探索CSS的奥秘:三大核心特性解析
发表时间: 2023-03-07 18:04
层叠性、继承性、优先级。
样式冲突:是指同一个元素拥有两个不同属性值的相同样式。
层叠性的作用:解决样式冲突。
使一个样式覆盖(层叠)另一个样式,使元素只选择一种样式进行显示。
层叠性原则:样式冲突,遵循就近原则,哪个样式离结构近,就执行那个样式。
<style> div { color:red; }</style><body> <div> CSS的三大特性之一:层叠性。 </div></body>
运行结果
<style> div { color:red; } div { color: blue; }</style><body> <div> CSS的三大特性之一:层叠性。 </div></body>
运行结果
<style> div { color:red; } div { color: blue; }</style><body> <div style='color:orange;'> CSS的三大特性之一:层叠性。 </div></body>
运行结果
子标签会继承父标签的某些样式,如文本属性、字体属性、颜色属性、字体行高等。
也就是说某些样式在父标签中添加后就不需要在子标签中再次添加该样式,可以减少代码冗余。
<style> /* 继承性 */ .divJC { /* 12px:字体大小 24px:行高 */ font: 12px/24px 'Microsoft YaHei'; color: pink; }</style><body> <div class="divJC"> CSS的继承性。 <p>CSS的继承性。</p> </div></body>
运行结果
同一个元素指定多个选择器,就会产生优先级,优先显示权重高的样式。
权重等级顺序:
继承 或者 *(全局选择器):0,0,0,0 < 元素选择器:0,0,0,1 < 类选择器或伪类选择器:0,0,1,0 < ID选择器 :0,1,0,0 < 行内样式:1,0,0,0 < 在属性值后加:“!Important”:无穷大。
注意事项:
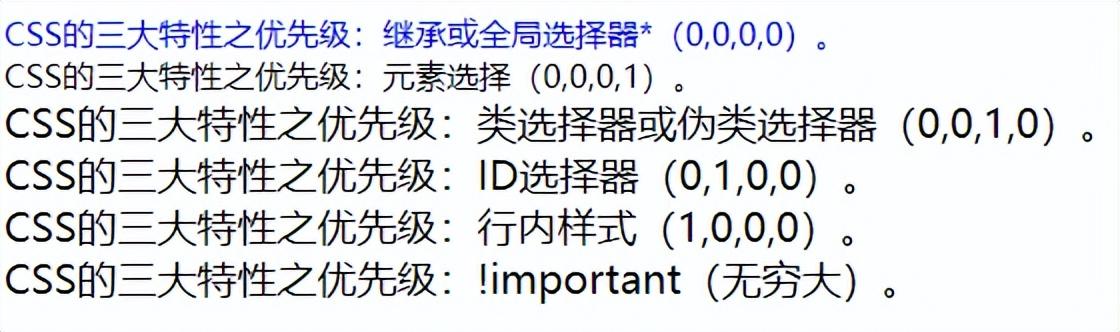
<style> /* 优先级*/ /*div父标签的颜色属性,子标签继承权重为零*/ div{ color: blue; } /*元素标签权重为0,0,0,1*/ span { color:black; } /*类选择器权重为0,0,1,0*/ .divYXJ { font-size: 20px; color: brown; } /*ID选择器权重为0,1,0,0*/ #Yxj { color: aquamarine; }</style><body> <div> CSS的三大特性之优先级:继承或全局选择器*(0,0,0,0)。<br> <span>CSS的三大特性之优先级:元素选择(0,0,0,1)。</span><br> <span class="divYXJ">CSS的三大特性之优先级:类选择器或伪类选择器(0,0,1,0)。</span><br> <span class="divYXJ" id="Yxj">CSS的三大特性之优先级:ID选择器(0,1,0,0)。</span><br> <span class="divYXJ" id="Yxj" style="color:cadetblue ;">CSS的三大特性之优先级:行内样式(1,0,0,0)。</span><br> <span class="divYXJ" id="Yxj" style="color:cadetblue ;">CSS的三大特性之优先级:!important(无穷大)。</span> </div></body>
运行结果
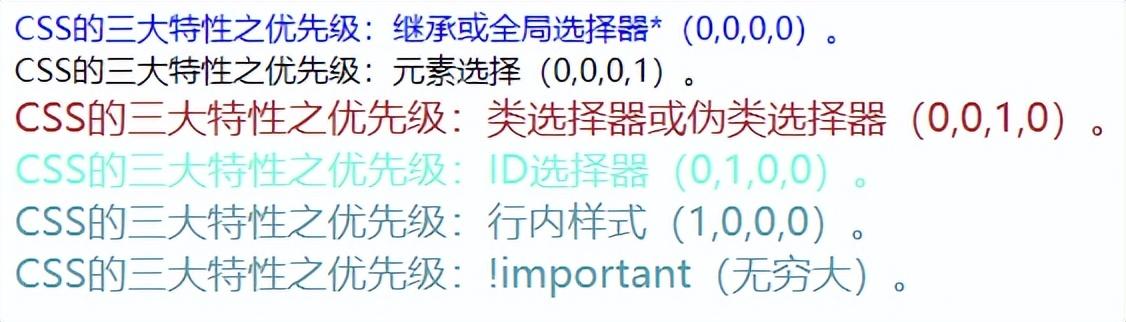
<style> /* 优先级*/ /*div父标签的颜色属性,子标签继承权重为零*/ div{ color: blue; } /*元素标签权重为0,0,0,1*/ span { color:black !important; } /*类选择器权重为0,0,1,0*/ .divYXJ { font-size: 20px; color: brown; } /*ID选择器权重为0,1,0,0*/ #Yxj { color: aquamarine; }</style><body> <div> CSS的三大特性之优先级:继承或全局选择器*(0,0,0,0)。<br> <span>CSS的三大特性之优先级:元素选择(0,0,0,1)。</span><br> <span class="divYXJ">CSS的三大特性之优先级:类选择器或伪类选择器(0,0,1,0)。</span><br> <span class="divYXJ" id="Yxj">CSS的三大特性之优先级:ID选择器(0,1,0,0)。</span><br> <span class="divYXJ" id="Yxj" style="color:cadetblue ;">CSS的三大特性之优先级:行内样式(1,0,0,0)。</span><br> <span class="divYXJ" id="Yxj" style="color:cadetblue ;">CSS的三大特性之优先级:!important(无穷大)。</span> </div></body>
无穷大运行结果显示
今天就学到这吧,下次继续,不能再说明天了,还不知道明天能不能及时学习。加油!