
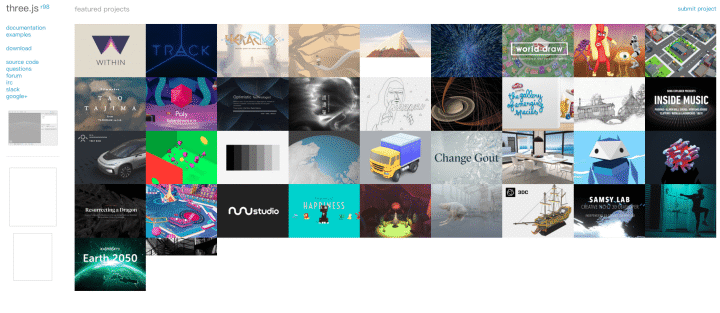
1. three.js
地址:
https://github.com/mrdoob/three.js
- star: 80900
- watch: 2500
- fork: 31300
著名的 JavaScript 3D 库。数据可视化和 Web AR 的流行将越来越多地应用于 three.js ,尤其是和 Vue/React 前端框架结合使用。官方网站包含丰富的示例和全面的文档,赶快写几个 demo 熟悉下库

2. reveal.js
地址:
https://github.com/hakimel/reveal.js
- star: 59400
- watch: 1700
- fork: 16100
一款 HTML 演示框架。让你摆脱传统死板 PPT 制作方法,可方便使用 HTML、Markdown 语言制作 PPT

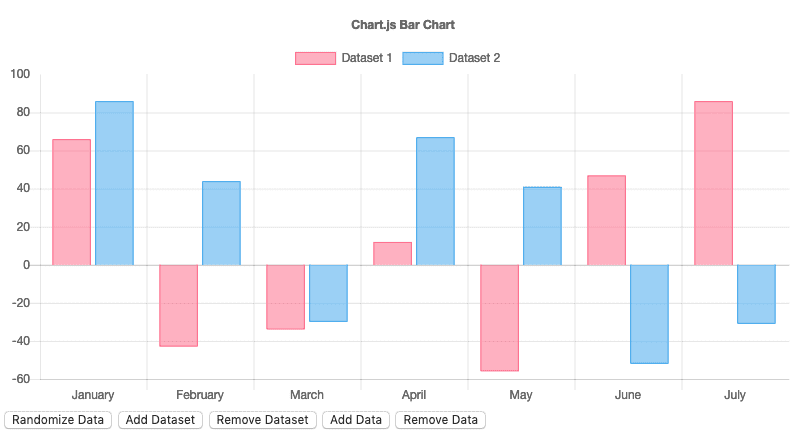
3. Chart.js
地址:
https://github.com/chartjs/Chart.js
- star: 56600
- watch: 1400
- fork: 11400
基于 canvas 的可视化库。可用于构建简单的 H5 图表满足日常可视化的基本需求

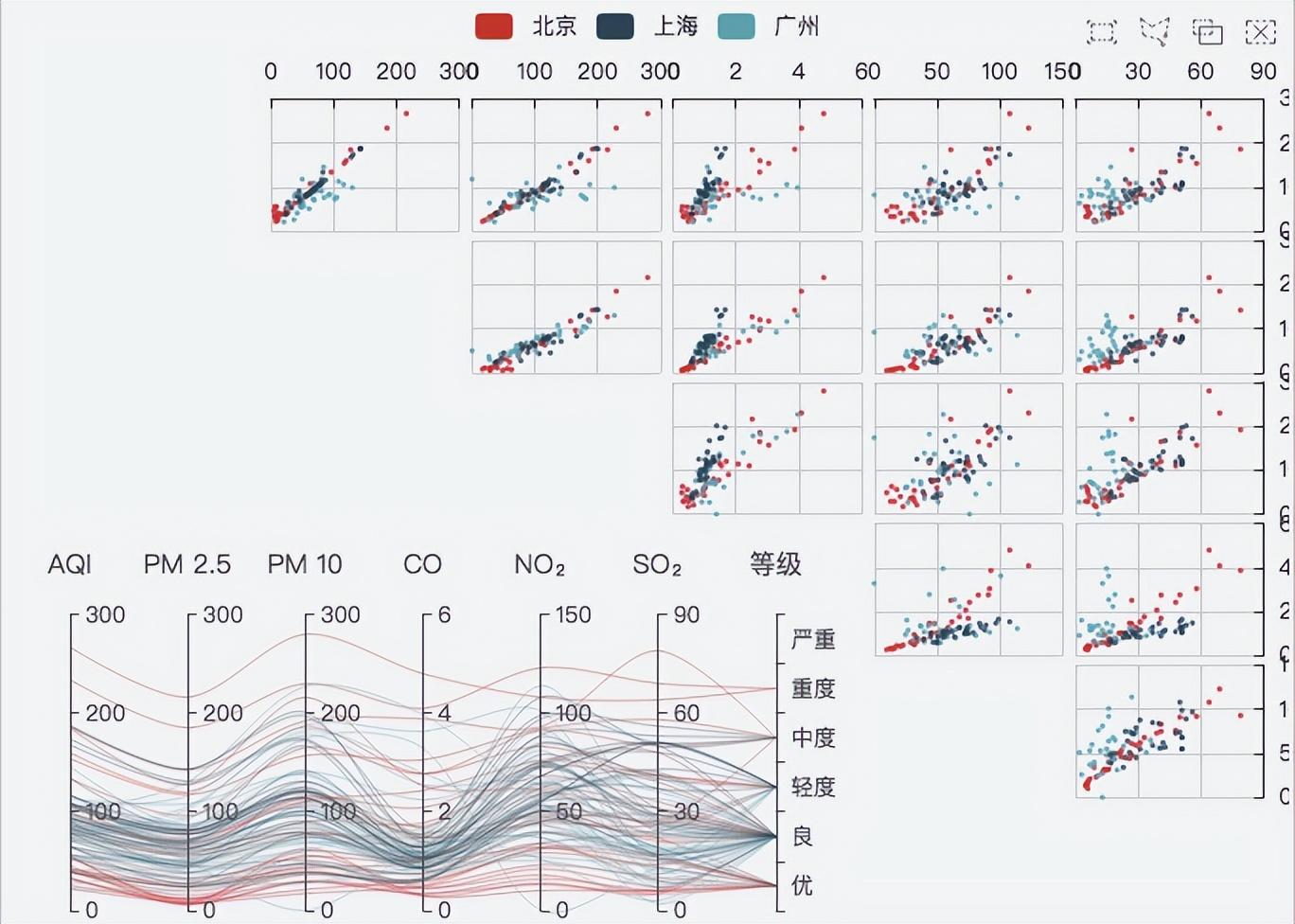
4. echarts
地址:
https://github.com/apache/echarts
- star: 50600
- watch: 2000
- fork: 18900
使用 JavaScript 实现开源、流行、强大的可视化库。可在PC 、移动设备与目前大多数浏览器兼容。提供直观、交互丰富、高度个性化的数据可视化图表,装为任何 MVVM 框架组件方便适用。

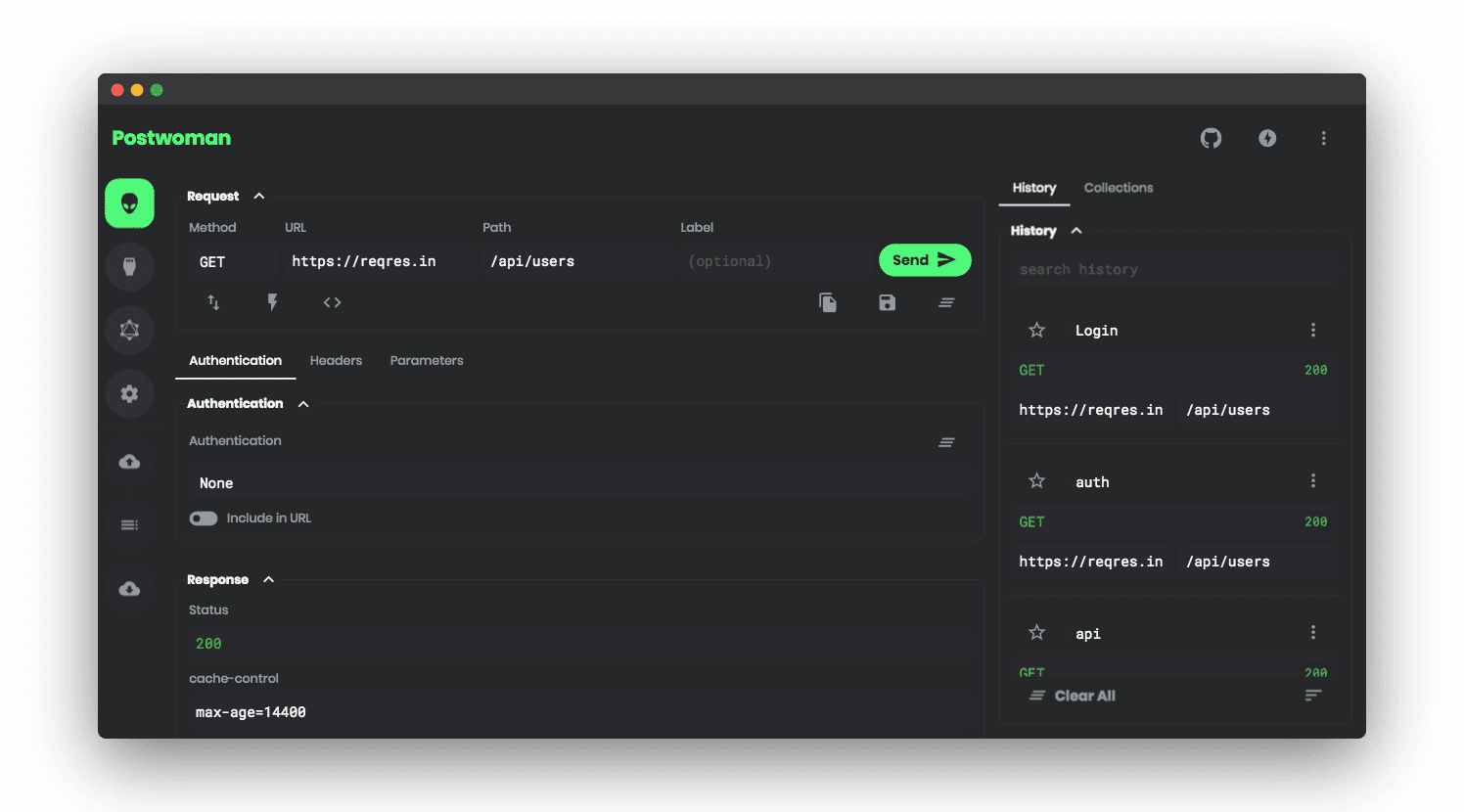
5. hoppscotch
地址:
https://github.com/hoppscotch/hoppscotch
- star: 42200
- watch: 447
- fork: 2900
一款基于 Node.js 免费开源,方便美观 API 调试工具。它是调试界面的利器,能尽快发现问题,提高开发效率。相信经历过 。Postman 同学们,看到这个项目的名字已经跃跃欲试了

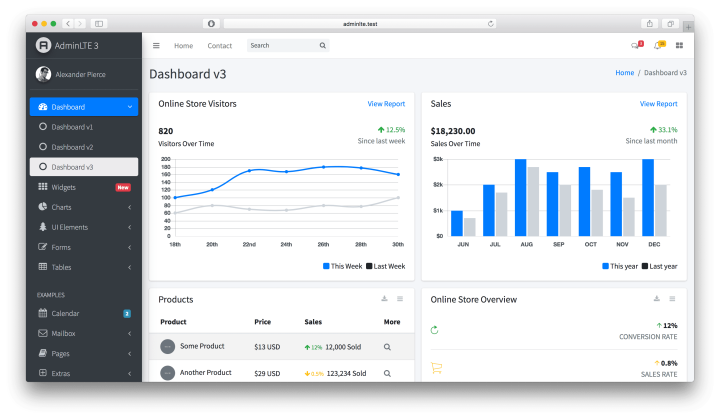
6. AdminLTE
地址:
https://github.com/ColorlibHQ/AdminLTE
- star: 40800
- watch: 2000
- fork: 17600
基于 Bootstrap 4.5 和 jQuery管理后台模板

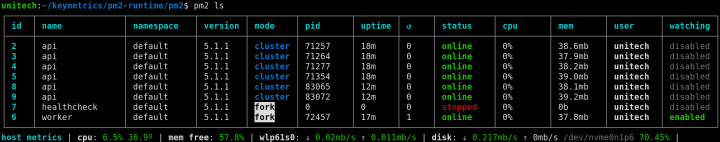
7. pm2
地址:
https://github.com/Unitech/pm2
- star: 36800
- watch: 666
- fork: 2400
Node.js 过程管理工具。操作简单,可有效改进 Node.js 程序运行的稳定性支持自动重启、负载平衡、连续服务重启、性能监控等功能,主要用于生产环境中的管理和监控Node.js 进程

8. fullPage.js
地址:
https://github.com/alvarotrigo/fullPage.js
- star: 33400
- watch: 863
- fork: 7500
通过调用 fullPage 可轻松创建全屏滚动网站(又称单页网站)。fullPage 可以创建全屏滚动网站,也可以在网站中添加水平滚动条。适用于快速建立全屏滚动或视觉差异网站,使网站看起来更高端、大气、高档、示例代码:
<div id="fullpage"> <div class="section">Some section</div> <div class="section">Some section</div> <div class="section">Some section</div> <div class="section">Some section</div></div>
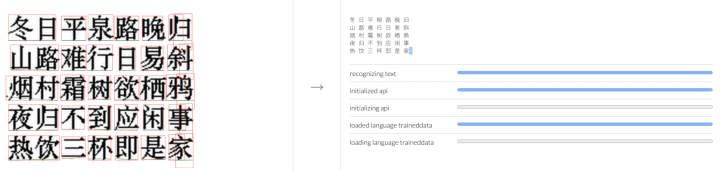
9. tesseract.js
地址:
https://github.com/naptha/tesseract.js
- star: 25800
- watch: 470
- fork: 1800
支持多种语言的文本识别 JS 库,能方便、准确地提取图片中的文字分析(可复制)。Tesseract OCR 发动机实现 JS 版本,方便前端实现文本识别功能,并直接在浏览器中使用。在线尝试。

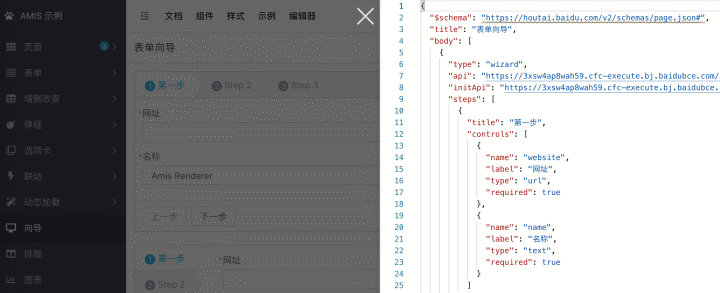
10. amis
地址:
https://github.com/baidu/amis
- star: 10500
- watch: 178
- fork: 1500
通过 JSON 配置可以生成各种后台页面。这是百度开源的前端低代码框架,文档可以快速。

 鲁公网安备37020202000738号
鲁公网安备37020202000738号