使用Markdown创建HTML表单的便捷工具
发表时间: 2023-09-12 09:45
大家好,我是TJ
关注TJ君比较久的读者应该知道,我是一名后端开发。对于前端知识是比较零碎的,所以很多时候写表单这样的工作,一般就是复制黏贴,然后改改字段。对于HTML格式,一直觉得比较杂乱,不够简洁。
最近TJ发现了一个有趣的小工具:Create HTML Form。

看看上面它的Slogan,是不是很有意思?居然可以通过Markdown来编写HTML的表单?下面就来一起看看这款工具的能力。
下面是官方页面给出的Markdown案例:
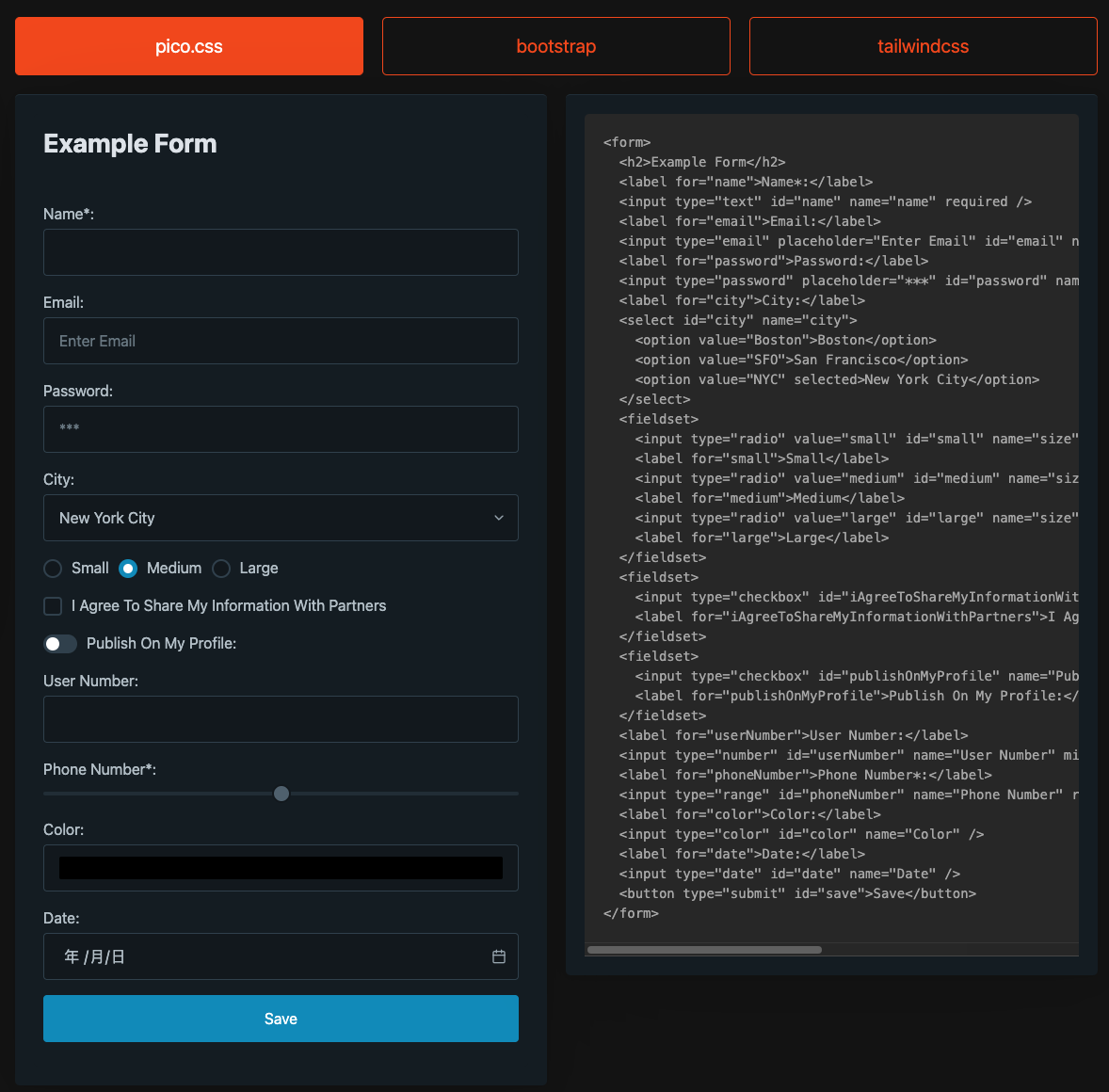
## Example Formname* = ___ Email = ___[@] Enter EmailPassword = ___[*] ***city = {Boston, SFO -> San Francisco, (NYC -> New York City)}size = () small (x) medium () large I agree to share my information with partners = ___[checkbox]Publish on my profile = ___[switch]User Number = ___[1-10]Phone Number* = ___[r2002000000-9999999999]Color = ___[color]Date = ___[date]Save = ___[+]通过上面的Markdown内容,将获得如下图所示的结果内容:

其中,左边是表单的可视化结果,右边是具体的HTML代码(包括:pico.css、bootstrap、tailwindcss三种),根据自己需要选择性的复制就用就可以了。怎么样?是不是很有趣?
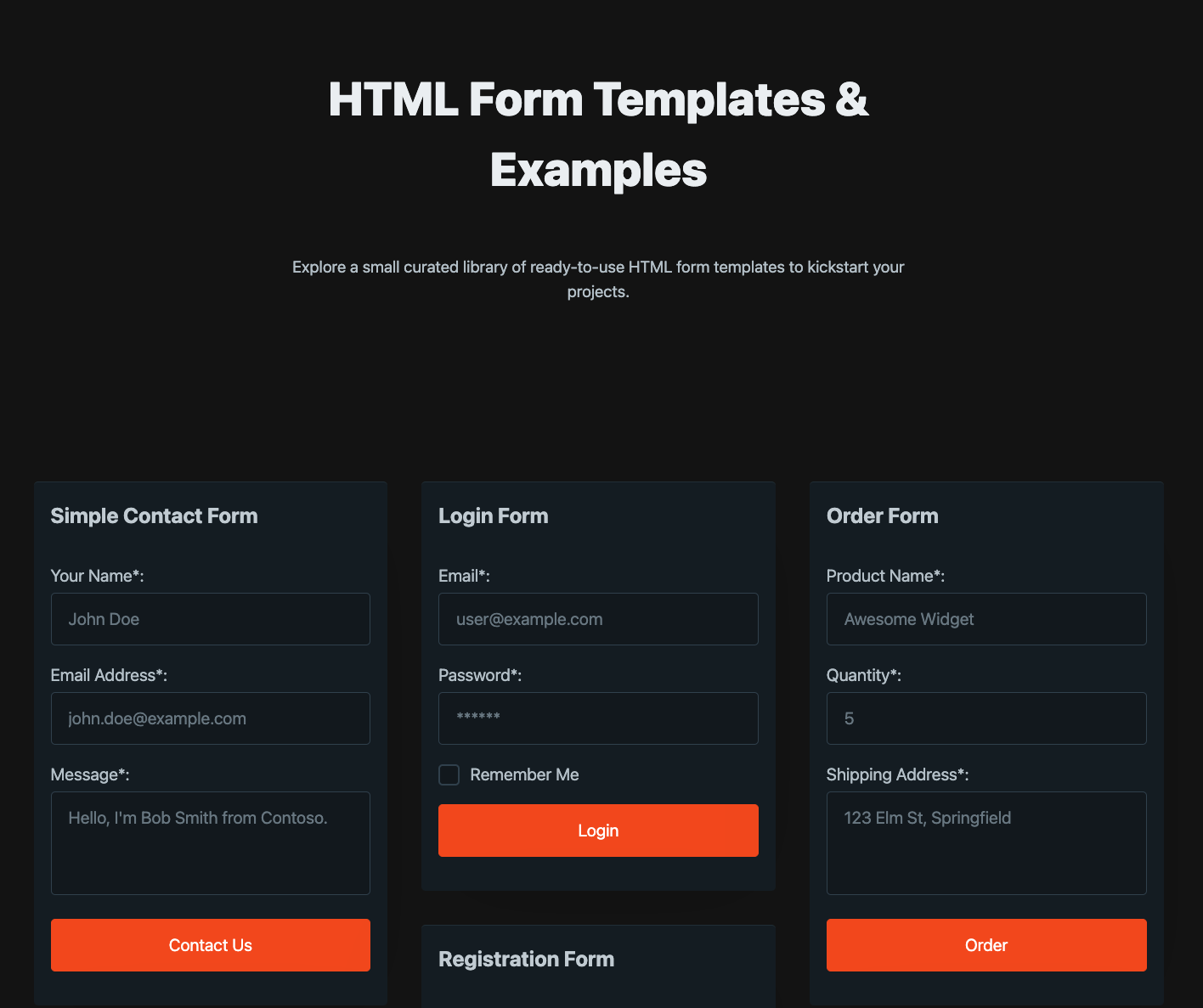
如果你觉得写Markdown还麻烦,也可以通过官方给出的表单库open in new window去找找是否有自己需要的,可以直接去复制黏贴:

好了,今天的分享就到这里。最后,奉上该站点地址:https://createhtmlform.com/open in new window,有需要的就冲吧