界面是人和物、人和人、物和物之间感知和互动的层面,感知的主体 Subject 可以是人,比如我们看到一辆汽车(视觉),听到一首歌(听觉);也可以是物,比如客厅的灯感知到有人进来。依据技术实现的轨迹,我们把用户界面分为:物理用户界面 Physical User Interface, 缩写为PUI ;图形用户界面 Graphical User Interface,缩写为GUI;自然用户界面 Natural User Interface,缩写为NUI。

用户界面的功能实现,依赖于两个因素:一是技术;二是设计。
技术进步,让人-机交互变得越来越便利,尤其是自然用户界面技术的快速发展。而设计,可以让用户更简单、愉悦地使用产品,完成任务。在动机-目标-任务-行动的模型里,我们需要设计的内容包括信息架构、交互流程、视觉和听觉美学。用户界面设计承继用户研究,是其结果的呈现方式之一。
信息架构 Information Architecture
信息架构是用户界面的骨架。我们从用户研究得到产品功能的定义,很多信息碎片需要经过系统地归类后,进行串联和并联。所以设计用户界面的第一件事,就是要搭建产品的信息架构。
卡片分类 Card Sorting 是我们做信息架构设计常用的方法论,感兴趣者可以查阅相关资料。分类对于厘定物体的隶属关系非常重要,也是一件逻辑性极强的工作。比如动物分类学从既定维度,统一把动物逐级分类为界、门、纲、目、科、属、种,并根据动物的异同程度和亲缘关系的远近,确立不同等级的特征。相较而下,产品的信息量多而杂,其分类的维度则呈现多重性。
这里我们依据形式逻辑和格式塔 Gestalt 心理学原理,归纳出分类的五个原则:
1)定义原则
指事物概念内涵的一致性或相似性。内涵是决定事物属性的基本元素。宣纸、牛皮纸、彩纸皆被定义为纸。纸的属性(植物纤维制作,供书画、包装用),成为串起这类物品的主要元素。同理,所有含有酒精的液体归之为酒类(啤酒、白酒、米酒、葡萄酒、鸡尾酒等)。
2)概念外延相同性原则
指某类物品具有相同的概念外延,从而形成一个类别。红色作为颜色具有自己的内涵属性,同时也是其他物体的外延,比如红色的纸,红色的苹果等。商场里,皮带通常和钱包、皮包放在一起,归类为皮具;我们称呼空调、洗衣机和冰箱为白电。
3)功能原则
指事物概念,由于其功能属性所导致结果的相同性和相似性。该原则以功能的结果作为串联线索来进行物品归类,比如抹布、拖把、扫帚、洗涤剂等被称为清洁用品;锅碗瓢勺归类为烹饪用品;油盐酱醋为调味品;口红、脂粉、香水为化妆品;铅笔、橡皮、作业本统称为文具。
4)空间原则
指在一个特定空间内的所有物品是为一类。这里所说的空间指三维空间。厨房用品、卫生间用品、户外用品等皆属此分类原则。
5)主体从属原则
指某一类物品,从属于某一特定主体(人或物)。比如奶瓶、尿不湿等属于婴儿用品;猫砂、狗罐头属于宠物用品;轮胎、玻璃水属于汽车用品。
物体的分类,并非固定依据某一原则,而是经常呈现交叉状态。洗碗的海绵,既属于清洁用品(按照功能分类);又属于厨房用品(按照空间分类)。我们在实际的分类过程中,往往是依据约定的习俗。比如水果,是根据概念外延原则(多汁、甜味和酸味,可使用的植物果实,内含维生素和膳食纤维),而蔬菜却是按照功能原则(可以被烹饪成为食品的一类植物和菌类)。
相比之下,行动的分类就简单些,基本就是设置Set类的,是对物体的操作 Action。比如时间设置,字体设置等。大屏时代,提供了深层次信息架构视觉表层展示的可能。但是,对于声音界面,超过三级的层深就有点令人晕头转向了。
快捷方式 Shortcut 是把信息架构深层的任务,提到最表层,便于操作,但是信息的逻辑架构并没有发生变化。快捷方式的设定基于两个原则:频率性和紧急性。比如常用的闹钟设置、SOS紧急呼叫等。

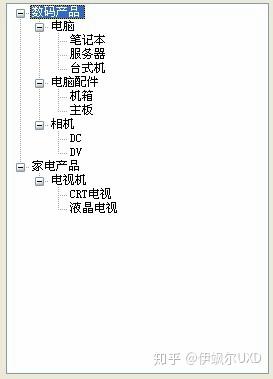
信息架构设计输出结果是目录树 Menu Tree,给之后的交互设计提供输入 Input 。信息架构设计目前重视的不够,很多产品不好用,就是一开始在任务分类时就不合理。大部分从业者缺少逻辑方面的训练,而中国传统文化也是多抽象、笼统和定性;鲜少具象、推理和定量,结果就造成信息架构设计的条理不清和逻辑紊乱。
交互设计 Interaction Design
交互设计是研究任务特征并输出操作流程的活动 Activity。这里所说的交互包括人和人之间、人和机器之间、机器和机器之间的相互行动 Interacting。交互设计输出的结果是任务流程,是用户研究的输出部分之一。交互设计是用户界面设计的构成部分,从这个角度讲,其不足成为一个专业,作为一门课程比较合适。
伊飒尔公司目前取消了交互设计这个岗位,要求用户研究的同事必须有能力把研究结果以报告、信息架构设计和交互设计的形式进行表述。同时视觉设计人员也要有能力上延,承接用户研究的结果,输出交互设计和视觉设计。
这样既拓宽了人员的能力,又加强了项目不同阶段的密切关联。用户界面的交互设计既包括物理用户界面,也包括图形和自然用户界面。不同的用户界面所适配的信息载体也不尽相同。
物理界面简单实用,图形界面信息可以长时间滞留,声音界面可以进行自然语言的交互,各有优势。无论选择什么交互界面,其深层的信息架构和逻辑都是一样的,只是所呈现的方式有差异而已。
多通道用户界面是依据使用情景 Context of Use 所构建的立体的、全方位的人-机交互场域。我们可依据用户完成任务的安全、效能、效率和满意度,对任务的操作模式进行不同界面的分配,比如行驶状态,声音界面最为安全。当然,多通道用户界面不是非此即彼,而是提供多种可能性供用户自由选择。
图形用户界面是目前人-机交互的主要通道。相关书籍和设计原则林林总总,此处不复赘言。其中有两个原则,“使用用户的语言”和“容错性设计”,感受颇深。
现在银行都在向自助化转型,大堂多设置有自助柜员机,但是每个柜员机旁边都站有工作人员,因为客户不会用。
我曾看到某行的柜员机上有一个似乎是放银行卡的位置,旁边文字提示:“请放置第二代非接触式 IC卡”。
不知道顾客里面有几个明白的,“使用用户的语言”这个原则非常重要,即使是专业的术语(银行、保险等)也要转换成用户可以理解的语词。
另一个原则是“容错性设计”。犯错误是人类的一个本能属性,因此让用户避免犯错,犯错后可以纠正,阻止毁灭性结果的发生,非常重要。
疫情期间,我曾到多地出差,每到一地都要下载填写健康码,填写过程中发现界面设计多没有考虑容错性原则,表单信息填错一个,就要清零重填,其麻烦可想而知。除此之外,我们还能看到很多的公共设施(产品)的界面设计非常糟糕,给民众带来极大的不便。
语言声音界面的应用越来越普及。语音界面的交互形式有三种:
1)按键输入+语音输出,比如 800、400 服务电话;
2)语音输入+图形界面输出,比如地图语音查询;
3)语音输入+语音输出,人工智能的聊天等。
我们都有拨打某银行某电信公司服务电话的经历,当听到从拨1键到拨8键时,差不多都要晕掉了。
心理学家认为,短期记忆的时间一般不超过一分钟,容量限于 7±2,而且要不断重复方能记得住。
伊飒尔公司研究显示,实际应用中,每列4~6个信息模块为佳,超过这个数字就很难记忆了。基于此,我们建议 IVR的设计层深不宜超过三级,设计时按照用户目标和任务,从信息架构上区分“查询”和“办理”。

标准电话的按键有12个,10个数字键,2个符号键,规则如下:
- 数字1~8为任务键 Task key,建议不超过6个。
- *号键和#号键为操作键 Action key。按照用户的认知习惯,*号键定义为“返回上一级菜单”;#号键定义为“确认”。
- 0号键转人工服务。
- 9号键可以定义为外语服务。
这样的设置会清晰很多,也符合用户的使用习惯。
作者:袁小伟,德国图宾根大学博士,曾工作于西门子慕尼黑和北京,2001年创办伊飒尔界面设计公司。
本文由 @伊飒尔界面设计 翻译发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
 鲁公网安备37020202000738号
鲁公网安备37020202000738号