jQuery的理念:write less,do more

学习是一种习惯
html文档加载完之后再运行jQuery代码:
第一种方法:
$(document).ready( function() { // jQuery代码 } )$美元符号,用于访问jQuery库; document,文档对象; ready事件,定义文档就绪事件
第二种简便方法:
$( function() { //jQuery代码 } )jQuery选择(查找)html元素,并对其进行修改:
$('selector').action()selector为选择器(元素选择器,类选择器,id选择器....),用于查找html元素;action()表示要执行的动作( hide(), show(), html() 等 )
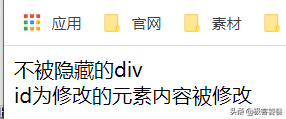
$("p").hide() // 隐藏所有<p>元素 元素选择器$(".demo").hide() // 隐藏所有 class="demo" 元素 类选择器$("#demo").hide() // 隐藏 id="demo" 的元素 id选择器$('#修改').html('id为修改的元素内容被修改') //修改id为demo的元素的html内容<!DOCTYPE html><html><head><meta charset="utf-8"><script src="https://code.jquery.com/jquery-3.4.1.js"></script> </head><body><p>我是p元素的内容</p><div class="demo">div1</div><div class="demo">div2</div><div>不被隐藏的div</div><div id="demo">id为demo的div元素被隐藏</div><div id='修改'>原来内容</div> <script> $("p").hide() // 隐藏所有<p>元素 $(".demo").hide() // 隐藏所有 class="demo" 元素 $("#demo").hide() // 隐藏 id="demo" 的元素 $('#修改').html('id为修改的元素内容被修改') //支持中文id </script></body></html>执行后的结果为:

选择器
选择器的其他语法:
$("div.menu") // 选取类为class="menu"的<div>元素$("p:first") // 第一个<p>元素$("h1, p") // 所有<h1>和所有<p>元素 $("div p") // 所有<div>元素下的所有<p>元素 $("div>*") //选取所有<div>元素的直接子元素$("#demo p") //选取id为demo的元素下的所有<p>元素$("*") // DOM的所有元素$(this) //选取当前HTML元素$("ul li:first") //选取第一个<ul>元素的第一个<li>元素$("ur li:first-child") //选取每个<ul>元素的第一个<li>元素$("[href]") //选取带有href属性的元素$("a[target='_blank']") //选取所有target属性值等于"_blank"的<a>元素$("a[target!='_blank']") //选取所有target属性值不等于"_blank"的<a>元素$(":button") //选取所有type="button"的<input>元素和<button>元素$("tr:even") //选取偶数位置的<tr>元素$("tr:odd") //选取奇数位置的<tr>元素$("div>*") //选取所有<div>元素的直接子元素常用选择器:

常用的选择器语法
获取HTML元素的属性,并且设置或修改属性值
attr()方法用于获取属性,并可修改属性值
删除属性
removeAttr() 方法用于删除元素的任何属性.
$("table").removeAttr("border") //删除<table>元素的border属性获取内容
html() 方法用于获取所选元素的内容,包括HTML标记
text()方法用于获取元素的文本内容,不包括HTML标记
例如:
HTML:
<p> JQuery is <b>fun</b></p>JS:
$(function() { var val = $("p").html(); alert(val);});// 弹出 "JQuery is <b>fun</b>"$(function() { var val = $("p").text(); alert(val);});// 弹出 "JQuery is fun" (fun是黑体)获取内容,并修改内容
$(function(){ $("p").text("活到老,学到老!" ) } ); //<p>元素的内容改为"活到老,学到老!"val()方法
val()方法,它允许我们获取和设置表单字段的值,例如: 文本框(input),下拉列表(select) 等。
例如:
HTML:
<input type="text" id="name" value="你的名字">JS:
$(function(){ var name=$("#name").val(); alert(name); }); //弹出"你的名字"你可以在val()方法传入参数来设置该字段的值.
当需要处理表单事件和验证时,获取和设置表单域的值非常有用。
以下jQuery方法可用于获取和设置所选HTML元素的内容和属性:
text() 设置或返回所选元素的文本内容。
html() 设置或返回所选元素的内容(包括HTML标签)。
val() 设置或返回表单字段的值。
attr() 设置或返回属性的值。
removeAttr() 删除指定的属性。
添加内容
html() 和 text() 方法可以用于获取和设置所选元素的内容。
然而,这些方法用于设置内容时,现有内容将被覆盖。
jQuery具有用于向所选元素添加新内容而不删除现有内容的方法:
append() 在所选元素的末尾插入内容。
prepend() 在所选元素的开头插入内容。
after() 在所选元素之后插入内容。
before() 在所选元素之前插入内容。
例如:
HTML:
<p>prepend的意思是:</p>JS:
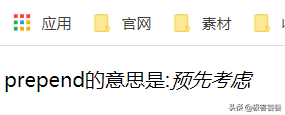
$(function(){ $("p").append("预先考虑");}); //prepend的意思是:预先考虑你还可以插入带有HTML标签的内容
$(function(){ $("p").append("<i>预先考虑</i>");}); //预先考虑是斜体结果为:

prepend
after() 在所选元素之后插入内容:
上边的JS改为:
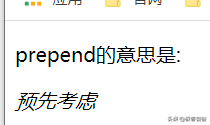
$(function(){ $("p").after("<i>预先考虑</i>");}); //预先考虑是斜体结果为:

after()方法
添加新元素
append(),prepend(),before() 和 after() 方法也可用于添加新创建的元素
使用jQuery创建新HTML元素的最简单方法如下:
var txt = $("<p></p>").text("consortium:联盟"); //创建了一个新元素<p> // $("<div></div>")可以创建一个新的div
 鲁公网安备37020202000738号
鲁公网安备37020202000738号