
大家好,我是Echa。
最近有一部分粉丝们总是私信小编,作为一个前端或者全栈程序员怎么系统化学CSS,怎么通过CSS来实现炫酷的动画效果呢?
小编简单地聊一下,我自己是怎么学习CSS的,仅是自己的一点小心得,仅供参考。我想不管是学习什么知识,应该都离不开书吧!就CSS方面,我觉得有几本书是很值得大家花点时间阅读的,打好扎实的基础。推荐书籍具体如下图:

如果你已不是初级的CSSer,那么W3C中有关于CSS相关的规范文档是值得反复推敲和实践,写多了自然就会了。
说实话,阅读规范是件痛苦的事情,但不同的时期,不同的阶段去阅读规范都会有不同的收获。好比我自己,我今年重新阅读这些规范时,收获就不少。可能阅读规范更多关注点是CSS属性的使用,但近一年来重新阅读规范时,我更关注的是属性使用的临界点相关的知识。换句话说,我们在平时使用CSS时碰到的问题,其实在规范中都有相应的描述,也能找到相应的答案。
好了,今天小编给粉丝们分享个高颜值的CSS在线工具大全,再也不用为CSS编写实现发愁了。可以大大提高大家开发效率,尤其是做Web方向和H5方向的和小游戏方向的人群。
创作不易,喜欢的老铁们加个关注,点个赞,打个赏,后面会不定期更新干货和技术相关的资讯,速速收藏,谢谢!你们的一个小小举动就是对小编的认可,更是创作的动力。
全文大纲
- CSS3 Maker
- CSSWarp
- Border Radius
- CSS3 Please
- Layer Styles
- Gradient Editor
- CSS3 Tool
- Layoutit Grid
- Sarah Drasner 的 CSS 网格生成器
- Grid by Example
- CSS Grid Garden
- Mastery Games
- Grid Malven
- CSS Tricks
- cubic-bezier
- cssanimation 动画
- CSS 动画 101 电子书
- CSS 晚餐
- 弹性盒模式
- Flexbox Froggy
- Flexbox Cheatsheet
- Devinduct Flexbox
- Css - tricks
- Keyframes
- CSS 选择器速查表
- CSS 字体栈
- Bennett Feely 的 Clippy
- Codrops CSS 参考
- CSS 参考资源
- Frontend Mentor
- 代码播放器
- CSS 数据库
- 边界半径生成器
- CSS按钮创建器
- CSS 按钮生成器
- Samantha Ming
- Specificity
- Clean CSS
- 100 天 CSS 挑战
- Csslayout
- Pattern-Generator
- Free Frontend
- Glassmorphism CSS 生成器
- Smol CSS
- Lottie 文件
- 雪碧图合成+代码生成
- 入场出厂、文字、背景动画生成器
- CSS Tricks
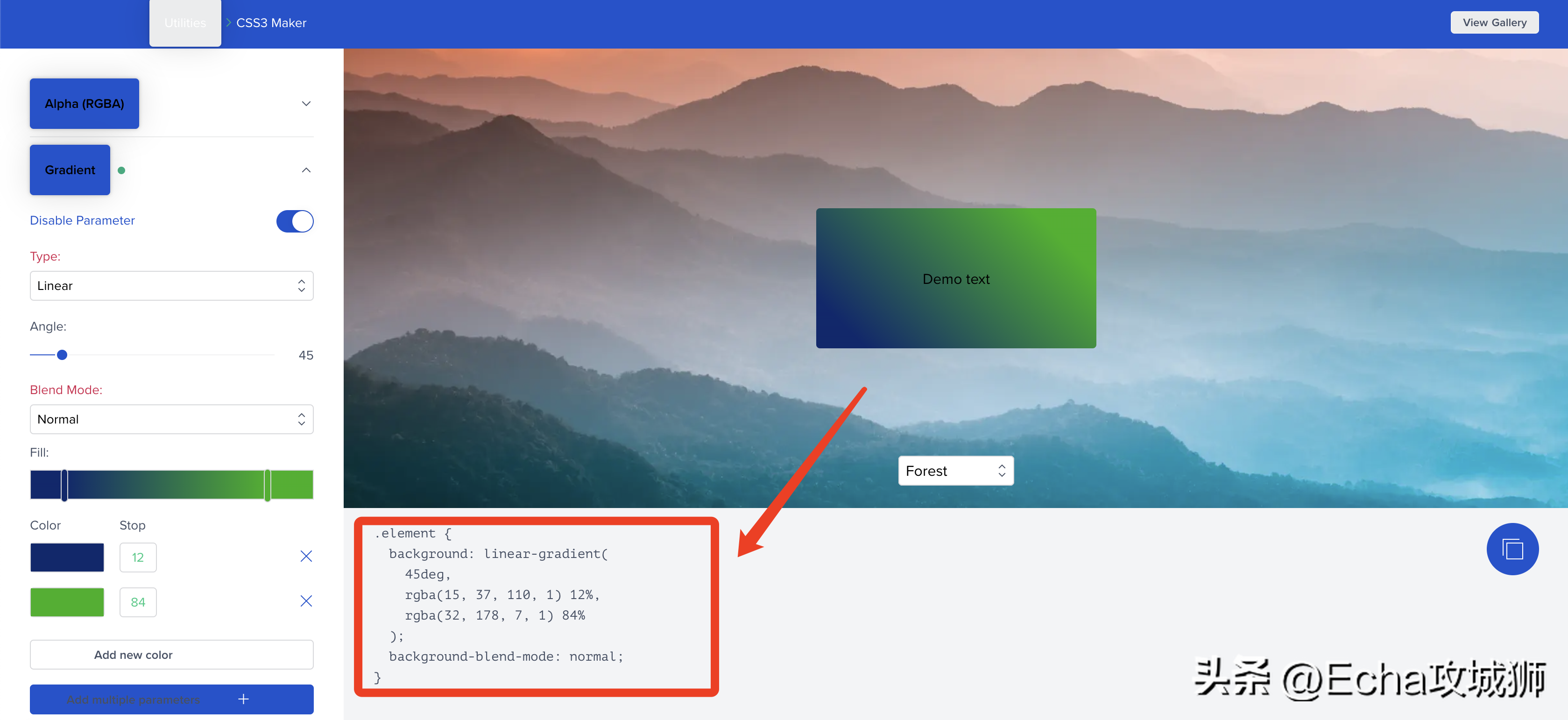
CSS3 Maker
在线演示:http://www.css3maker.com/
这款工具非常强大,根据自身实际需求,自由可在线演示渐变、阴影、旋转、动画等非常多的效果,并生成对应效果的代码
如下图:


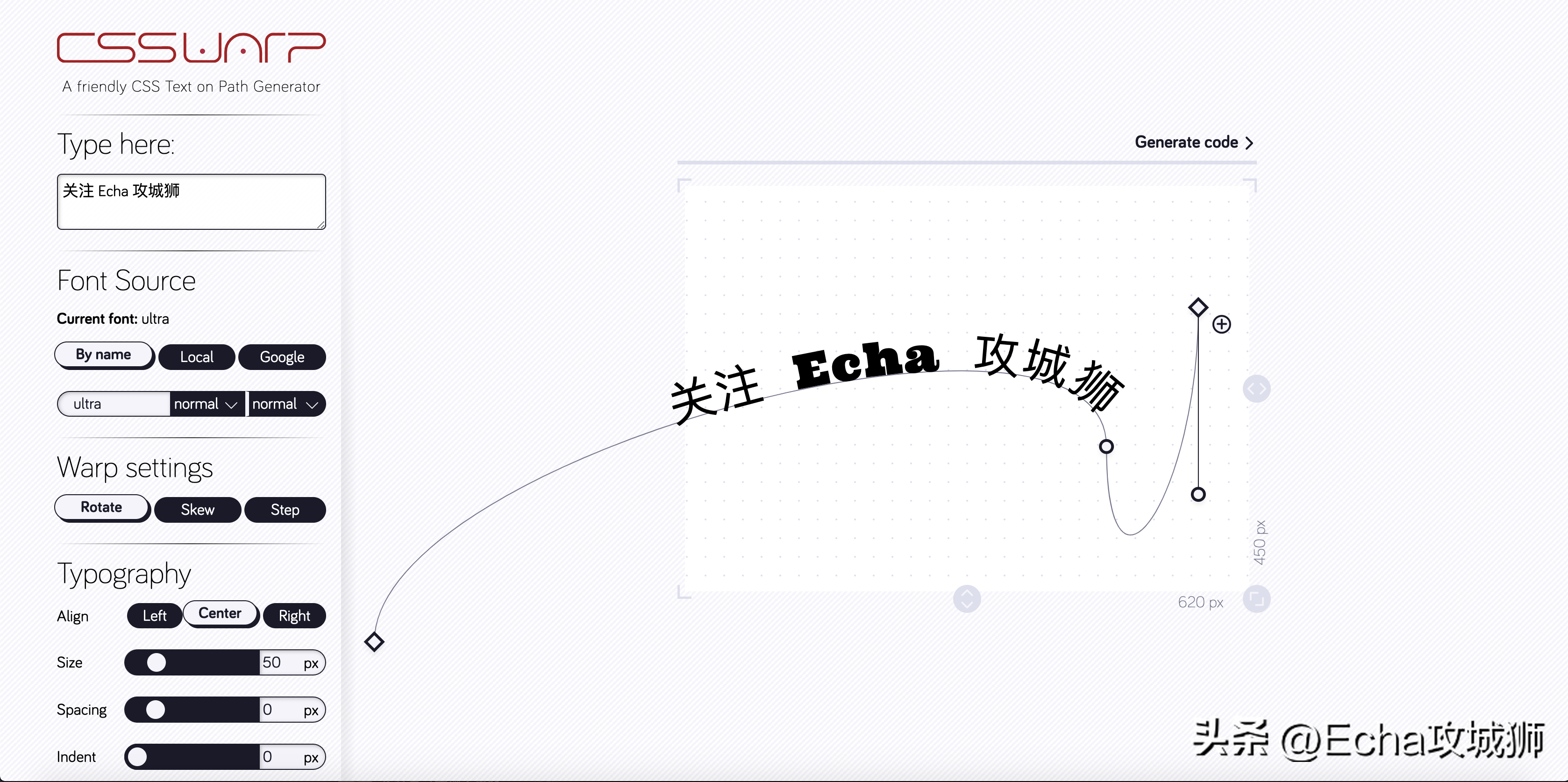
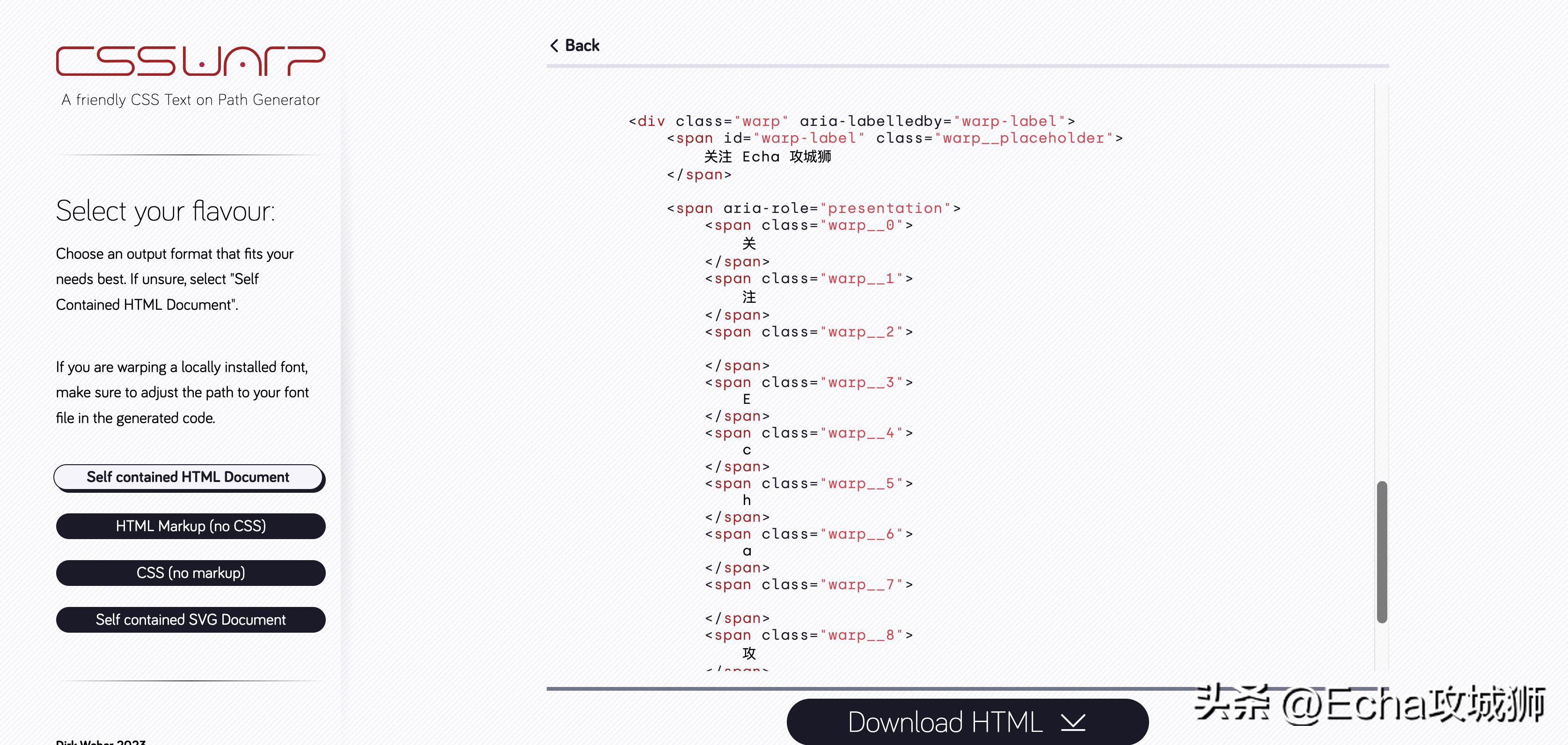
CSSWarp
在线演示:
http://csswarp.eleqtriq.com/
在线生成文本旋转效果的代码,应用了 CSS3 旋转特性,功能强大。
如下图:


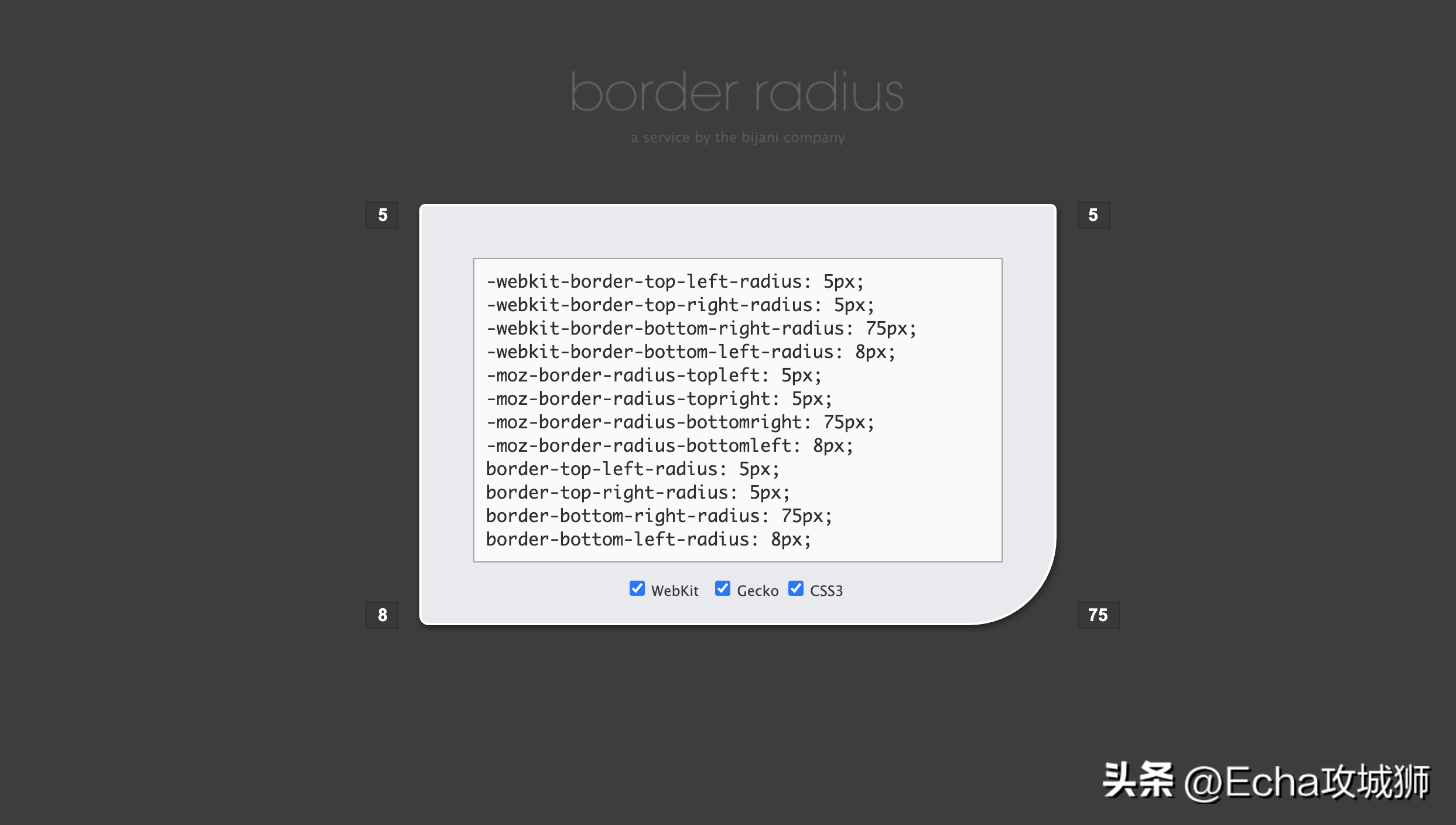
Border Radius
在线演示:http://border-radius.com/
一款简单实用的在线 CSS3 圆角效果生成工具,四个角输入值就能生成对应的效果和代码。
如下图:

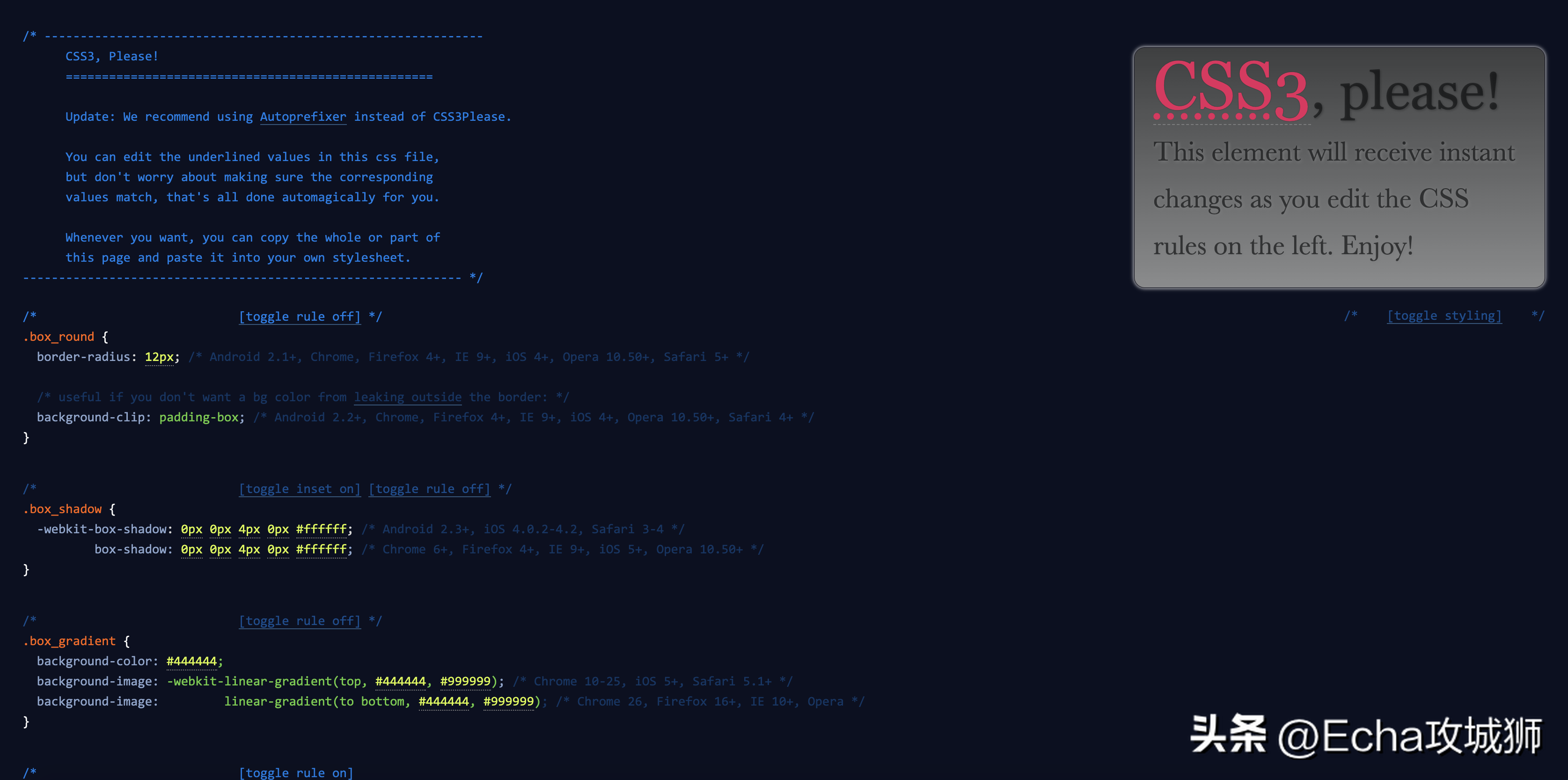
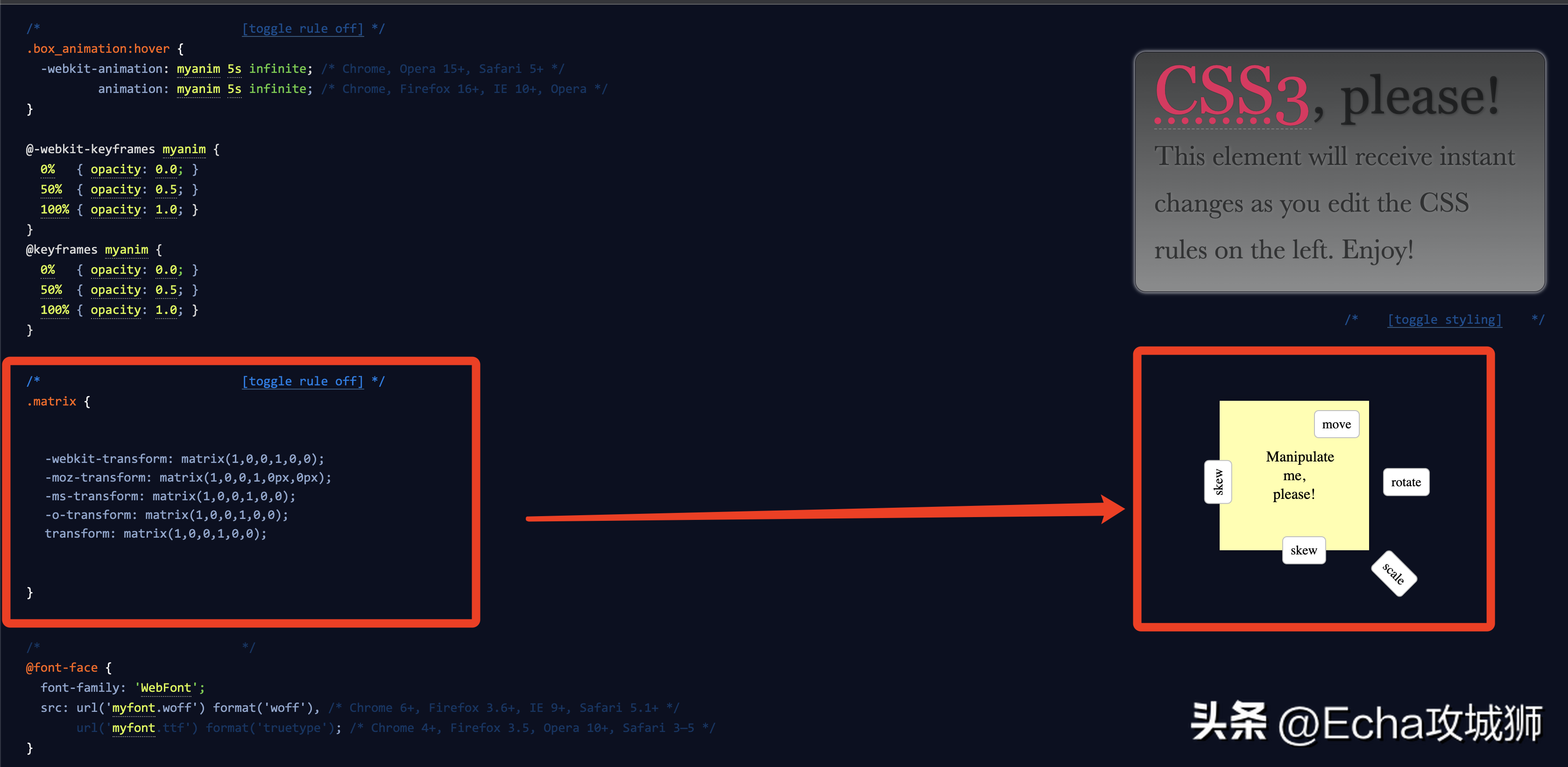
CSS3 Please
在线演示:http://css3please.com/
非常非常帅的一款 CSS3 工具,可即时在线修改代码并预览效果,还有详细的浏览器兼容情况。
如下图:


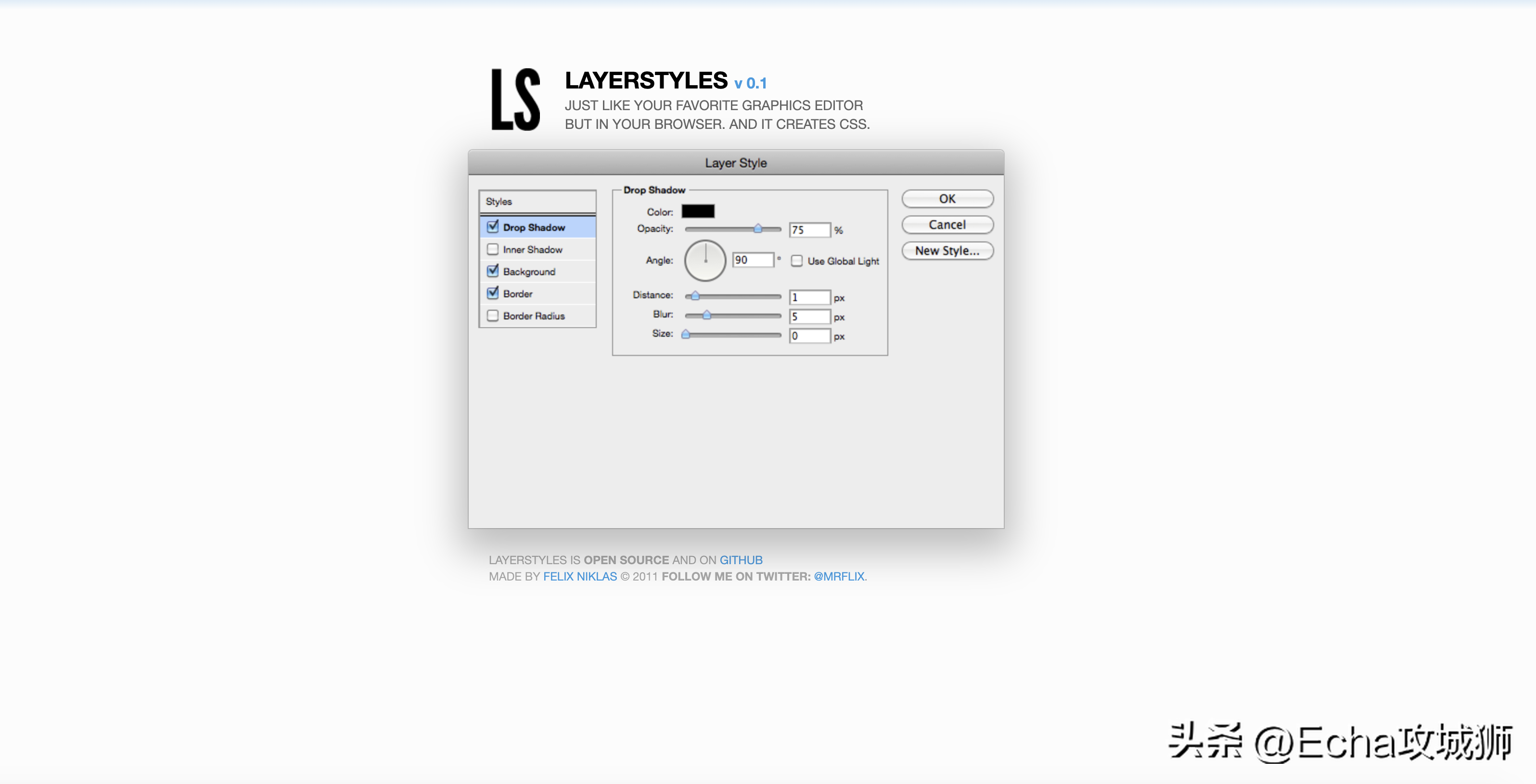
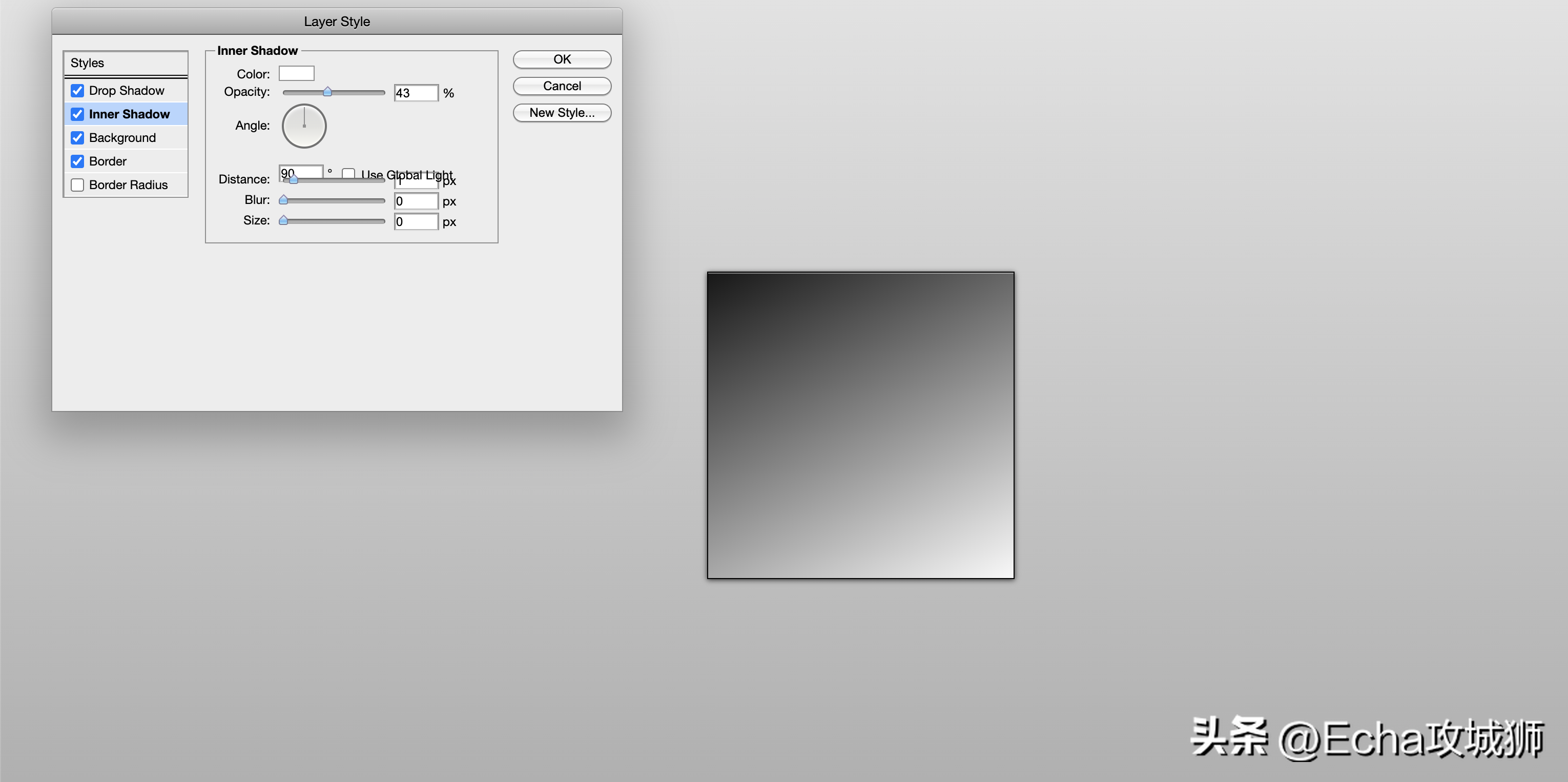
Layer Styles
在线演示: http://www.css3.me/
可定制性非常高的一款 CSS3 代码生成工具,有边框圆角、阴影、背景渐变和透明效果。
如下图:


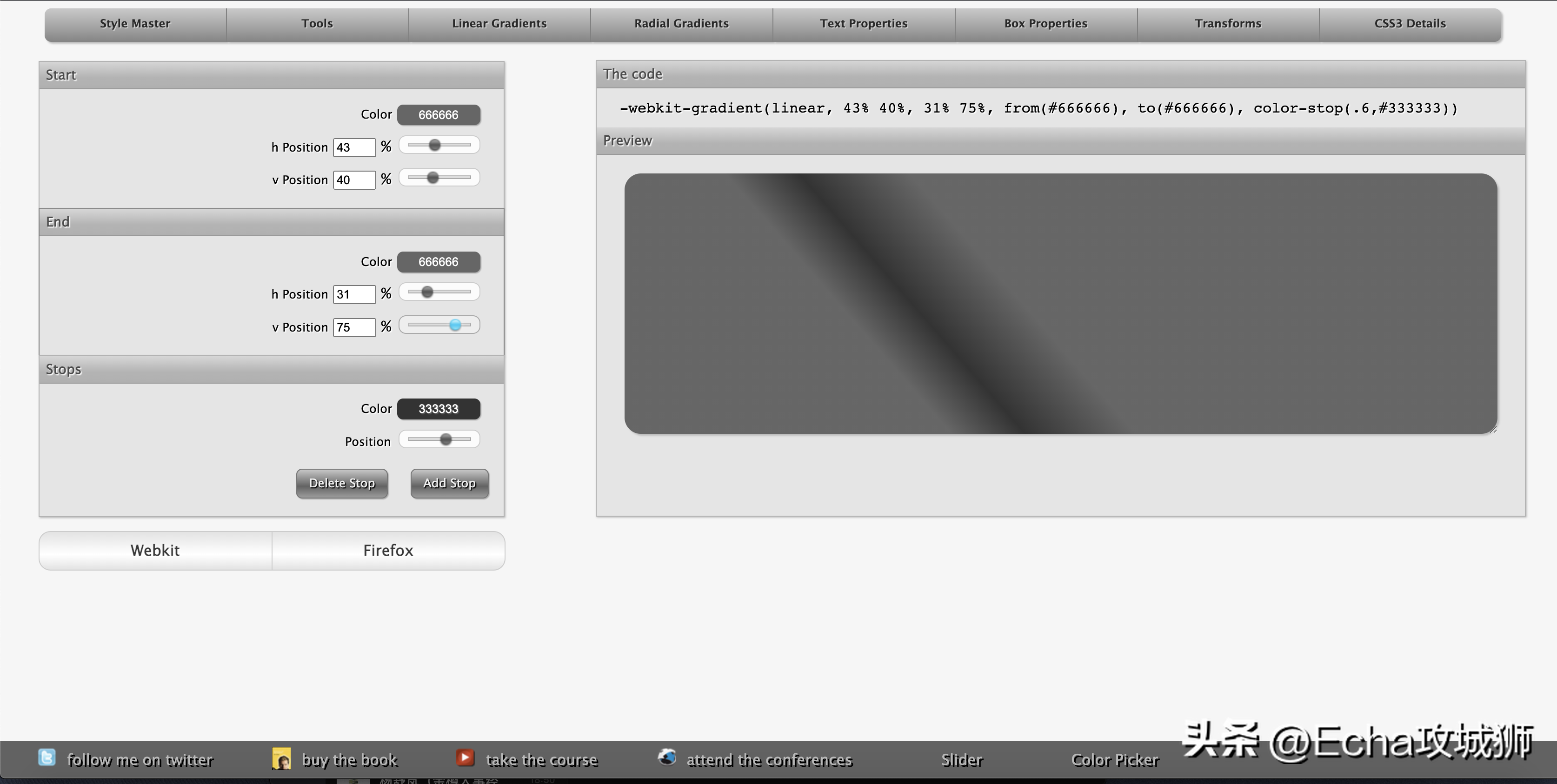
Gradient Editor
在线演示:
http://www.wordpressthemeshock.com/css-drop-shadow/
来自 ColorZilla 的非常强大的 CSS 渐变编辑工具,类似 Photoshop 中的渐变功能。
如下图:

CSS3 Tool
在线演示:
http://www.wordpressthemeshock.com/css-drop-shadow/
压轴的这款工具是我最喜欢的,能够非常方便的生成背景渐变、阴影、旋转和边框圆角效果。
如下图:

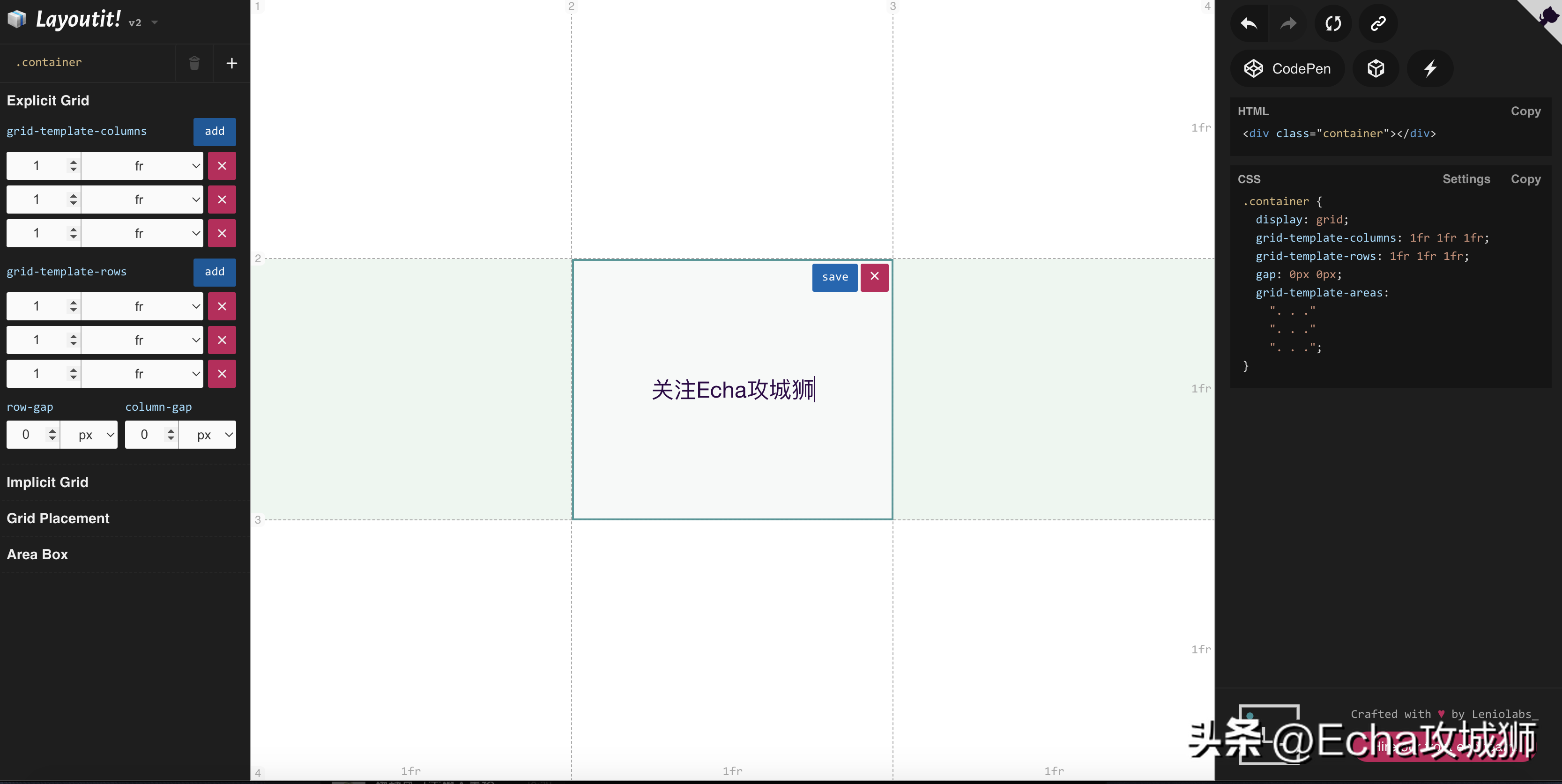
Layoutit Grid
在线演示:
https://grid.layoutit.com/
Layoutit grid 是一个 CSS Grid 布局生成器。使用干净的编辑器可以快速绘制网页布局,并获取HTML和CSS代码以快速启动你的下一个项目。你也可以在 CodePen上看到代码!
如下图:

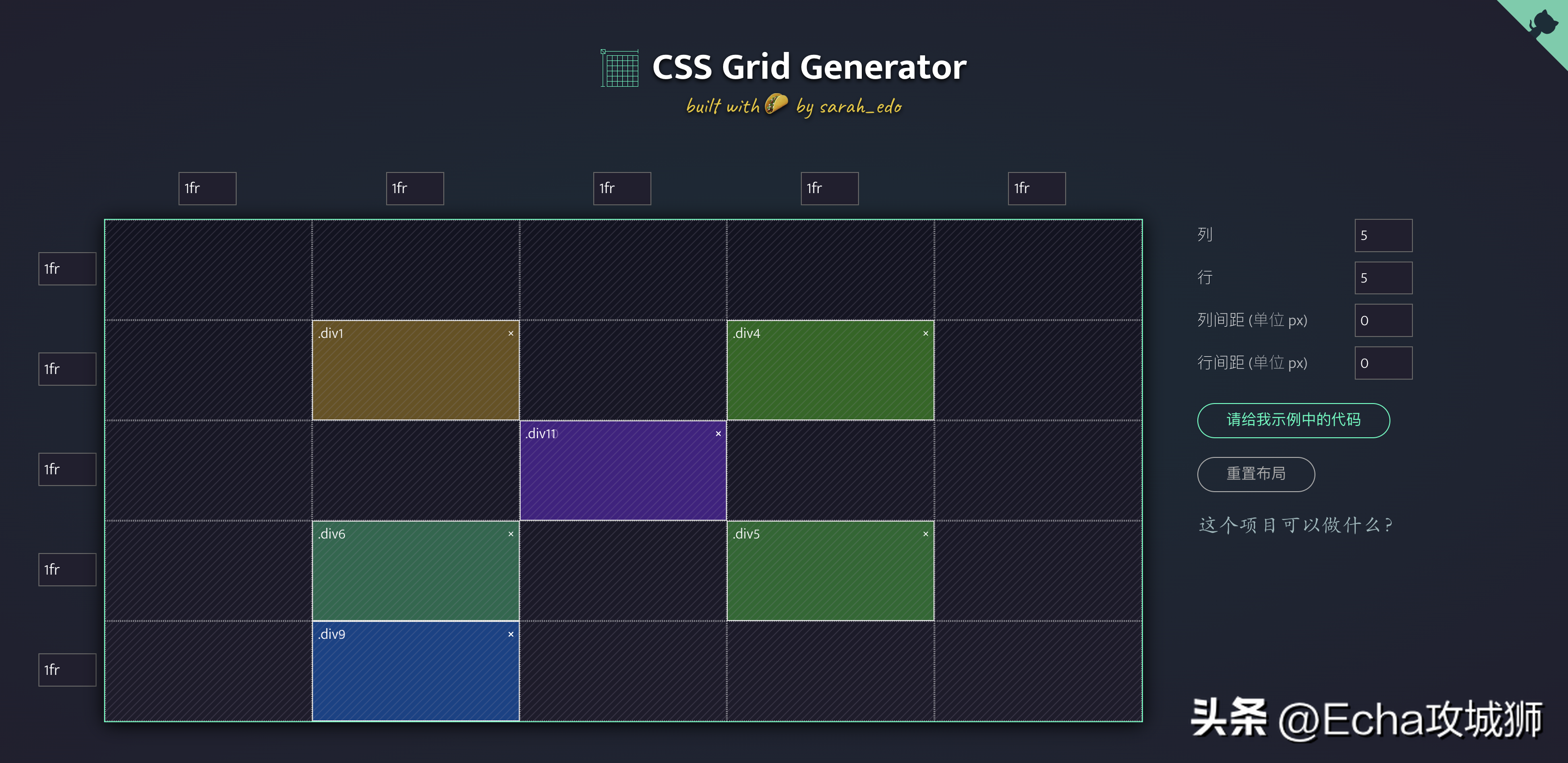
Sarah Drasner 的 CSS 网格生成器
在线演示:
https://cssgrid-generator.netlify.app/
该站点收集了示例、视频和其他信息,可帮助你学习 CSS 网格布局。由Rachel Andrew开发和维护。
如下图:

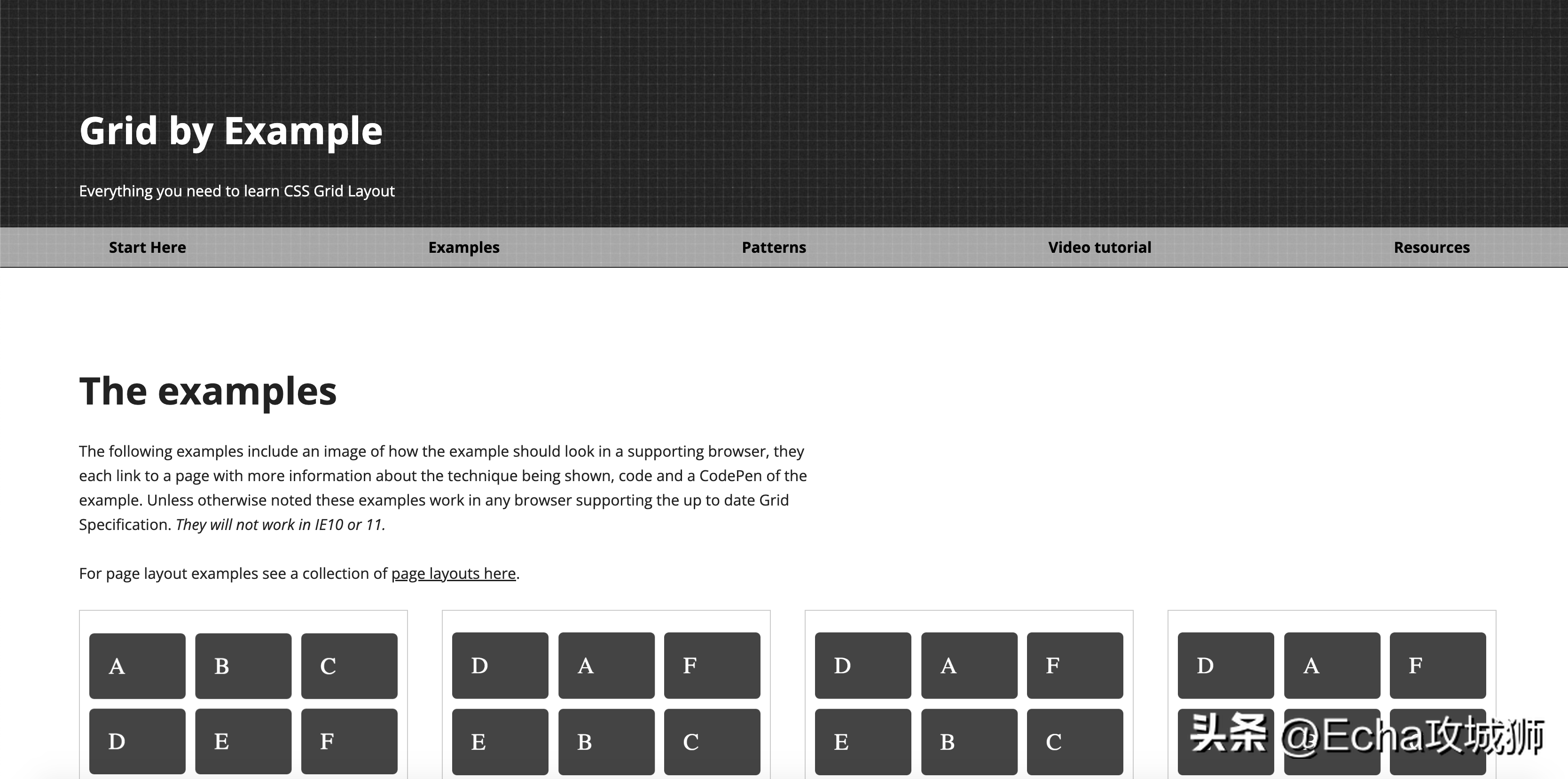
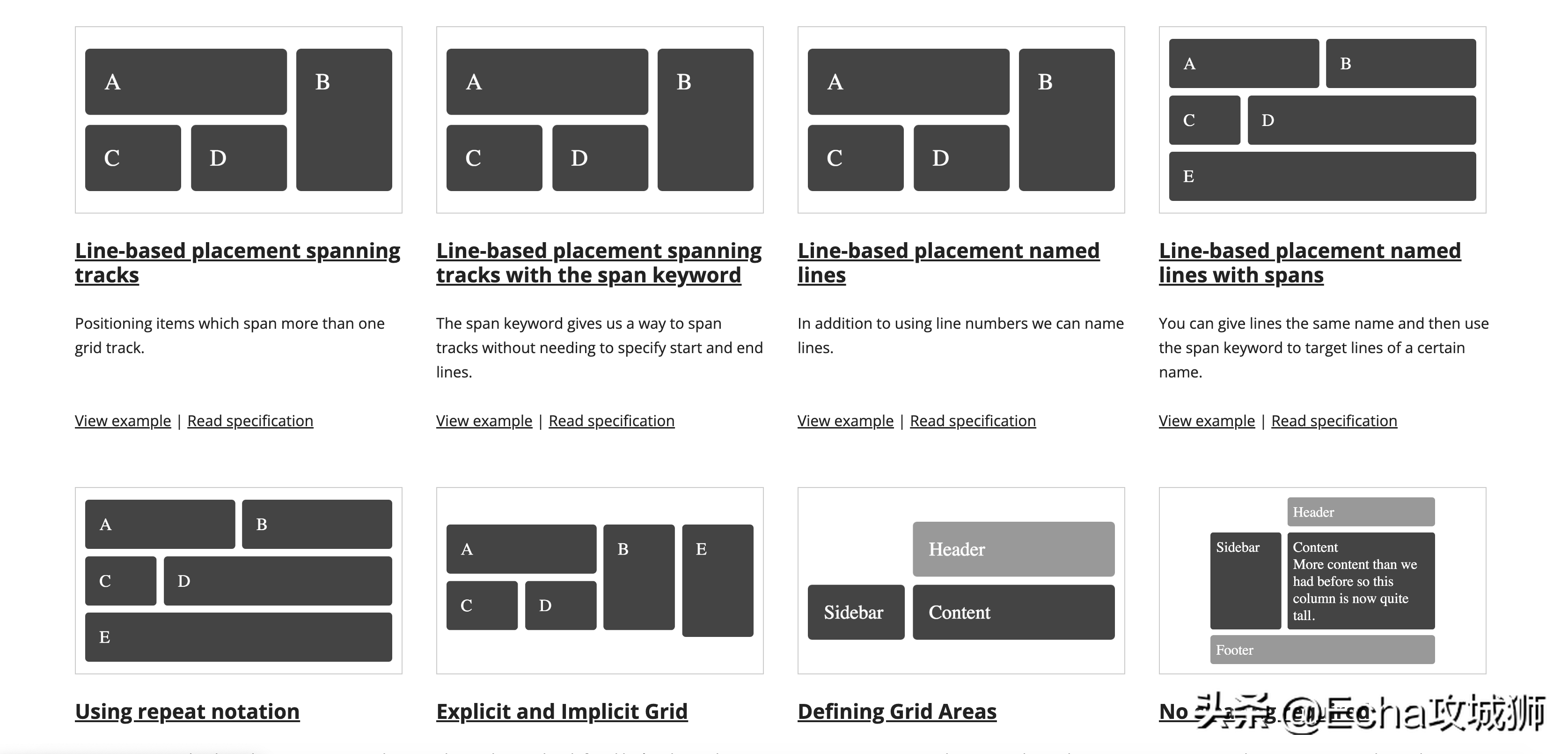
Grid by Example
在线演示:https://gridbyexample.com
针对Grid 在线演示DEMO,以及源码
如下图:


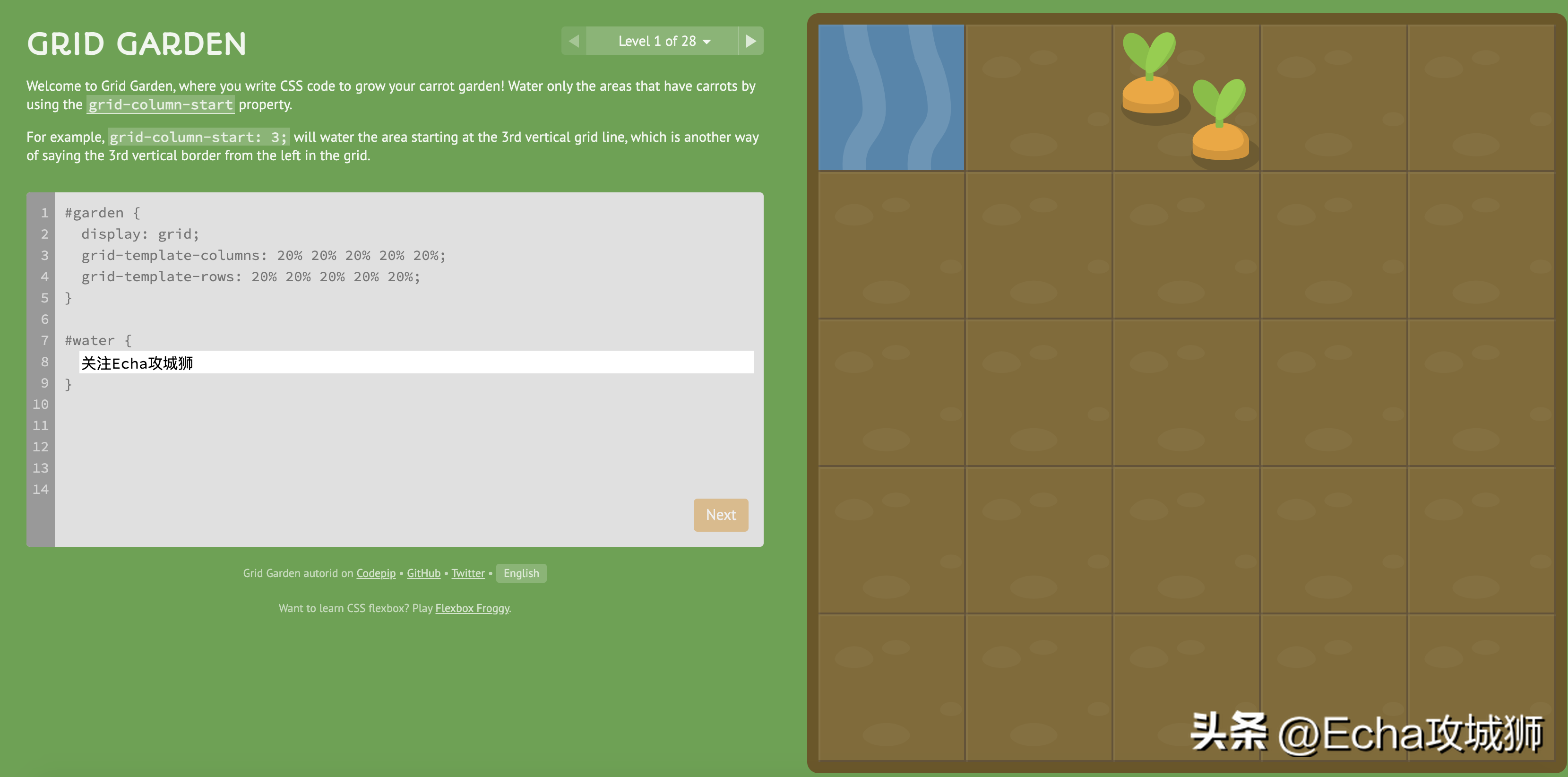
CSS Grid Garden
在线演示:
https://cssgridgarden.com/
在学习 CSS Grid 的同时种植您的胡萝卜园。
如下图:

Mastery Games
在线演示: https://mastery.games/
在这里,你可以奠定周围的僵尸和实践Flexbox的; 在学习 CSS 网格的同时拯救一个可爱的外星物种。
如下图:




Grid Malven
在线演示: https://mastery.games/
是一个高颜值的Grid 面包屑
如下图:

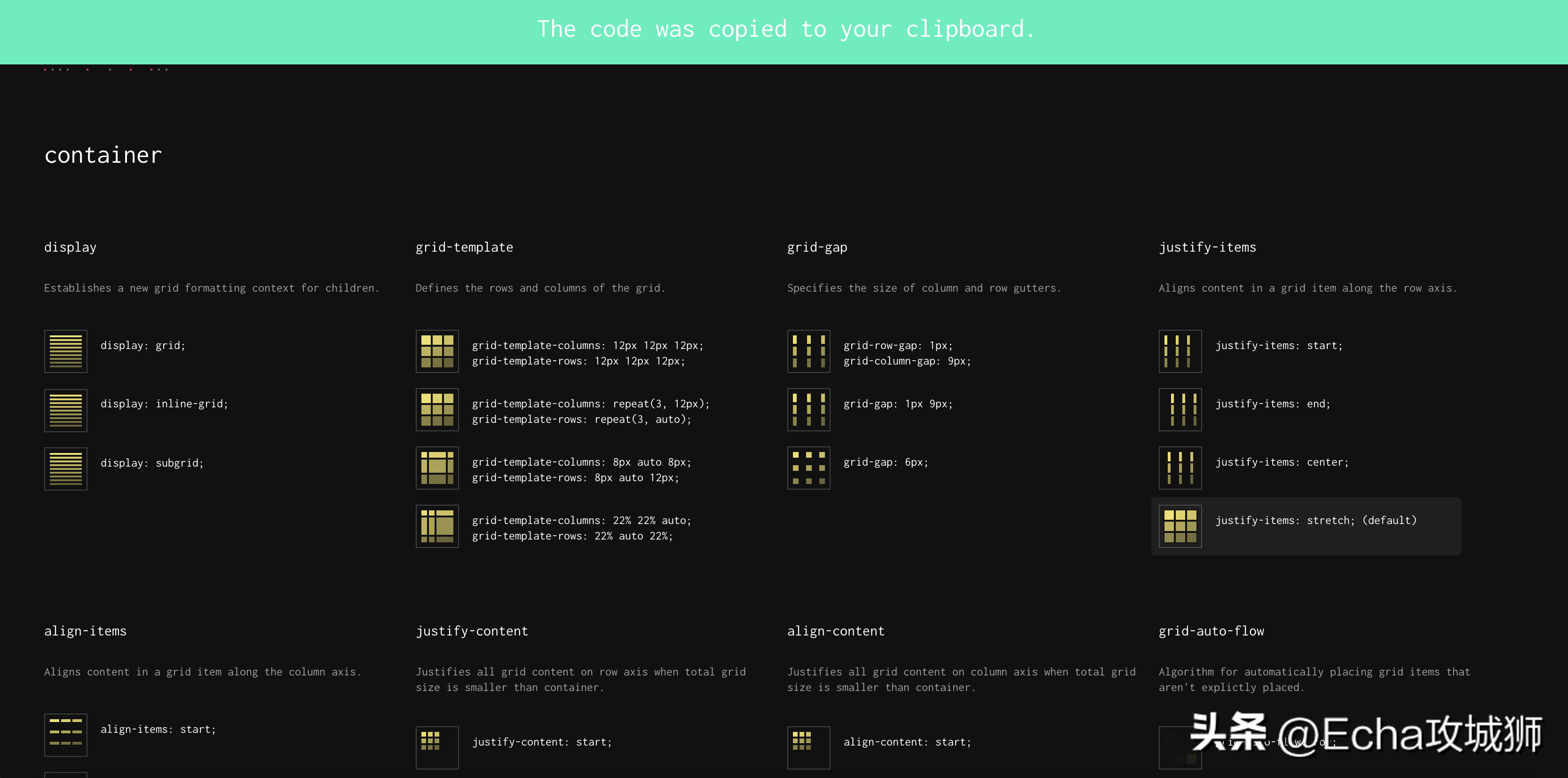
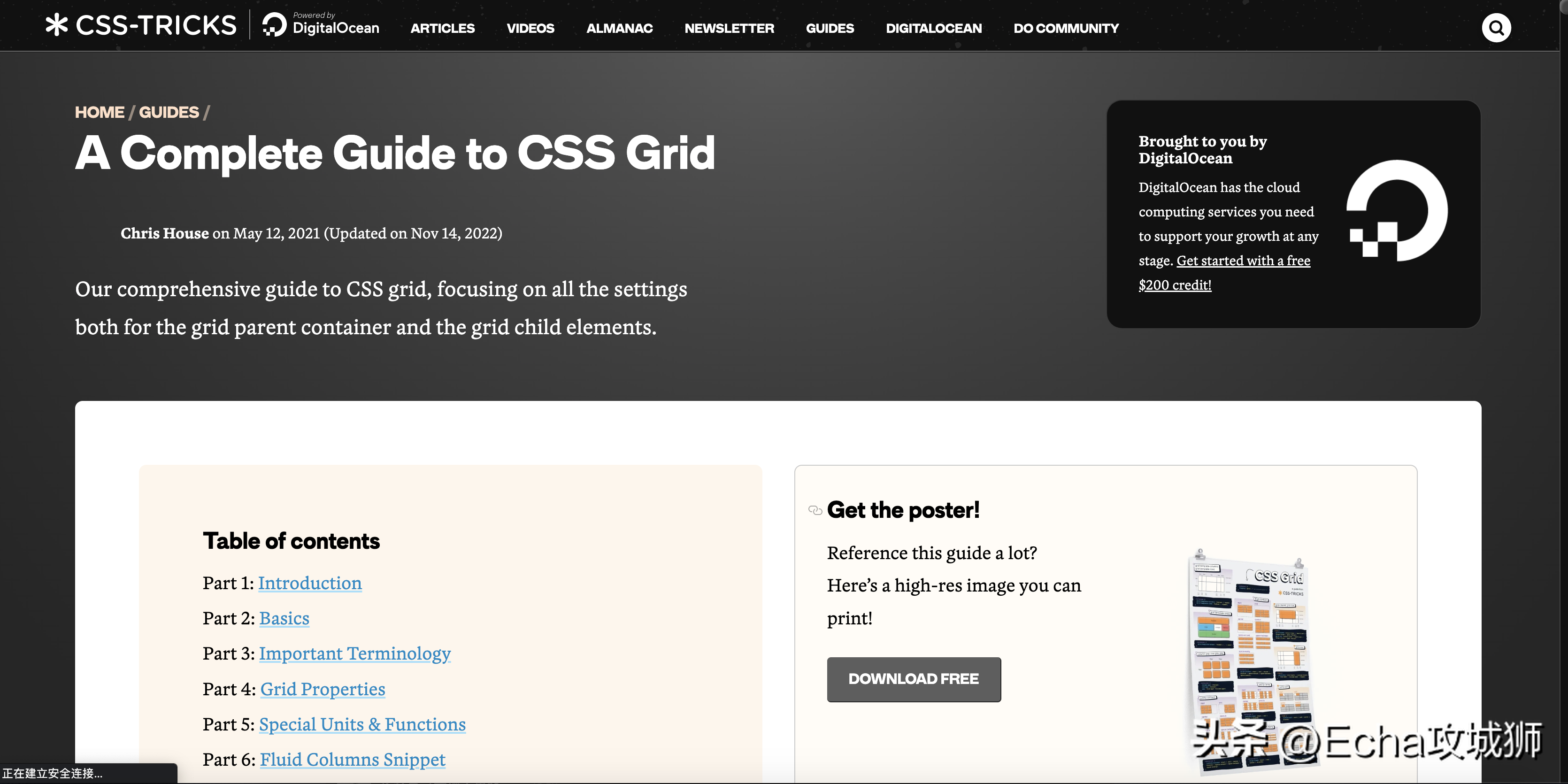
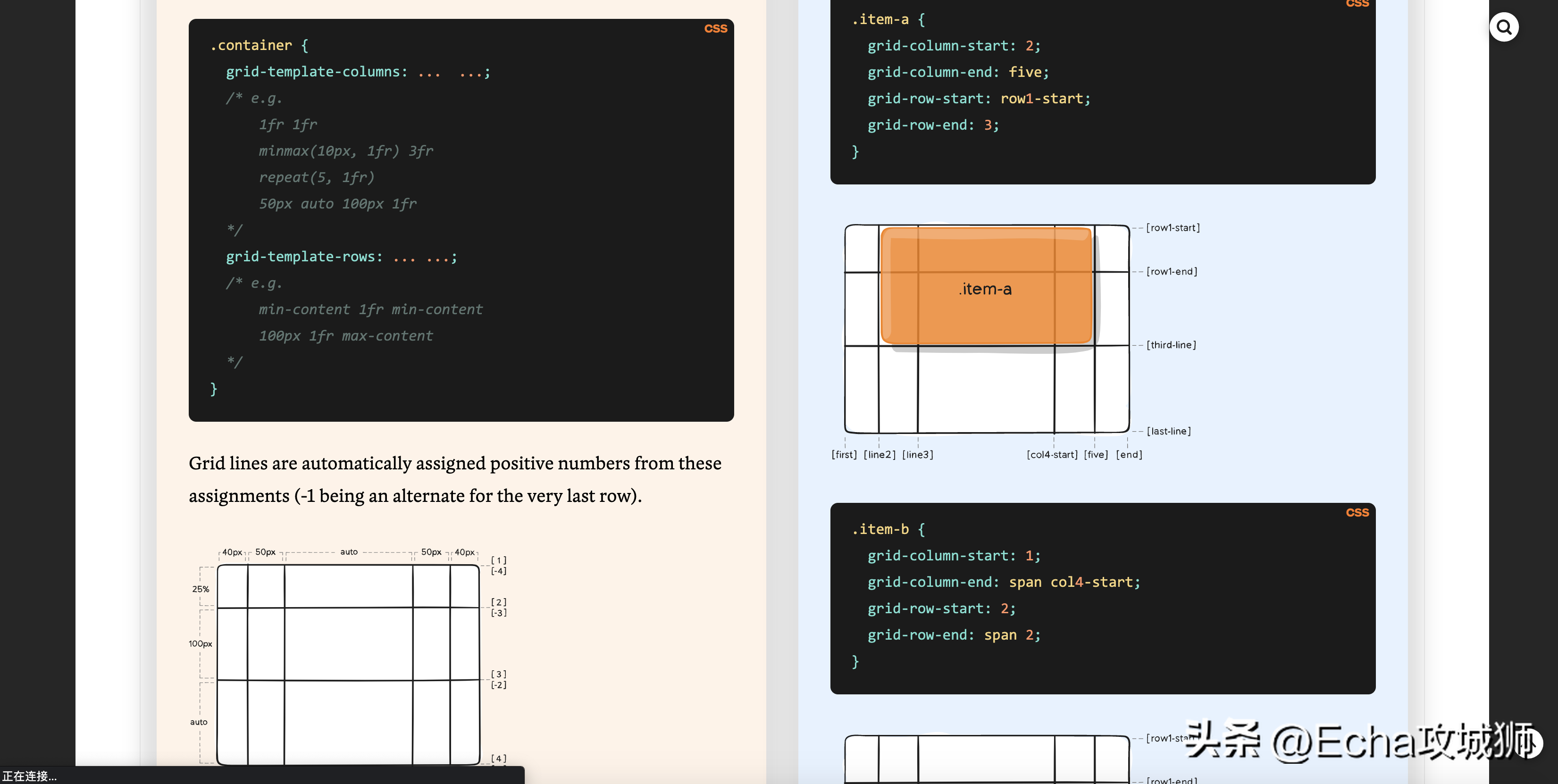
CSS Tricks
在线演示:
https://css-tricks.com/snippets/css/complete-guide-grid/
CSS Tricks 的 CSS 网格综合指南。
如下图:


cubic-bezier
在线演示:https://cubic-bezier.com/#.17,.67,.83,.67
使用此工具可以快速生成预览三次贝塞尔曲线。
如下图:

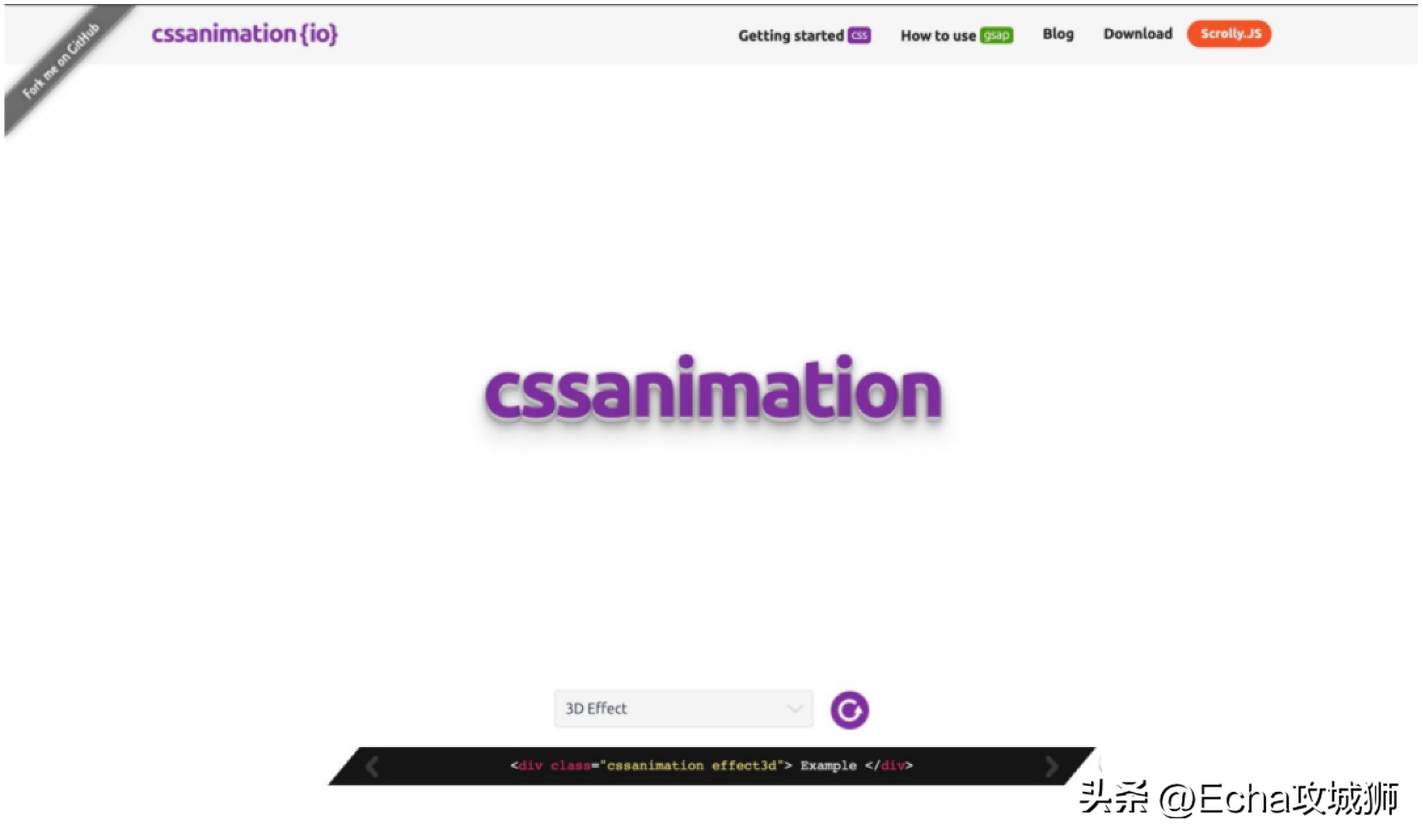
cssanimation 动画
在线演示:http://cssanimation.io/
使用这个工具可以非常容易的创建你的动画,它还支持 GSAP。
如下图:

CSS 动画 101 电子书
在线演示:http://cssanimation.io/
使用这个工具可以非常容易的创建你的动画,它还支持 GSAP。
如下图:

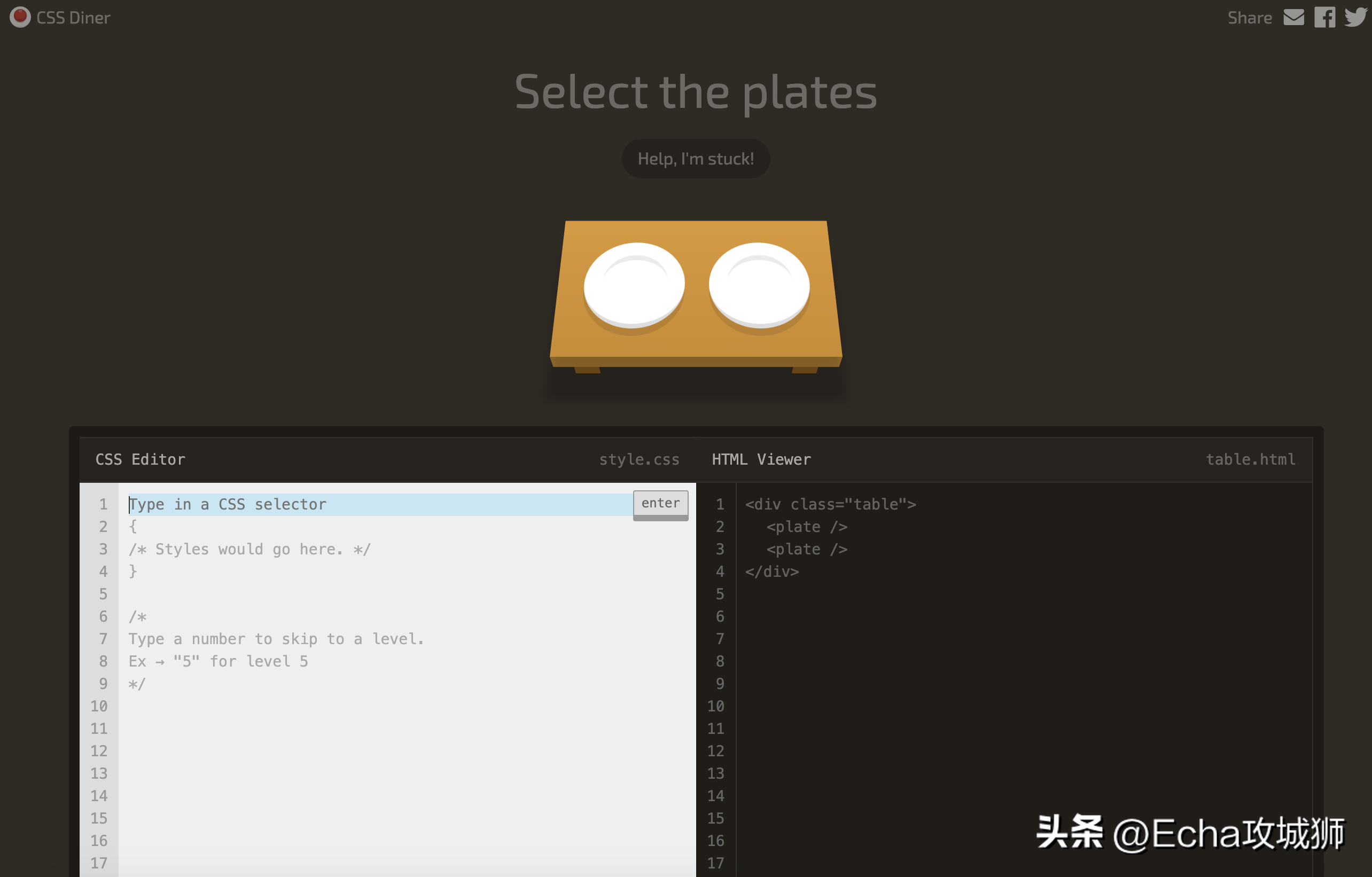
CSS 晚餐
在线演示:http://cssanimation.io/
使用 CSS Diner 练习你的 CSS 定位技巧。
如下图:

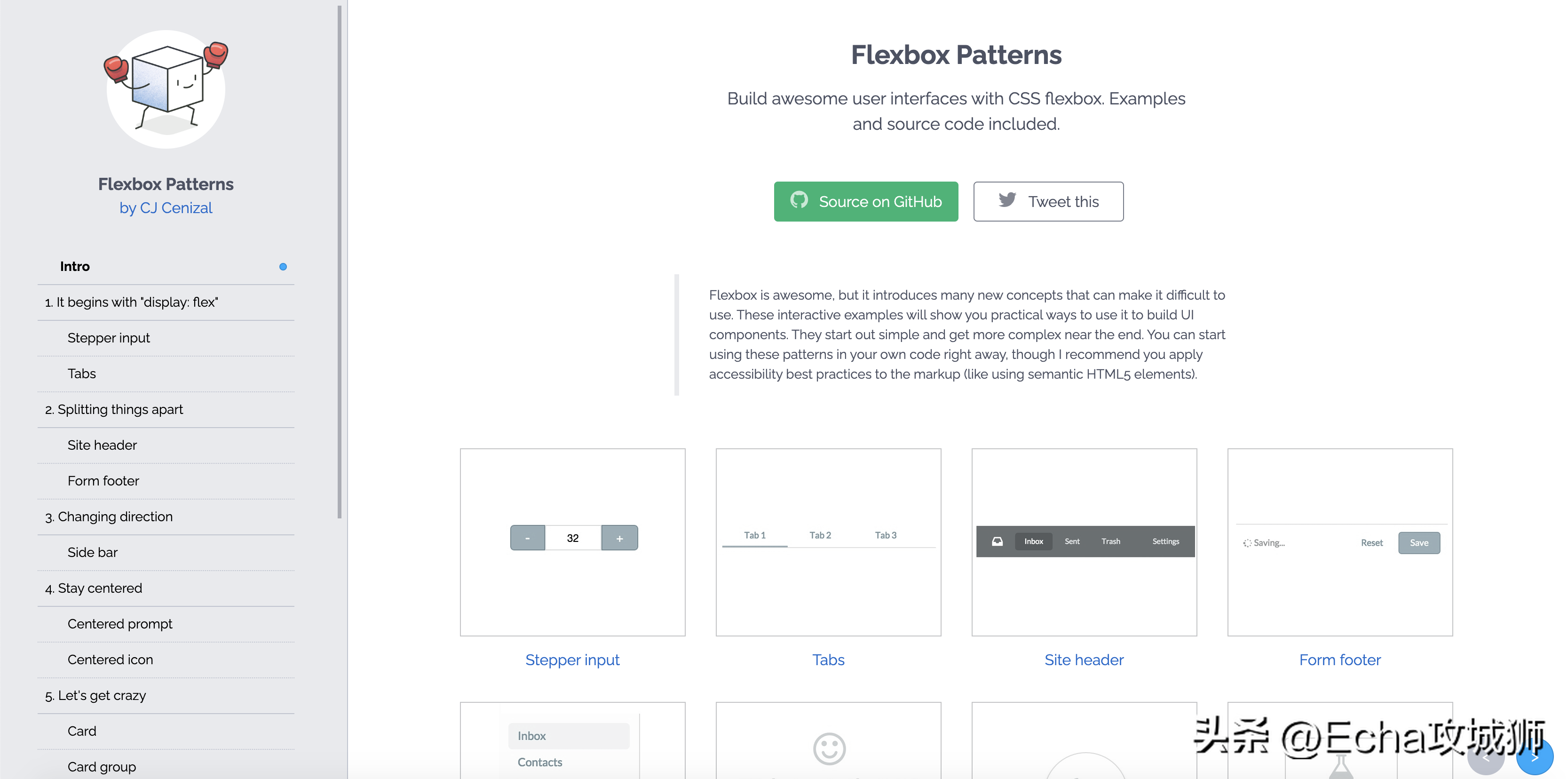
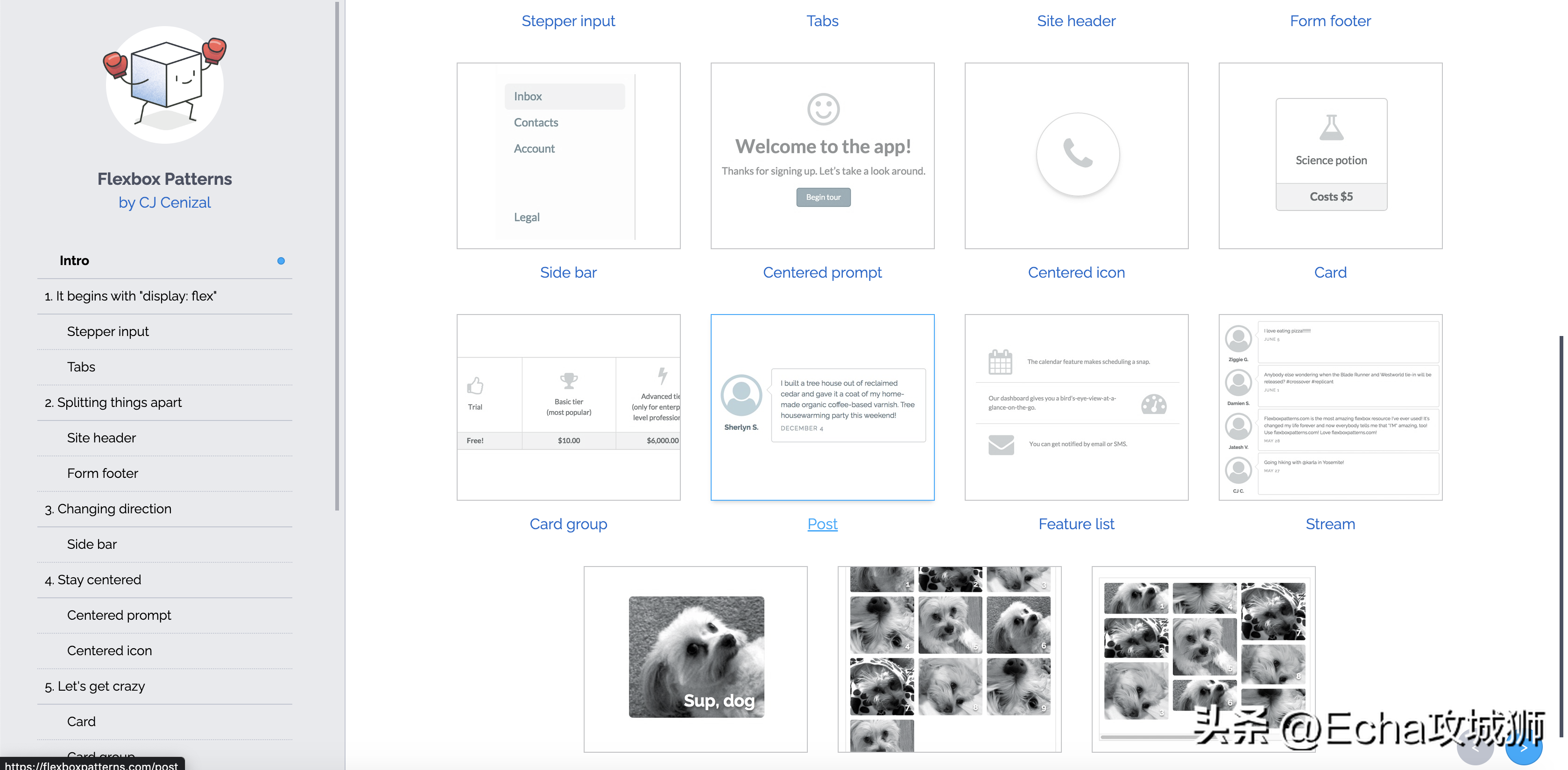
弹性盒模式
在线演示:
https://www.flexboxpatterns.com/
在这里你可以获得很多使用 Flexbox 的技巧和模式。
如下图:


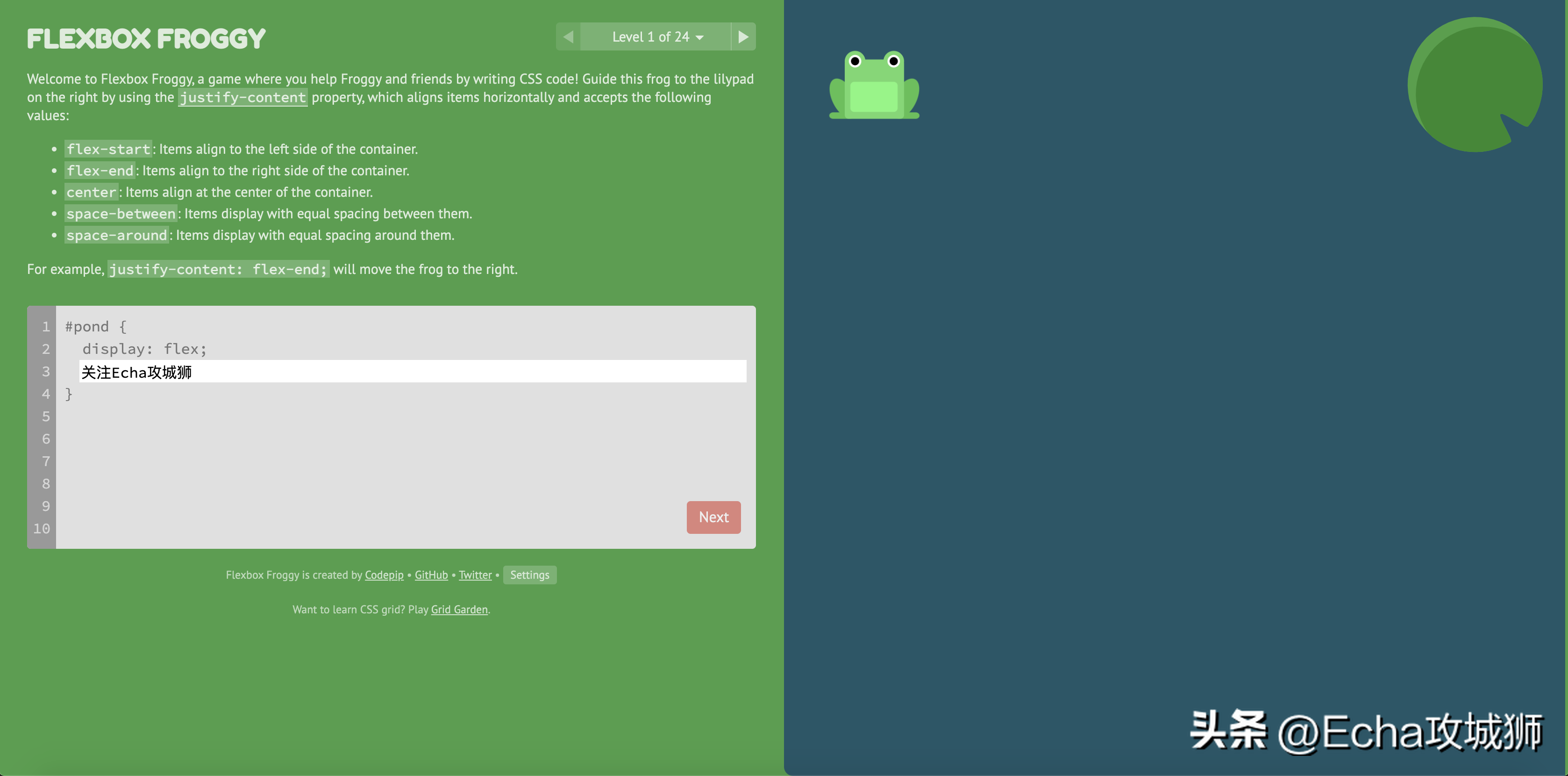
Flexbox Froggy
在线演示:
https://flexboxfroggy.com/

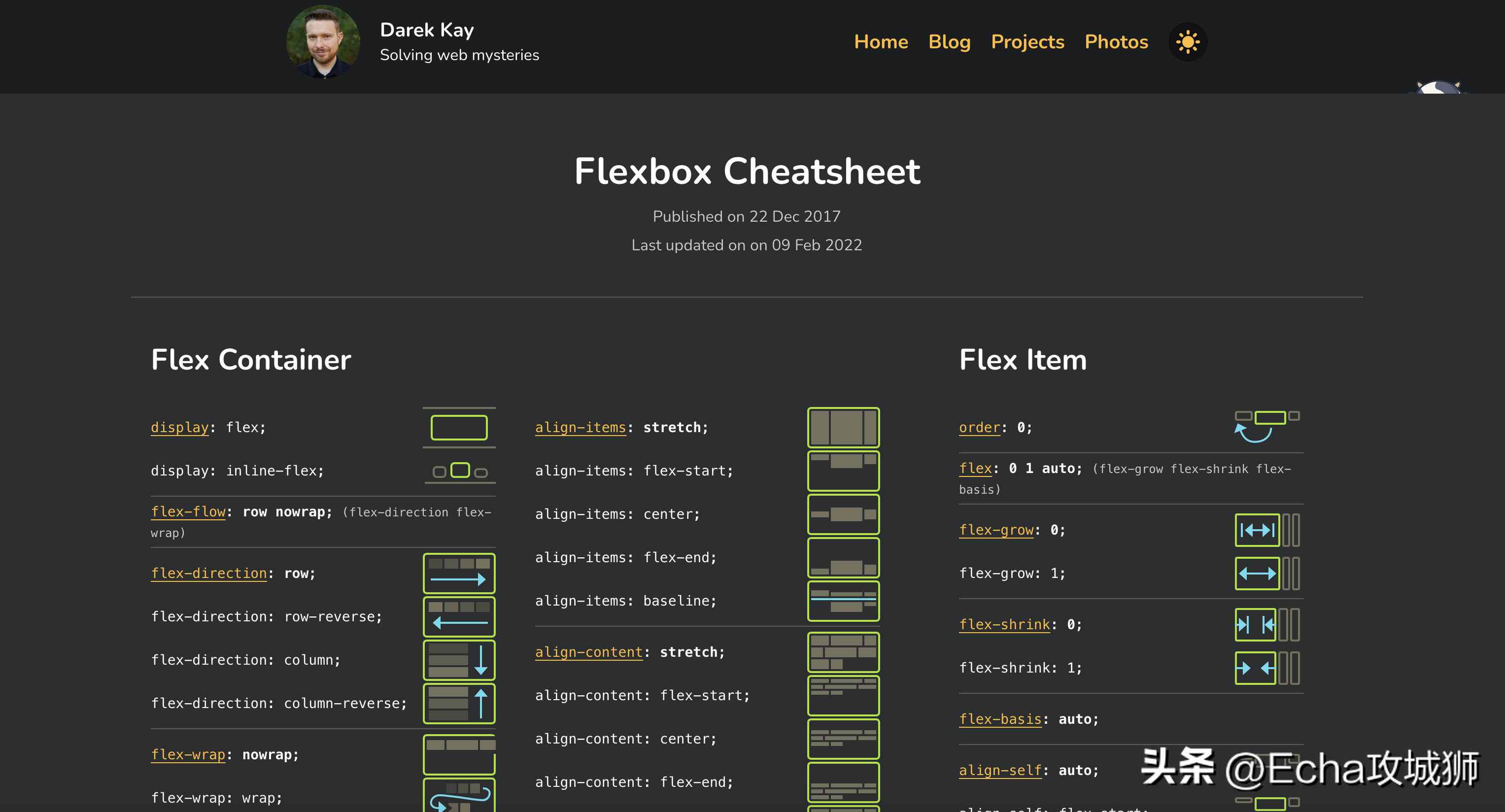
Flexbox Cheatsheet
在线演示:
https://darekkay.com/flexbox-cheatsheet/
如下图

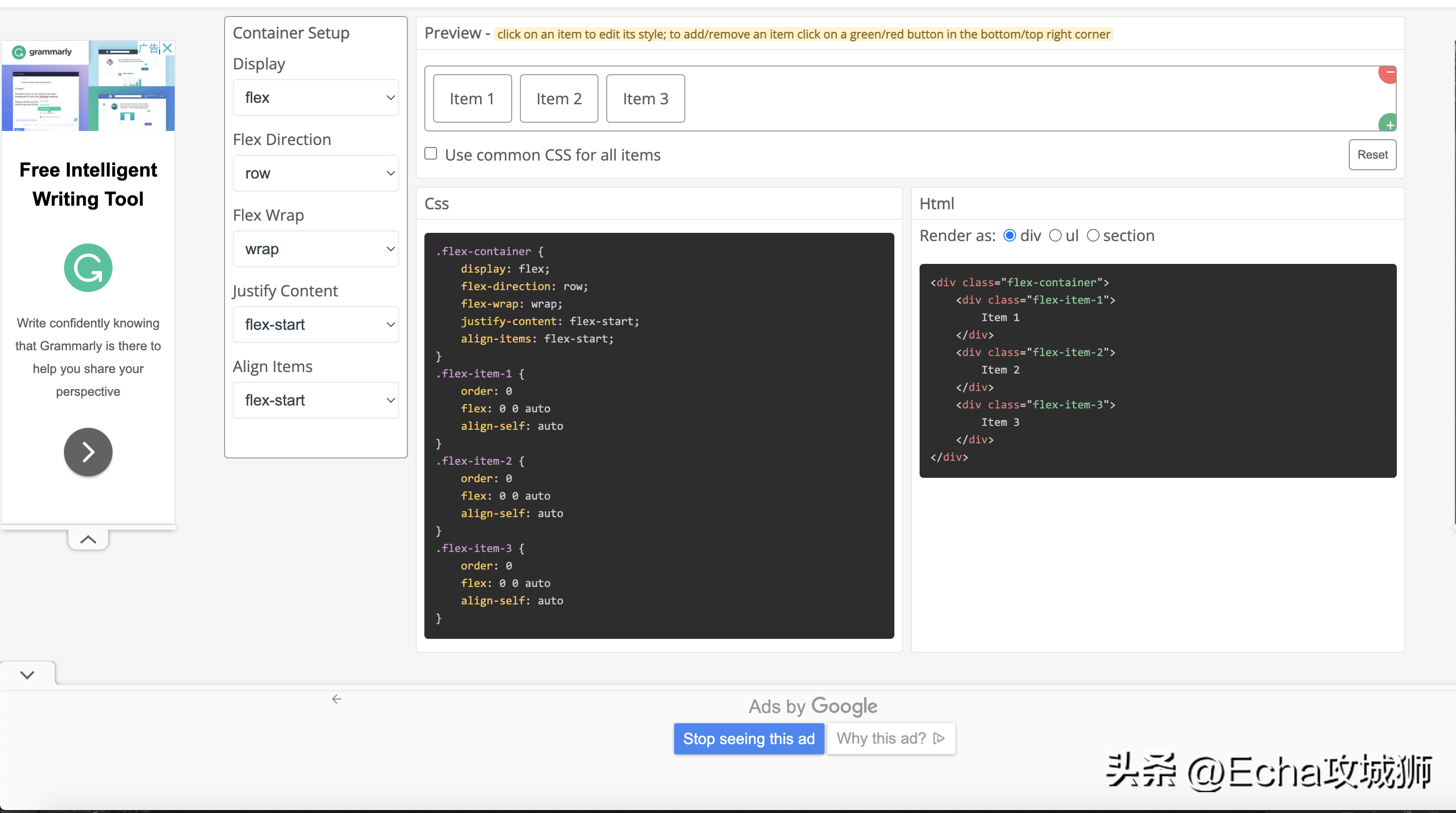
Devinduct Flexbox
在线演示:
https://devinduct.com/workshop/flexbox
如下图

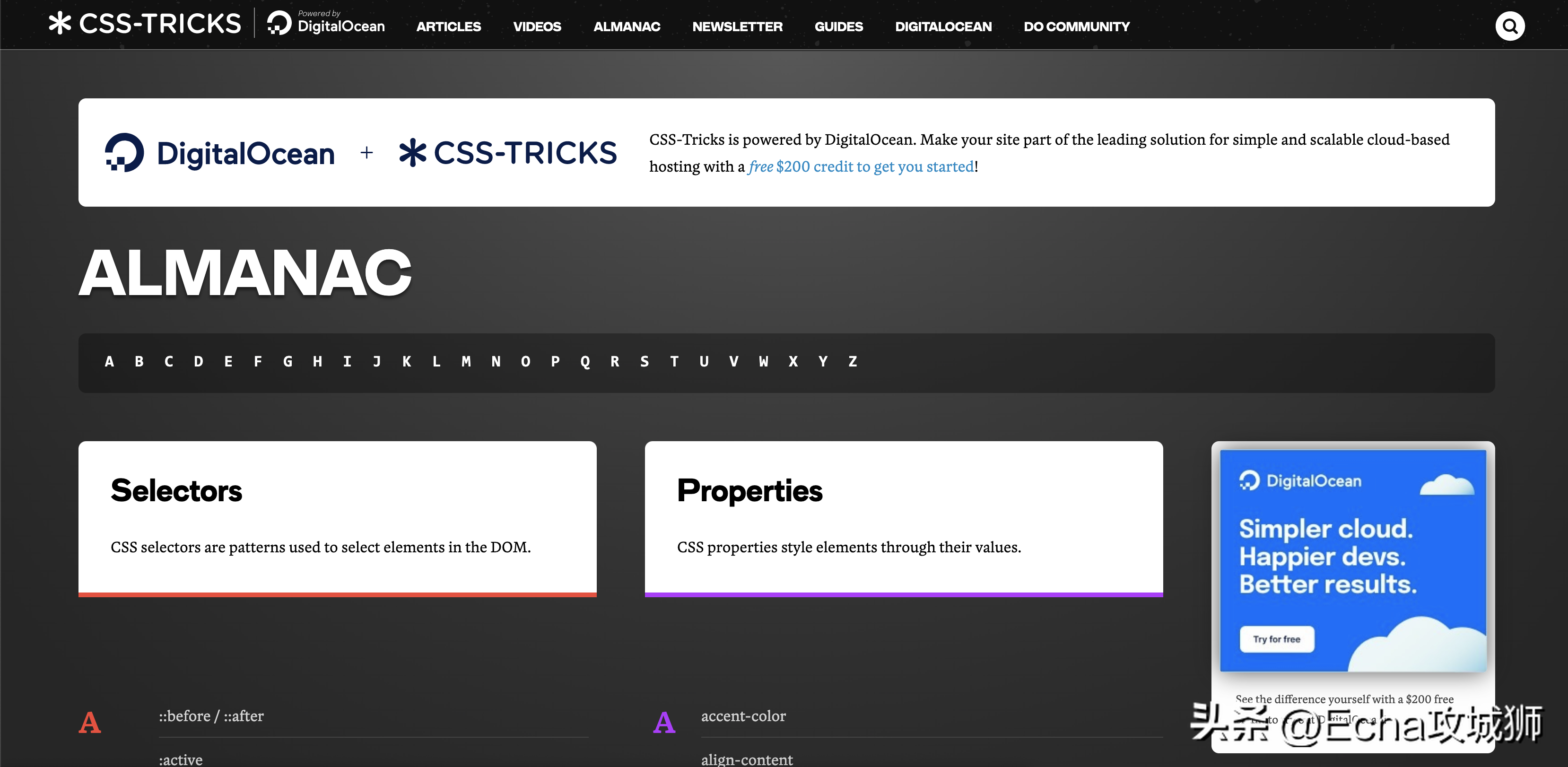
Css - tricks
在线演示:
https://css-tricks.com/almanac/
如下图

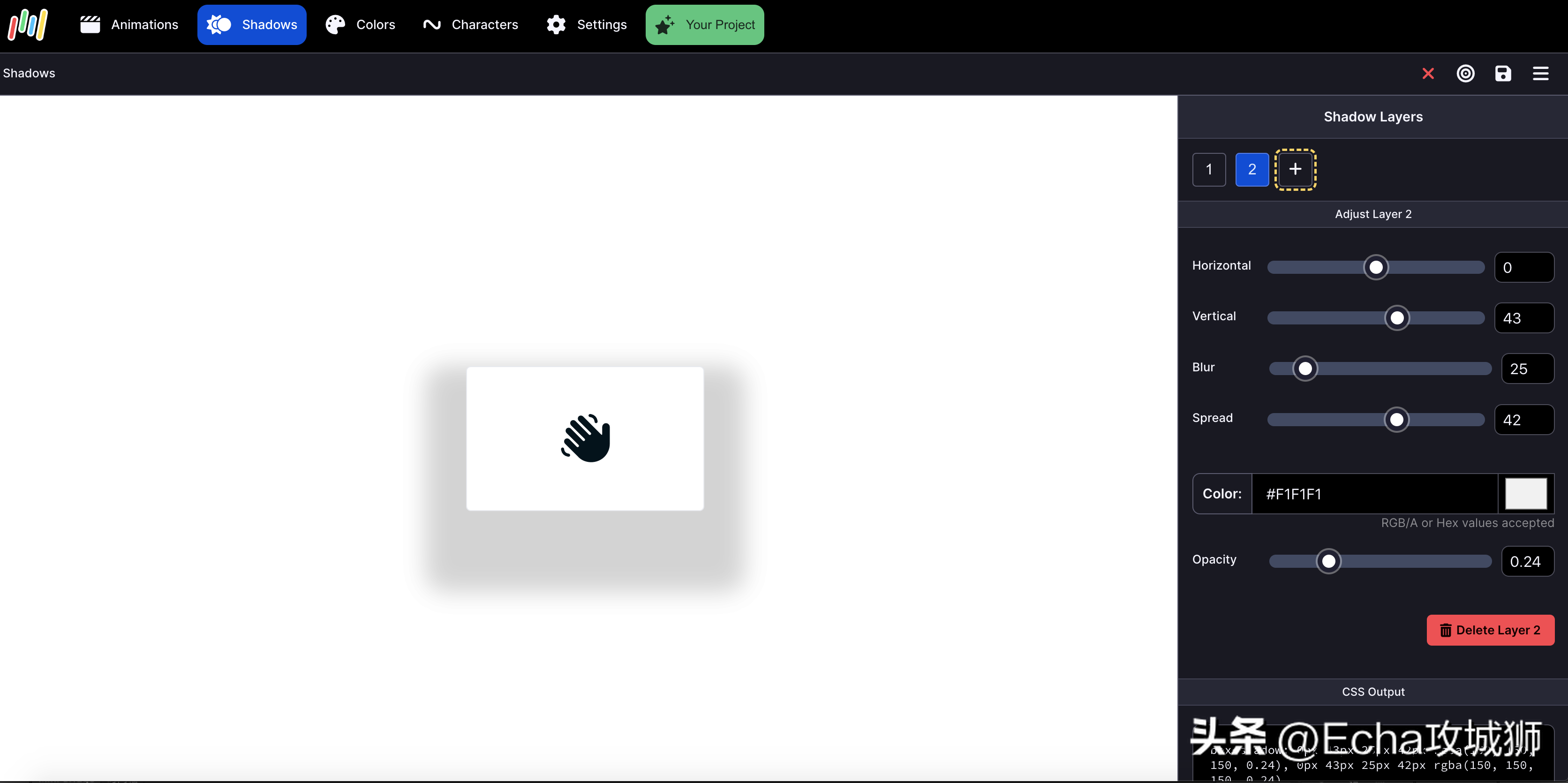
Keyframes
在线演示: https://keyframes.app/
简单的可视化工具可帮助你为项目生成 CSS。
类似于视频编辑软件的可视化编辑器,可以用CSS创建基本或复杂的动画效果。
只需移动一些滑块即可创建单层或多层框阴影。并且可以获取 CSS 输出。
选择你喜欢的颜色,在十六进制和 RGB 之间转换,并创建和保存调色板。
如下图


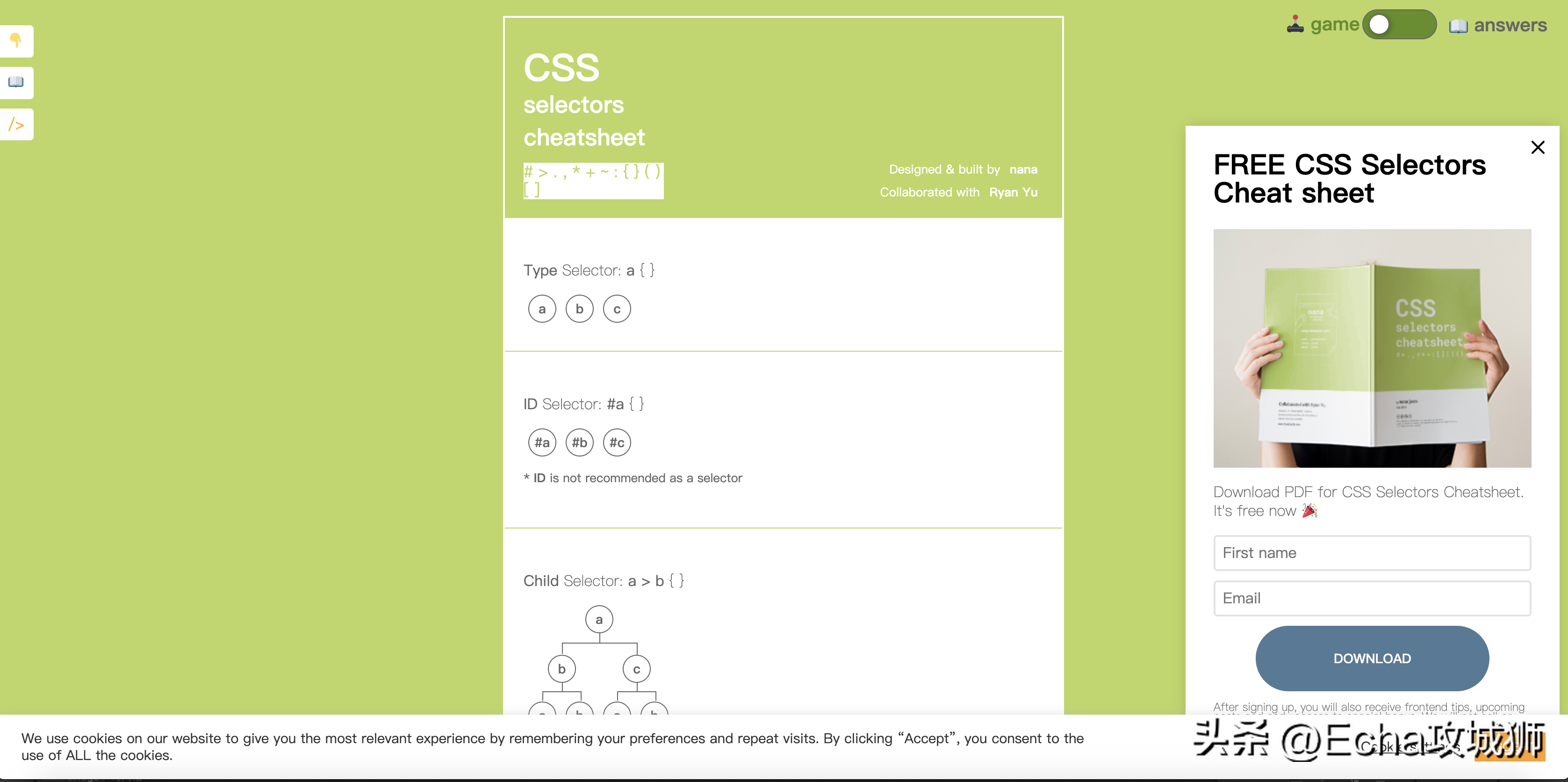
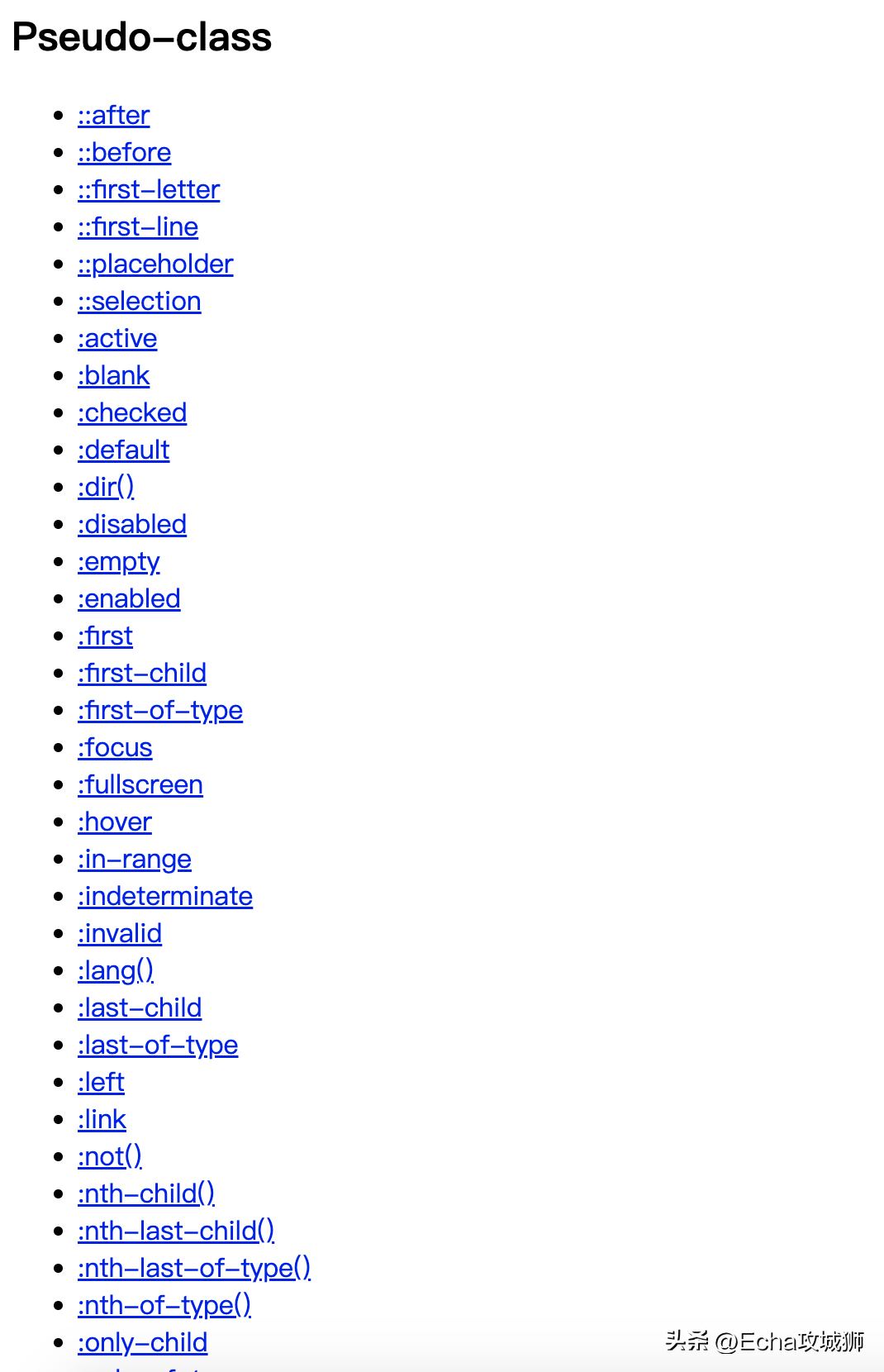
CSS 选择器速查表
在线演示:
https://frontend30.com/css-selectors-cheatsheet/
此工具旨在快速查询搜索 CSS 选择器。
如下图

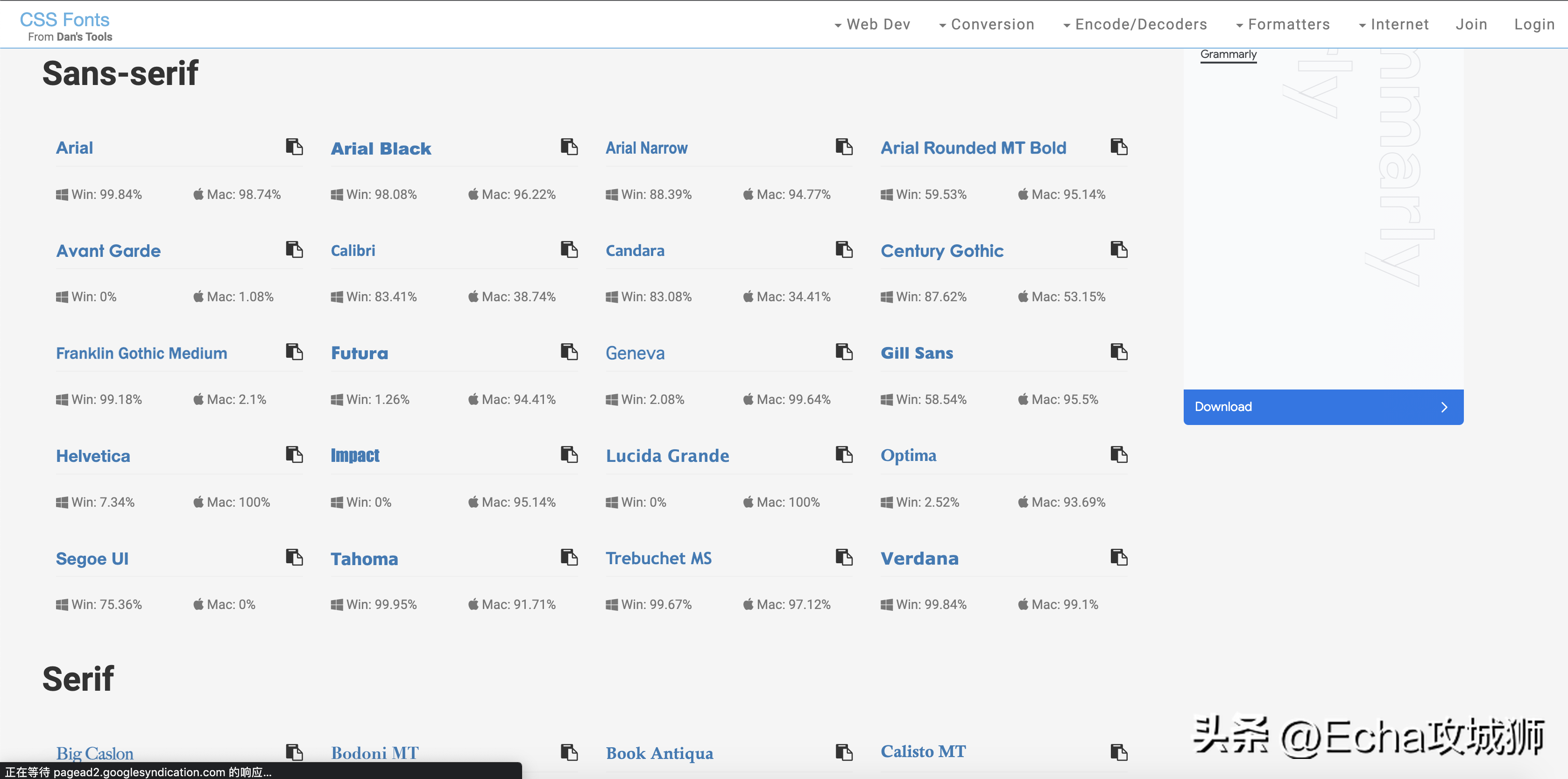
CSS 字体栈
在线演示:
https://www.cssfontstack.com/
从 Dan 的工具中获取 Web 安全字体等。
如下图

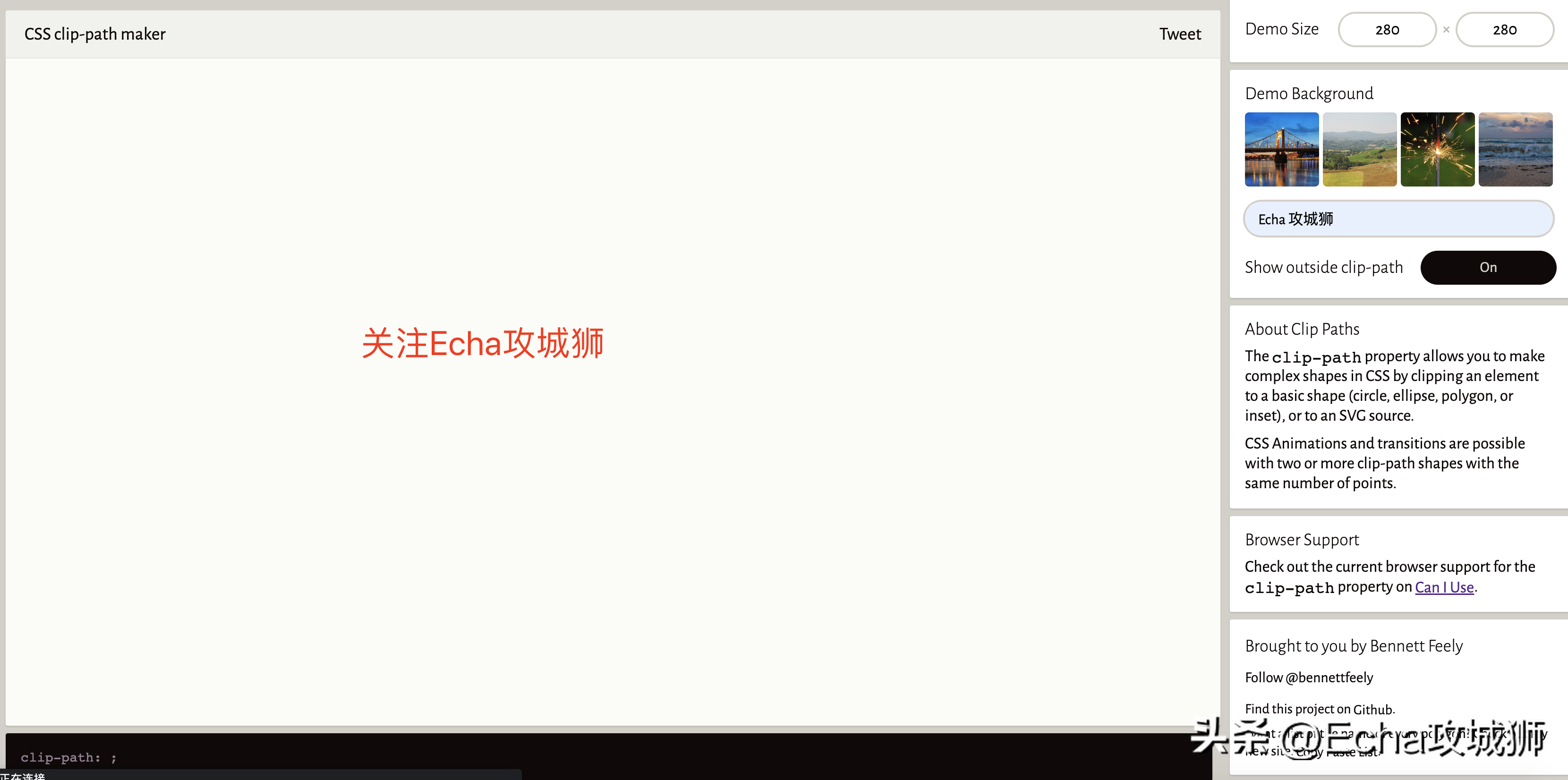
Bennett Feely 的 Clippy
在线演示:
https://bennettfeely.com/clippy/
获取你的剪辑路径的工具。
如下图

Codrops CSS 参考
在线演示:
https://tympanus.net/codrops/css_reference/
包含所有重要属性和广泛 CSS 信息参考,可帮助你从基础知识中学习CSS。
如下图

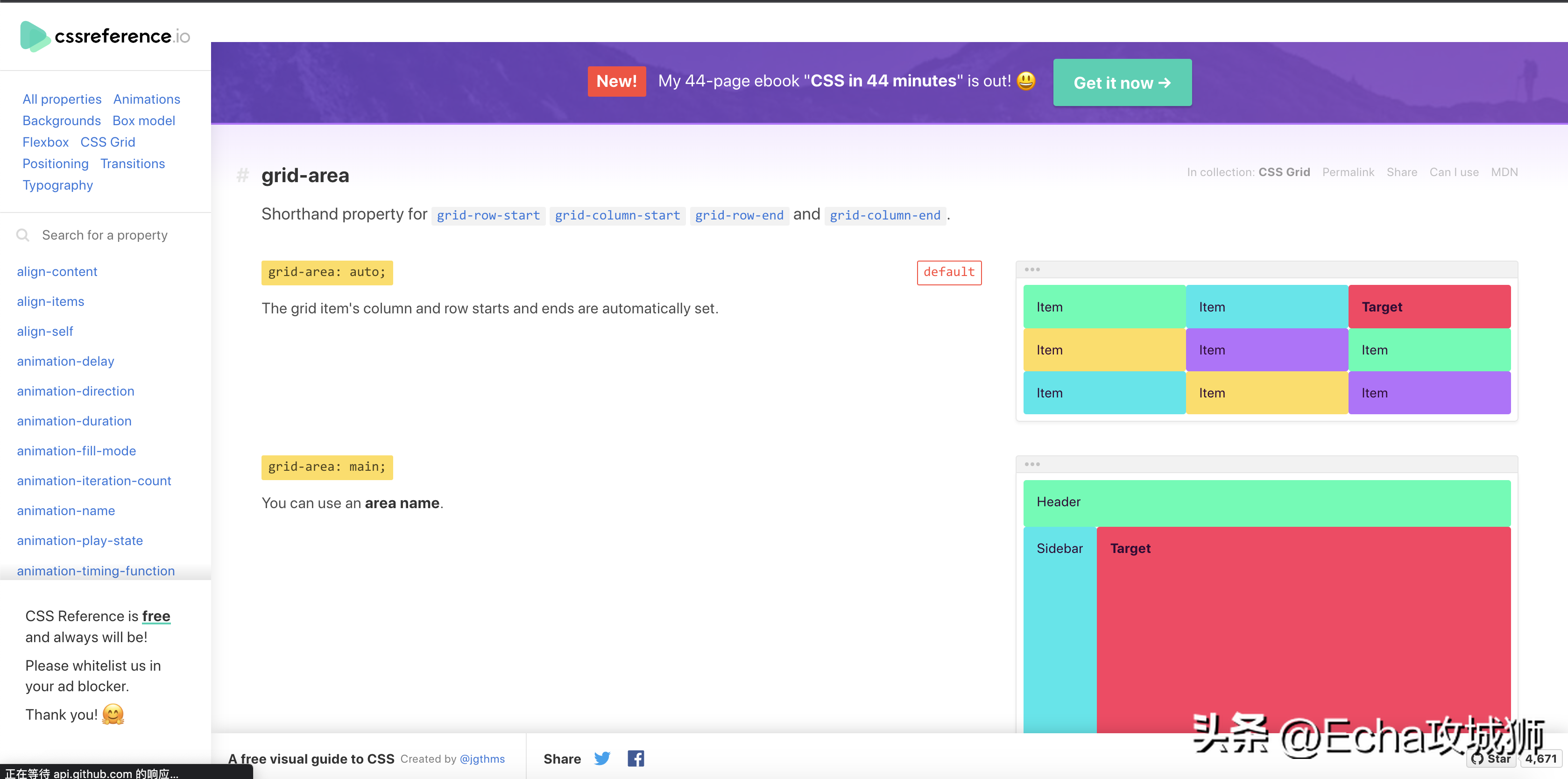
CSS 参考
在线演示: https://cssreference.io/
这是另一个 CSS 参考资源。
如下图


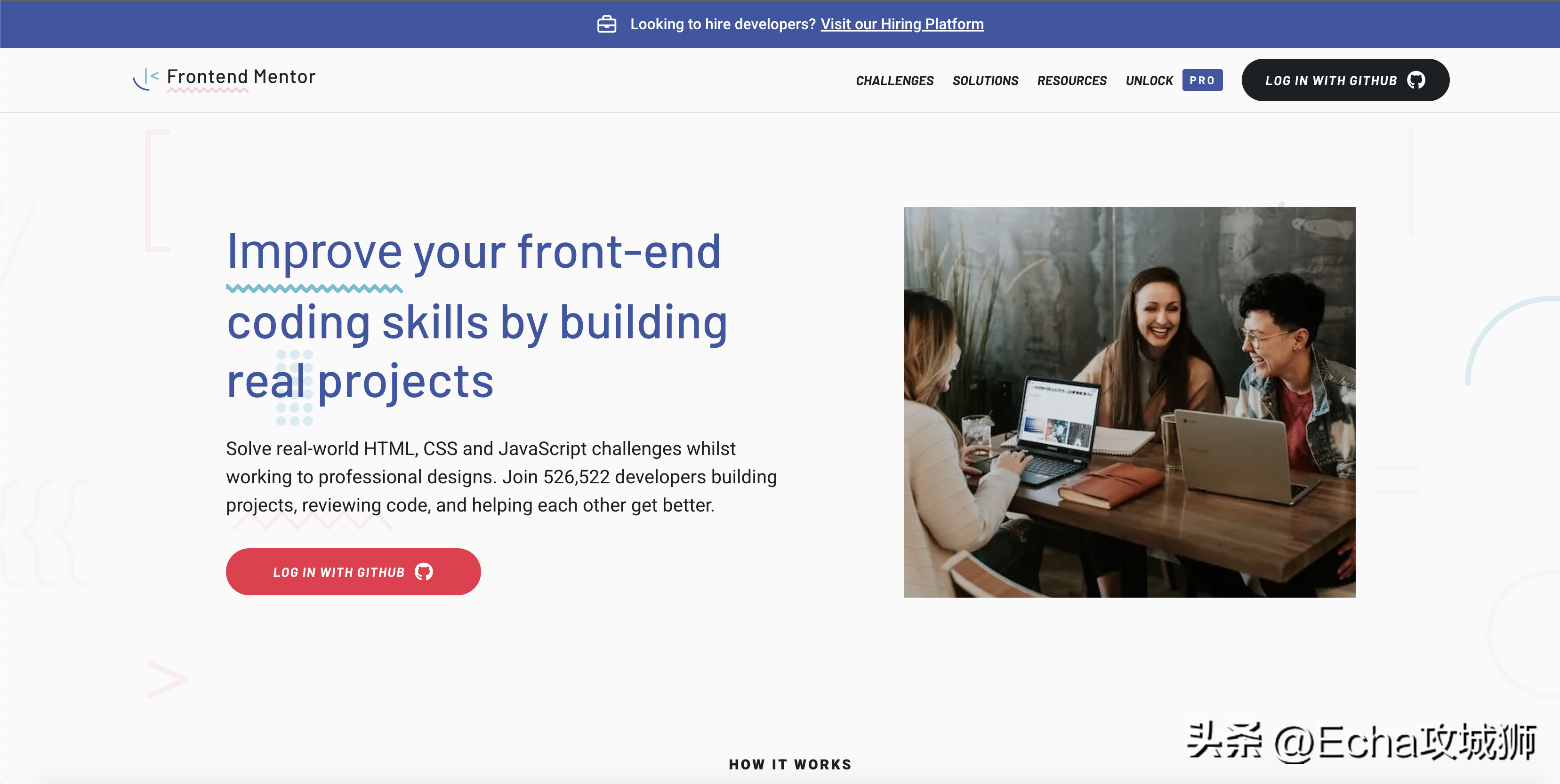
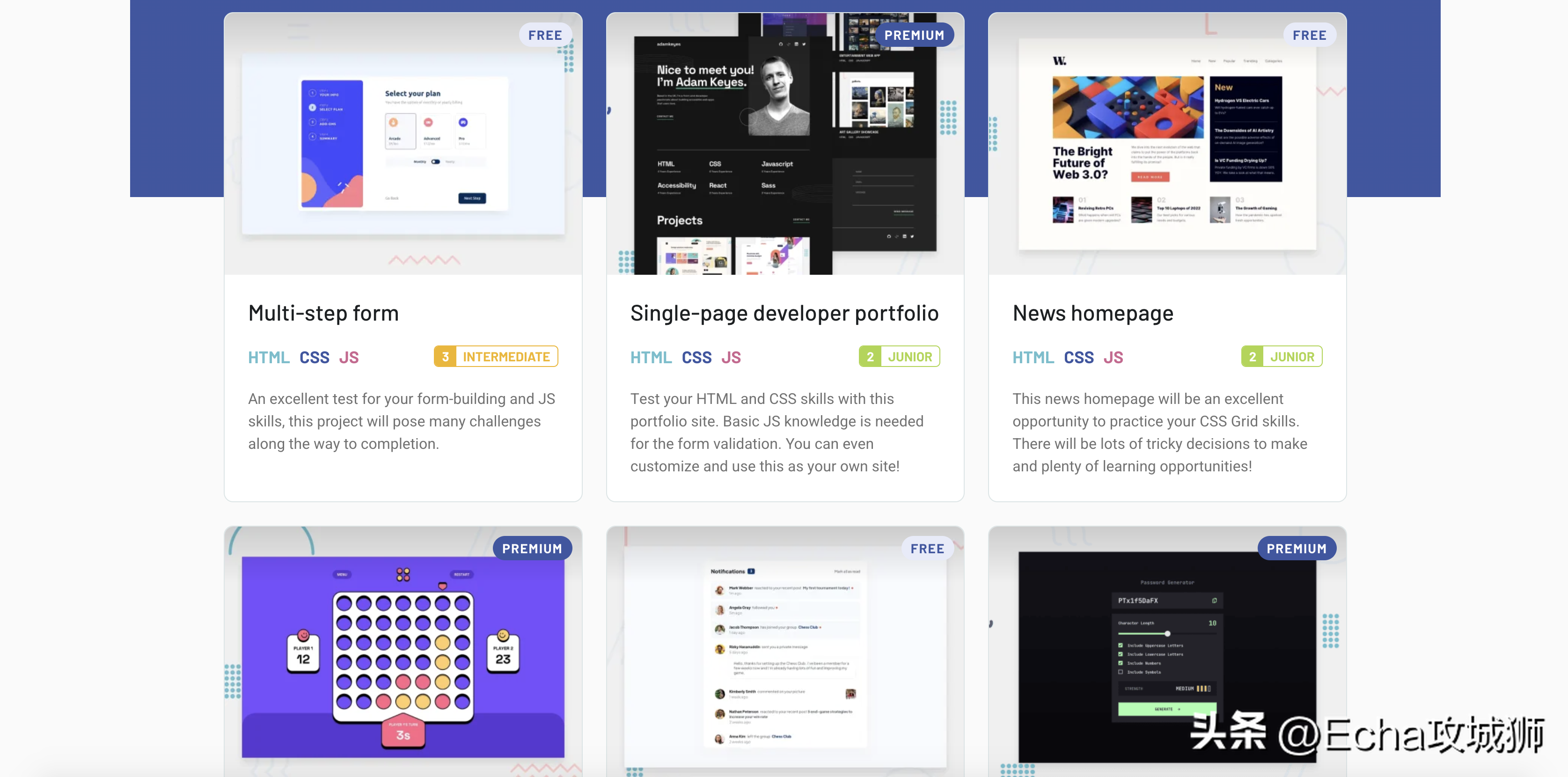
Frontend Mentor
在线演示:
https://www.frontendmentor.io/
Frontend Mentor 有很多基于 HTML 和 CSS 的项目,你可以通过实际项目来完成挑战并改进你的风格。
如下图


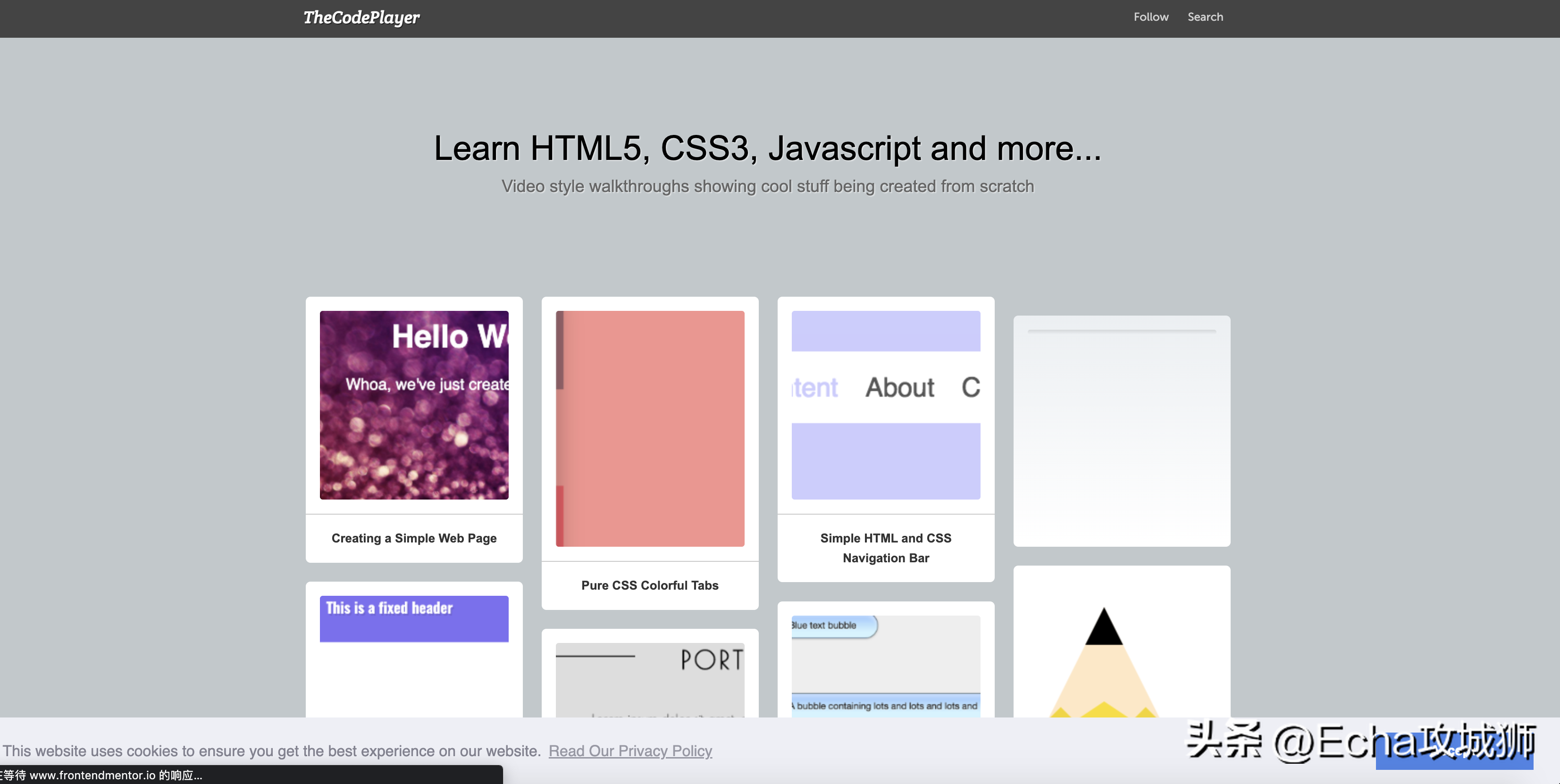
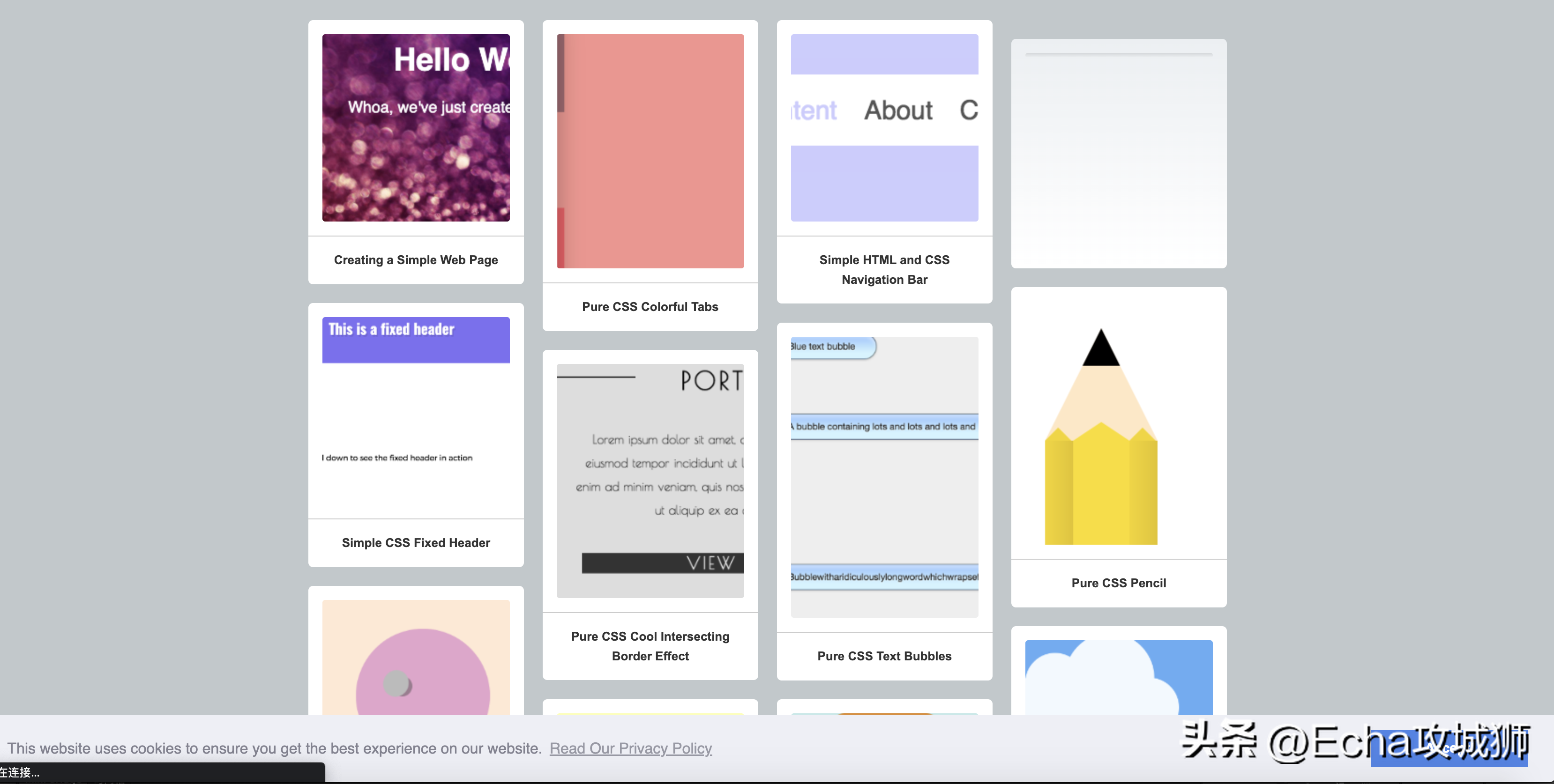
代码播放器
在线演示:
https://thecodeplayer.com/
视频样式演练展示了从头开始创建的很酷的东西。
如下图


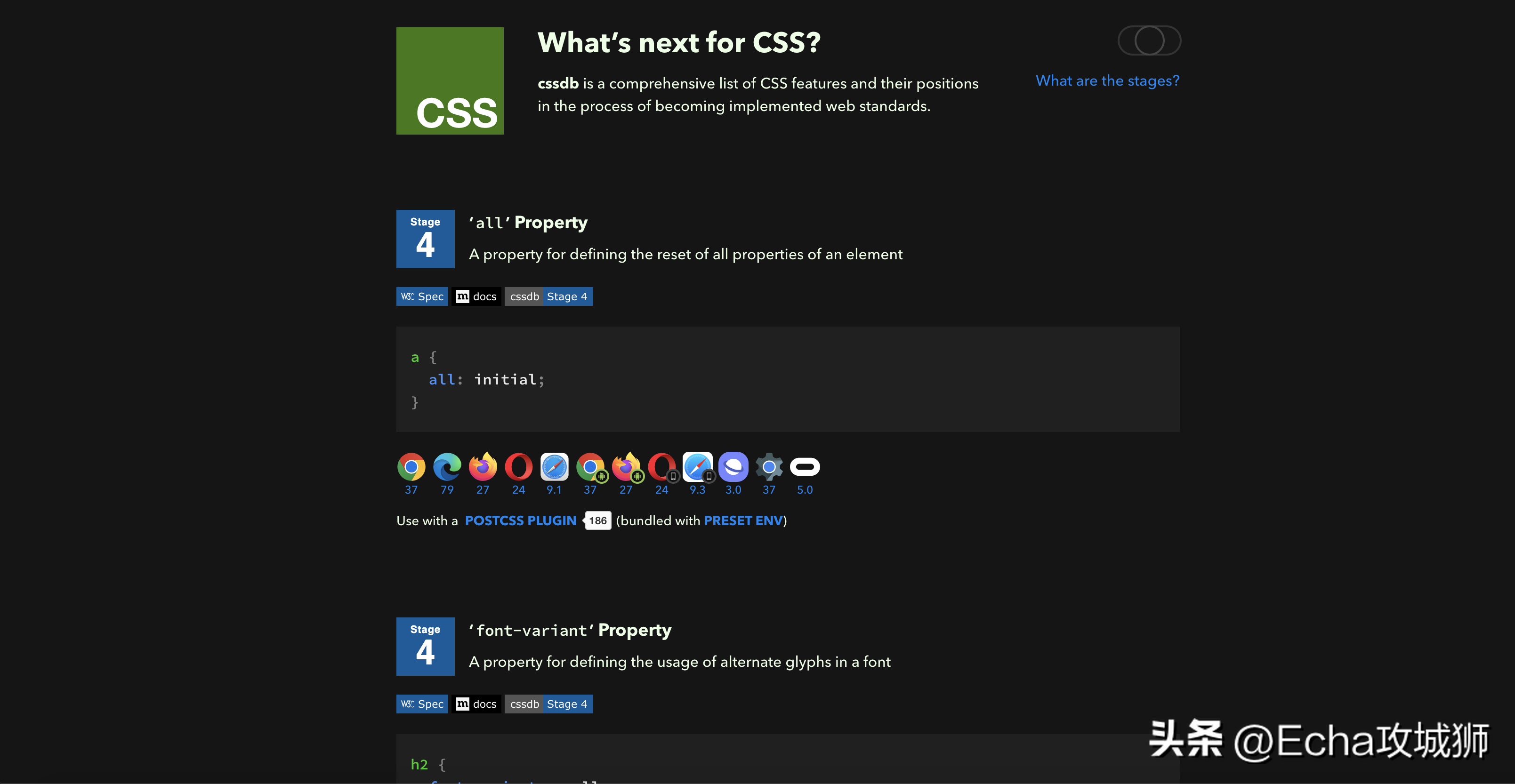
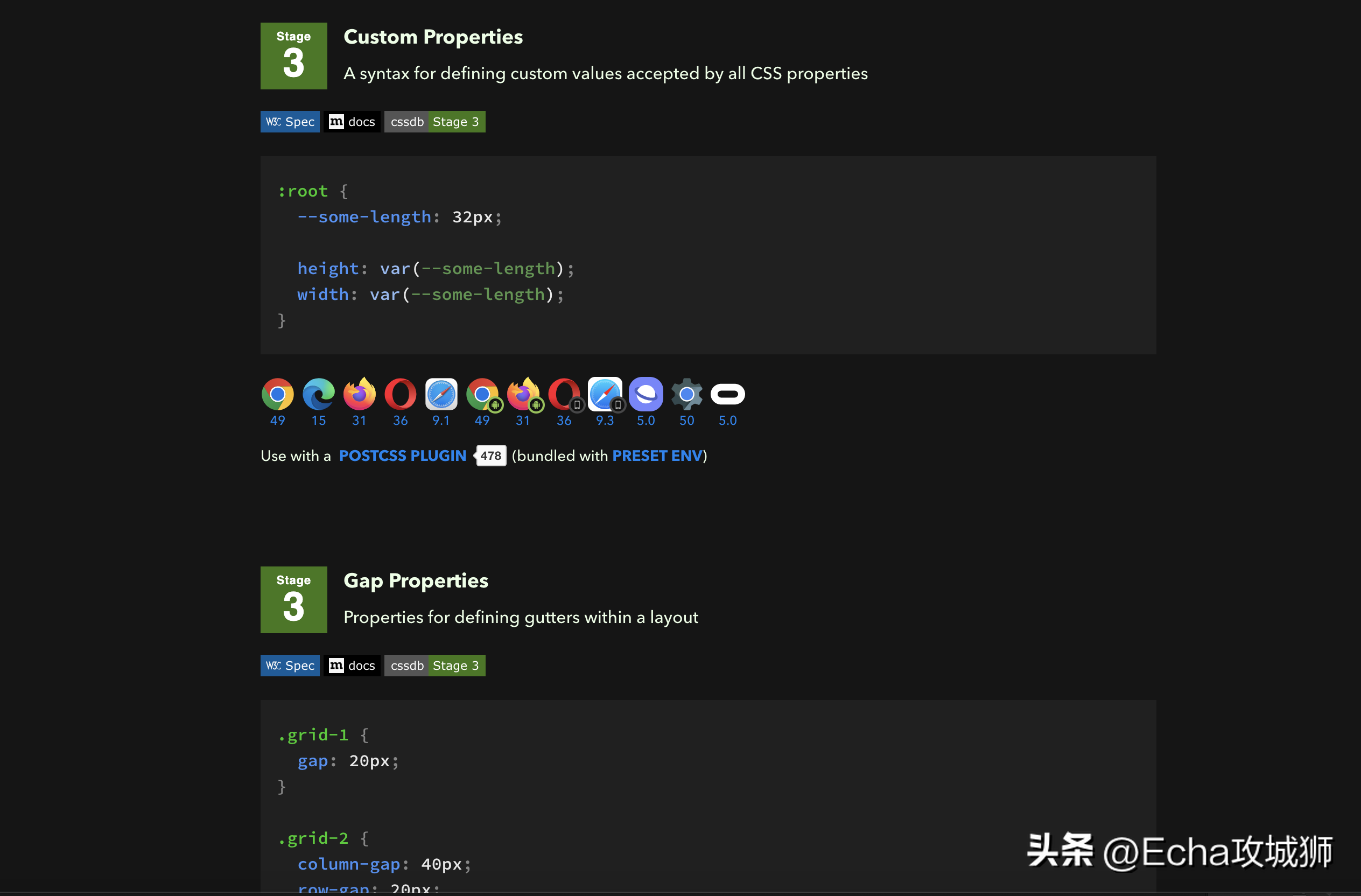
CSS 数据库
在线演示: https://cssdb.org/
cssdb 是 CSS 功能及其在成为已实现的 Web 标准过程中的位置的综合列表。
如下图


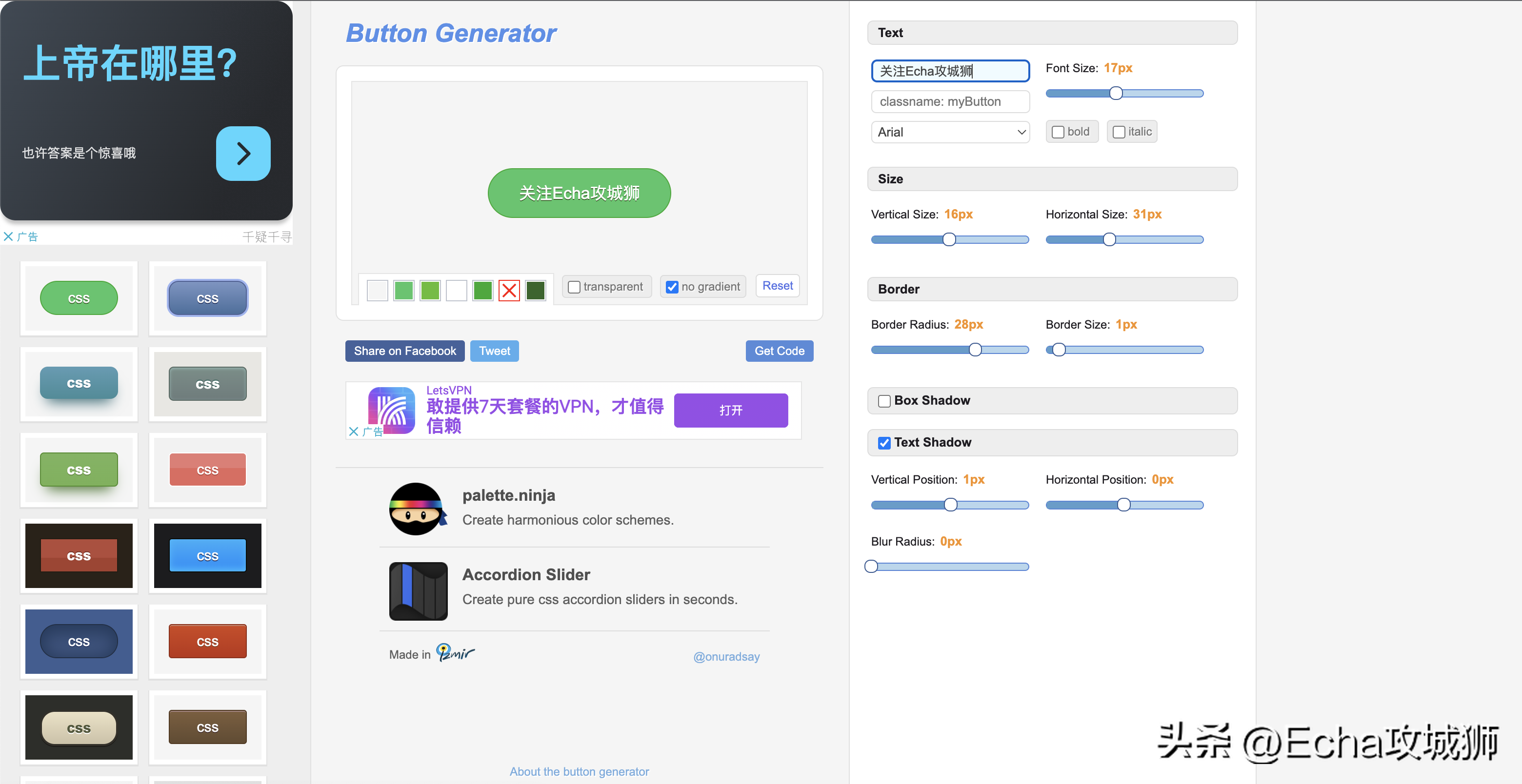
CSS按钮创建器
在线演示:
https://cssbuttoncreator.com/
如下图

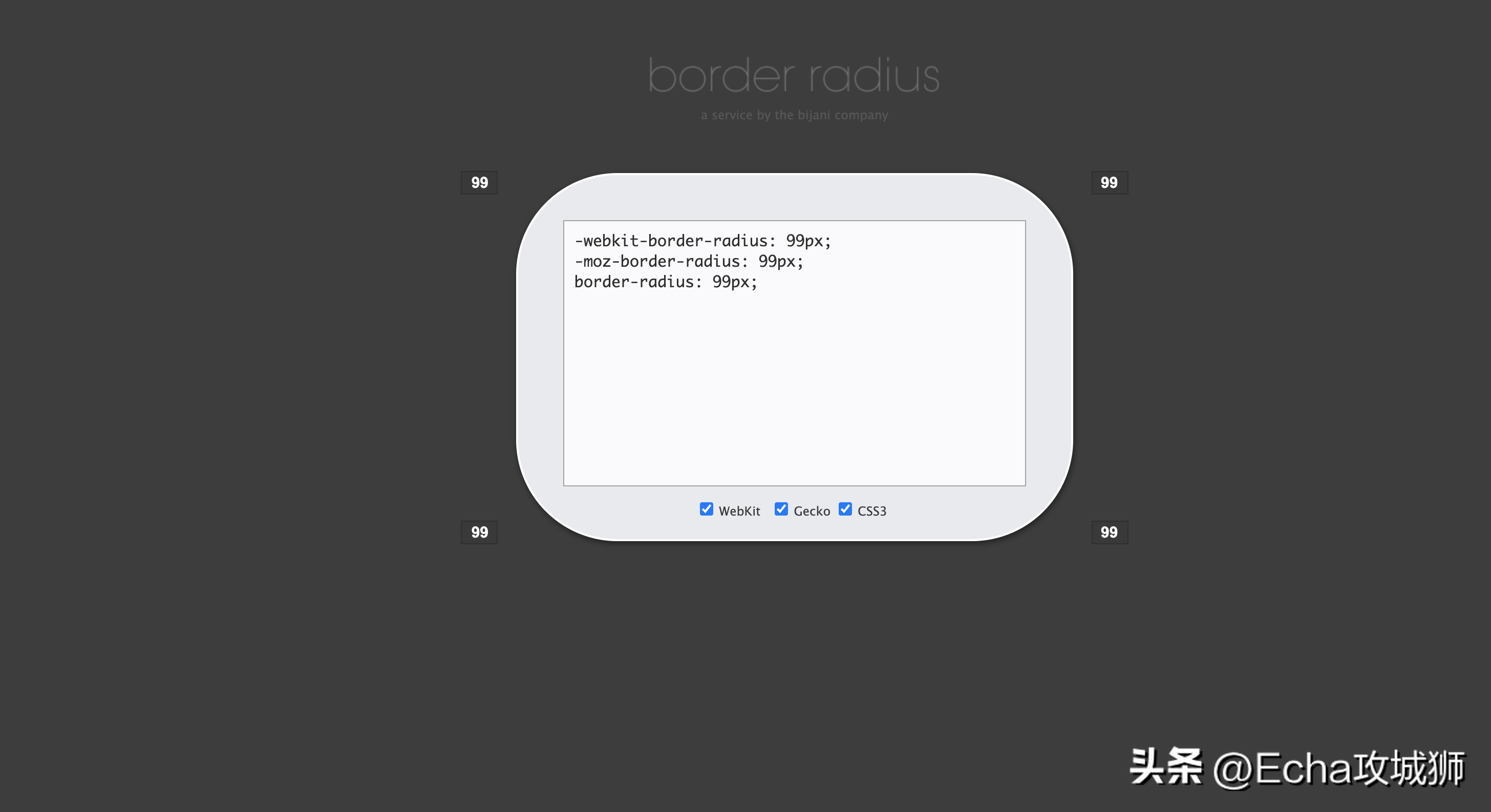
边界半径生成器
在线演示:
https://border-radius.com/
如下图

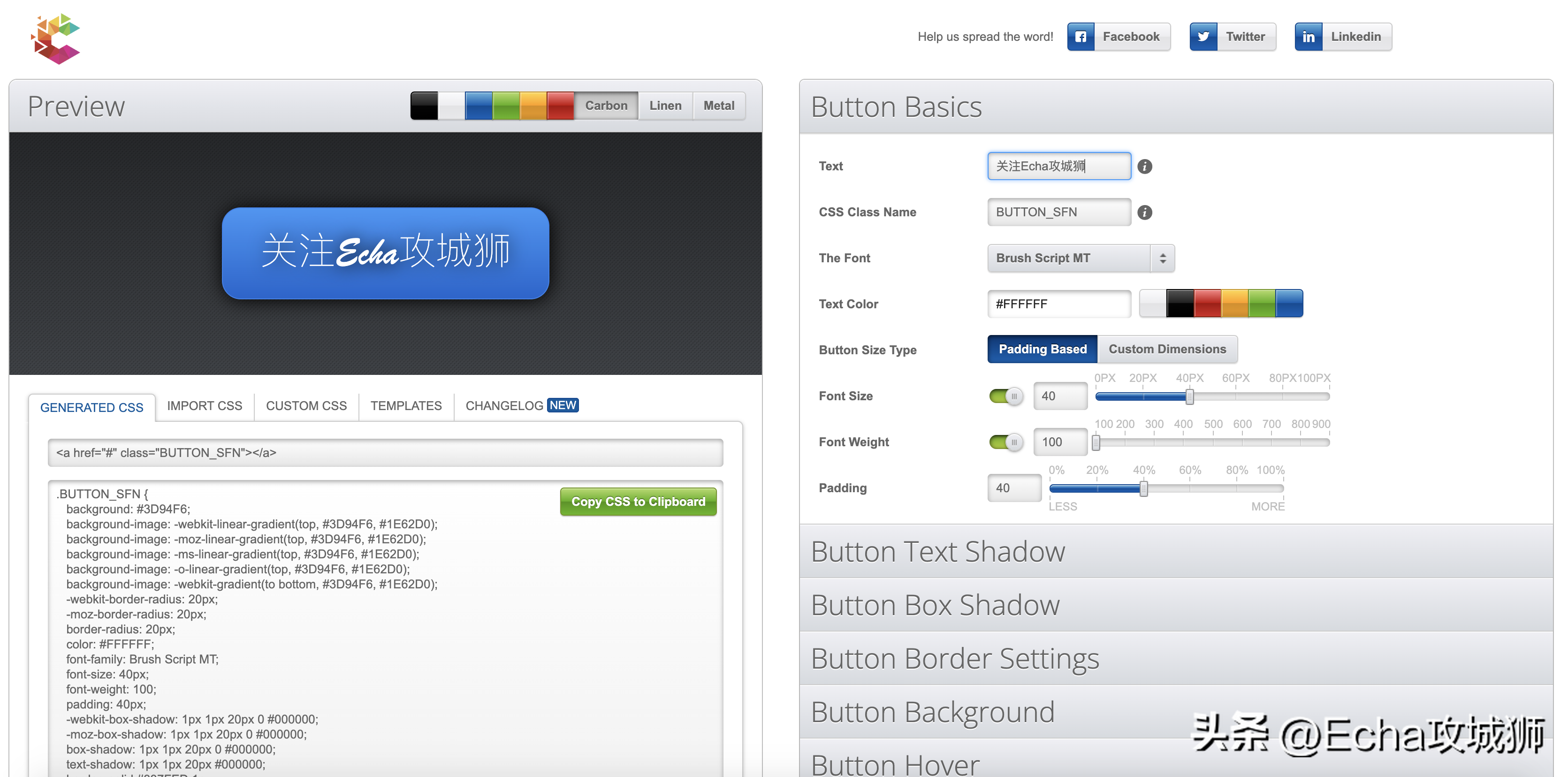
CSS 按钮生成器
在线演示:
https://www.bestcssbuttongenerator.com/
如下图

Samantha Ming
在线演示:
https://www.samanthaming.com/
如下图


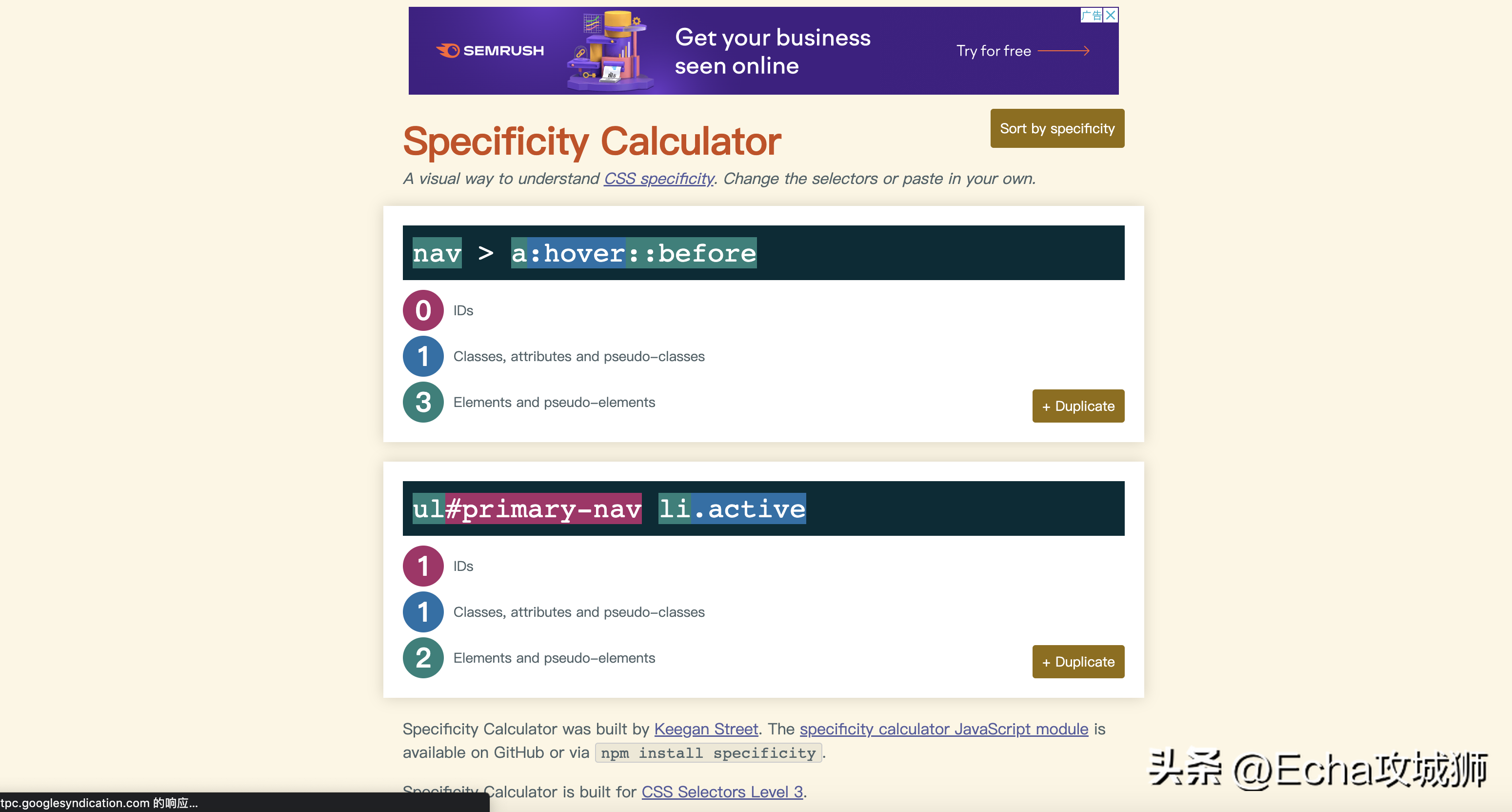
Specificity
在线演示:
https://specificity.keegan.st/
一种理解 CSS 特异性的直观方式。更改选择器或粘贴您自己的选择器。
如下图

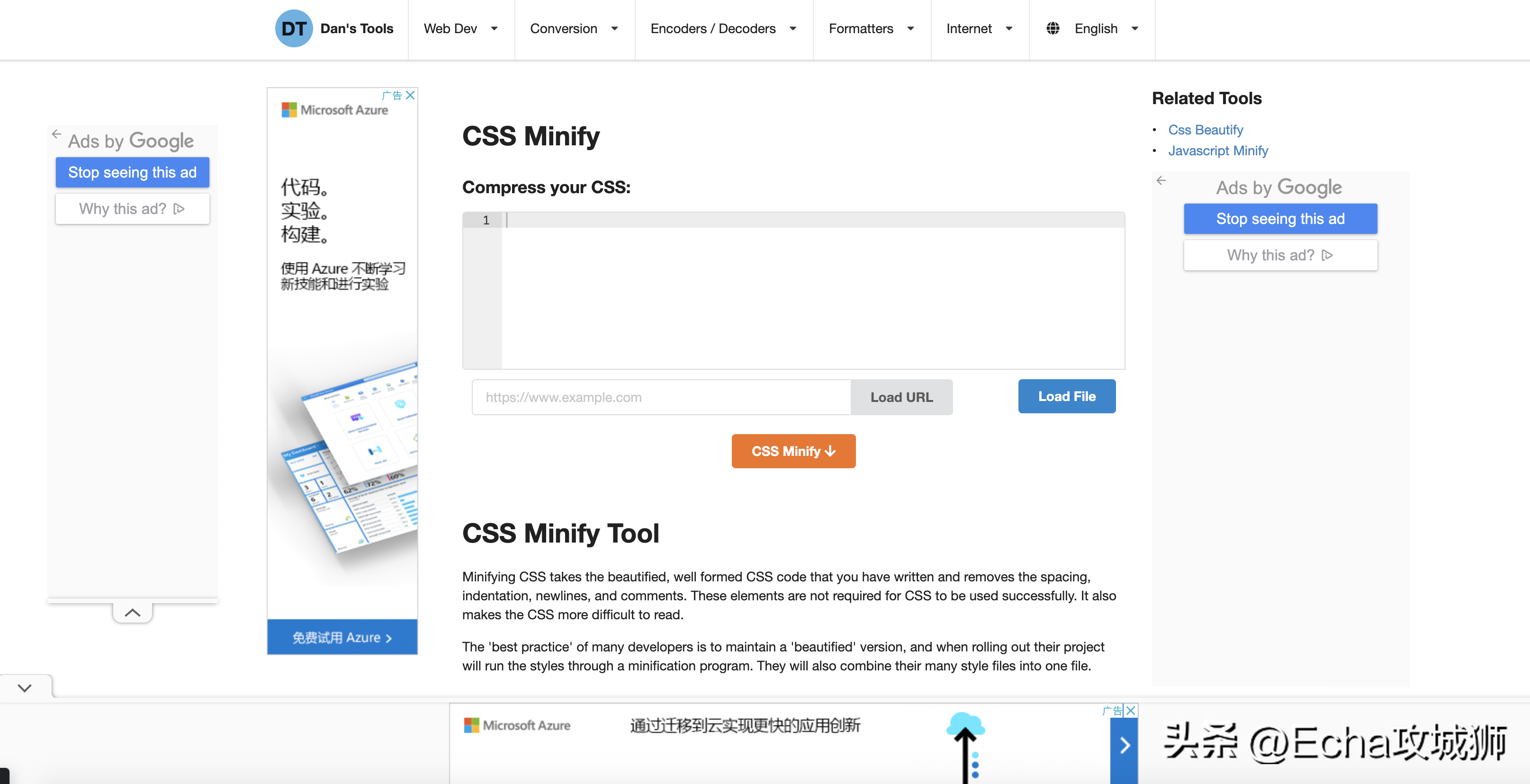
Clean CSS
在线演示:
https://www.cleancss.com/css-minify/
压缩你的 CSS。
如下图

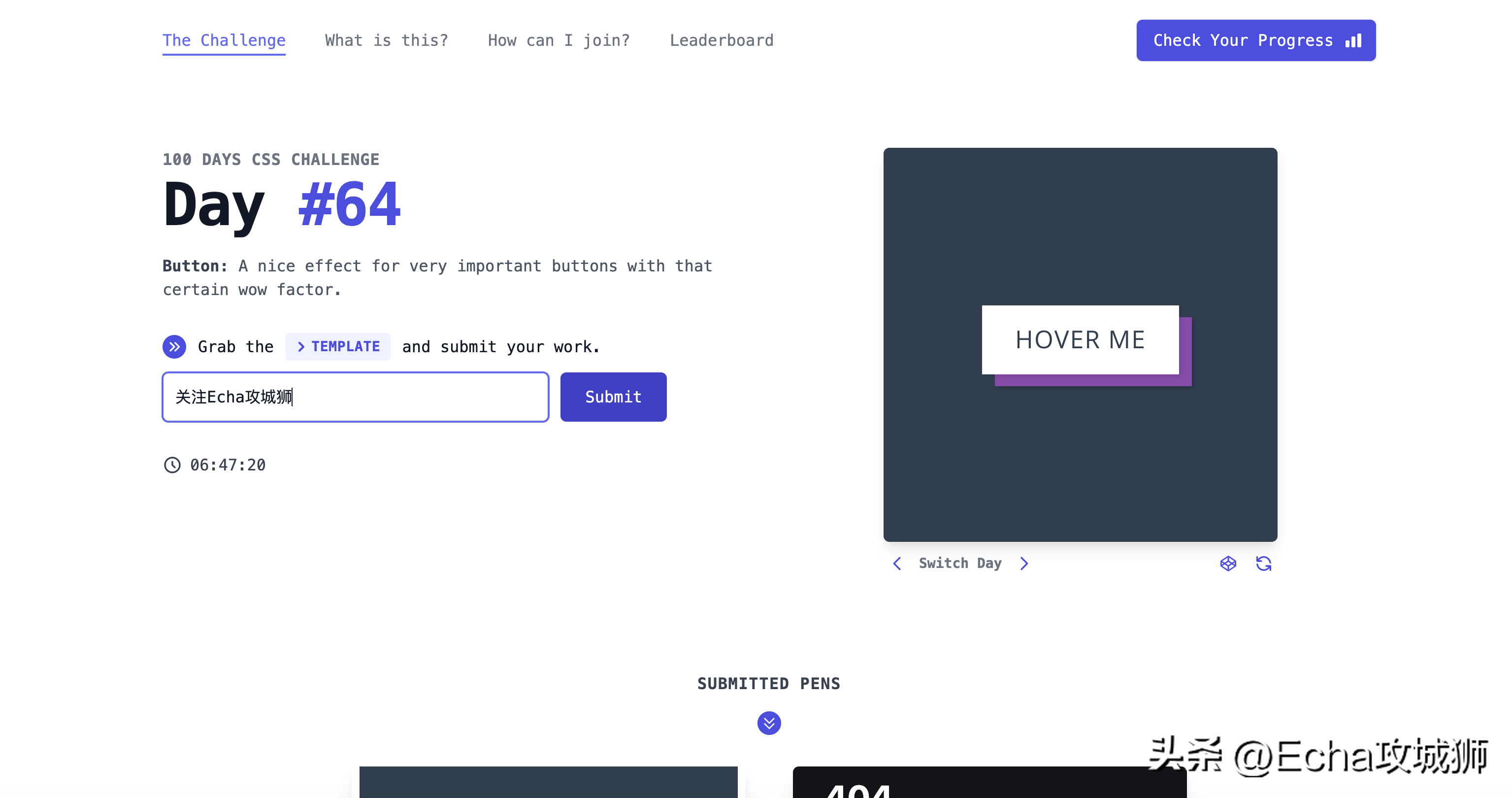
100 天 CSS 挑战
在线演示: https://100dayscss.com/
如下图

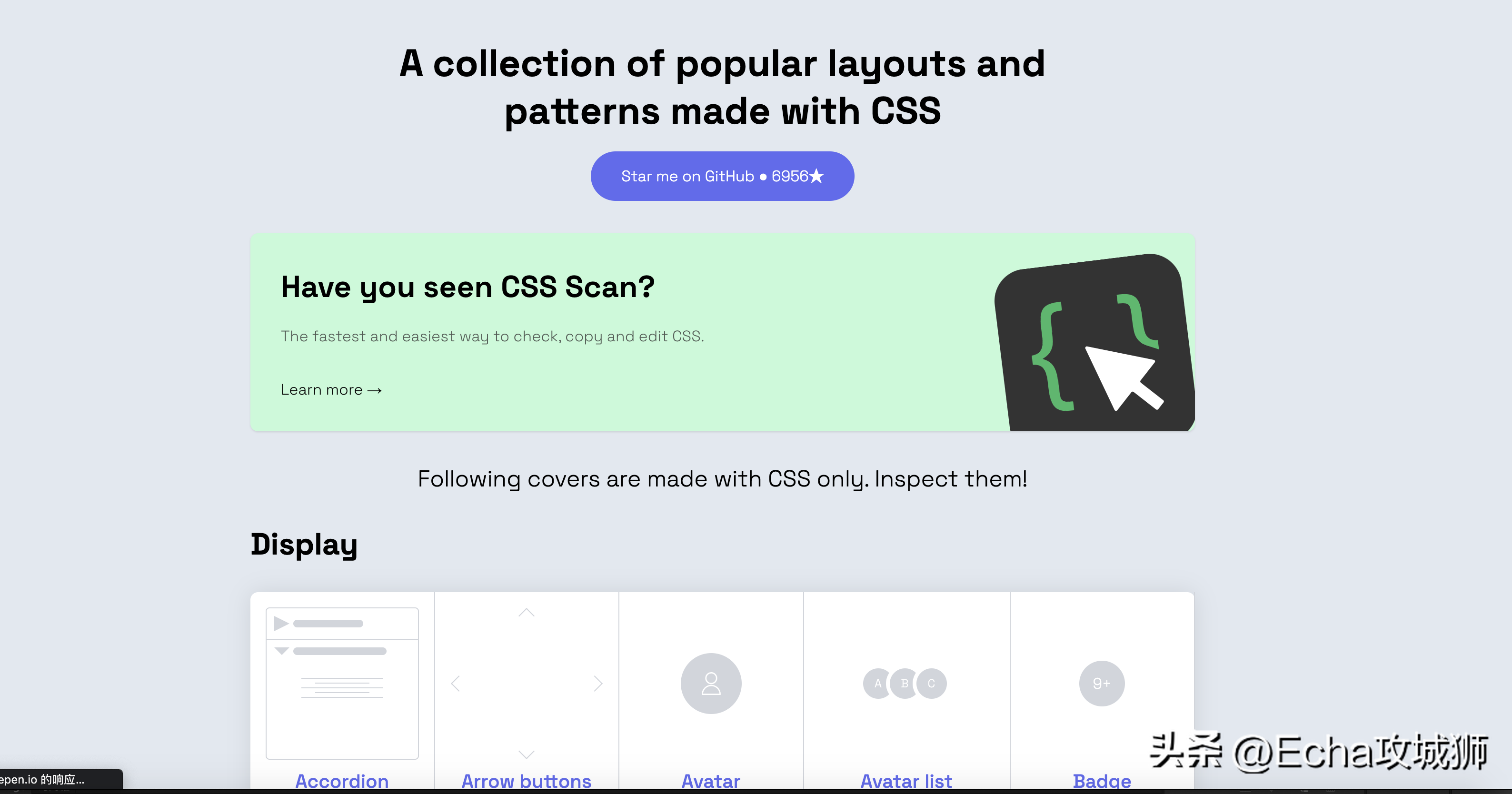
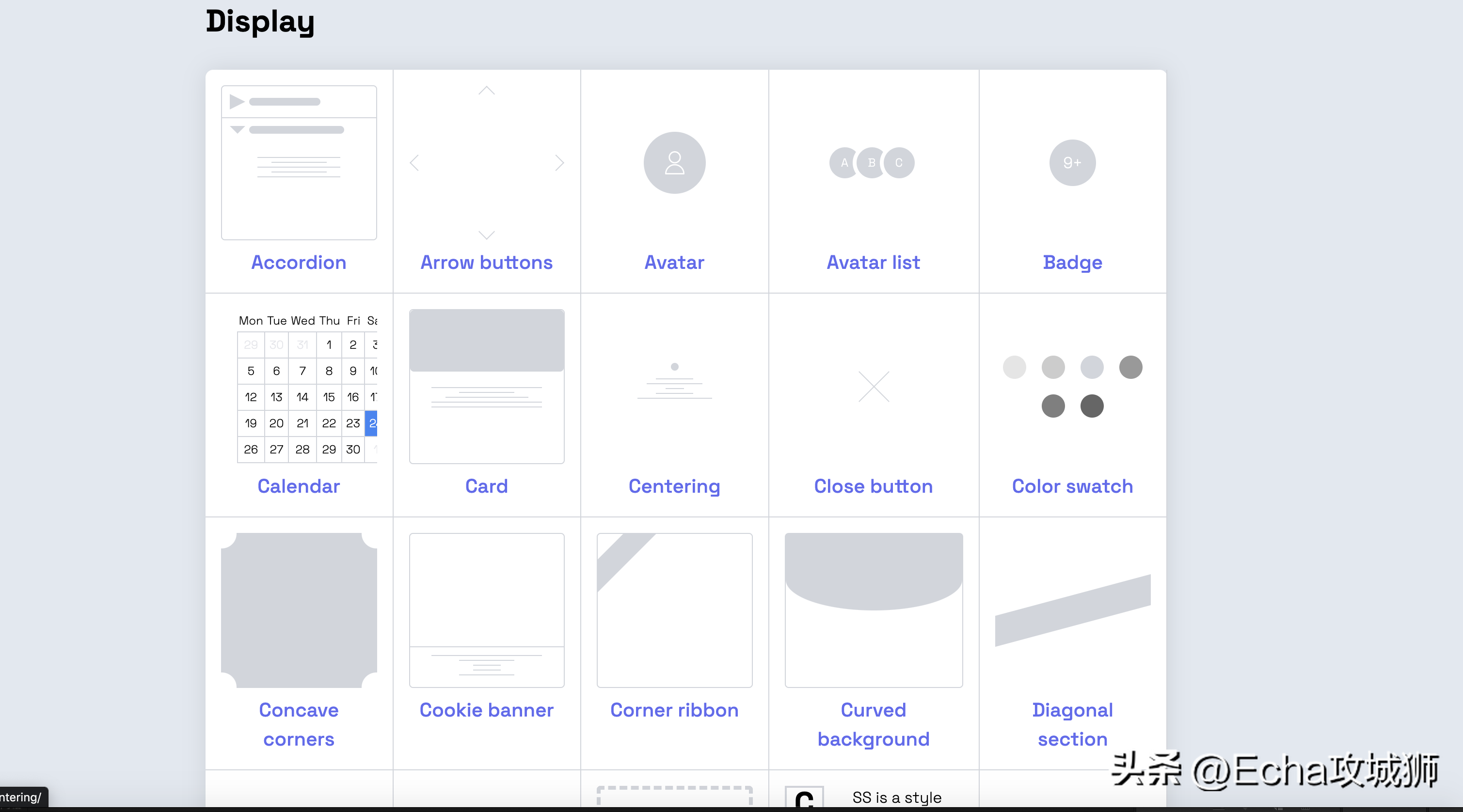
Csslayout
在线演示: https://csslayout.io/
使用 CSS 制作的流行布局和模式的集合。
如下图


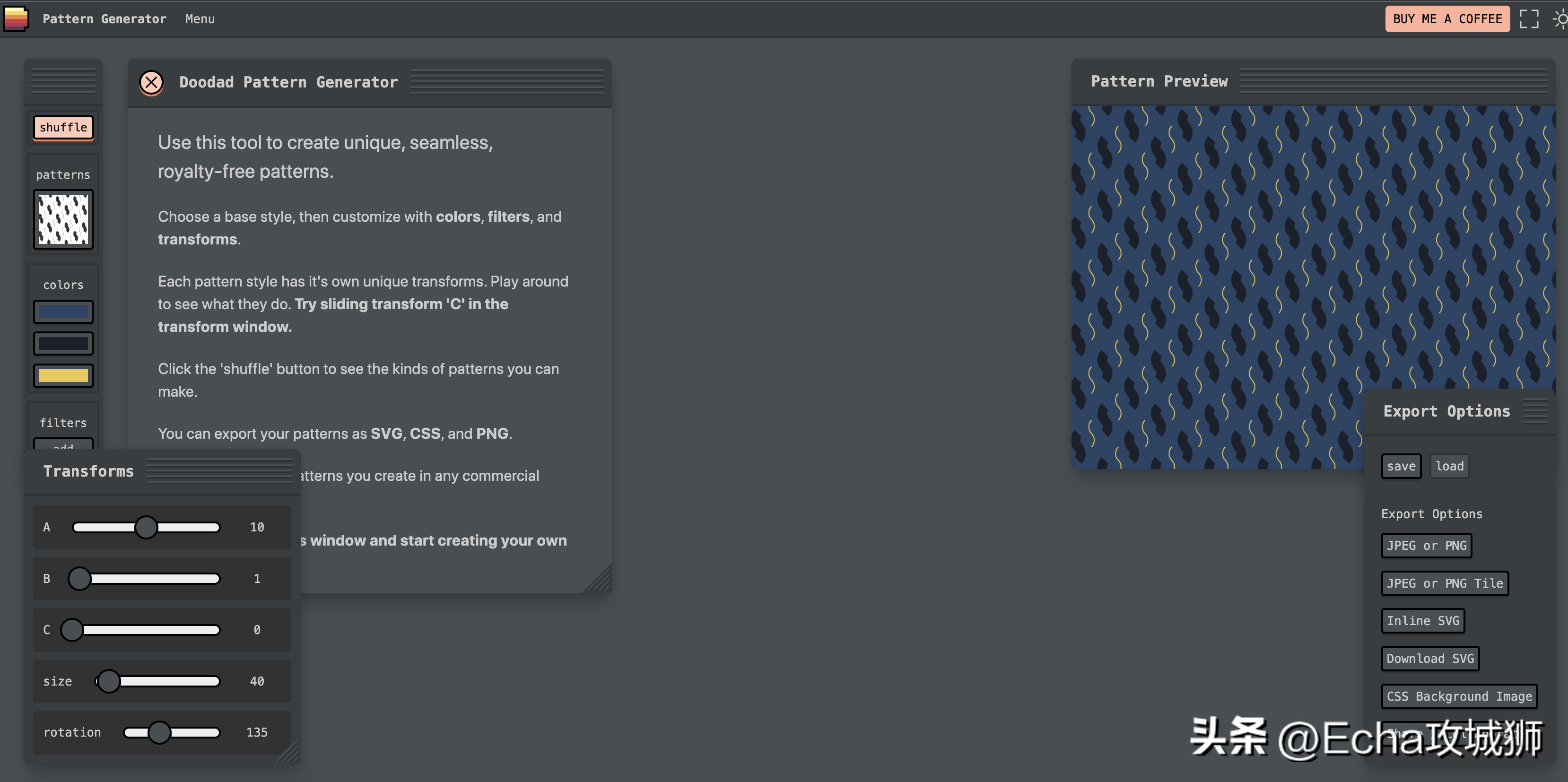
Pattern-Generator
在线演示:
https://doodad.dev/pattern-generator/
如下图

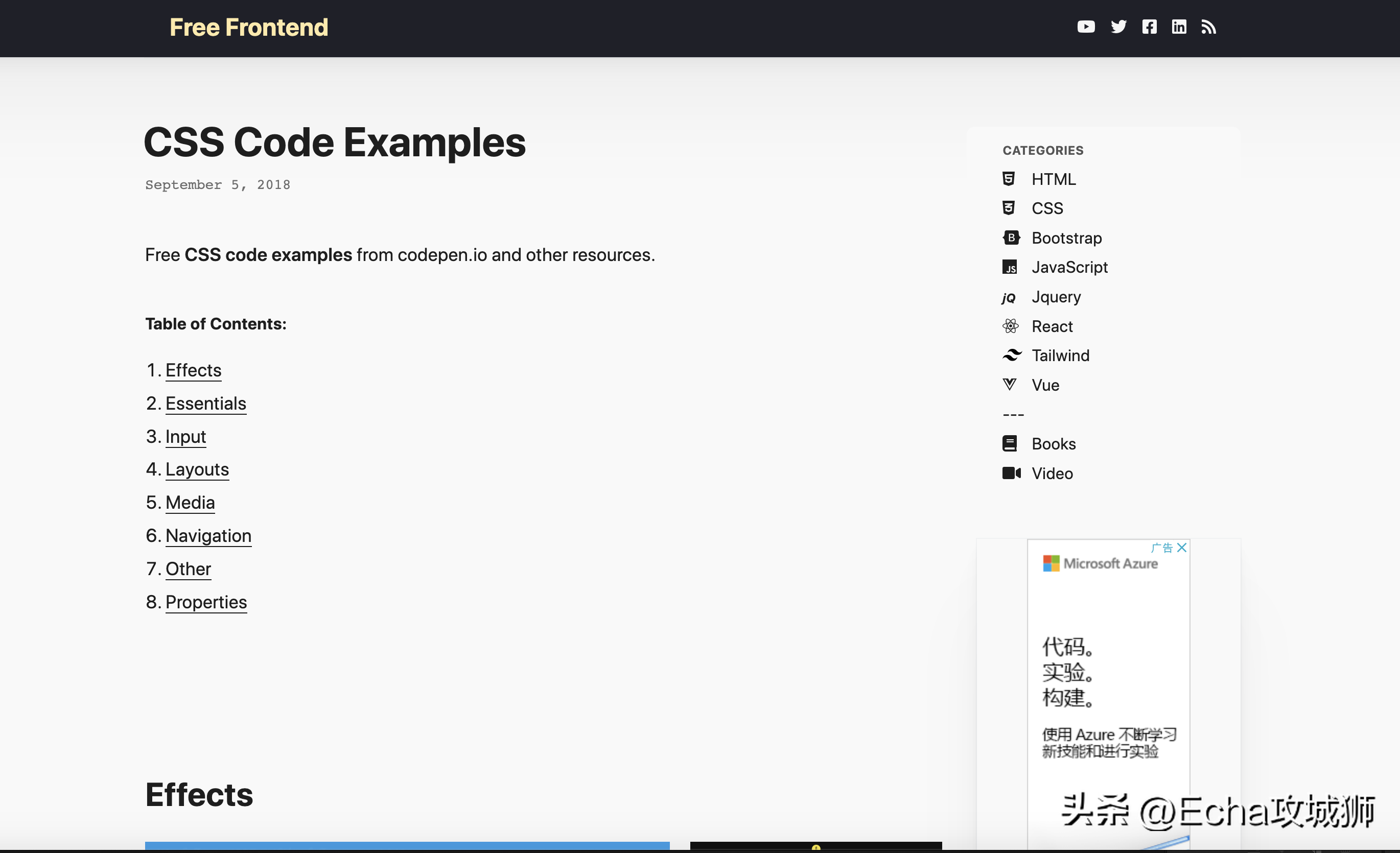
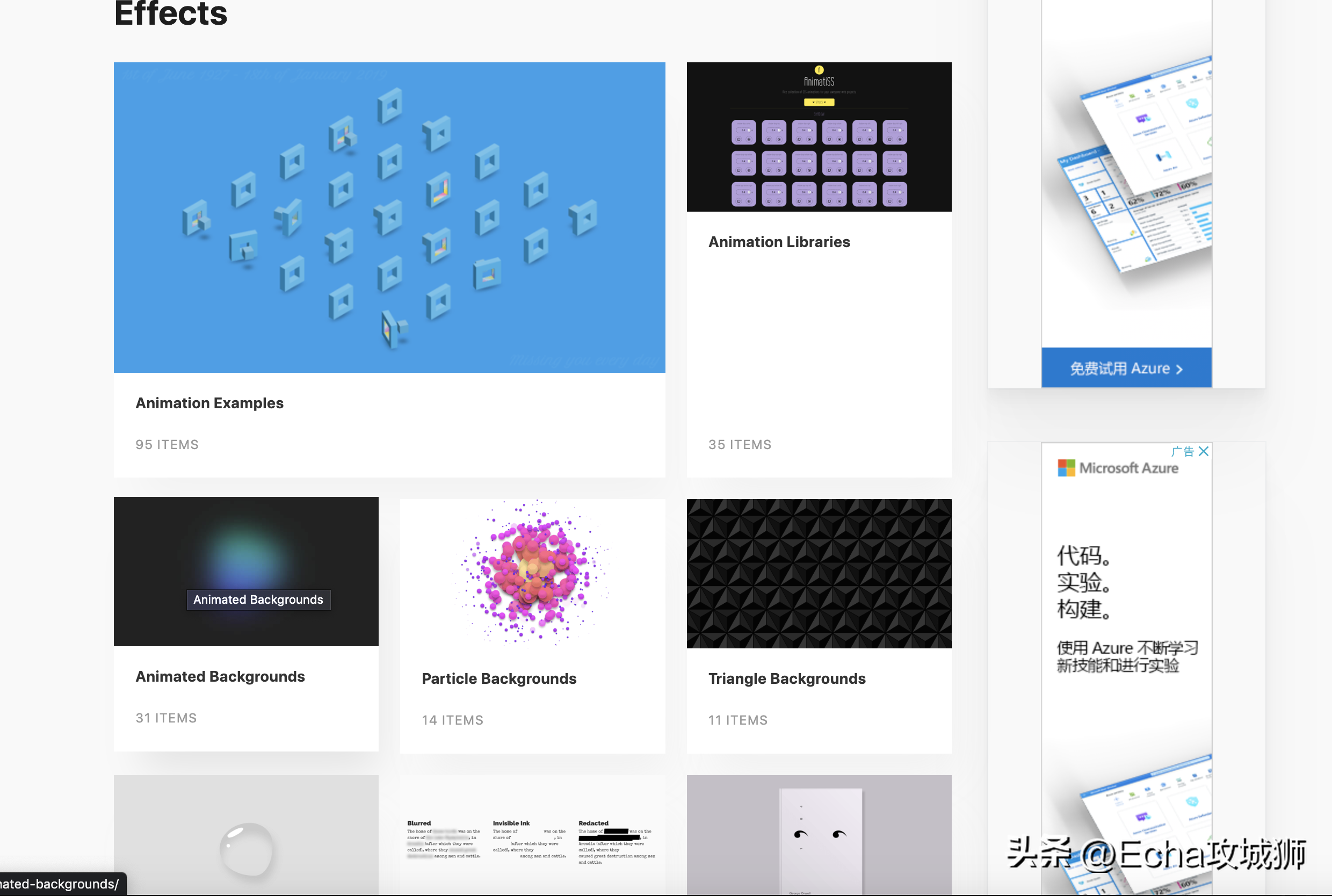
Free Frontend
在线演示:
https://freefrontend.com/css-code-examples/
来自codepen.io和其他资源的免费 CSS 代码示例。
如下图


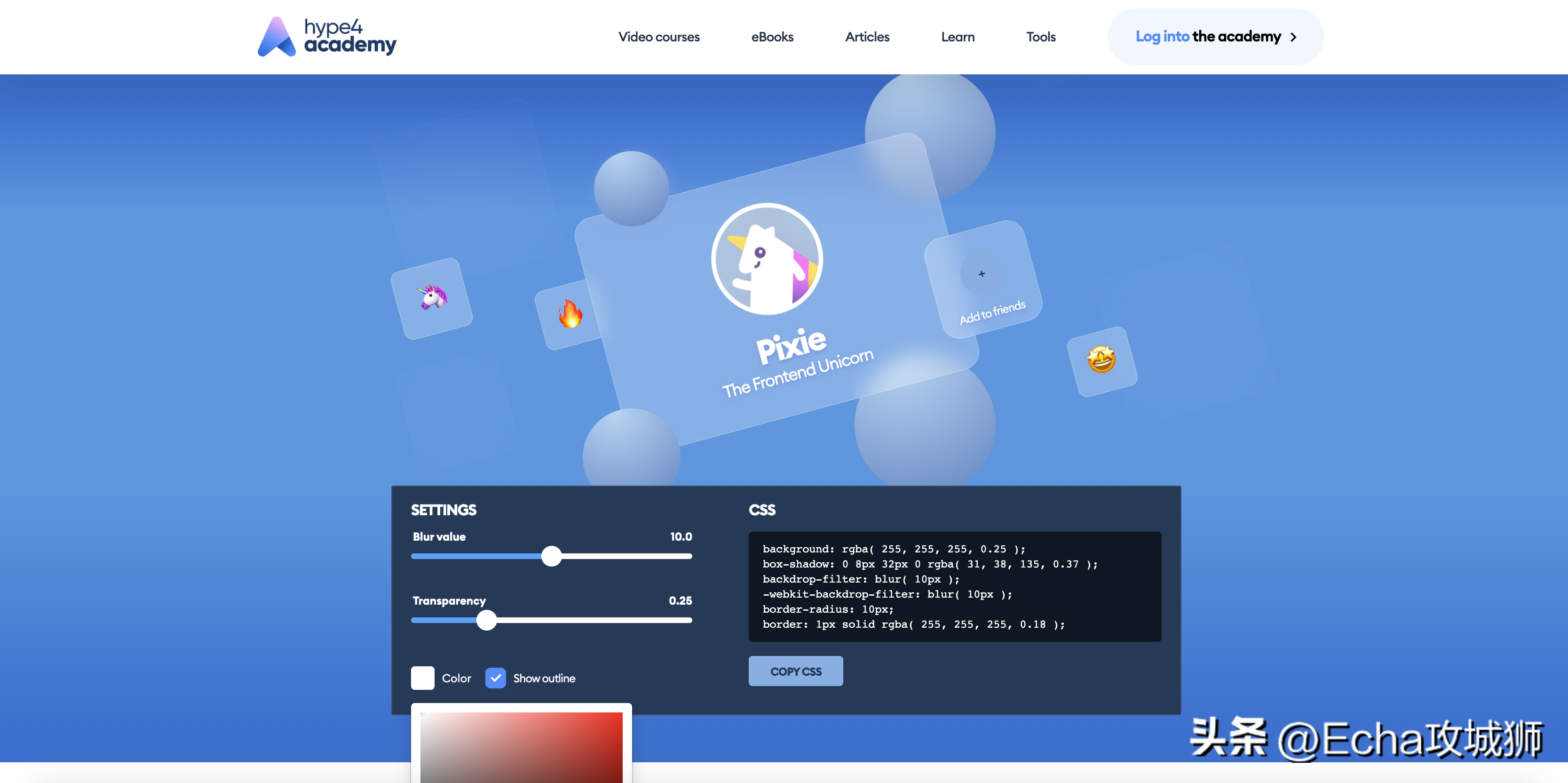
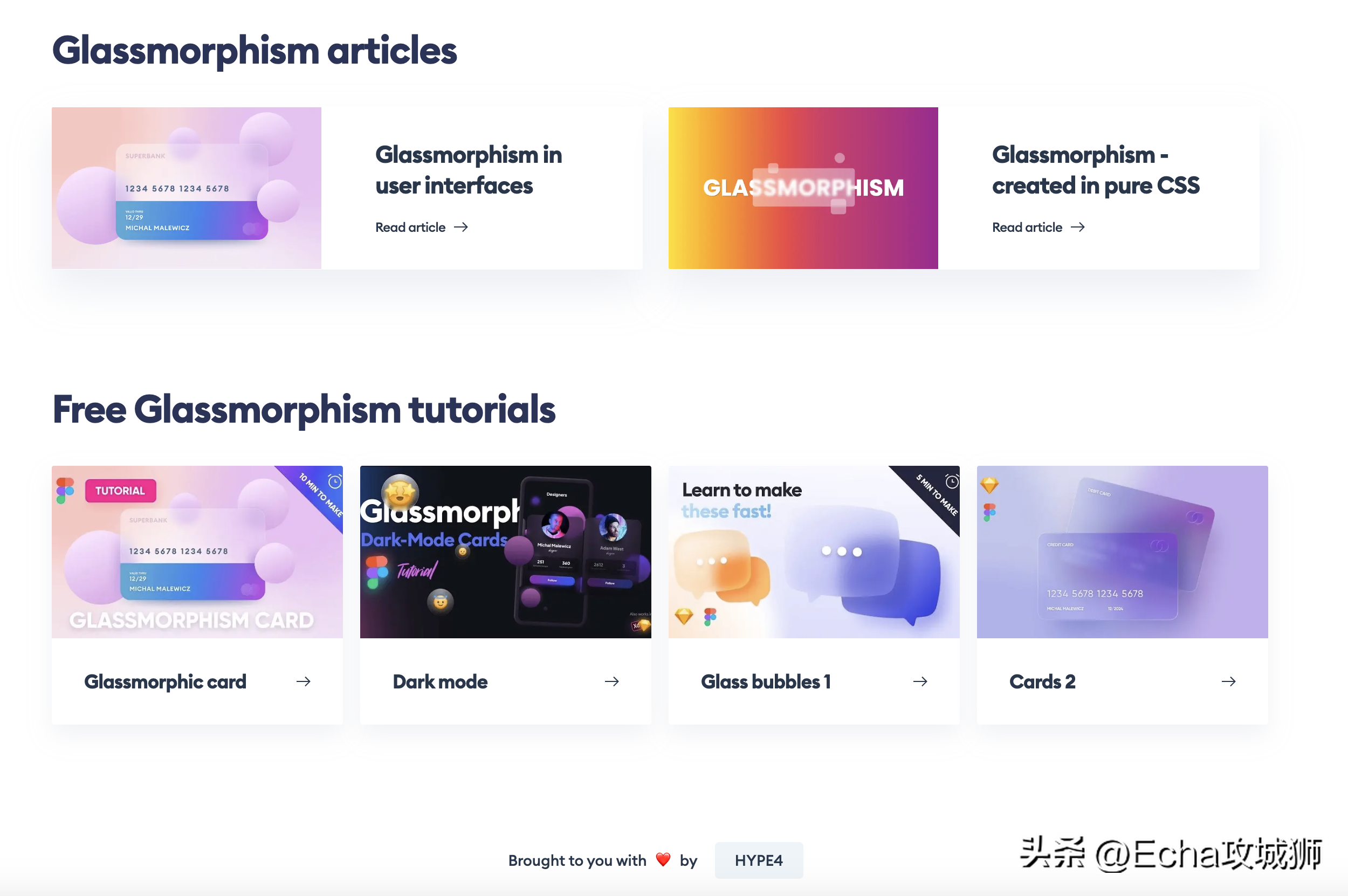
Glassmorphism CSS 生成器
在线演示:
https://hype4.academy/tools/glassmorphism-generator
如下图


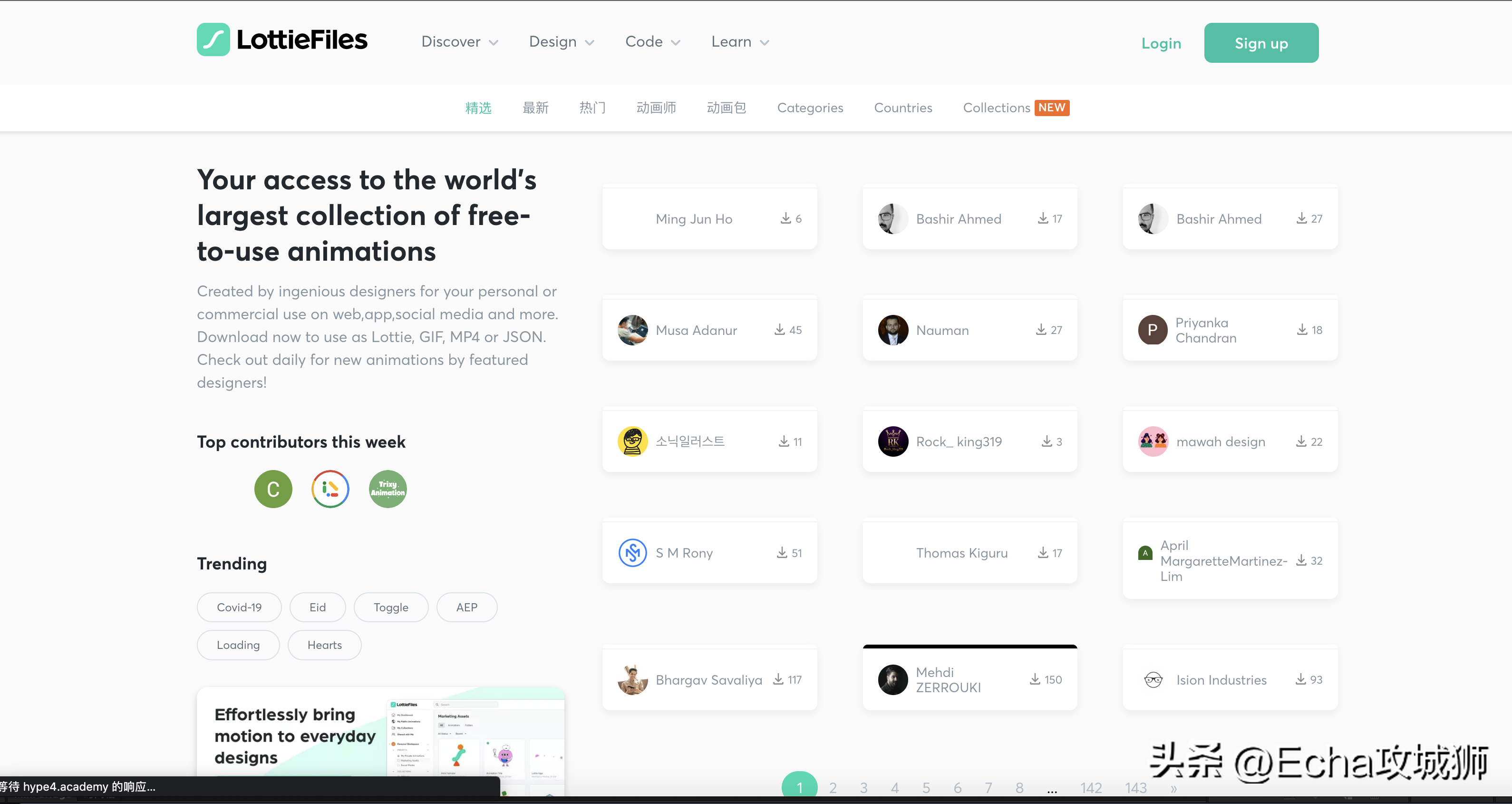
Lottie 文件
在线演示:
https://lottiefiles.com/featured
如下图

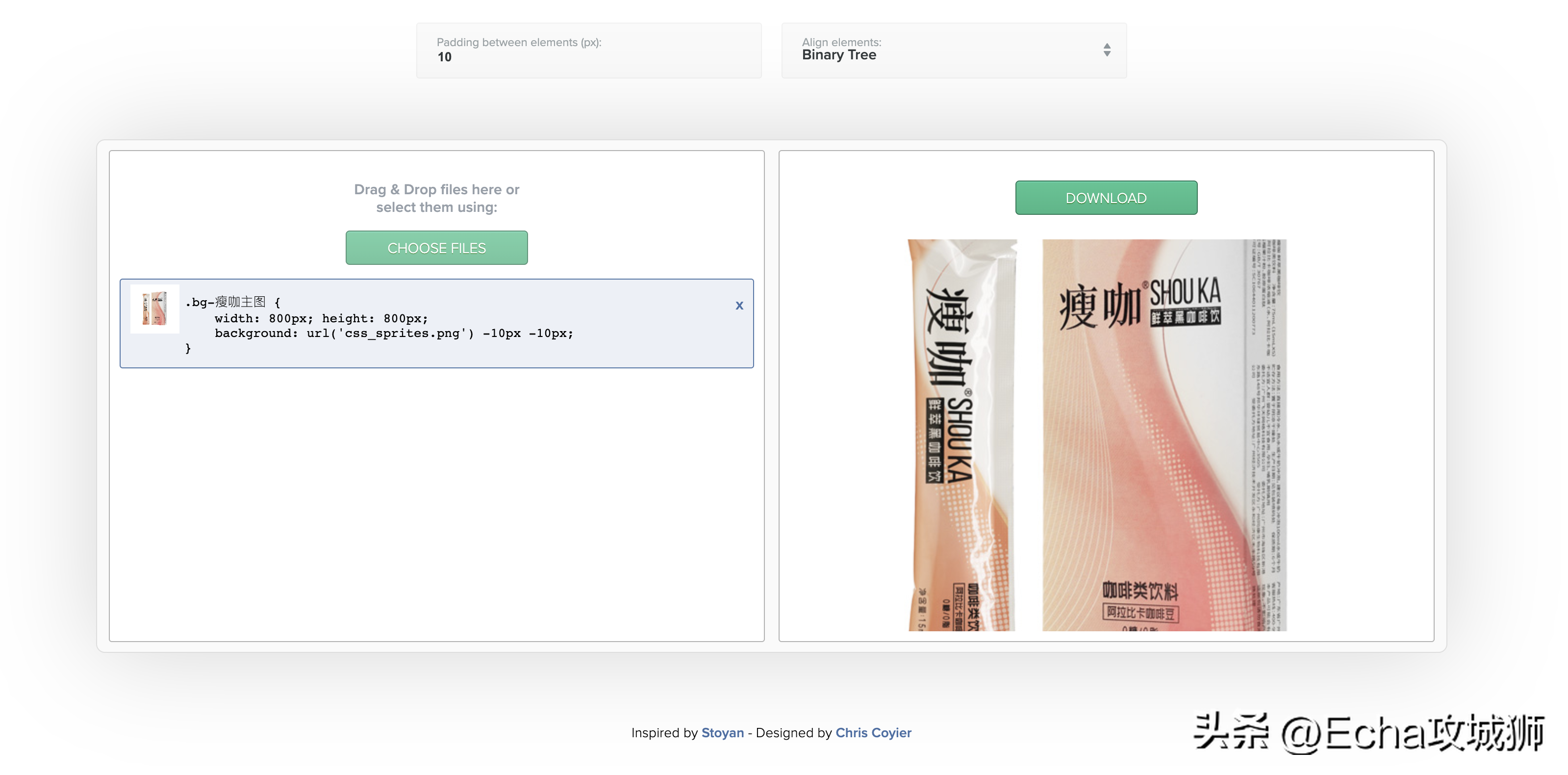
雪碧图合成+代码生成
在线演示:
https://www.toptal.com/developers/css/sprite-generator
简单3步拿到合成图和代码,这比起自己手写效率要高的多,是个好工具。
- 上传要合成的图片
- 选择图片的padding值
- 设置图片组合的方向
- 下载图片、复制代码
如下图

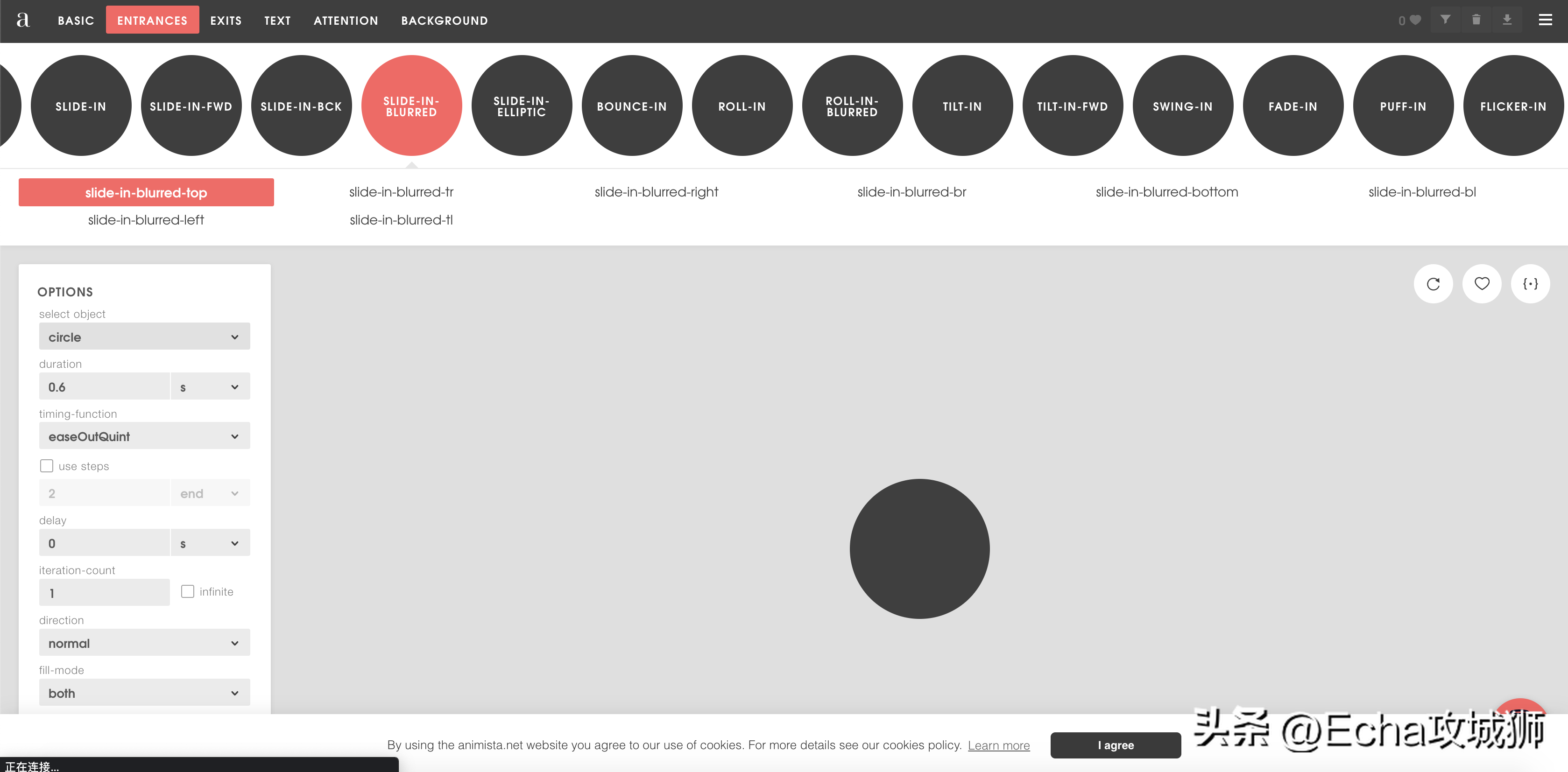
入场出厂、文字、背景动画生成器
在线演示:
https://animista.net/play/entrances/slide-in-blurred
视频剪辑工具相信大家都用过,可以配置某个视频的入场和出场动画,以及文字的动画。而这个网站就是专门用css来实现这些效果。还有背景图和背景颜色动画。
动画类型设计的非常全面,网站体验很棒,除了可以复制代码外,也是个不错的学习工具。
如下图

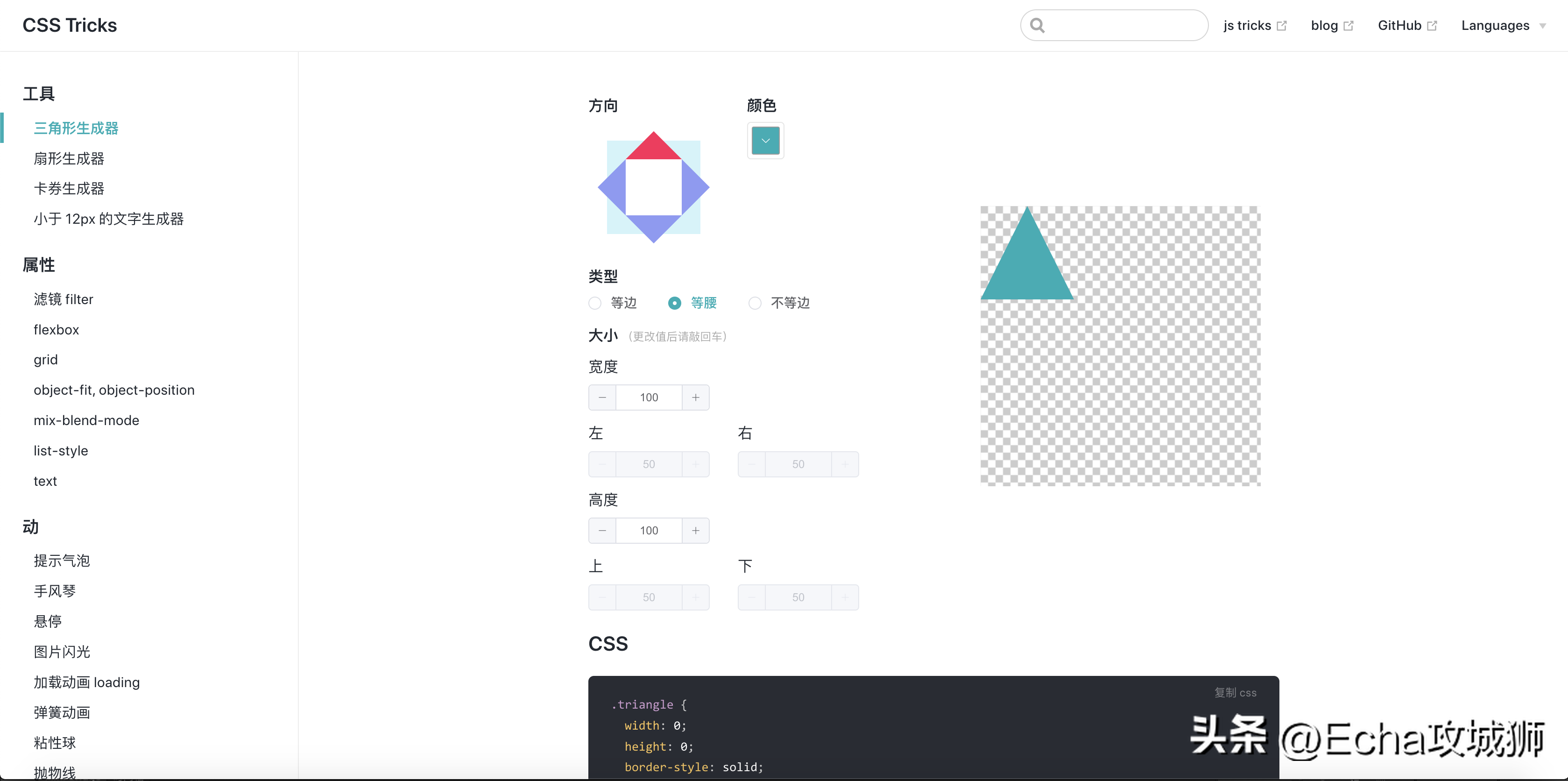
CSS Tricks
在线演示:
https://qishaoxuan.github.io/css_tricks/
总结一些常用的 CSS 样式,记录一些 CSS 的新属性和一点奇技淫巧,没有废话,代码简单易用,方便复制。
如下图

 鲁公网安备37020202000738号
鲁公网安备37020202000738号