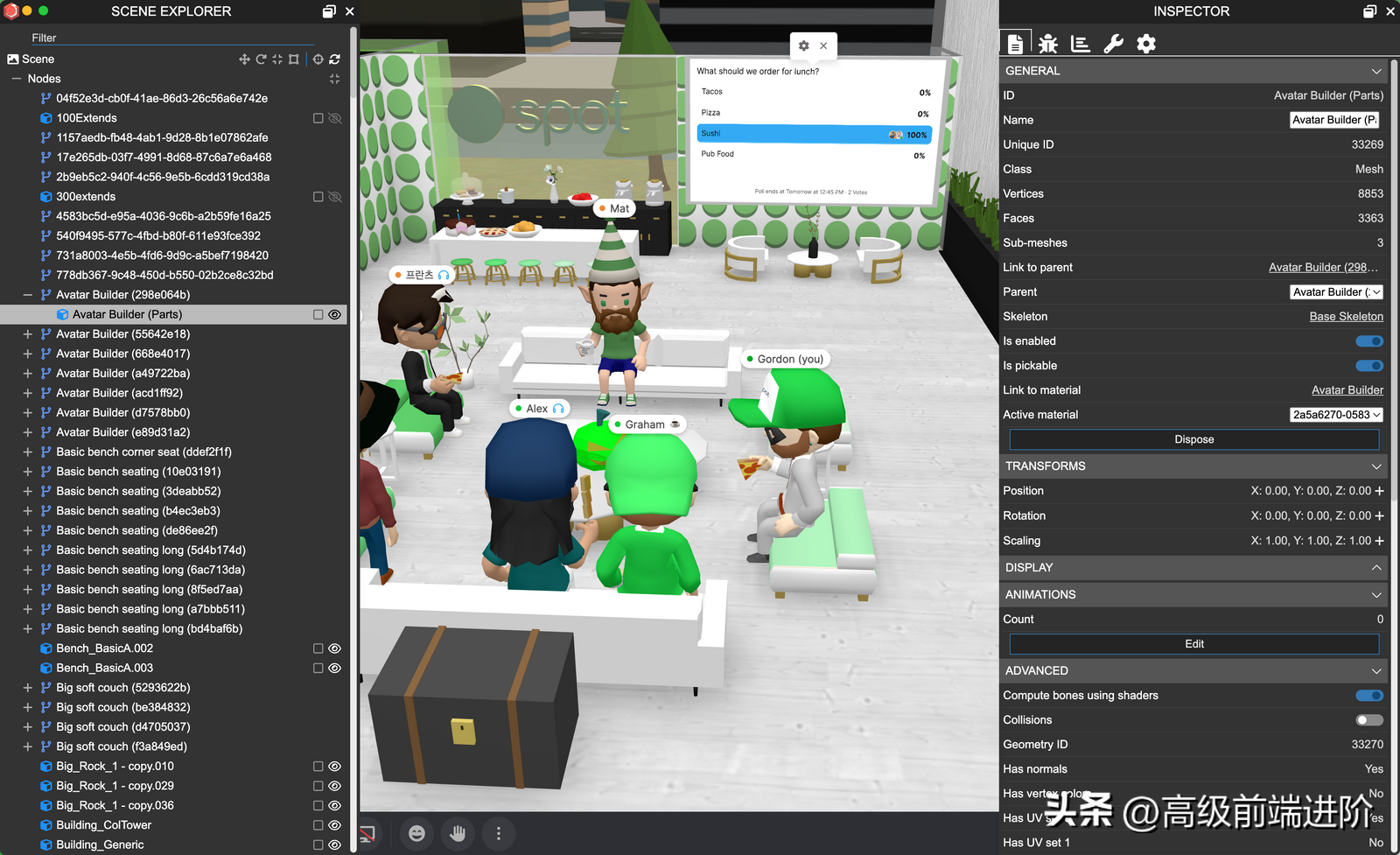
Babylon.js 有相对先进的工具来帮助调试和理解场景,比如对开发者来说使用的最主要的工具是检查器:

与 Three.js 编辑器不同,此工具可以帮助开发者在实际应用程序的上下文中进行调试。开发者可以选择场景中的对象并直接检查和操作属性,这对于测试更改和调试非常方便。
Babylon.js 也有一个 Blender 插件,开发者在 Blender 中构建资产,并拥有自己的自定义插件,可将额外的元数据添加到 Babylon.js blender 插件的输出中。
社区和支持
Babylon.js 及其社区的一个显著特点是直接来自其核心贡献者和创始人的访问和支持,Microsoft 对 Babylon.js 进行了大量投资,并有专门的员工从事该项目的开发、维护工作,从而成为开源项目的稳定性保障。
比如,在 Babylon.js 论坛上发布的少数错误,几乎每个错误都能在几天内得到修复,更新后的代码可在夜间构建中使用,可以说是最友好的开源社区之一,这在开源项目中极为罕见。
另一方面,与 Three.js 等替代方案相比,其文档有点笨拙。 然而,playground 的存在对于学习和使用代码片段是必不可少的。
3.本文总结
到 2023 年,必须要说的是,这两个框架在大多数情况下都非常稳健且具有可比性,选择其中任何一个框架都是相对安全的选择。 实际上,文章的大部分内容都是相对挑剔的,但是对于重要的 3D Web 应用程序,Babylon.js 值得考虑。
参考资料
https://www.spotvirtual.com/blog/why-we-use-babylonjs-instead-of-threejs-in-2022
https://threejs.org/
https://www.babylonjs.com/
https://www.huxiu.com/article/1087286.html
https://github.com/BabylonJS/Babylon.js
https://github.com/mrdoob/three.js/
https://www.toutiao.com/article/7225076762777223738/
https://blog.csdn.net/weixin_44857463/article/details/129851223
https://www.spotvirtual.com/blog/why-we-use-babylonjs-instead-of-threejs-in-2022
封面图来自 Gordon Hempton 的文章《Why We Use Babylon.js Instead Of Three.js in 2022》
 鲁公网安备37020202000738号
鲁公网安备37020202000738号