
“这里是云端源想IT培训,帮你轻松拿offer”
嗨~大家好,我是学长
今天的你过得还好吗?
- 2023.03.07 -
女神节到了,所有的女孩都好看,愿我们成为自己的阳光,不需借谁的光!
上期给大家分享了关于HTML的基础知识,今天接着来说说CSS是什么。
一、CSS简介
1. CSS是什么
Css (层叠样式表)是种格式化网页的标准方式,用于控制设置网页的样式,并且允许CSS样式信息与网页内容(由HTML语言定义)分离的一种技术。
2. 使用CSS的优势
- 格式和结构分离:有利于格式的重用以及网页的修改与维护。
- 精确控制页面布局:对网页实现更加精确的控制,如网页的布局,字体,颜色,背景等。
- 实现多个网页同时更新。
3. CSS的作用
- 页面外观美化
- 布局和定位
二、CSS基本用法
1.CSS基本语法

CSS的定义是由三部分组成的,包括选择符( selector)、属性( properties)、属性值(value)。
- 选择器:要修饰的对象(东西)
- 属性名:修饰对象的哪一个属性(样式)
- 属性值:样式的取值

2.CSS应用方式
也称为CSS引用方式,有三种方式:内部样式、行内样式、外部样式。
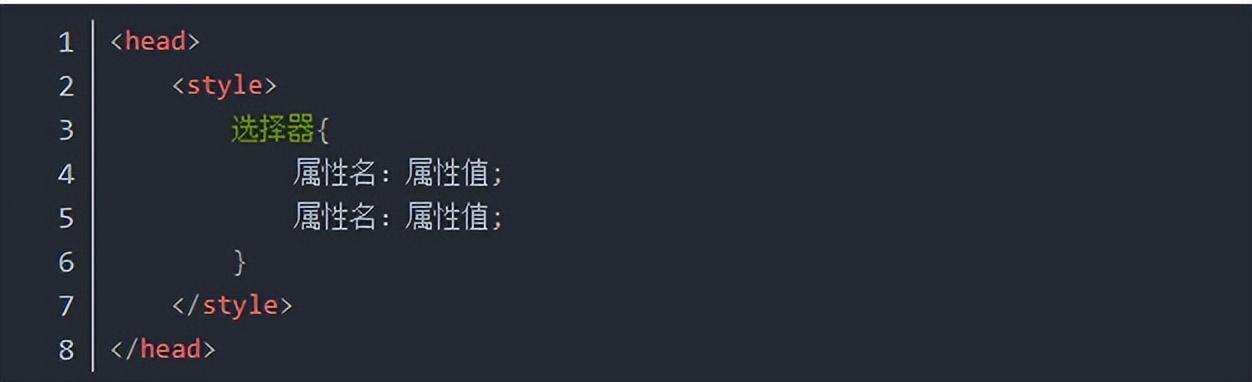
内部样式:
也称为内嵌样式,在页面头部通过style标签定义。对当前页面中所有符合样式选择器的标签都起作用
行内样式:
也称为嵌入样式,使用HTML标签的style属性定义。只对设置style属性的标签起作用。
外部样式:
使用单独的 .CSS 文件定义,然后在页面中使用 link标签 或 @import指令 引入。
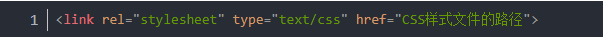
- 使用 link标签 链接外部样式文件

提示:type属性可以省略
- @import 指令 导入外部样式文件

三种引入优先级:
1.三种引入方式内容属性不冲突:三种方式会同时起作用。
2.三种引入方式内容属性会冲突:
- 内联式和外联式冲突,内联式位于外联式上方。— 由外联式决定
- 内联式和外联式冲突,外联式位于内联式上方。— 由内联式决定
- 三种方式并存且冲突。 — 由行内式决定
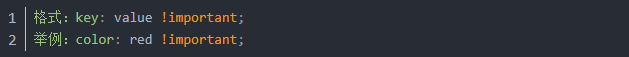
注意:当属性值内存在**“!important ”**关键字的时候,优先使用该类方式导入属性值。

三、CSS选择器
1、id选择器
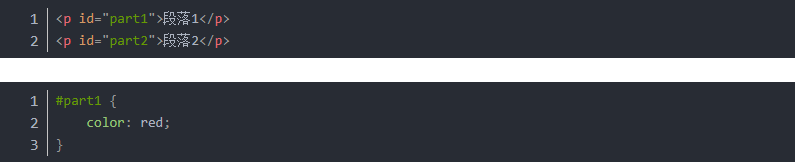
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式,一般来说,一个页面中标签的id的名称,必须唯一且不能重复。
示例:为id为part1的段落添加红色字体样式

2、class选择器
class 选择器可以为标有特定 class 的 HTML 元素指定特定的样式,一般来说,一个页面中标签的class的名称,可以不唯一且可以重复。
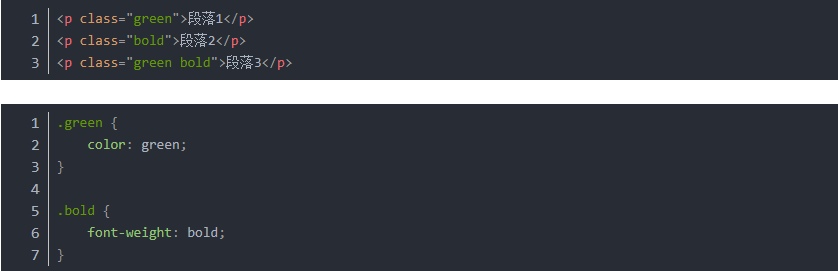
示例 :为class为green的段落添加绿色字体样式,为class为bold的段落添加加粗字体样式。

3、标签选择器
除了使用id选择器和class选择器,我们也可以直接使用标签选择器。
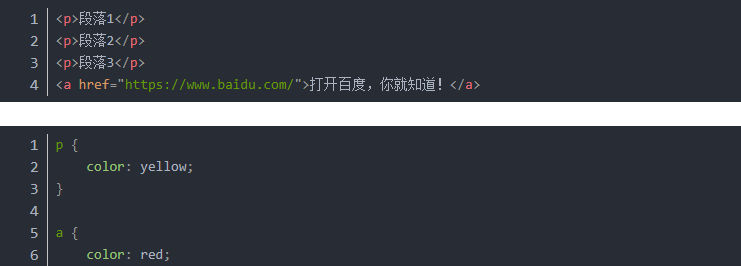
示例:为所有段落标签添加黄色字体样式,为所有超链接标签添加红色字体样式。

4、子代选择器
子代选择器可以选择当前元素的所有子元素。定义的时候用 “> ”隔开。
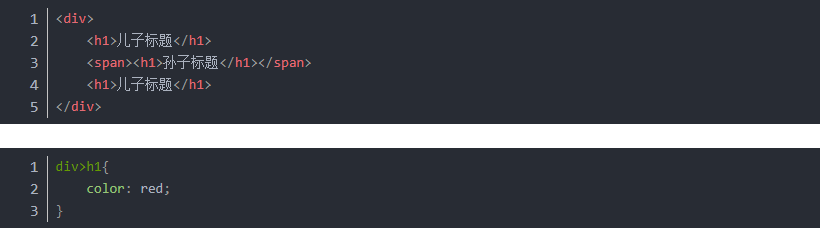
示例 :为div标签下所有h1子节点设置为红色文本样式

5、后代选择器
标签元素除了并列书写还可以嵌套书写,后代选择器就是用于选择嵌套标签元素的一种选择器。定义的时候用“空格 ”隔开。
示例:为所有段落标签中的超链接标签添加红色文本

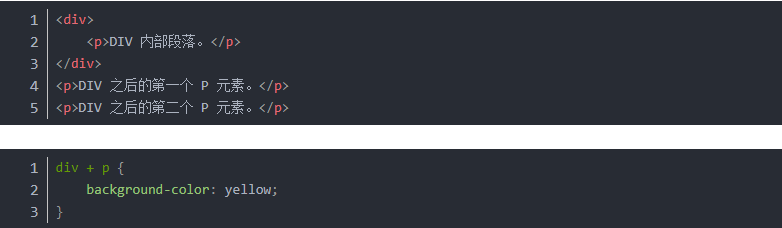
6、相邻兄弟选择器
相邻兄弟选择器(Adjacent sibling selector)可选择紧接在另一元素后的元素,且二者有相同父元素。定义的时候用 “+ ”隔开。
示例 :为div之后的第一个p标签元素设置为黄色文本样式

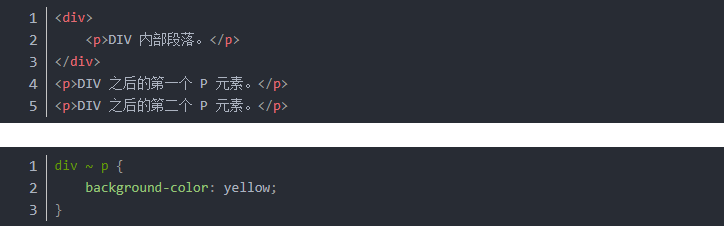
7、后续兄弟选择器
后续兄弟选择器选取所有指定元素之后的相邻兄弟元素。定义的时候用“~ ”隔开。
示例 :为div之后的所有p标签元素设置为黄色文本样式

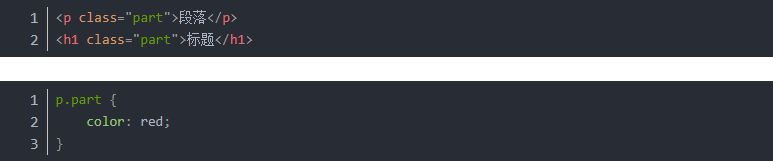
8、交集选择器
选择的元素必须同时满足多个条件才可以被选择,交集选择器就是干这个的。定义的时候用标签名.ID名/类名 。
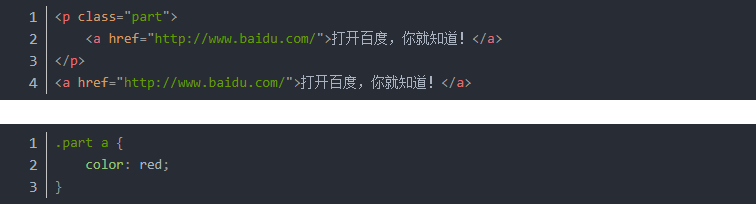
示例 :为所有p标签且class为part的段落添加绿色文本样式

9、并集选择器
多种元素共享某种属性,这时候就可以使用并集选择器。定义的时候用“逗号”隔开。
示例 :为p标签、h1标签、class=‘link’、id='click’的这几种元素添加红色文本样式

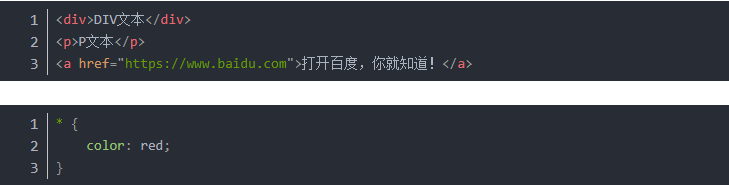
10、通配符选择器
通配符选择器可以匹配任何标签,我们常用于统一页面样式。
示例:将页面所有元素的字体设置为红色文本样式

11、伪类选择器
根据不同的状态显示不同的样式,一般多用于标签。
有四种状态:
- :link 未访问的链接
- :visited 已访问的链接
- :hover 鼠标悬浮到连接上,即移动在连接上
- :active 选定的链接,被激活
注:默认超链接为:蓝色、下划线
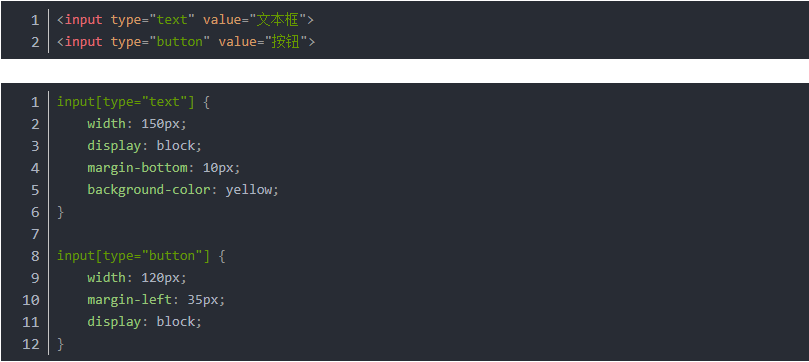
12、属性选择器
属性选择器可以根据元素的属性及属性值来选择元素。
示例 :为类型为text和button的input标签设置一下样式

选择器就讲到这里了,下面来看看css基本属性都有哪些
四、CSS基本属性
1、字体属性
css字体属性指的是设置字体相关的样式。

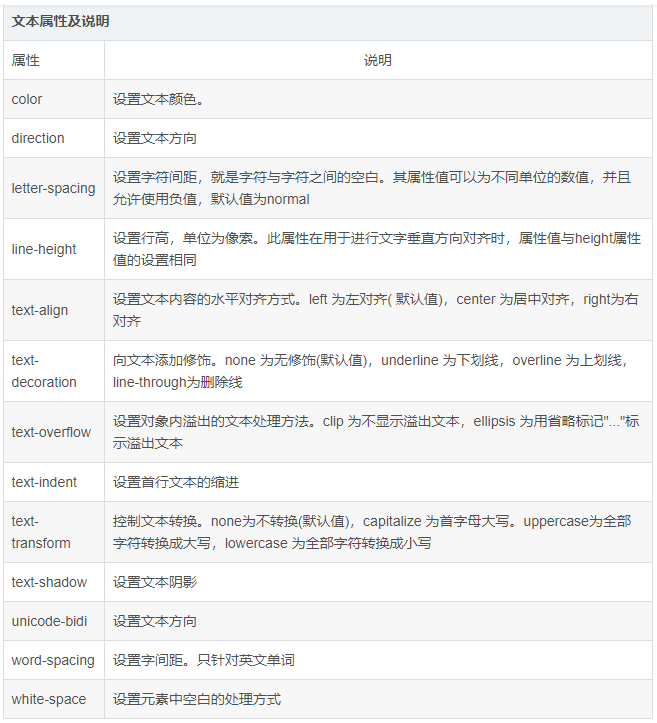
2、文本属性
文本属性包括阴影效果、大小写、文本缩进、对齐方式等等。

3、背景属性
CSS背景属性主要用于设置对象的背景颜色、背景图片、背景图片的重复性、背景图片的位置等。

background-clip属性规定背景的绘制区域,该属性是CSS3的属性,主要用于设置背景图像的裁剪区域,其基本语法格式是:
background-clip : border-box|padding-box|content-box;
4、边框属性
CSS边框属性可以设置对象边框的颜色、样式以及宽度。使用对象的边框属性时必须先设定对象的高度及宽度。语法格式如下:
border :边框宽度 边框样式 边框颜色
注意:border-width属性可以单独设置边框宽度;border-style属性可以单独设边框样式;border-color属性可以单独设置边框颜色。
5、列表属性
常用的列表属性是list-style-type 、list-style-image、 list-style-position以及list-style。

- list-style-type属性用于设置列表项标记的类型,主要有disp (实心圆)、circle (空心圆)、square (实心方块)、none (不使用项目符号) 。
- list-styl-image属性用于设置使用什么图像作为列表符号。
- list-style-position属t用来指定列表符号的显示位置,当值为outside时, 表示将列表符号放在文本块之外,该值为默认值,当值为inside时,表示将列表符号放在文本块之内。

6、 鼠标属性
CSS中可以通过鼠标指针的cursor属性设置鼠标指针的显示图形,语法格式如下:
cursor:鼠标指针样式;
今天的分享就到这里了,想学习更多前端知识,记得常来看我!

我们下期再见!
END
文案编辑|云端学长
文案配图|云端学长
内容由:云端源想分享

 鲁公网安备37020202000738号
鲁公网安备37020202000738号