今天是刘小爱自学Java的第84天。
感谢你的观看,谢谢你。
话不多说,继续前端的学习:

jQuery是一个框架,在学jQuery之前可以先思考一个问题:如何去理解框架?
其实框架的本质从某种意义上来说就是代码的封装。
对于使用者来说只需要调用框架里的方法或属性实现某种功能即可。
至于具体是如何实现的?使用者不用管,框架里面会实现。
所以一般情况下,框架编写的越复杂,其使用也就越简单。
一、自定义js文件
既然有现成的框架可以用,为何还要自定义?
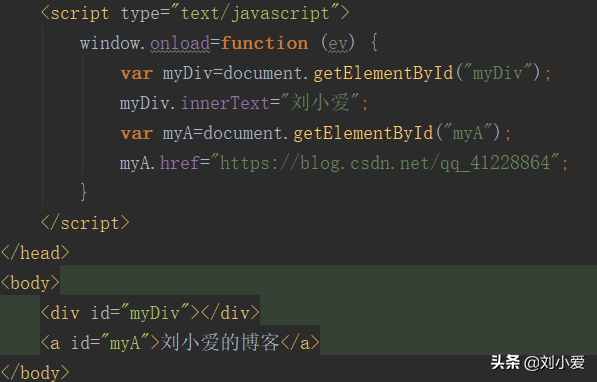
很简单,学习阶段,知其然也要知其所以然,先看下面的代码:

代码实现的功能也很简单:
给div标签添加了一个内容:“刘小爱”;给a便签添加了一个超链接。
也就是昨天刚学的DOM编程,其中涉及到getElementById()方法的使用。
那么现在问题来了:
如果一个html中需要用到很多次这样的功能,该方法要使用很多遍。
既然如此,为何不将该方法封装起来?封装如下:

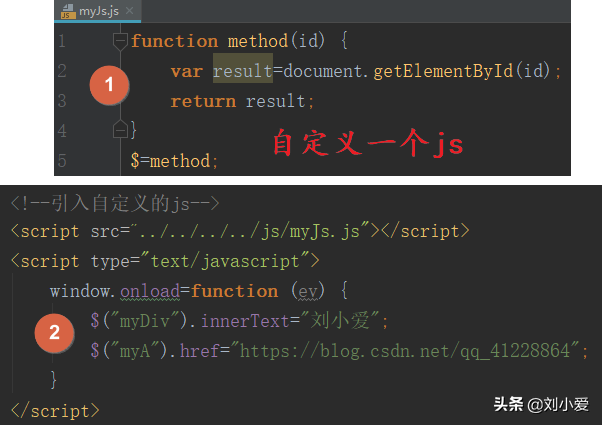
①自定义一个js文件
将getElementById()封装到一个js方法里面,并且在js中使用$代替该方法名。
这样在使用时直接使用$即可,都不用记方法名,特别的方便。
②使用自定义的js文件
先在HTML中导入对应的js文件路径,再使用:
现在使用的时候,就直接用美元符号$+对应参数即可,特别的简便。
那么现在问题又来了:
上述举的例子只是说到了根据id获取元素的方法,也就是getElementById()。
如果是标签名,类名就没法使用了。那如何解决这个问题?
前几天学CSS的时候,它是使用各种选择器来定位对应的标签的。
同样的道理,在$符号中填入对应的“选择器”参数,即可获取对应的标签元素。
当然其具体如何实现的还不清楚,反正jQuery框架确实能实现该功能。
二、jQuery框架
网上搜索jQuery下载,即可下载到各个版本的jQuery。

版本从1.11.1到3.5.1不等,不过版本不一定越新越好,看实际需求。百度用的jQuery版本还是1点几呢。
并且要知道XP都出来近20年了,还不是有很多公司很多人用XP系统。
既然如此,那我还是用最新版3.5.1吧。
导入jQuery就不再详细阐述了。
直接创建一个js包,将下载的jQuery库放进js包,再导入对应路径即可。
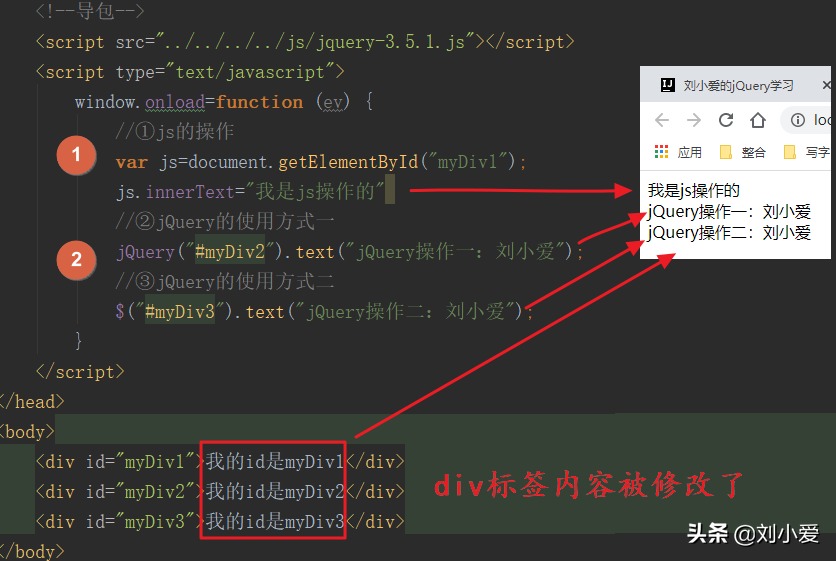
然后就可以直接使用jQuery了:

①js和jQuery方法区别
jQuery和js都有自己特有的操作方法。比如对于标签文本的修改:
- jQuery对象的方法:jq.text("刘小爱")。
- js对象的方法:js.innerText="刘小爱"。
两者之间不能弄混,只能各自用自己的。
②jQuery的两种使用方式
根据id修改对应标签的内容,#myDiv2是id选择器。
jQuery(“#myDiv2”)可以获取对应标签。
$(“#myDiv3”)也可以获取对应id标签。
这两种方法其实是一回事,说白了其底层封装的时候就是“$=jQuery”,用$代替了jQuery这个方法名。
三、jQuery与js之间的转换
jQuery对象和js对象之间是可以互相转换的。
如何判断它们之间完成了转换?
它们各自有自己特有的API,就是对于初学者来说,特容易将它们的方法弄混。

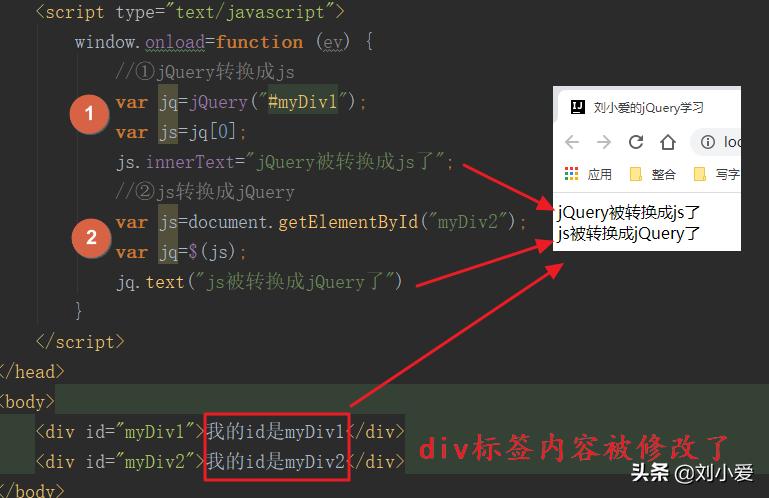
②jQuery对象转换成js对象
通过jQuery("#myDiv1")获取的就是jQuery对象,这不用多说。
那如何将其转换成js对象?
jq[0]可以调用js的API,所以jq[0]就是已经被转换成js对象了。
jQuery对象其实是一个js对象数组,所以可以直接通过索引来取js对象。
为何是数组?这也好理解:
比如说这里使用的id选择器,自然只有一个js对象了,jq[0]也就是js对象了。
如果使用的是标签选择器呢?获取的就是很多个js对象,也就是js数组了。
③js对象转换成jQuery对象
通过document.getElementById("myDiv2")获取的也就是js对象,这不用多说。
那如何将js对象转换成jQuery对象?
直接使用$(js)便可将js对象转换成jQuery对象。
以上便是js和jQuery之间的转换,其中页面加载事件它们之间也能转换。

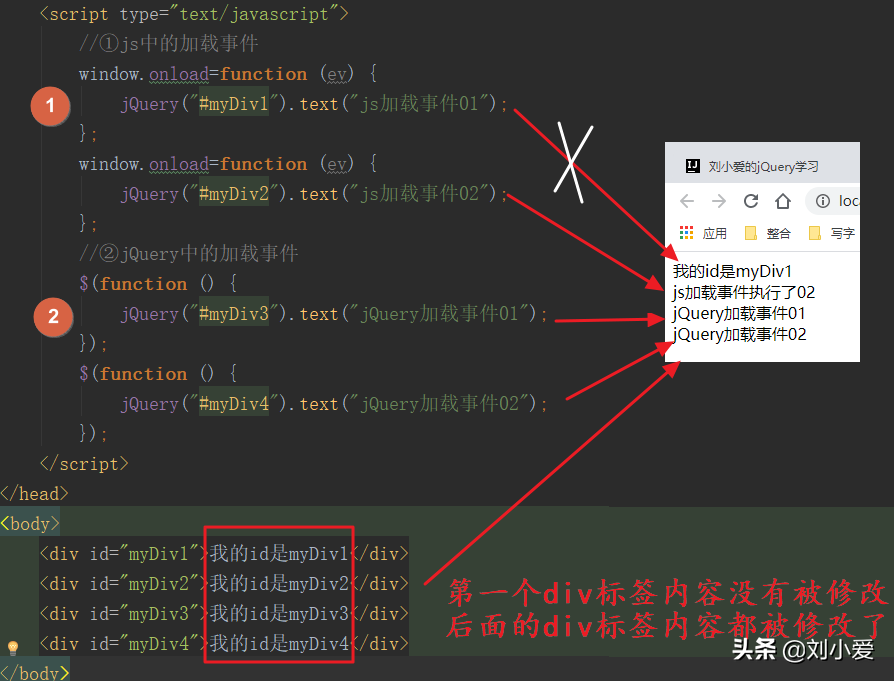
①js方式的加载事件
window.onload这就是一个加载事件。
再将该事件和后面的匿名函数联系起来。
也就是说要等到页面加载完成之后,再执行加载事件对应的函数。
如果是使用js方式的加载事件,那么后面的加载事件会覆盖掉前面的加载事件。
所以运行结果第一个div标签的内容才没有被修改。
②jQuery方式的加载事件
其格式为:$(function(){})。也就是jQuery方法中参数即为一个匿名函数。
使用这种方式的话就不会出现覆盖现象了,无论多少个加载事件都行。
其实也好理解。jQuery方法对其的处理是将function(){}作为window.onload中匿名函数的一个参数。
所以无论多少个$(function(){}),其对应的都是同一个加载事件(window.onload),只是参数不同而已。
最后
谢谢你的观看。
如果可以的话,麻烦帮忙点个赞,谢谢你。
其中头条搜索有很多关于jQuery的干货教程,专业又详细,点击下方卡片搜索“jQuery”了解更多:
 鲁公网安备37020202000738号
鲁公网安备37020202000738号