哪一个更好?Bootstrap还是Tailwindcss?什么时候使用它们,为什我们不直接使用css,而要选择一个框架来使用css。

css
也许您从未听说过tailwindcss,或者你也没有听过bootstrap,不过这些都没有关系,接下来我会介绍下它们,并告诉您如何选择它们,如何使用它们。
什么是Tailwindcss,为什么要使用它
简而言之,Tailwindcss是一个帮您预定了很多类的css文件集合它包含很多经常使用的CSS样式,例如阴影,下划线,填充,边距,边框等,这意味着您大多数时间都不需要编写CSS,因为它已经为您预定义了。您所需要做的就是在你的html代码结构上添加已经在tailwindcss文件中定义好的类就行。
<h1 class="text-4xl border-b border-red-400">世界您好!</ h1>在上面的示例中,text-4xl将字体大小设置为2.25rem,border-b将在边框底部添加1px的宽度,border-red-400将在边框颜色设置为RGBA(248,113,113)。这通常就是使用tailwindcss的方法。

tailwind
tailwindcss最优秀的特点就是它是可定制的,你可以选择生成仅包含你经常使用的特定类的CSS文件,你可以定义自己喜欢的动画,这样就不必一遍又一遍地重新定义它。
需要注意的是tailwindcss的所有配置都是在JavaScript中定义的,你可以非常方便地修改它们,此外,需要注意的事,如果要使用tailwindcss,你需要一个构建工具,可以是webpack或者是glup这些工具。
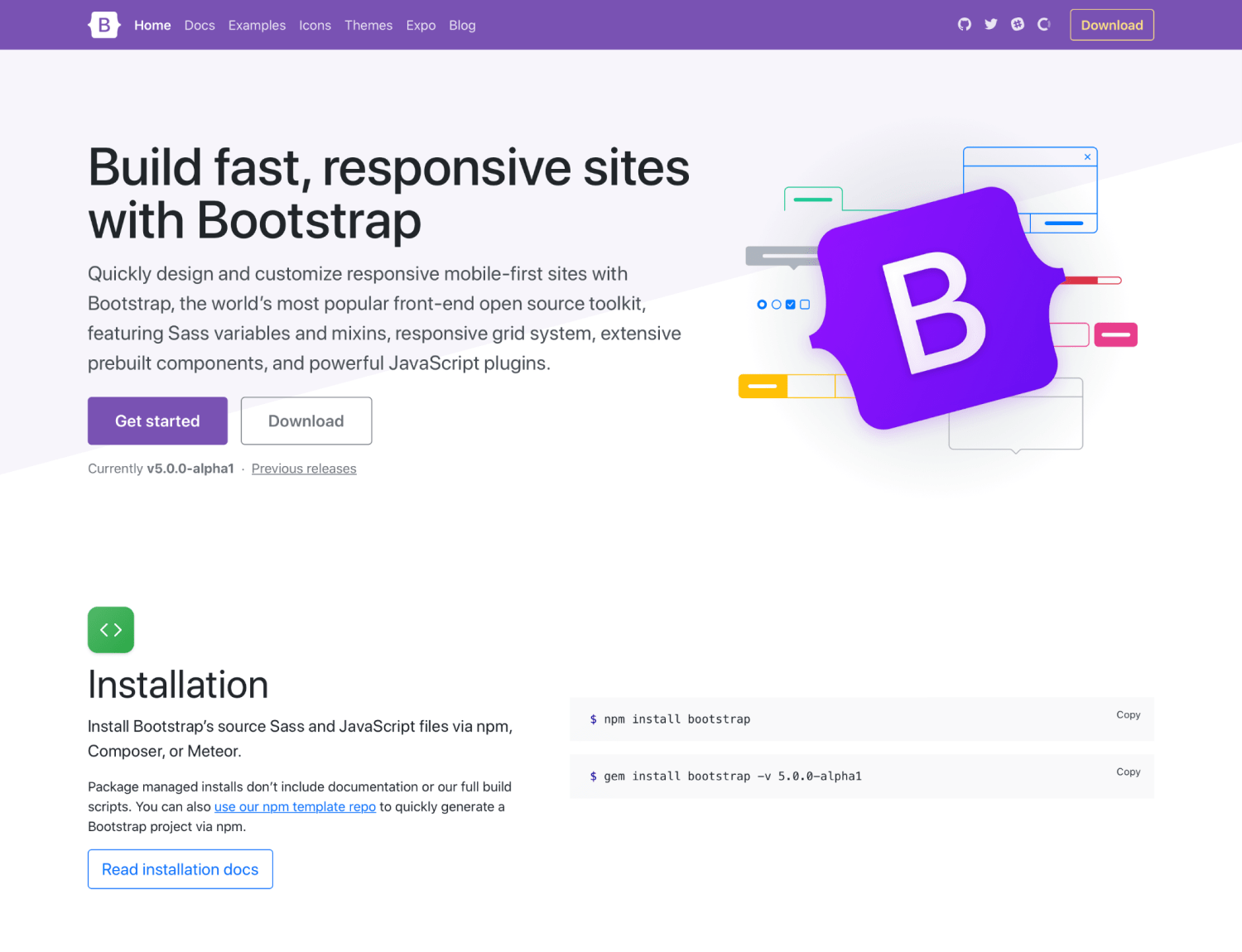
什么是Bootstrap,为什么要使用它
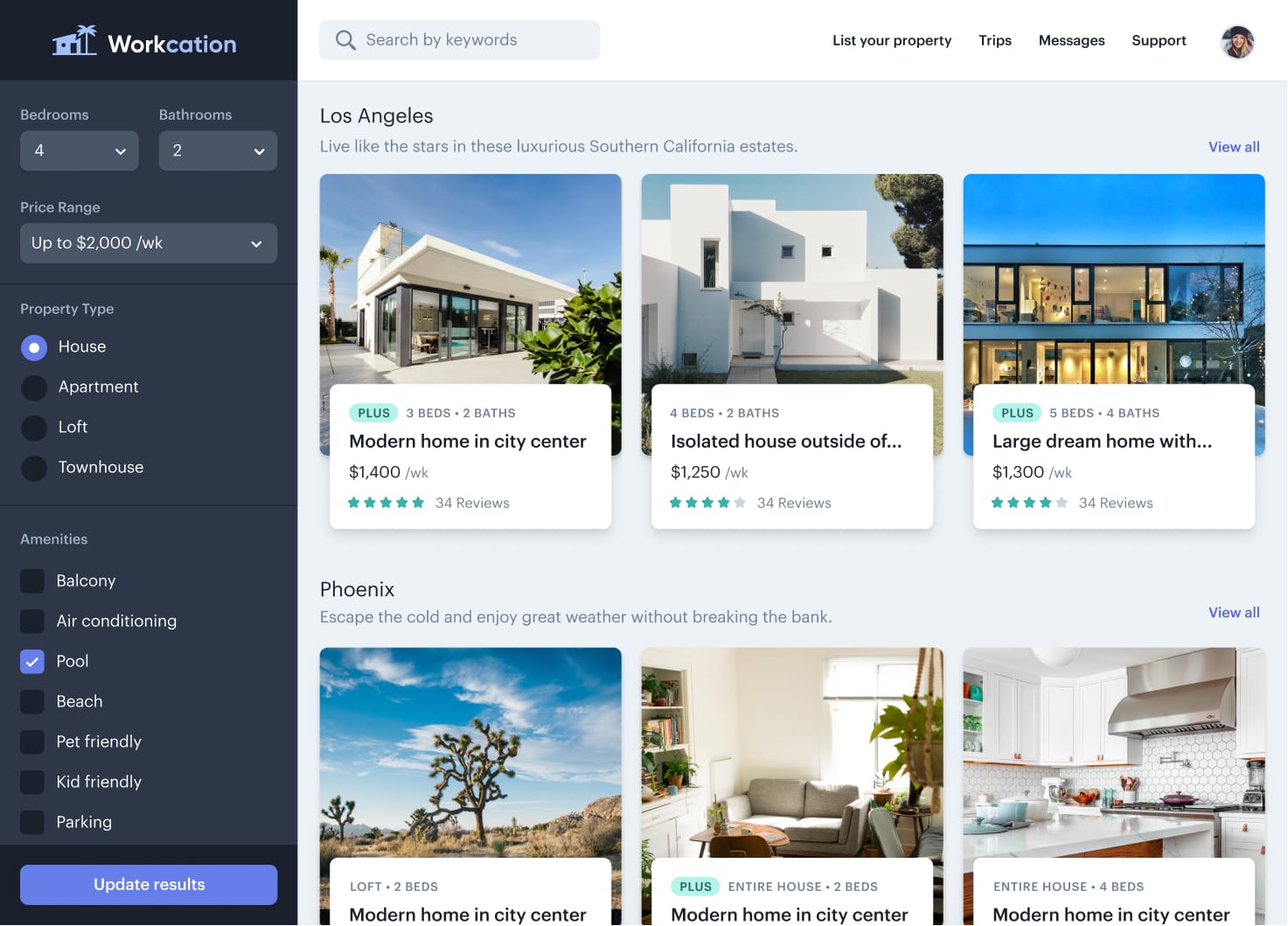
同样,bootstrap非常类似于tailwindcss。但是bootstrap的构建是为了提供可立即使用的UI组件(例如表单等),因此,您无需使用便从头创建组件,而只需使用bootstrap,搜索所需的组件,复制代码即可,就可以保证bootstrap将提供功能全面的组件,响应迅速并与所有浏览器兼容。

bootstrap
Bootstrap是由Twitter上的人们构建的,它具有庞大的社区,因此,如果您找不到所需的组件,或者想添加其网站中未包含的某些功能,那么你可以找到很多人帮助,因为bootstrap有着很广泛的社区。
使用bootstrap的方法很简单,你只需要在网页代码中引入所需要的css和js文件即可,然后你就可以调用它提供好的组件和样式。
bootstrap最引以为傲的是它的网格系统,你可以轻松地通过样式来布局页面,并且你也可以非常容易地写出响应式页面。
虽然bootstrap有着多出色的优点,但是当你想要更多地自定义样式的时候,很多的时候它会和bootstrap的默认样式冲突,不过这种问题在bootstrap5中已经改进了不少。
结论
相比较bootstrap,tailwindcss似乎使用起来稍显复杂一些,不过,当你熟悉了它的使用方式之后,你会发现自定义的构建组件是多么的方便。
如果你的网站自主设计不多,或者你想快速开发一个响应式网站,那么我推荐你使用bootstrap5,但是如果你想要更加精细地布局和设计你的网页,那么tailwind2将会是你最佳的选择。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号