前言
今年的 CSS 现状调查 新鲜出炉了。和往年一样,调查报告中,中国区贡献少的可怜,甚至还没印度的高。可能他们的传播方式主要是国外渠道,比如 Twitter 的原因吧。
以下多图预警!

State Of CSS 2021
介绍
木匠是否需要每隔几年就要学习一种新的、更好的锯木板的方法?画家们还会因为仍然在使用油画颜料而觉得自己是个骗子嘛?还是只有我们这些前端开发人员才会经历这种不断的变化呢?
随着容器查询(container queries) 和更多的新特性即将到来。前端技术仍然在快速发展,所以我们花了些时间给这些调查添加了新的动力。
在实践中证明了我们现在可以交叉引用两个数据点,例如根据经验水平划分年薪;或者按国家划分性别。您将在结果中看到其中的一些细分数据,但我们鼓励您使用我们的API或下载我们的数据来进一步研究这些数据。如果您最终制作了自己的数据可视化报告,请告诉我们!
现在,让我们看看CSS今年的发展情况!
注意: 由于时间紧迫,我们不得不将「2021 JavaScript 状态调查」推迟到2022年1月。假期过后见!
从业者统计
让我们了解真实的你
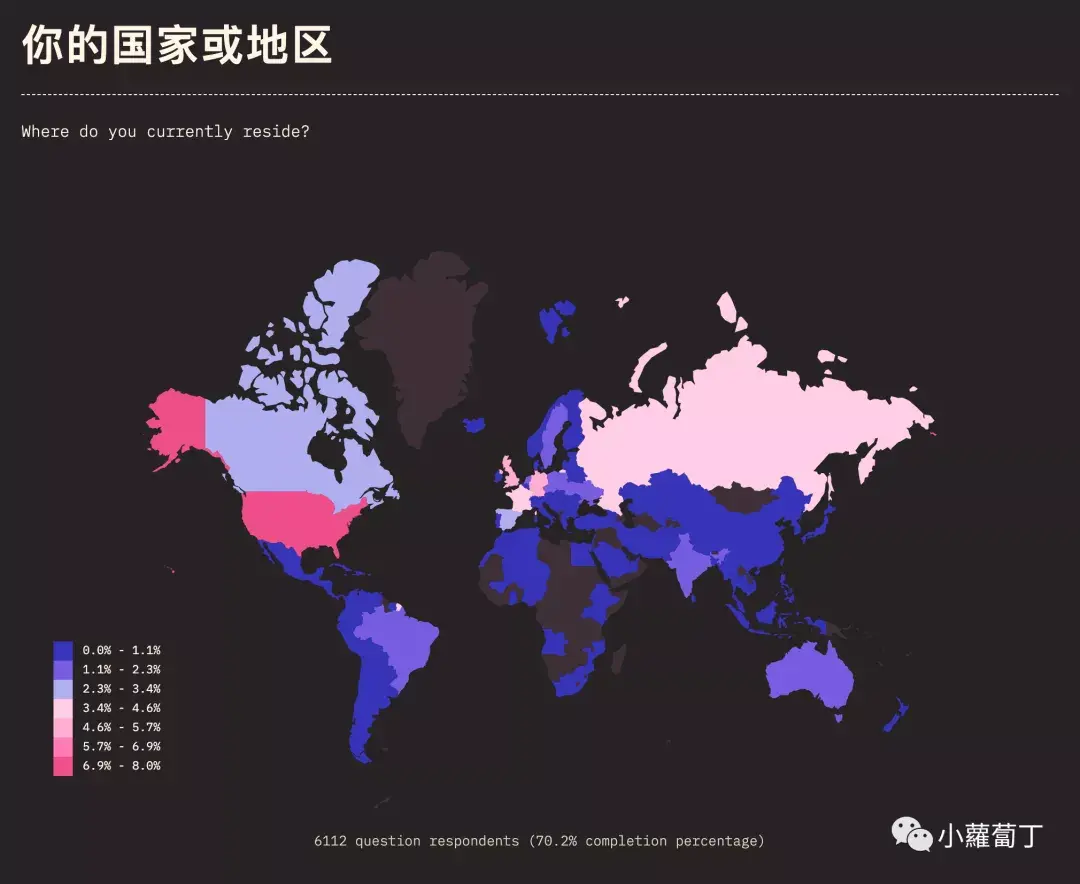
你的国家或地区
你目前居住在哪里?

你的国家和地区
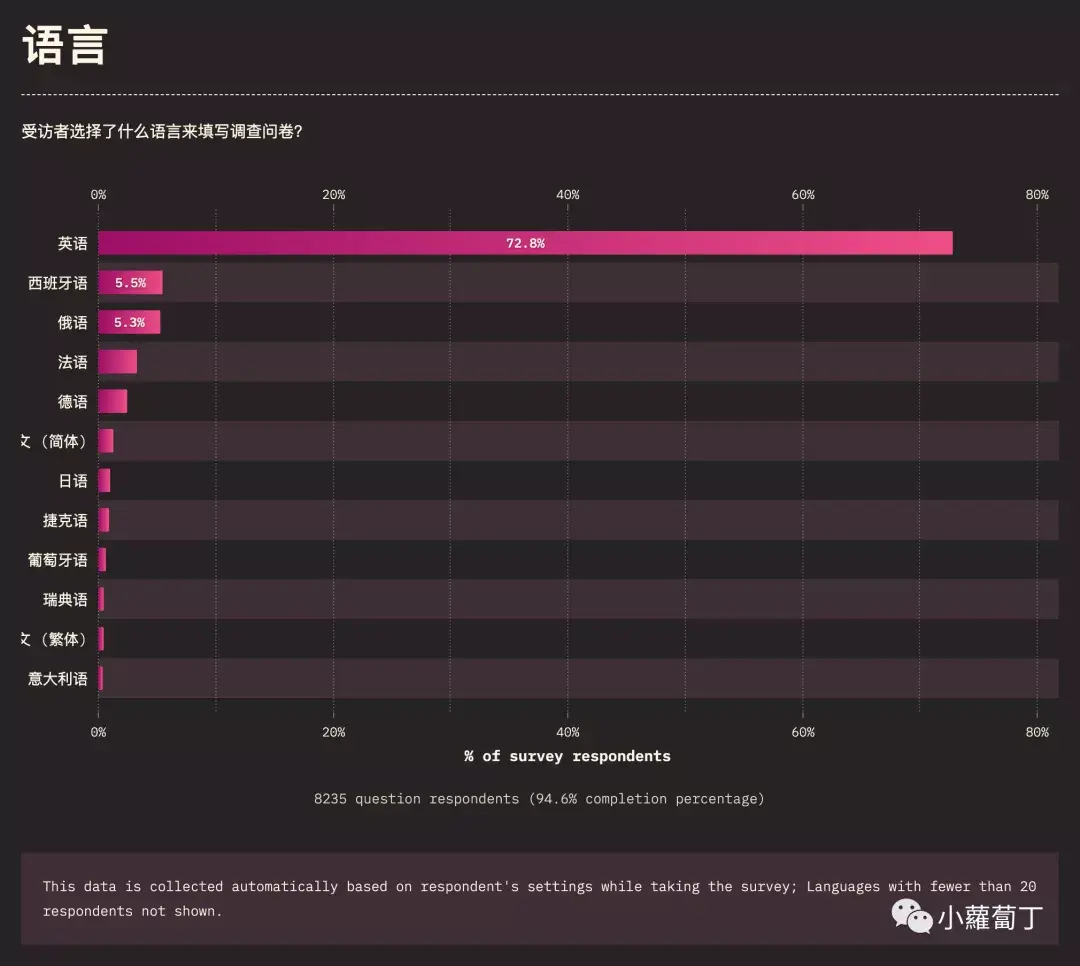
语言
受访者选择了什么语言来填写调查问卷?

语言
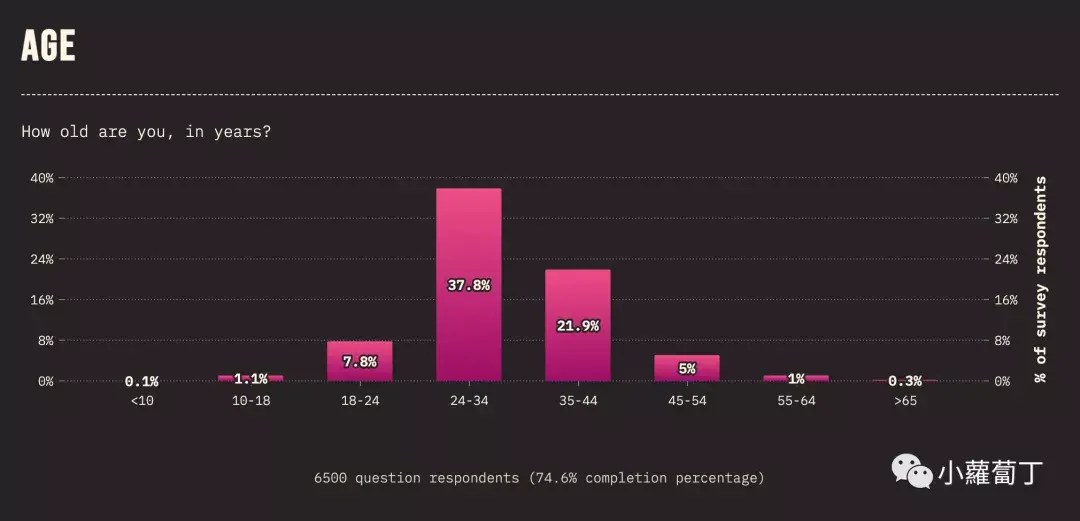
年龄
你现在多大了?

年龄
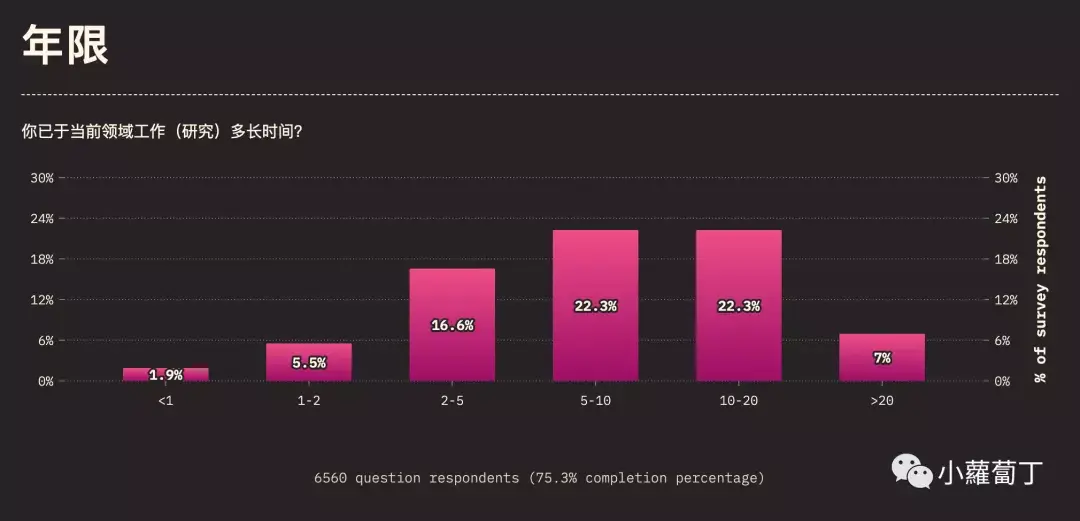
年限
你已于当前领域工作(研究)多长时间?

年限
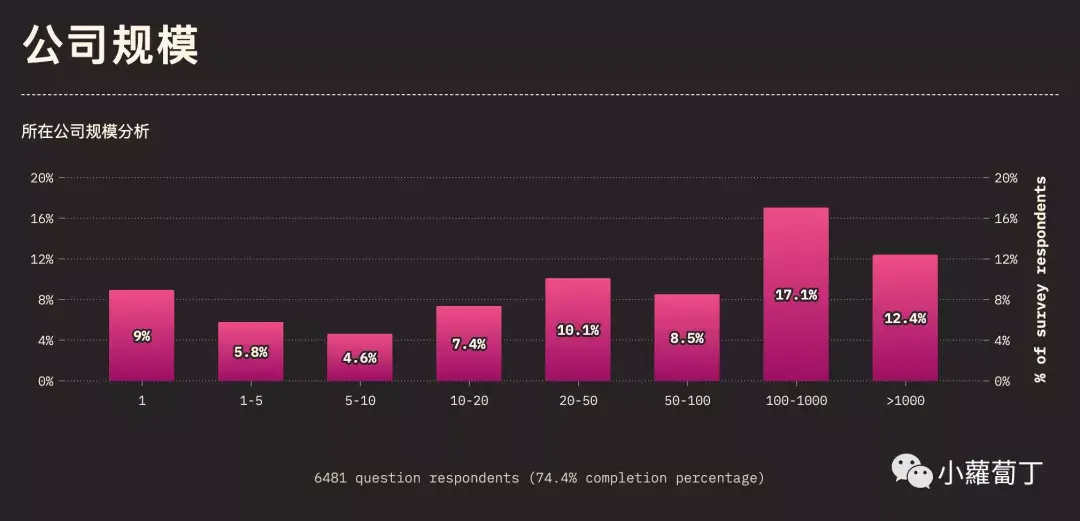
公司规模
所在公司规模分析

公司规模
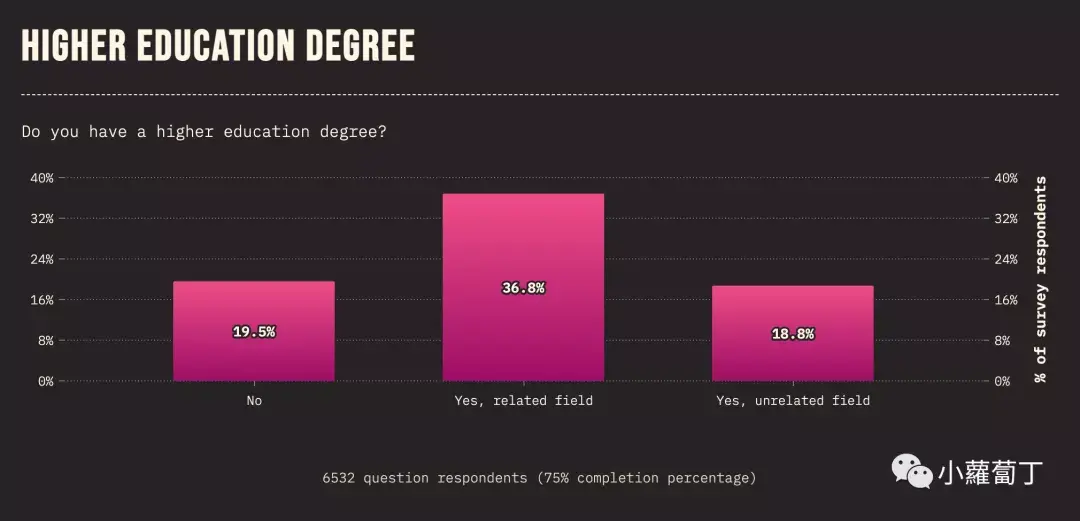
高等教育学位
你是否取得了高等教育学位?

高等教育学位
薪资
年收入(美元)

薪资
「小蘿蔔丁」: 实名慕了 ,竟然大部分参与调查中在 K - 0K 之间
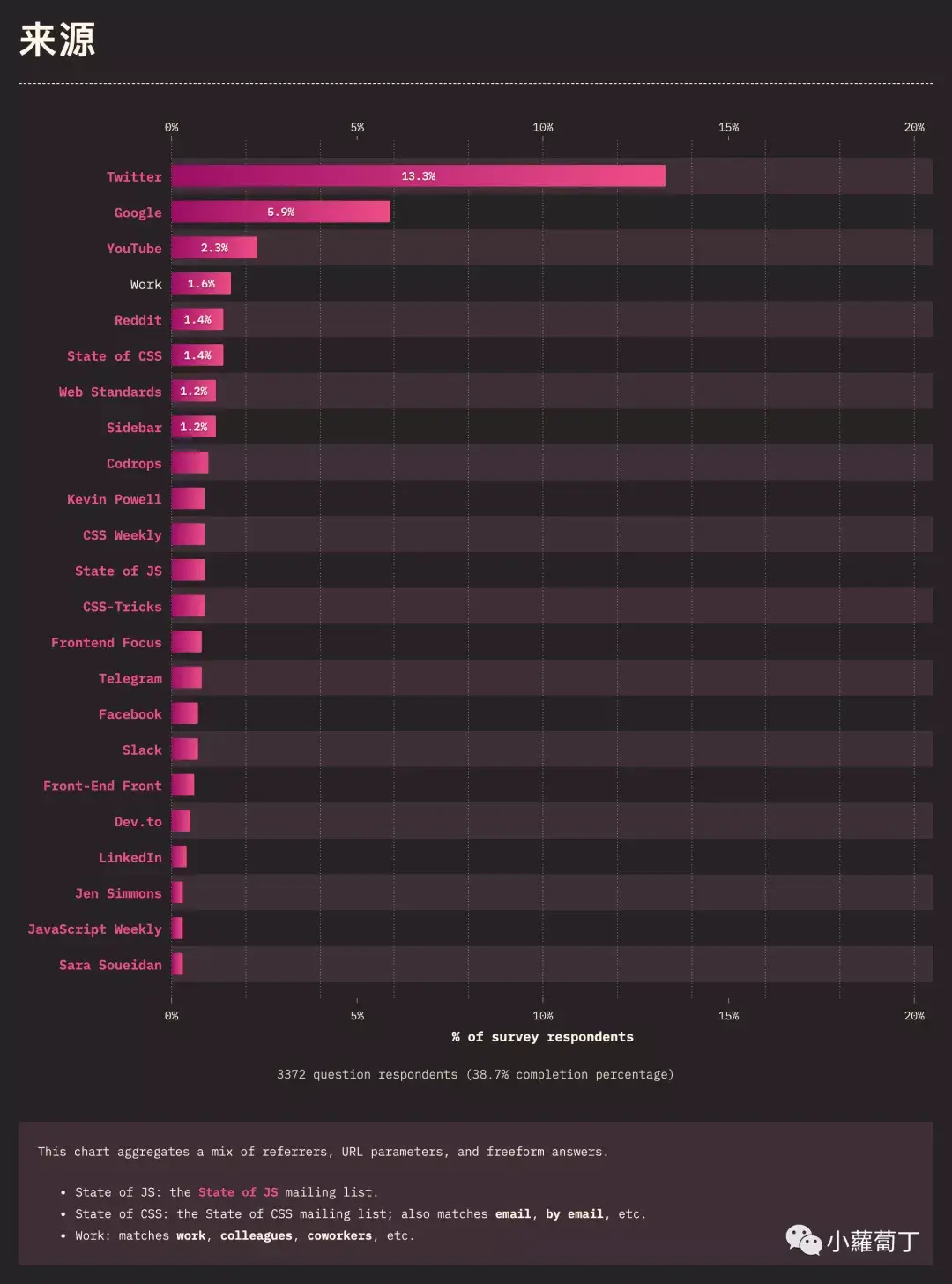
来源

来源
「小蘿蔔丁」: 大部分是国外站点,国内社区几乎没有,所以中国区开发者参与调研的人的少之又少。
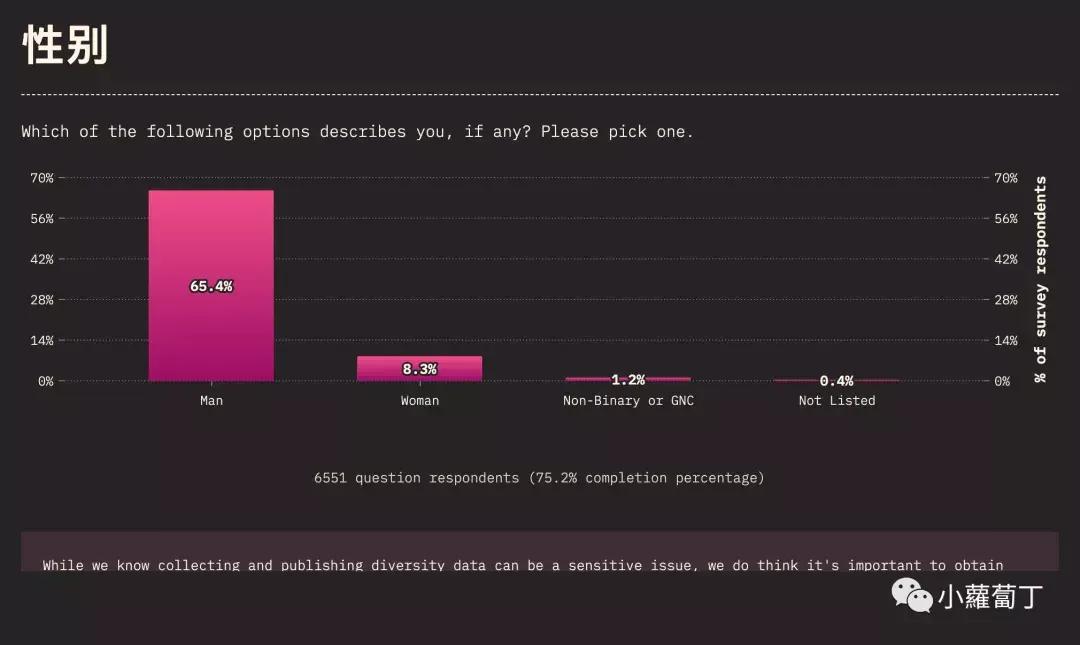
性别

性别
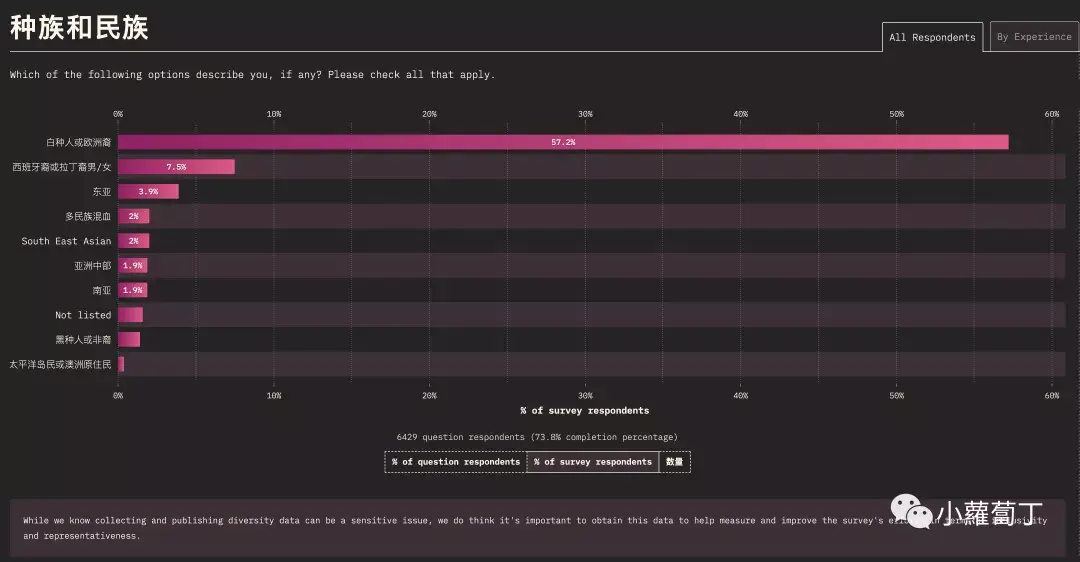
种族和民族

种族和民族
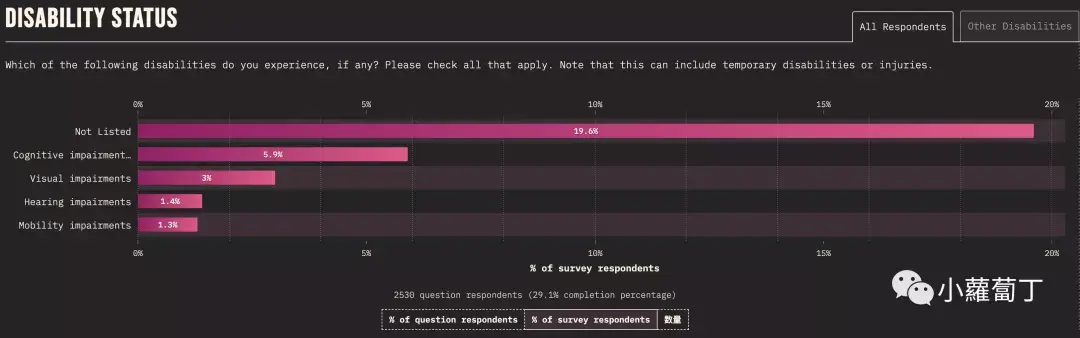
残疾状况

残疾状况
「小蘿蔔丁」: 今年新加的调查项,从认知障碍、视觉障碍、听觉障碍、行动不便等方面进行了数据统计。
特性
语法,关键字,和其它语言特性。
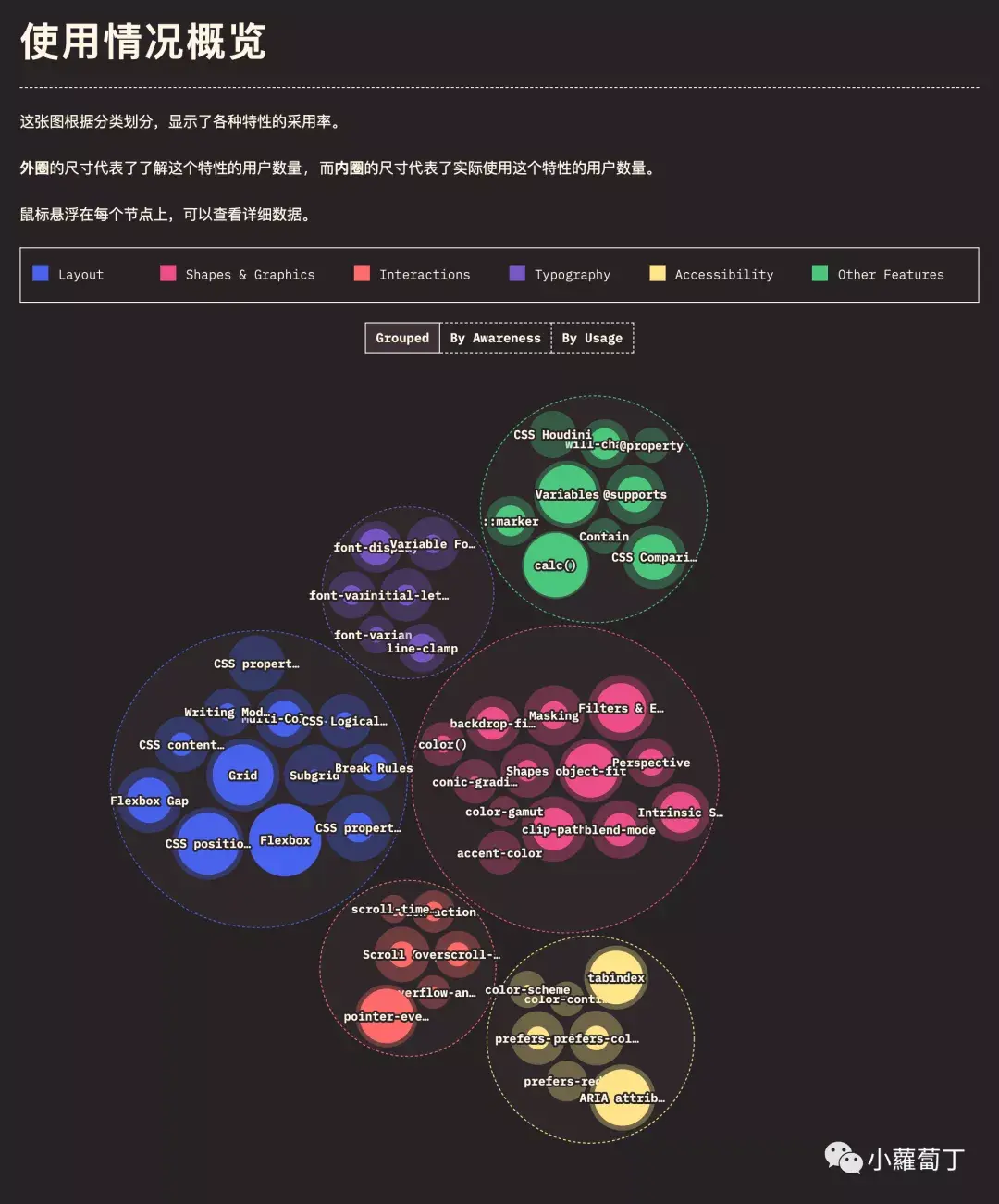
使用情况概览
这张图根据分类划分,显示了各种特性的采用率。外圈的尺寸代表了了解这个特性的用户数量, 而内圈的尺寸代表了实际使用这个特性的用户数量。

使用情况概览
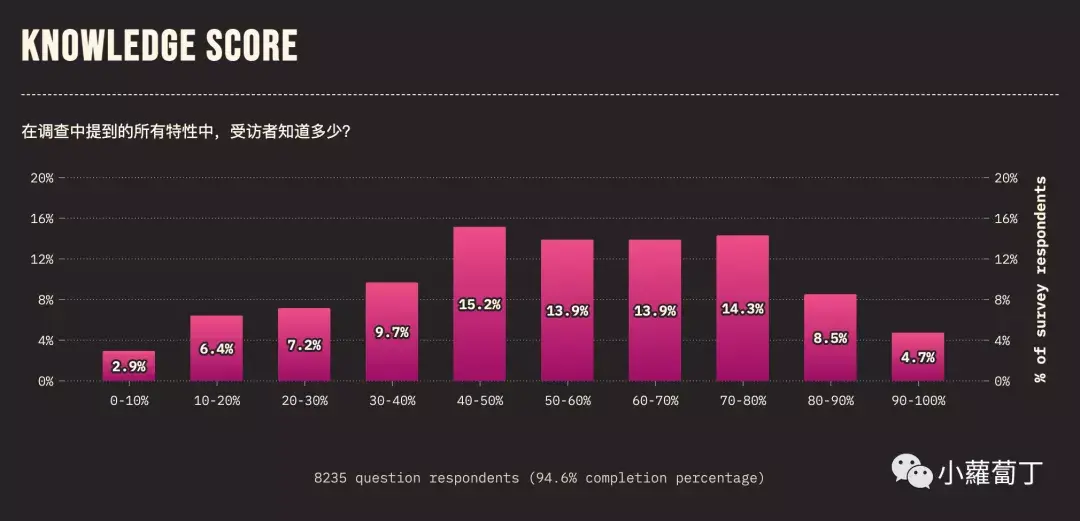
知识得分
在调查中提到的所有特性中,受访者知道多少?

知识得分
布局
使用什么布局方式进行元素布局?
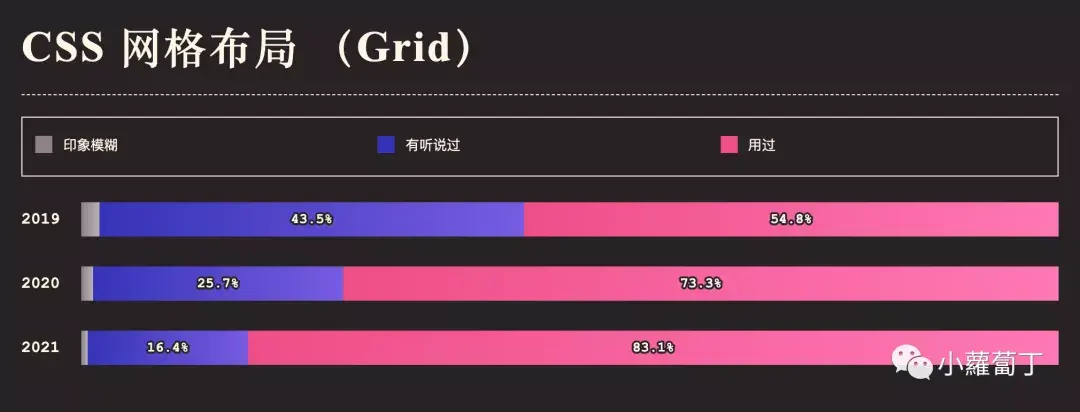
CSS 网格布局 (Grid)

CSS 网格布局 (Grid)
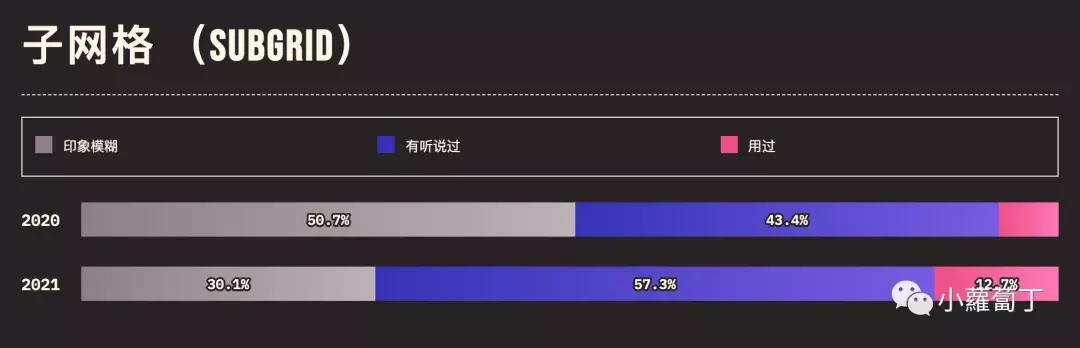
子网格 (Subgrid)

子网格 (Subgrid)
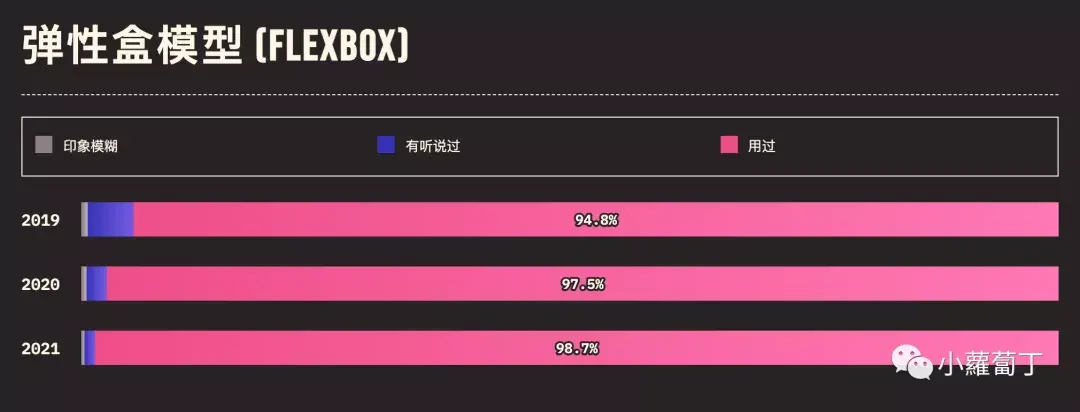
弹性盒模型 (Flexbox)

弹性盒模型 (Flexbox)
CSS 多列布局(Multi-Column)

CSS 多列布局(Multi-Column)
CSS 书写模式 (Writing Modes)
DADqqqqqq2CSS 书写模式 (Writing Modes)
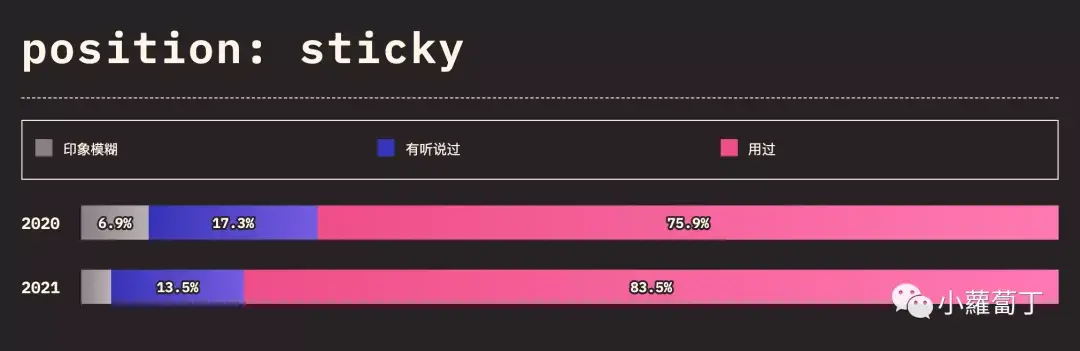
position: sticky

position: sticky
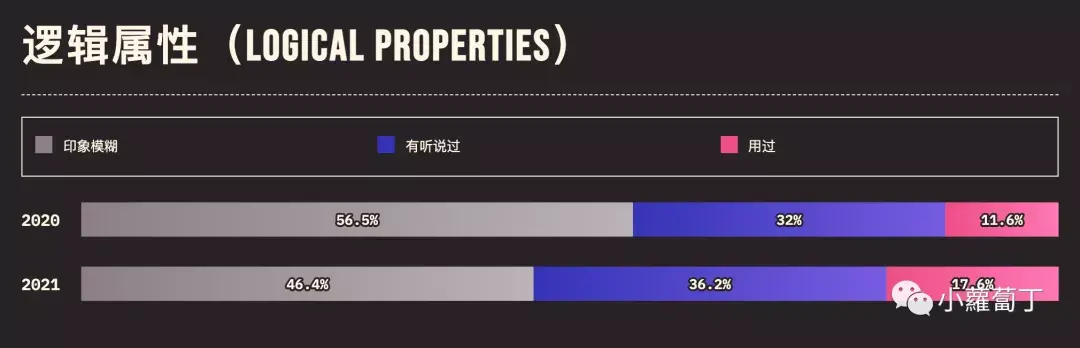
逻辑属性(Logical Properties)

逻辑属性(Logical Properties)
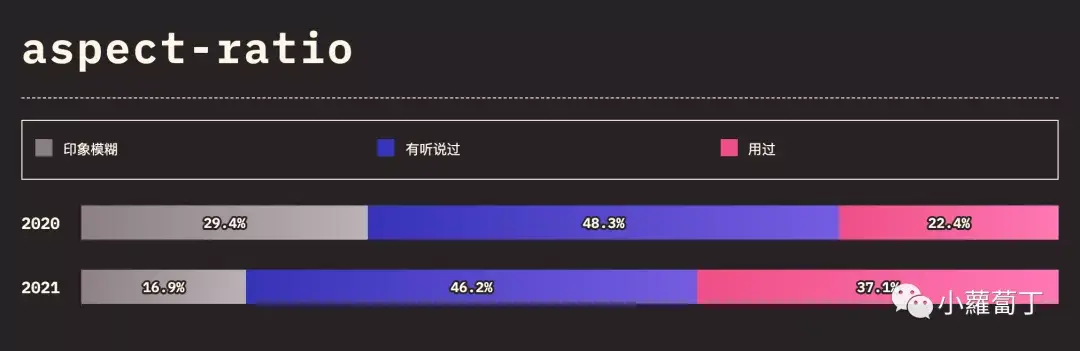
aspect-ratio

aspect-ratio
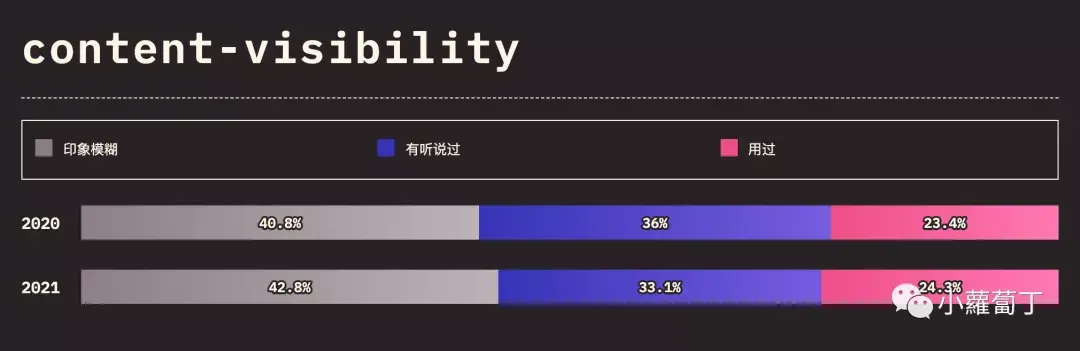
content-visibility

content-visibility
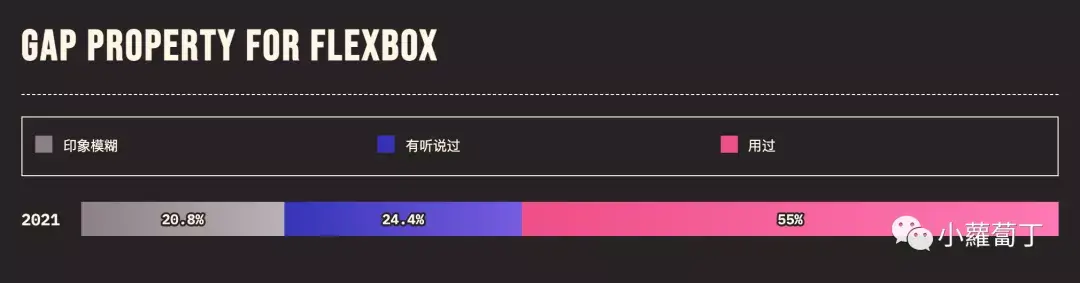
Gap property for flexbox

Gap property for flexbox
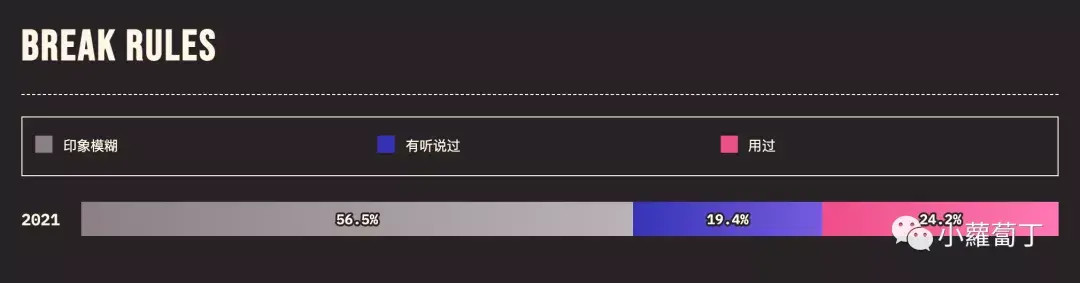
Break rules

Break rules
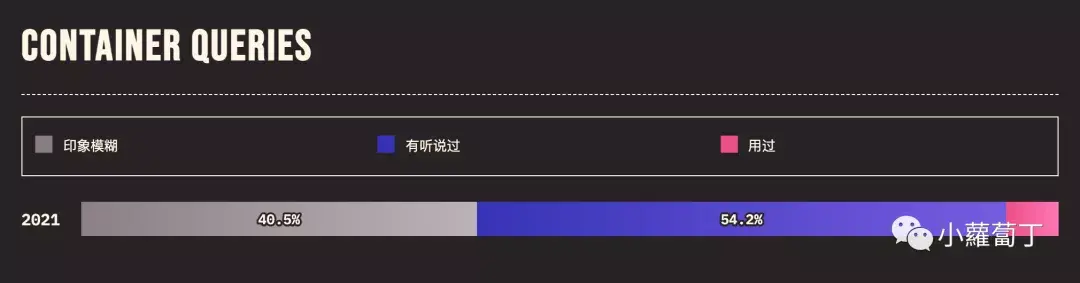
Container Queries

Container Queries
图形与图像
控制形状与元素的显示方式
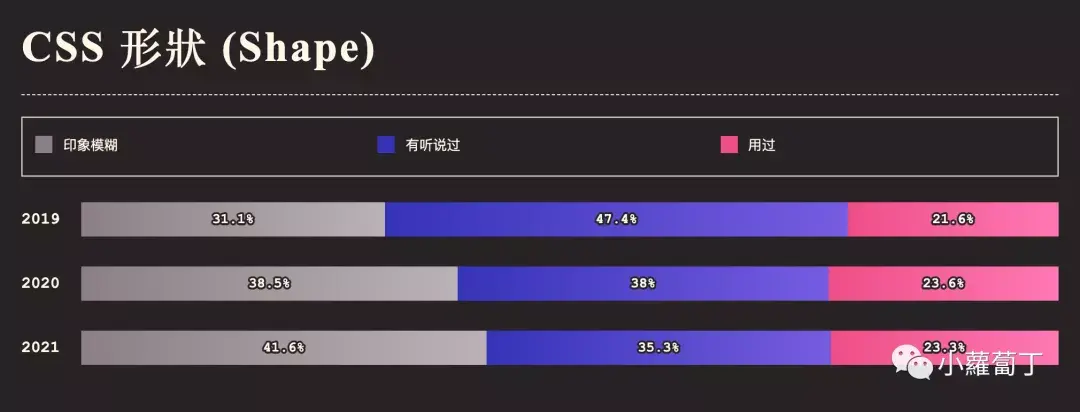
CSS 形狀 (Shape)

CSS 形状(Shape)
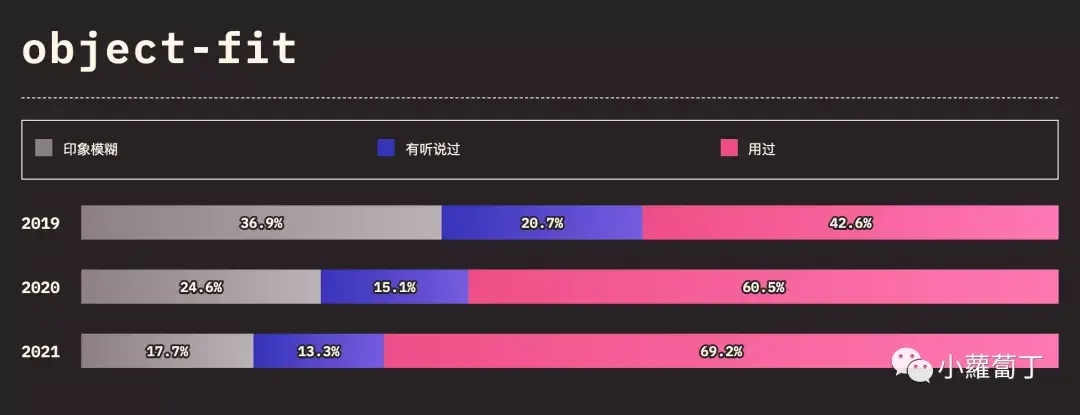
object-fit

object-fit
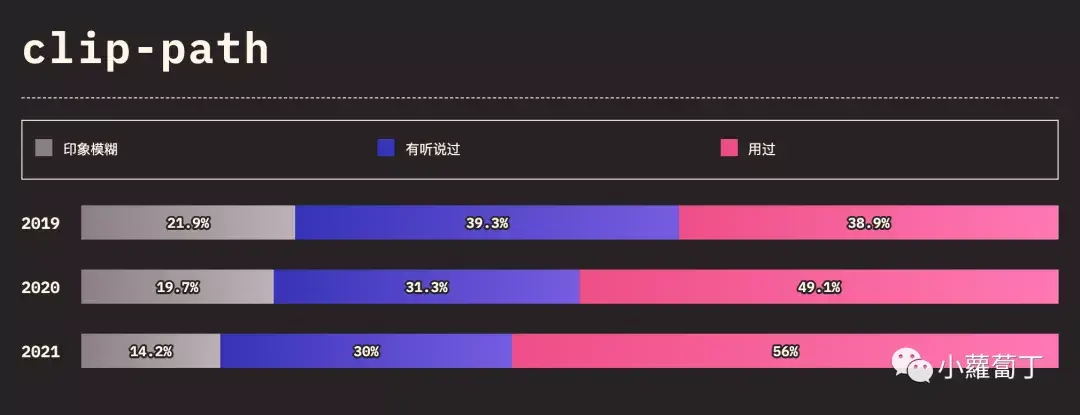
clip-path

clip-path
CSS 遮罩(Masks)

CSS 遮罩(Masks)
混合模式 (Blend Modes)

混合模式 (Blend Modes)
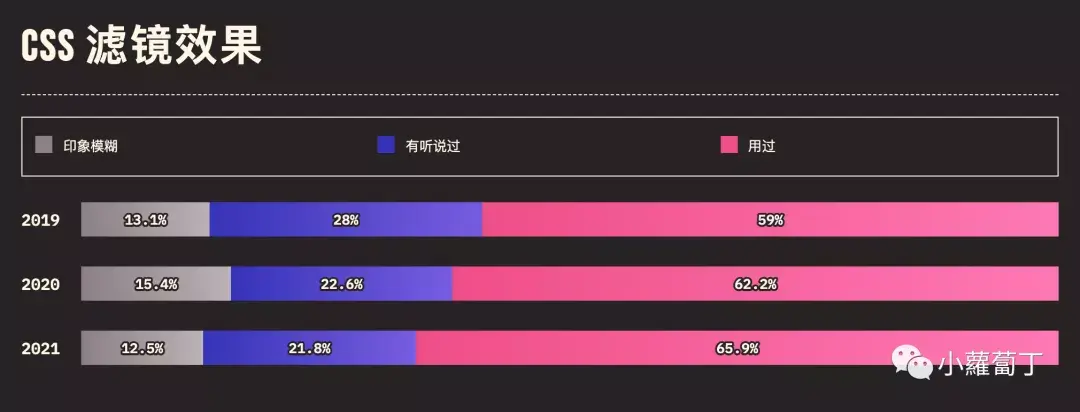
CSS 滤镜效果

CSS 滤镜效果
backdrop-filter

backdrop-filter
color-gamut

color-gamut
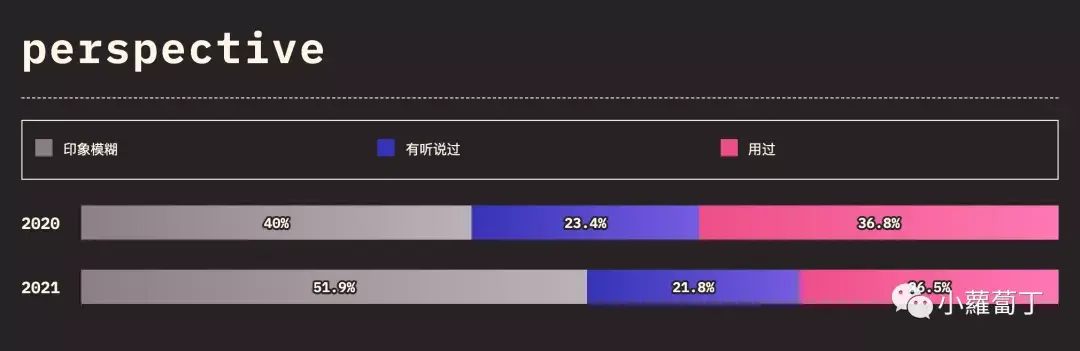
perspective

perspective
Intrinsic Sizing

Intrinsic Sizing
conic-gradient()

conic-gradient()
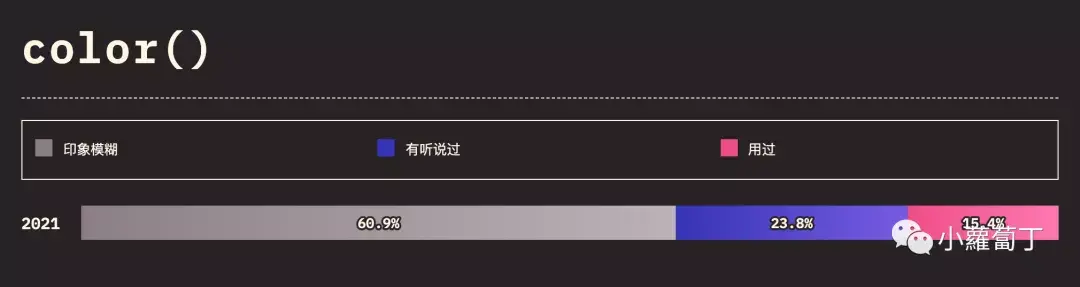
color()

color function
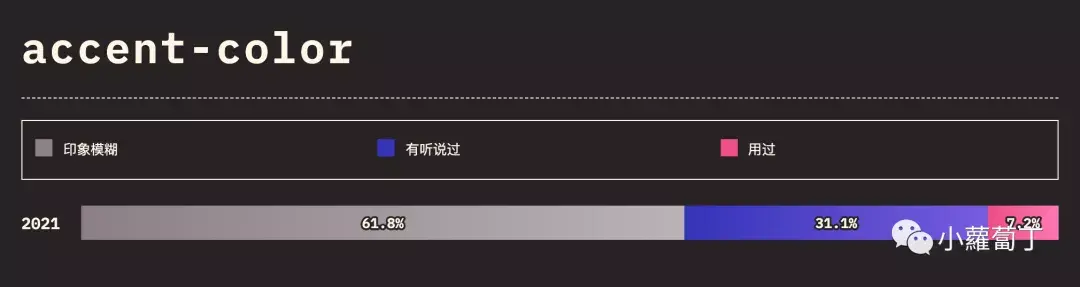
accent-color

accent-color
交互
使用者如何进行页面交互?
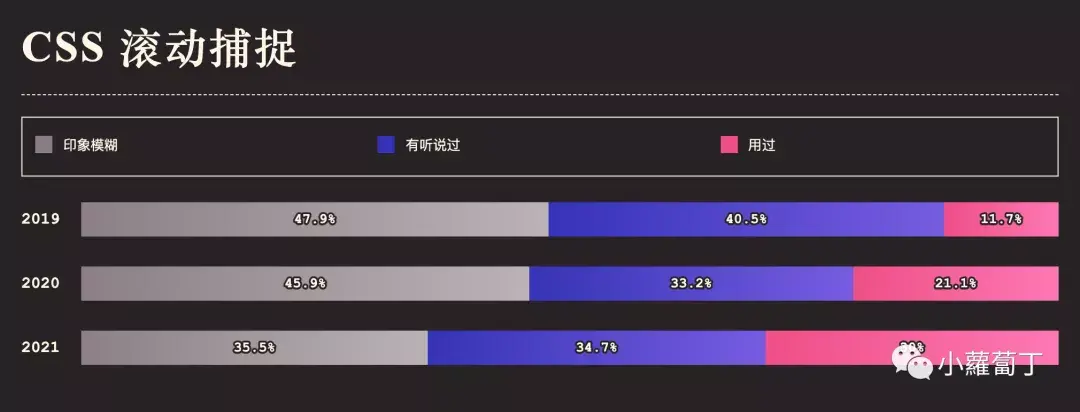
CSS 滚动捕捉

CSS 滚动捕捉
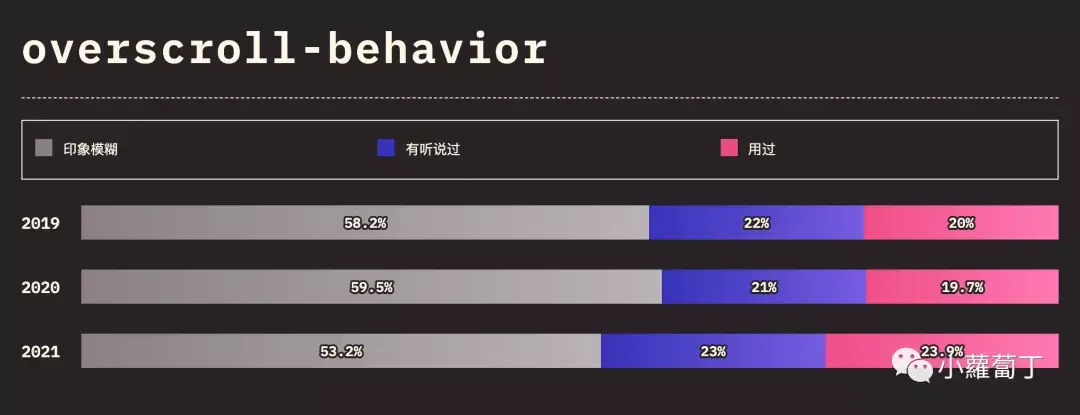
overscroll-behavior

overscroll-behavior
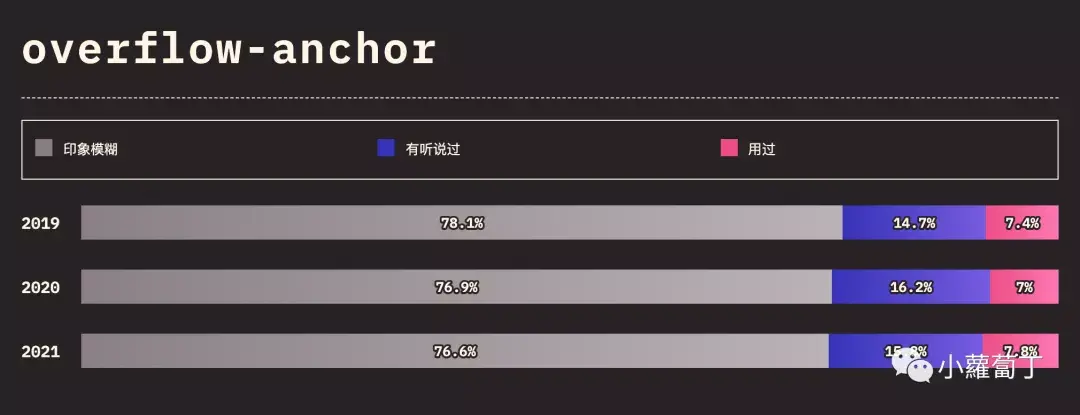
overflow-anchor

overflow-anchor
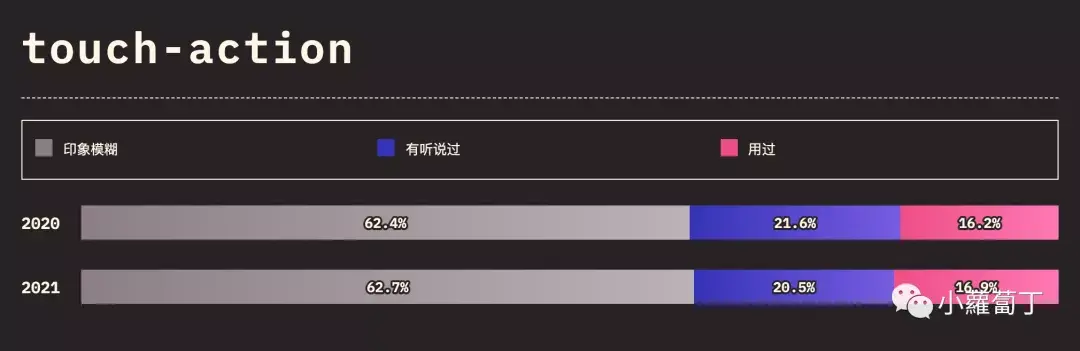
touch-action

touch-action
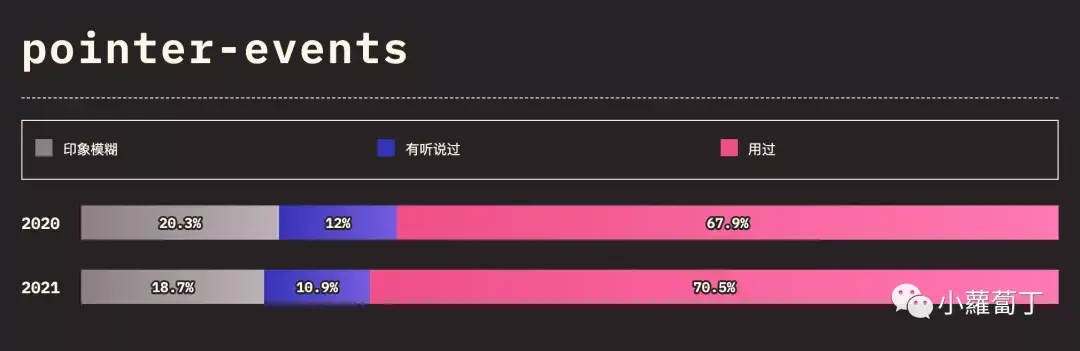
pointer-events

pointer-events
scroll-timeline

scroll-timeline
排版
文本排版设置
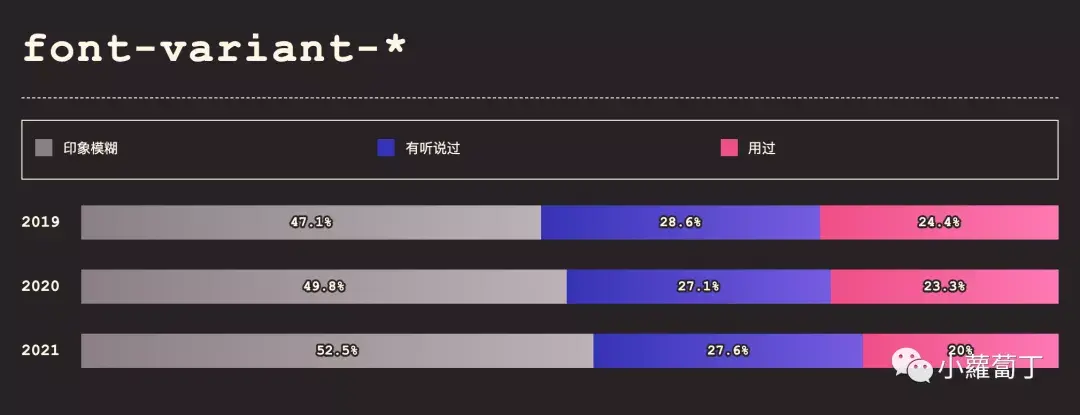
font-variant-*

font-variant-*
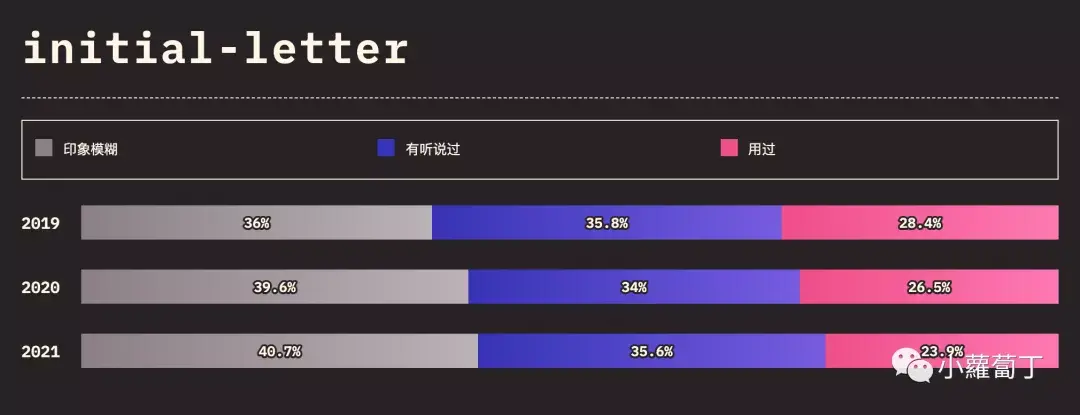
initial-letter

initial-letter
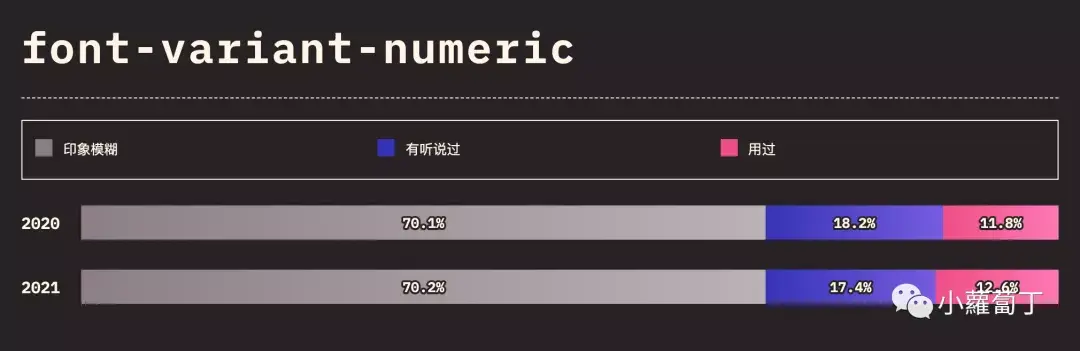
font-variant-numeric

font-variant-numeric
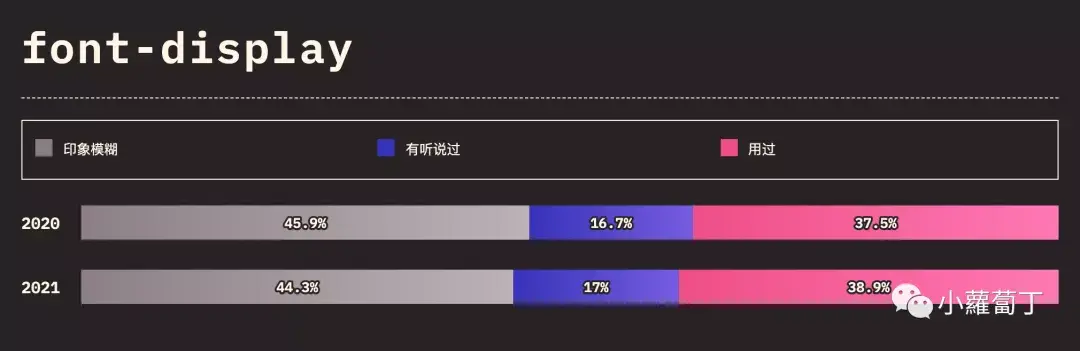
font-display

font-display
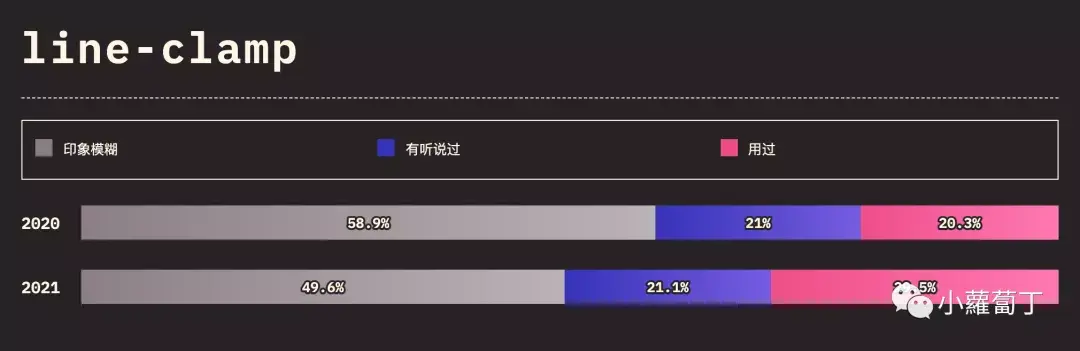
line-clamp

line-clamp
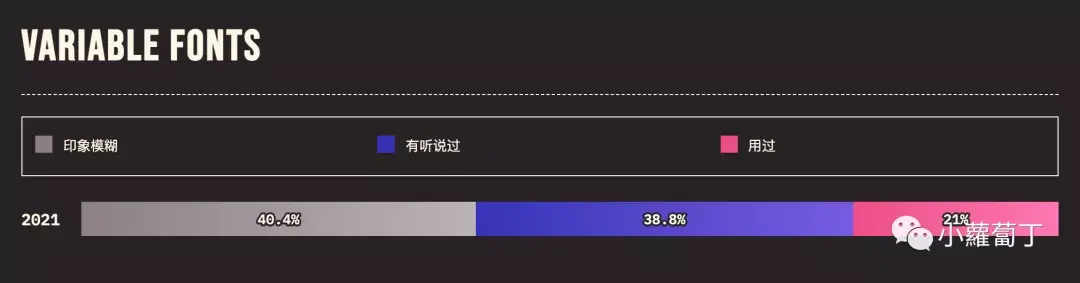
Variable fonts

Variable fonts
无障碍
无障碍特性与技术
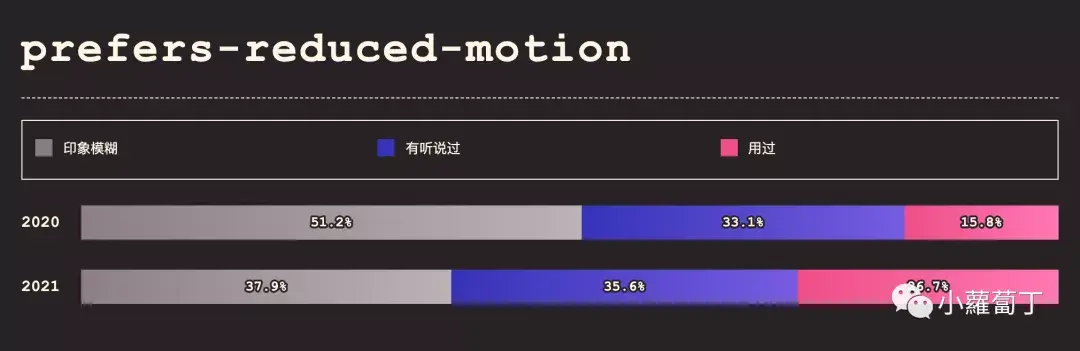
prefers-reduced-motion

prefers-reduced-motion
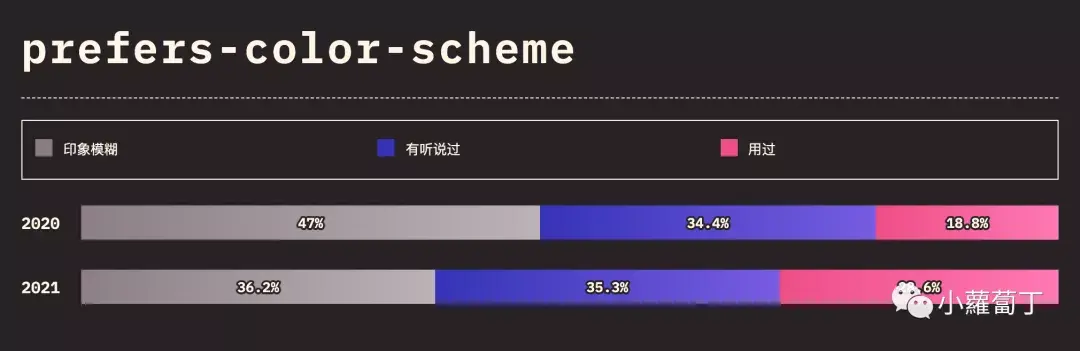
prefers-color-scheme

prefers-color-scheme
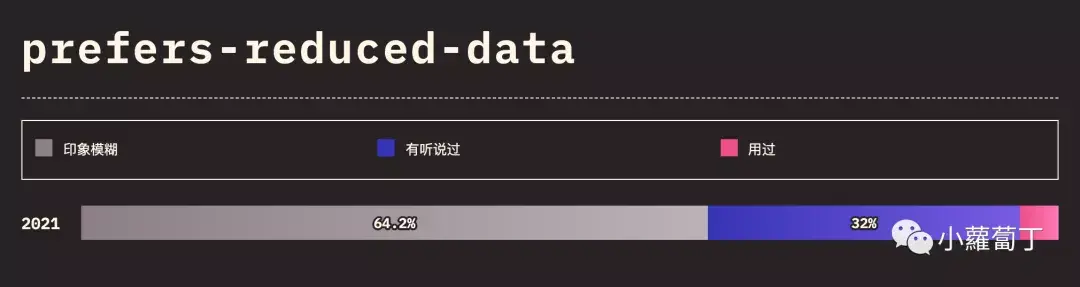
prefers-reduced-data

prefers-reduced-data
color-contrast()

color-contrast()
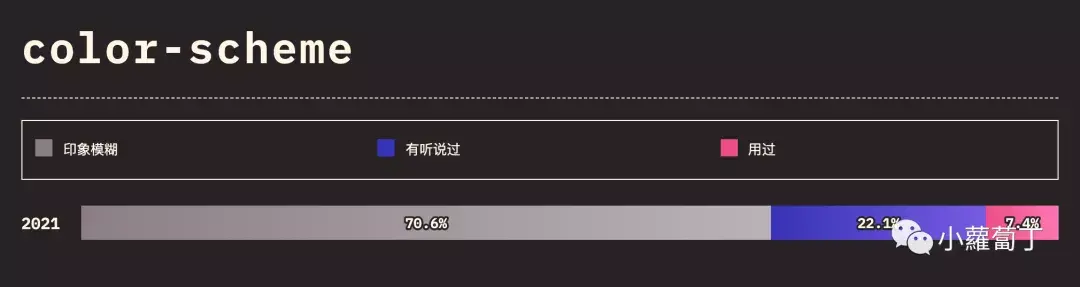
color-scheme

color-scheme
tabindex HTML attribute

tabindex HTML attribute
ARIA HTML Attributes

ARIA HTML Attributes
其他特征
其他 CSS 特征
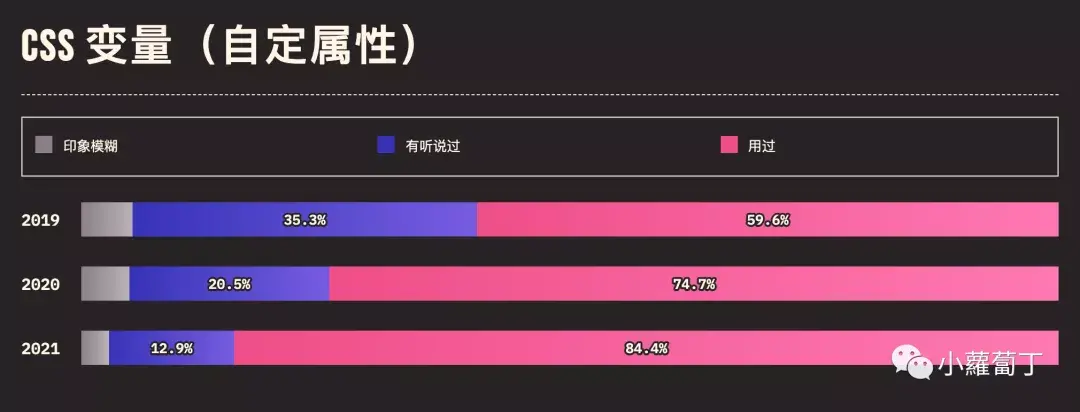
CSS 变量(自定属性)

CSS 变量(自定属性)
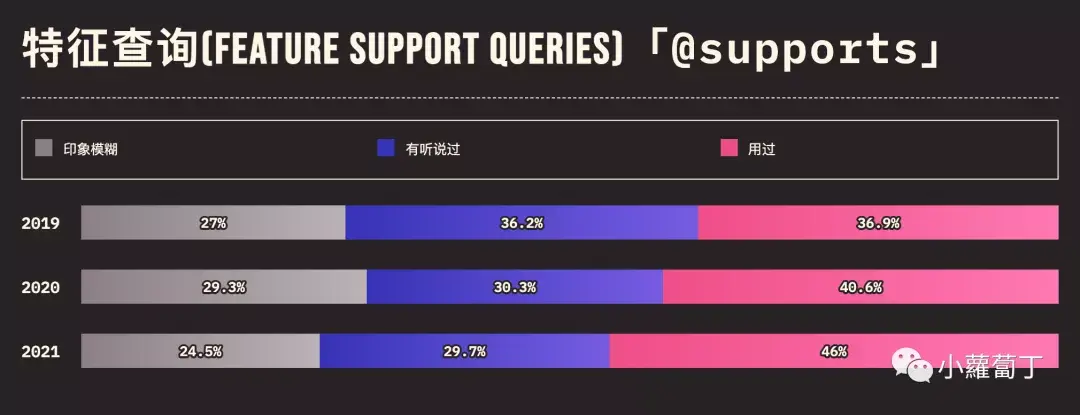
特征查询「@supports」

特征查询「@supports」
CSS 约束 (Containment)

CSS 约束 (Containment)
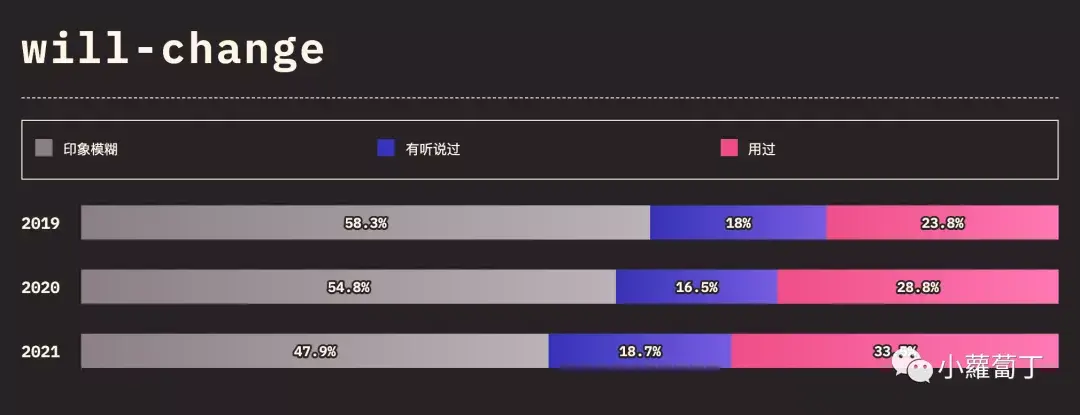
will-change

will-change
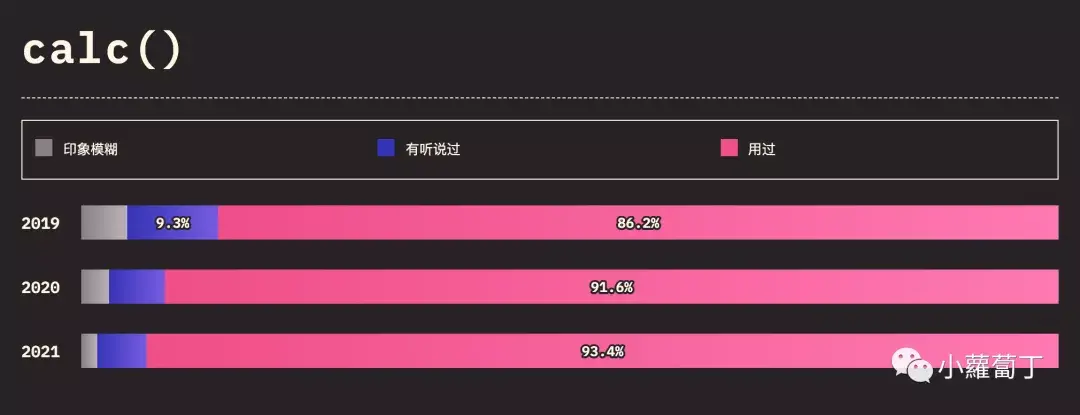
calc()

calc()
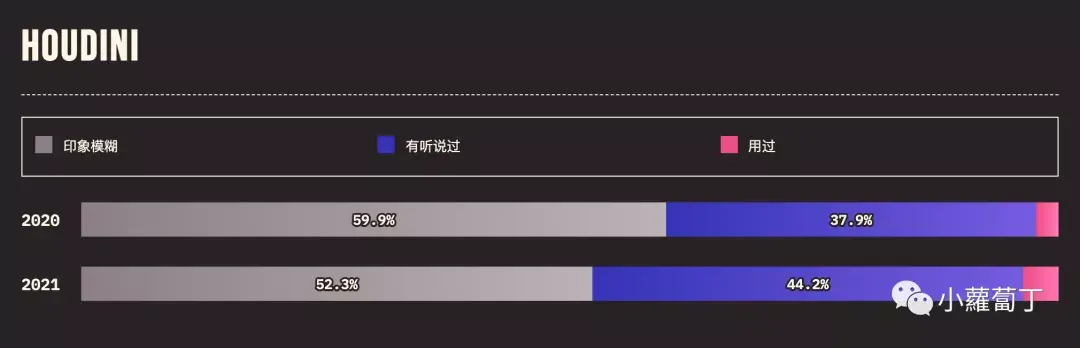
Houdini

Houdini
CSS 比较函数 (Comparison Functions)

CSS 比较函数 (Comparison Functions)
Houdini Custom Properties

Houdini Custom Properties
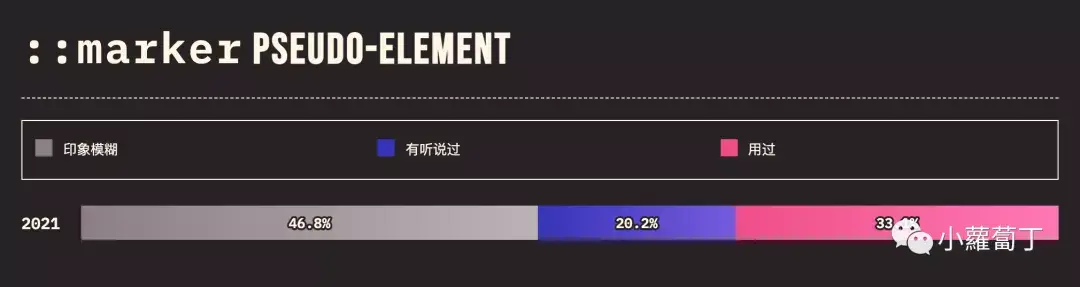
::marker pseudo-element

::marker pseudo-element
技术
近 50% 的受访者乐于使用一个或多个 CSS-in-JS 库,可以肯定地说,该类别已经成功开拓了自己的小众市场。也许前端世界的两端毕竟没有那么远?
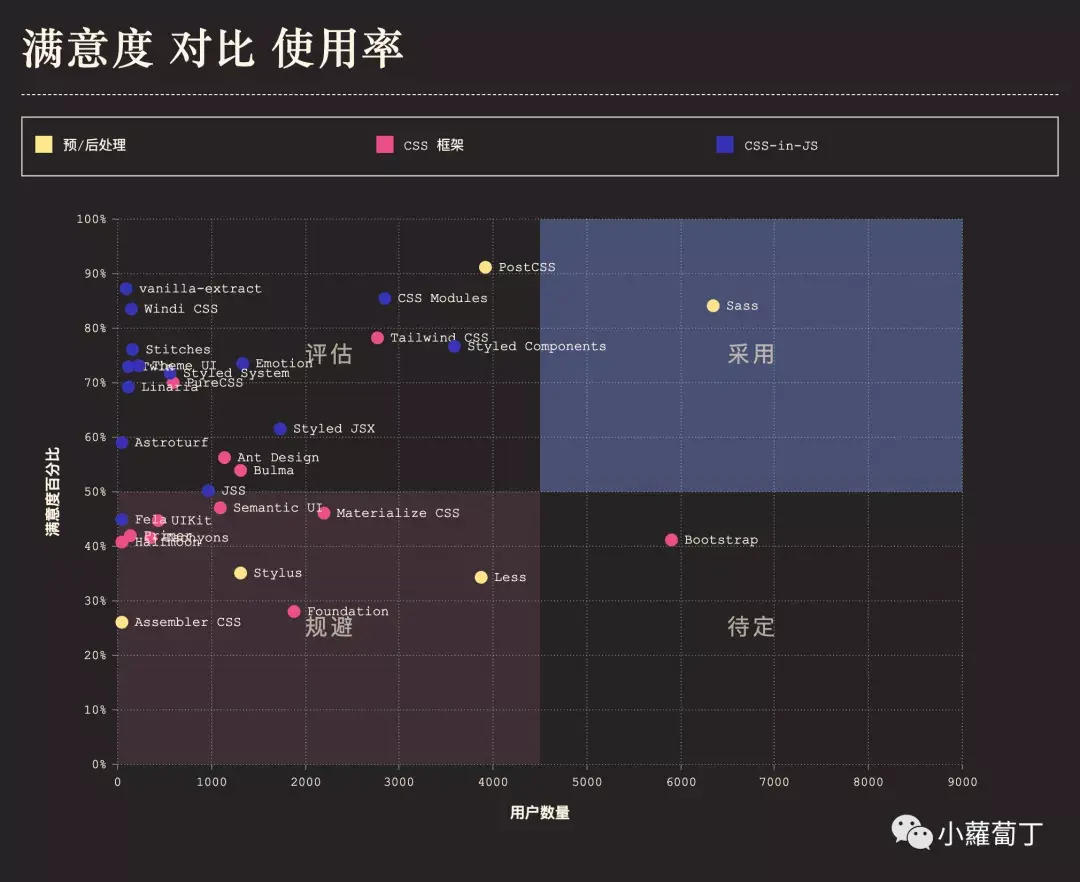
满意度对比使用率

满意度对比使用率
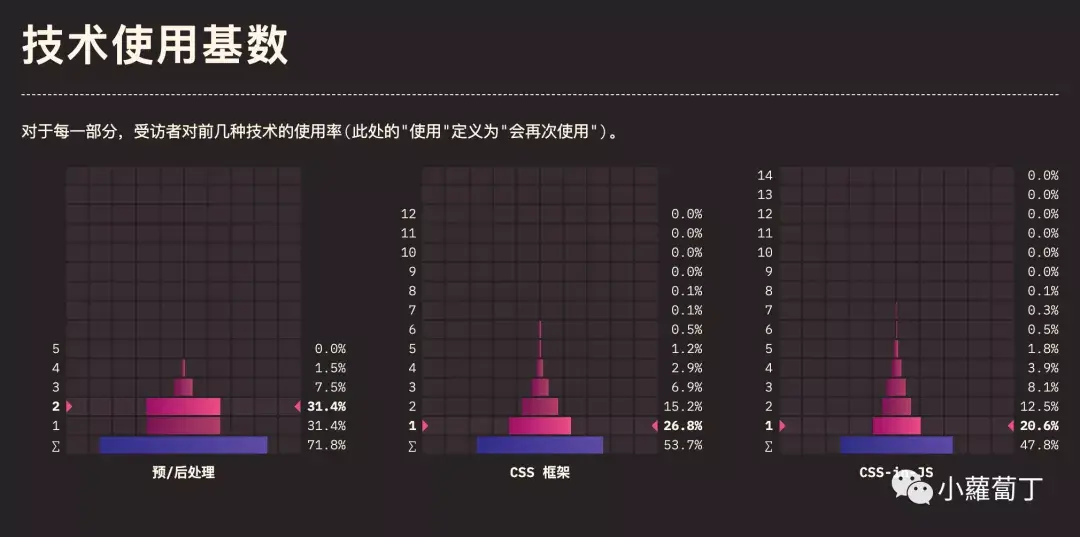
技术使用基数
对于每一部分,受访者对前几种技术的使用率(此处的"使用"定义为"会再次使用")。

技术使用基数
预/后处理
健壮 CSS 的处理器
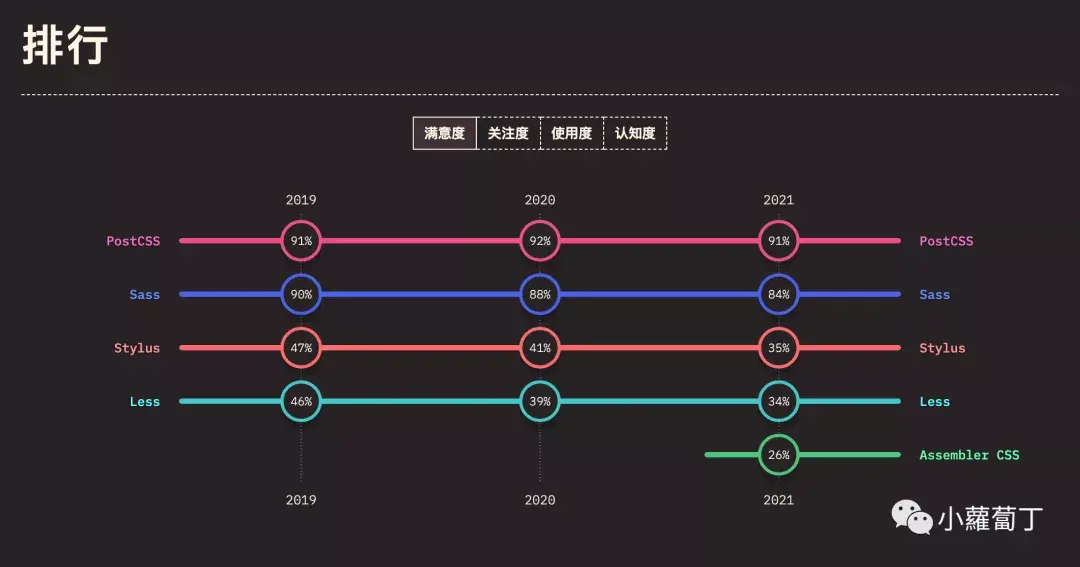
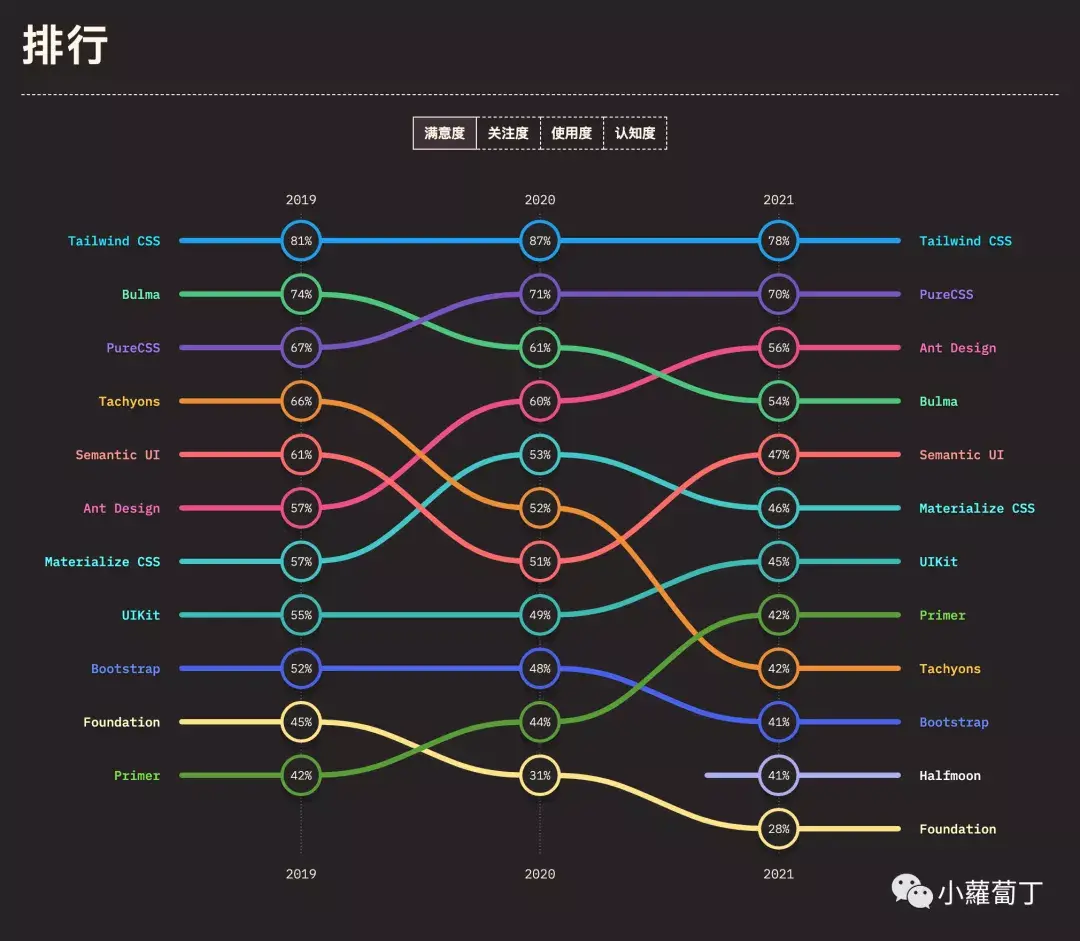
排行

排行
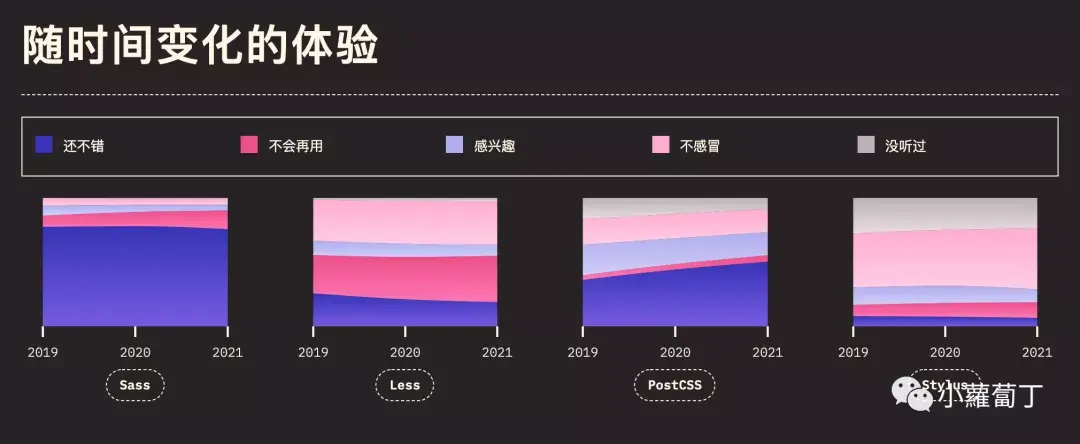
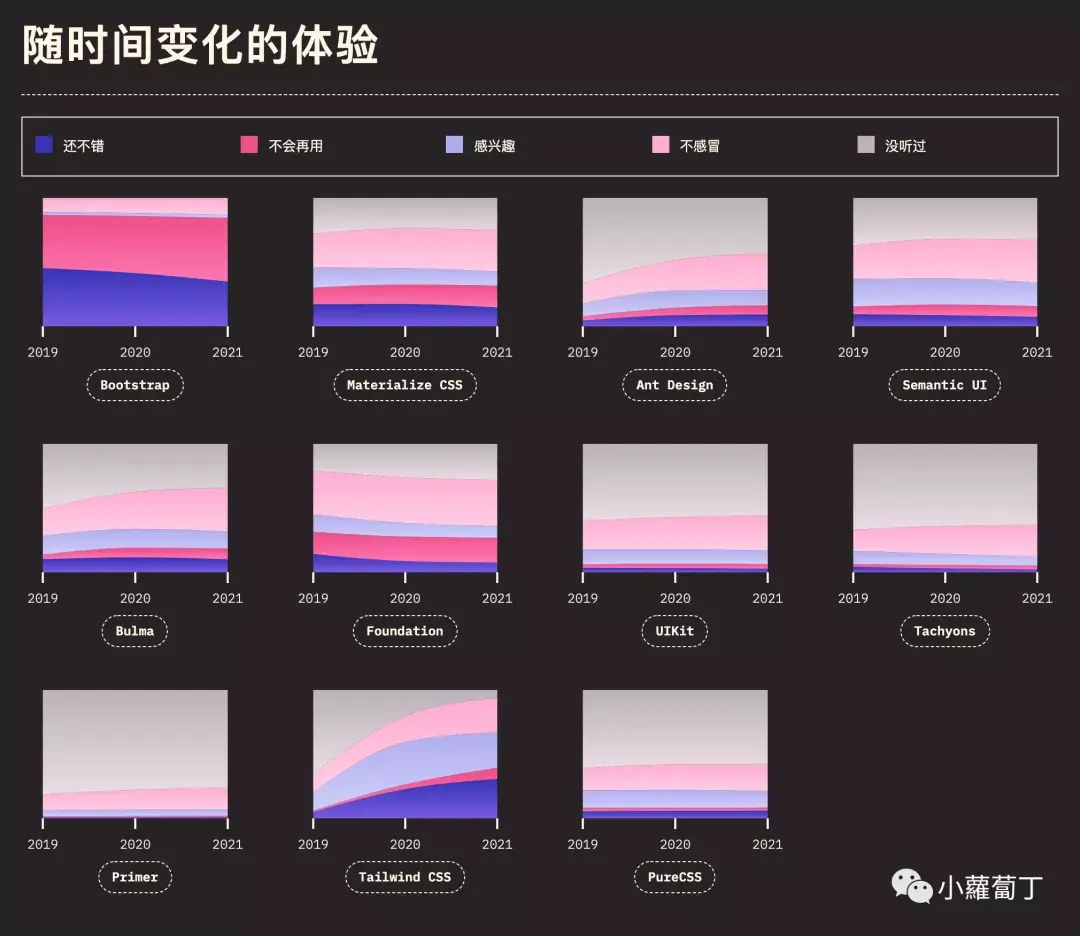
随时间变化的体验

随时间变化的体验
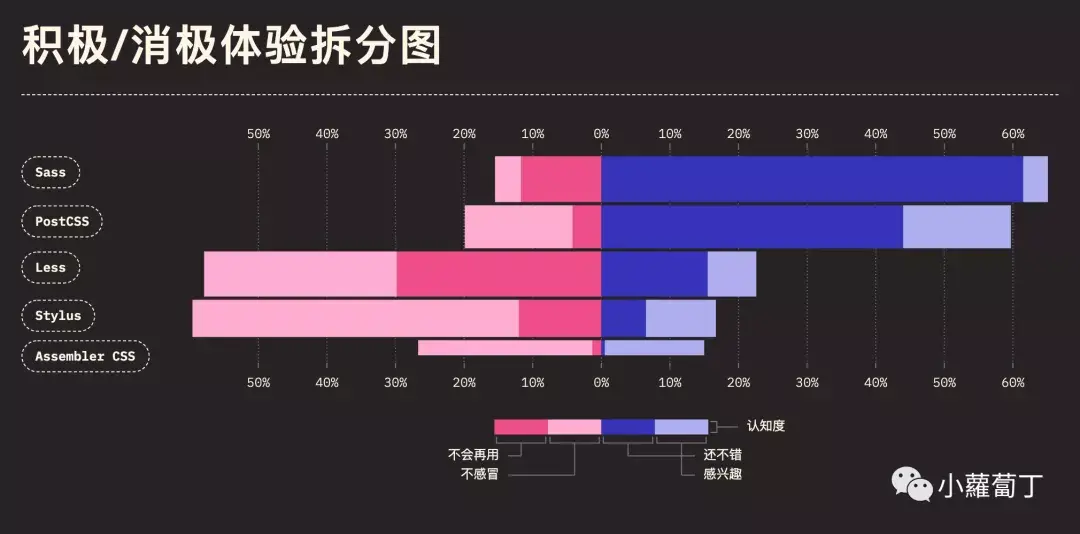
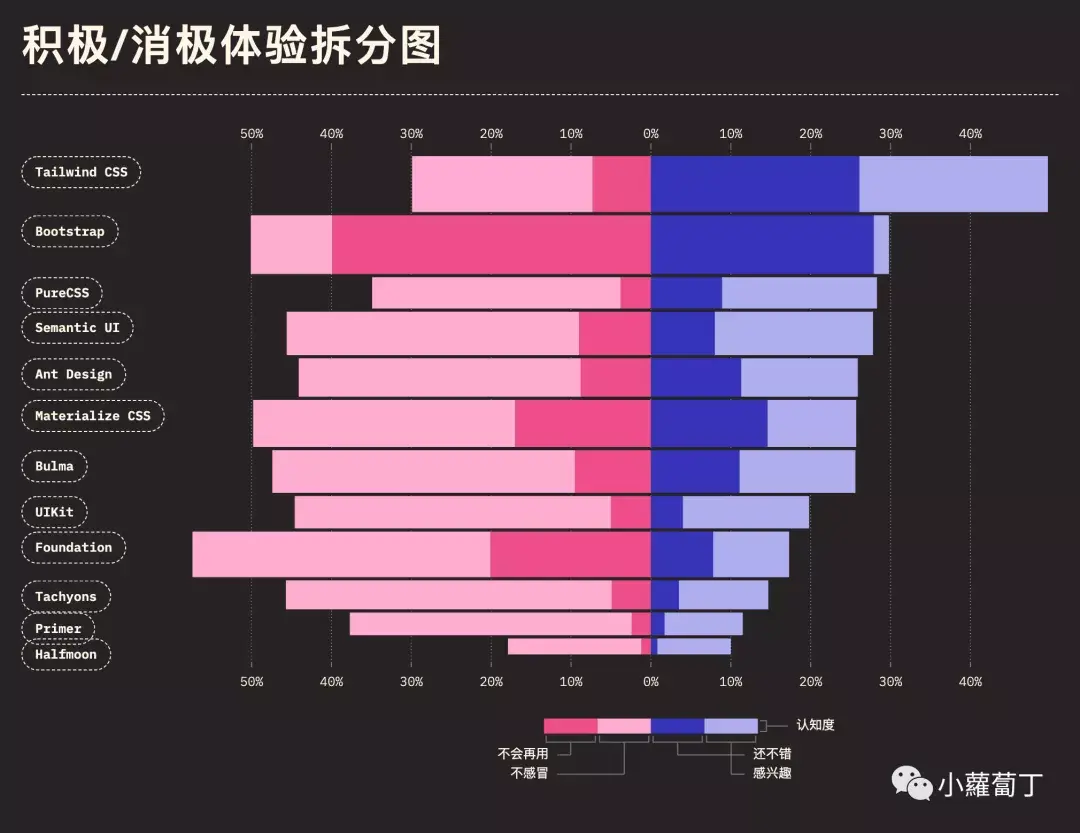
积极/消极体验拆分图

积极/消极体验拆分图
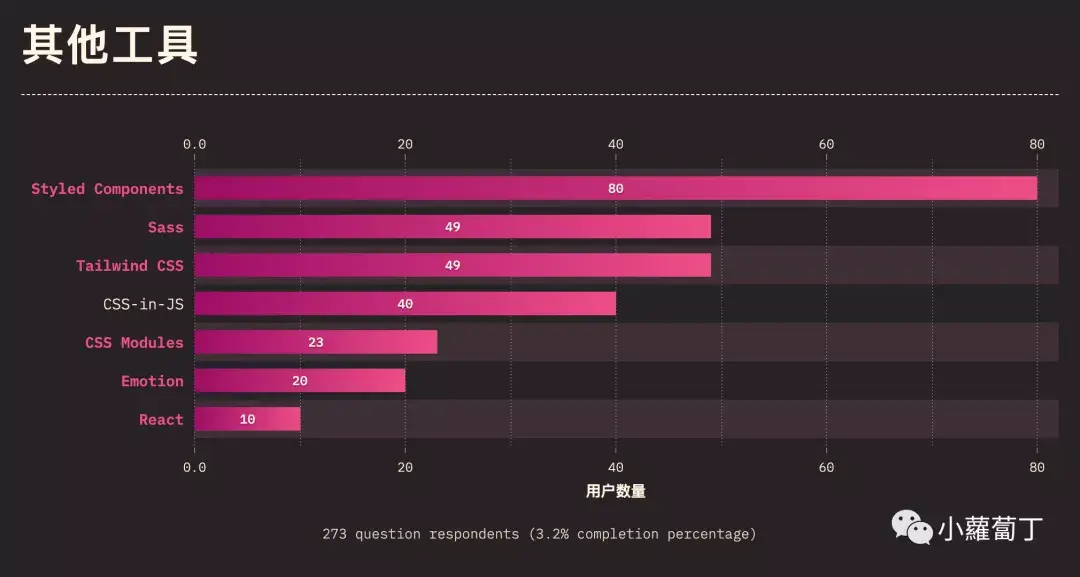
其他工具

其他工具
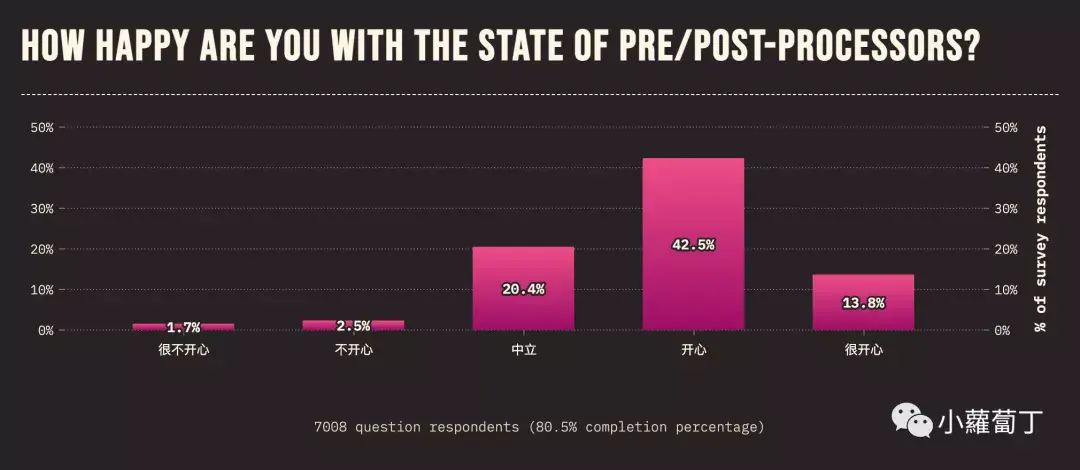
整体幸福感

整体幸福感
CSS 框架
提供预先设置好组件和样式库。
排行

排行
随时间变化的体验

随时间变化的体验
积极/消极体验拆分图

积极/消极体验拆分图
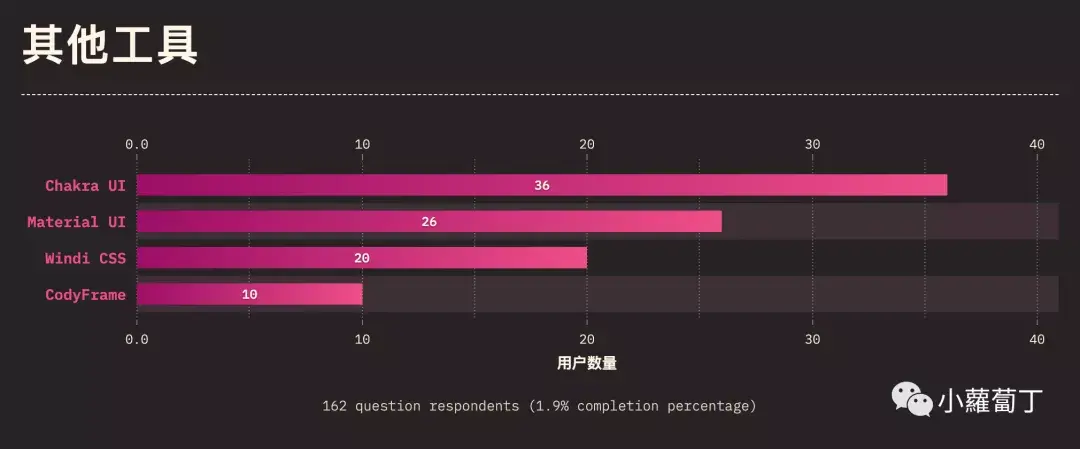
其他工具

其他工具
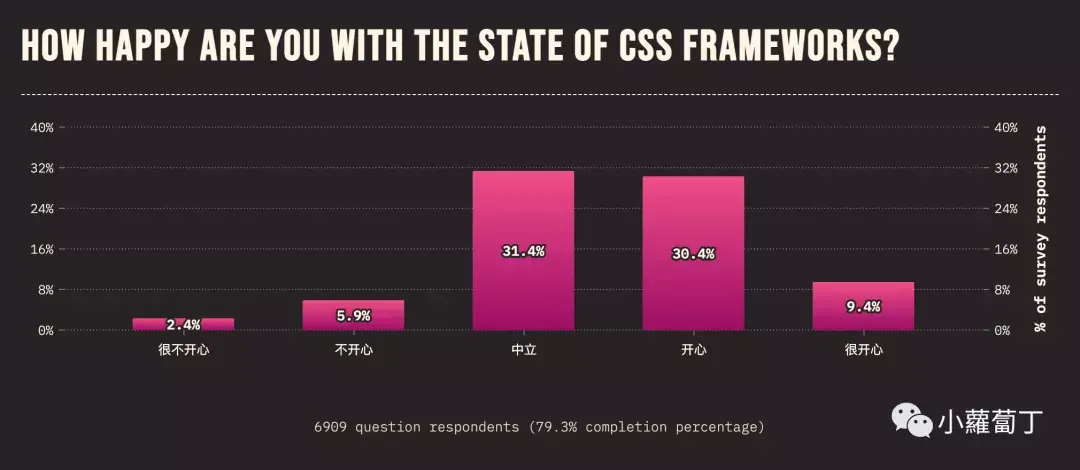
整体幸福感

整体幸福感
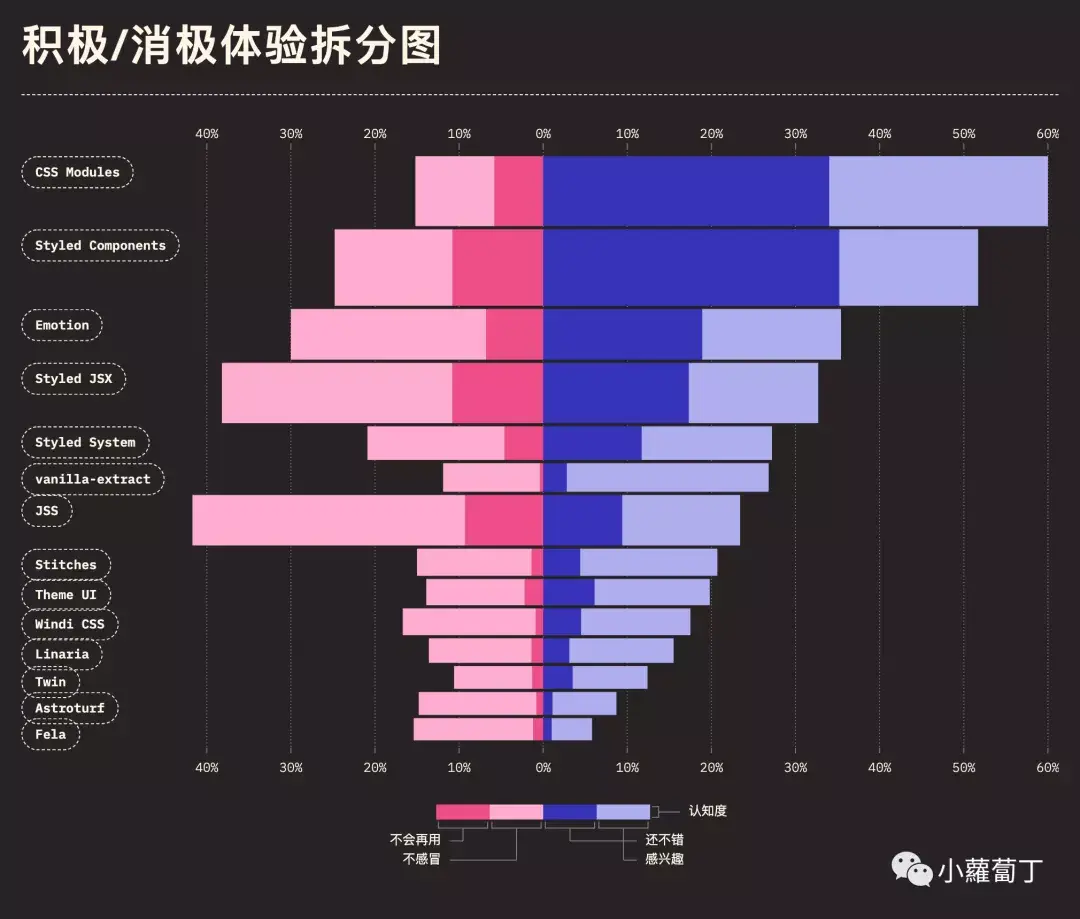
CSS-in-JS
实现 JavaScript 编写 CSS 代码的库
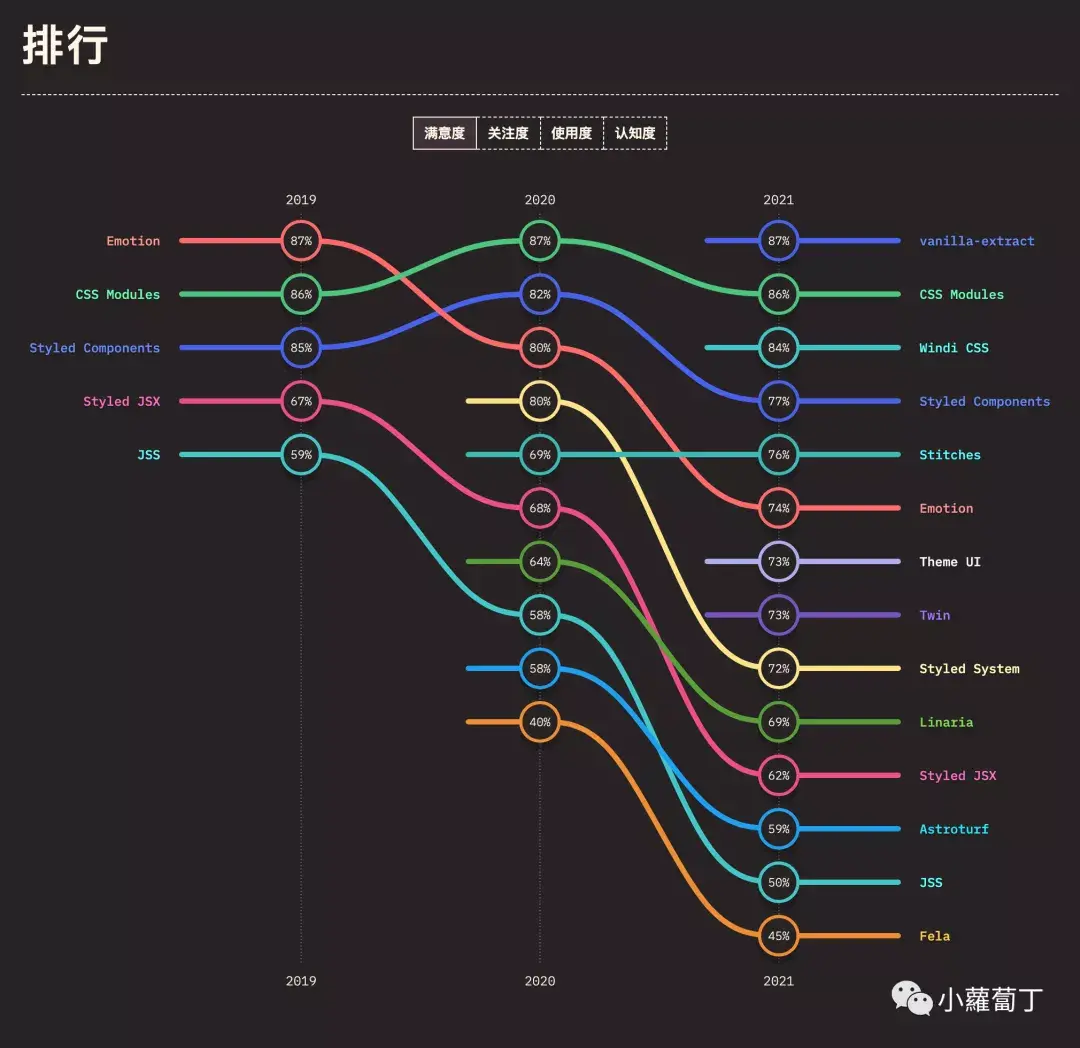
排行

排行
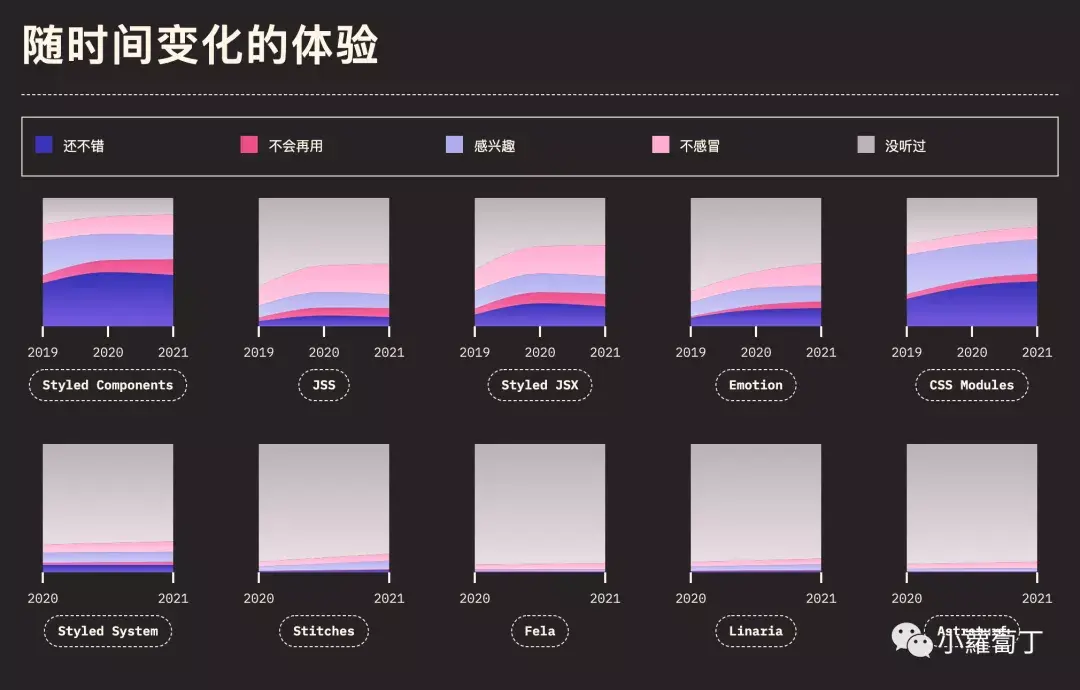
随时间变化的体验

随时间变化的体验
积极/消极体验拆分图

积极/消极体验拆分图
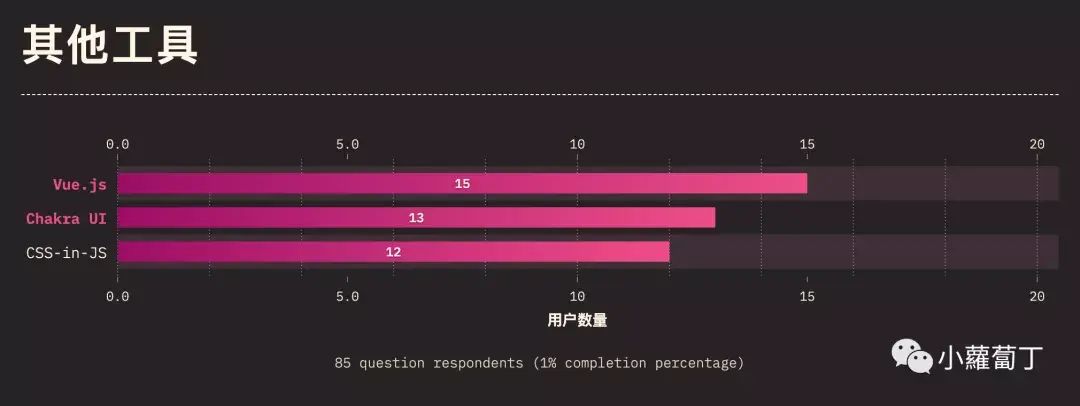
其他工具

其他工具
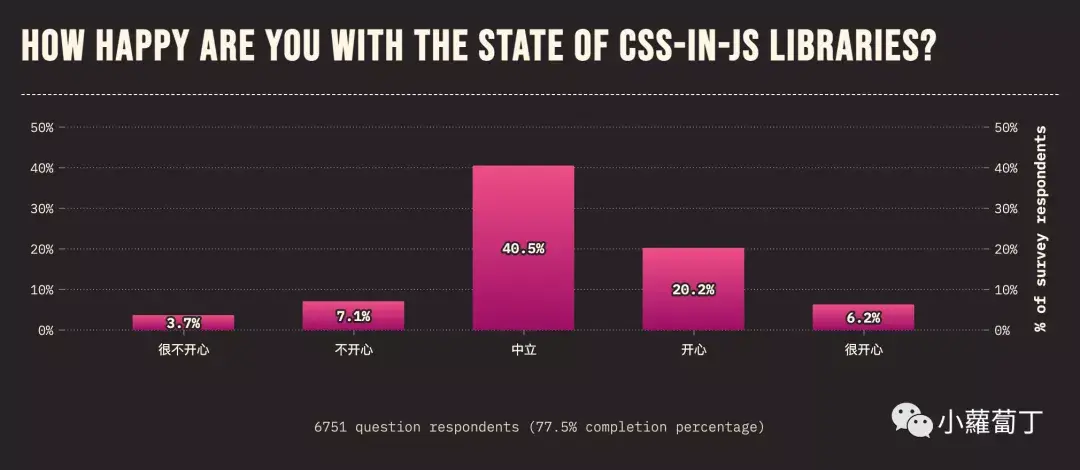
整体幸福感

整体幸福感
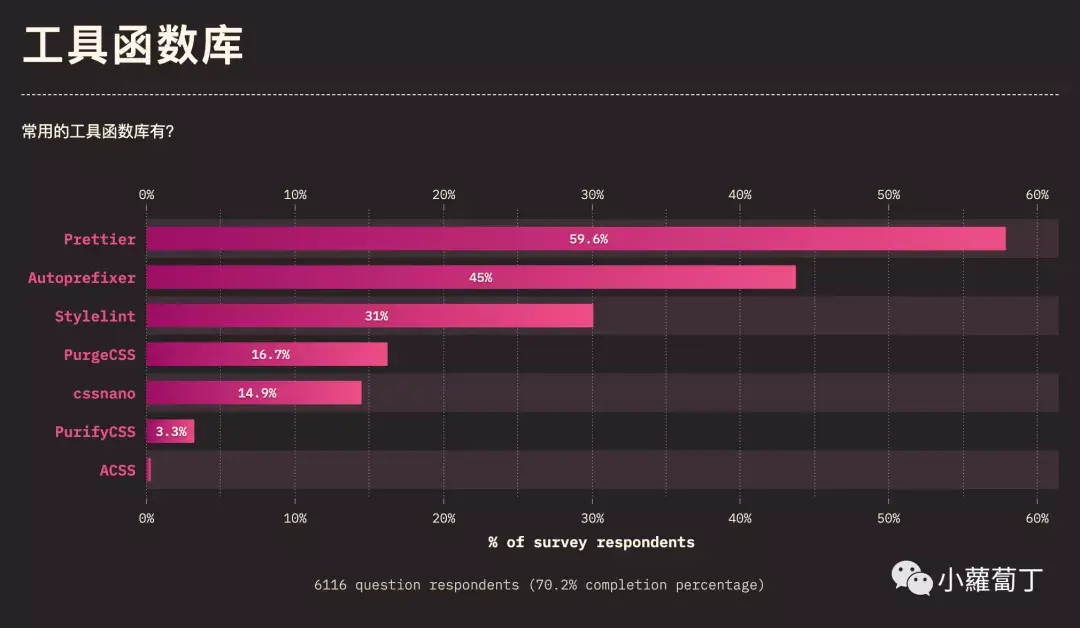
其他工具
工具函数库
常用的工具函数库有哪些?

工具函数库
浏览器
常用于开发的浏览器有哪些?

浏览器
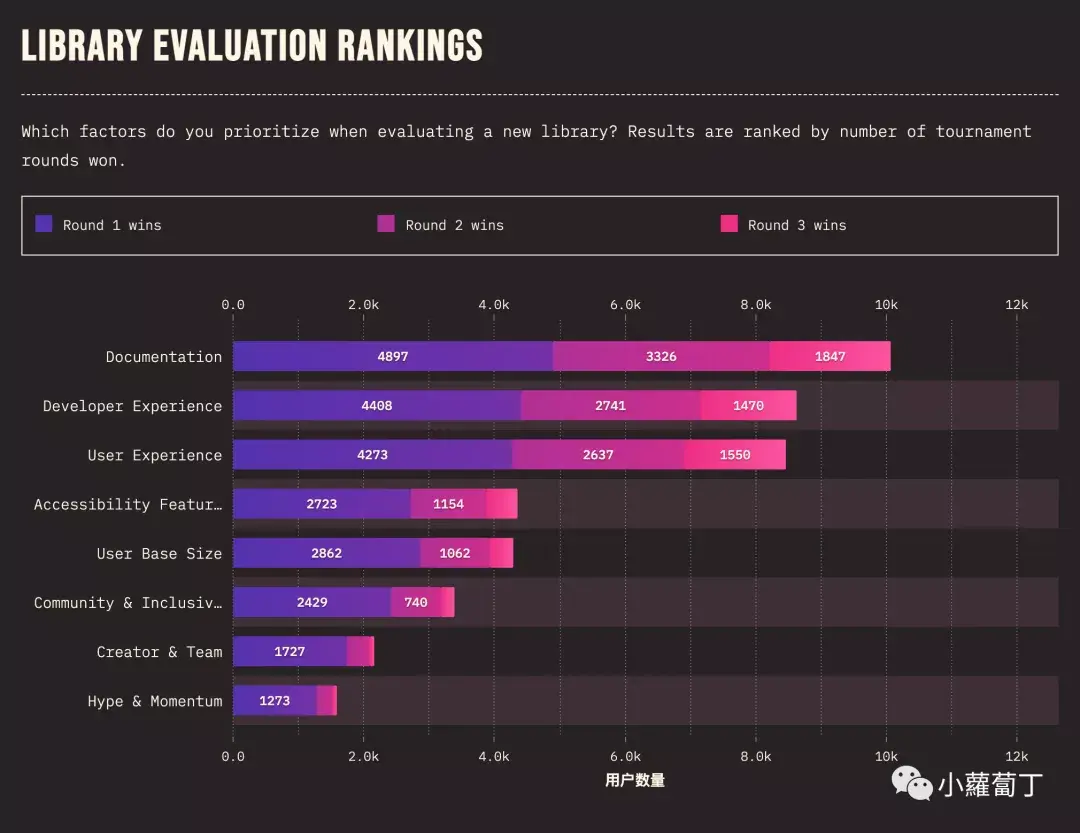
类库评估排名
在评估新类库时,您优先考虑哪些因素?结果按赢得的比赛轮数排名。

类库评价排名
环境
你于什么环境下编写 CSS 代码?
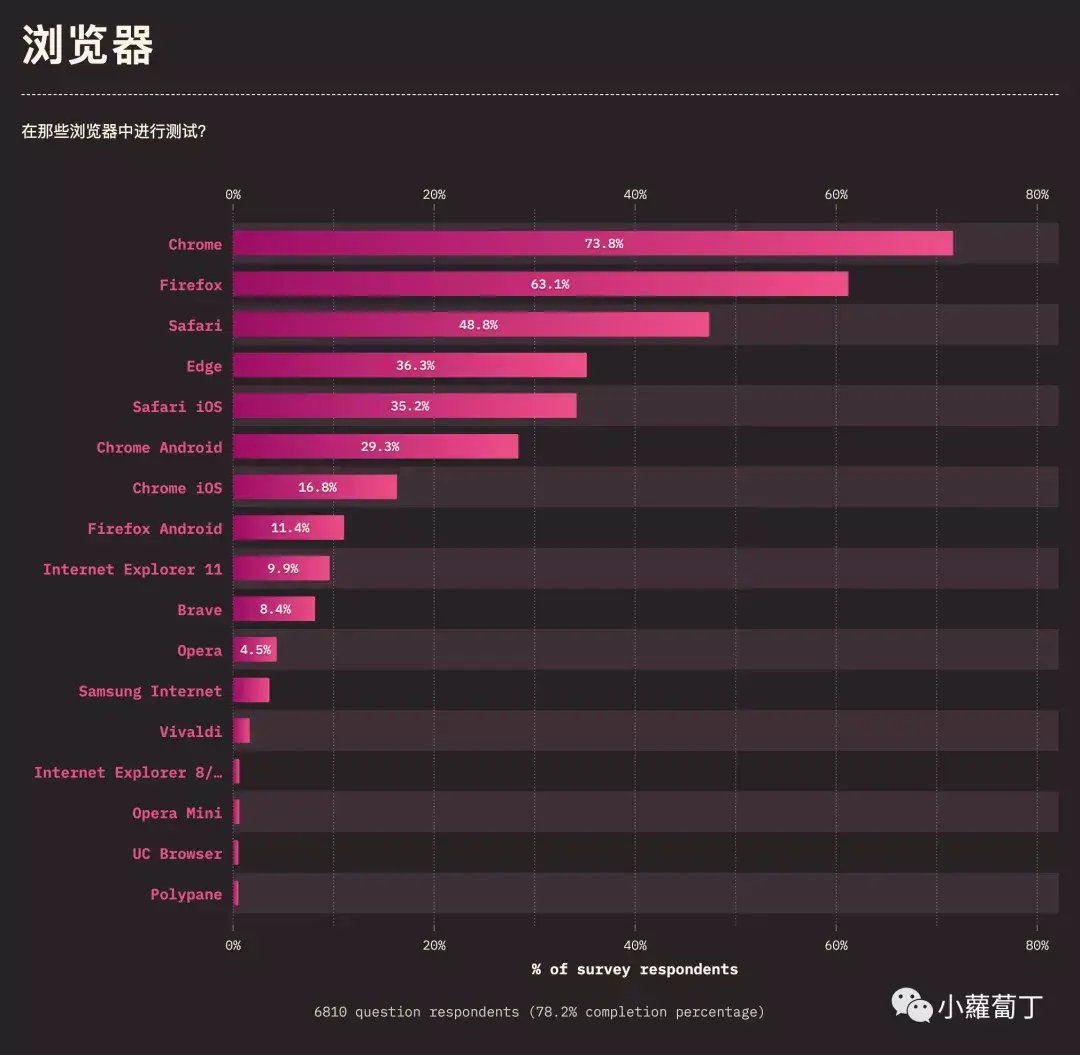
浏览器
你在哪些浏览器中进行测试?

浏览器
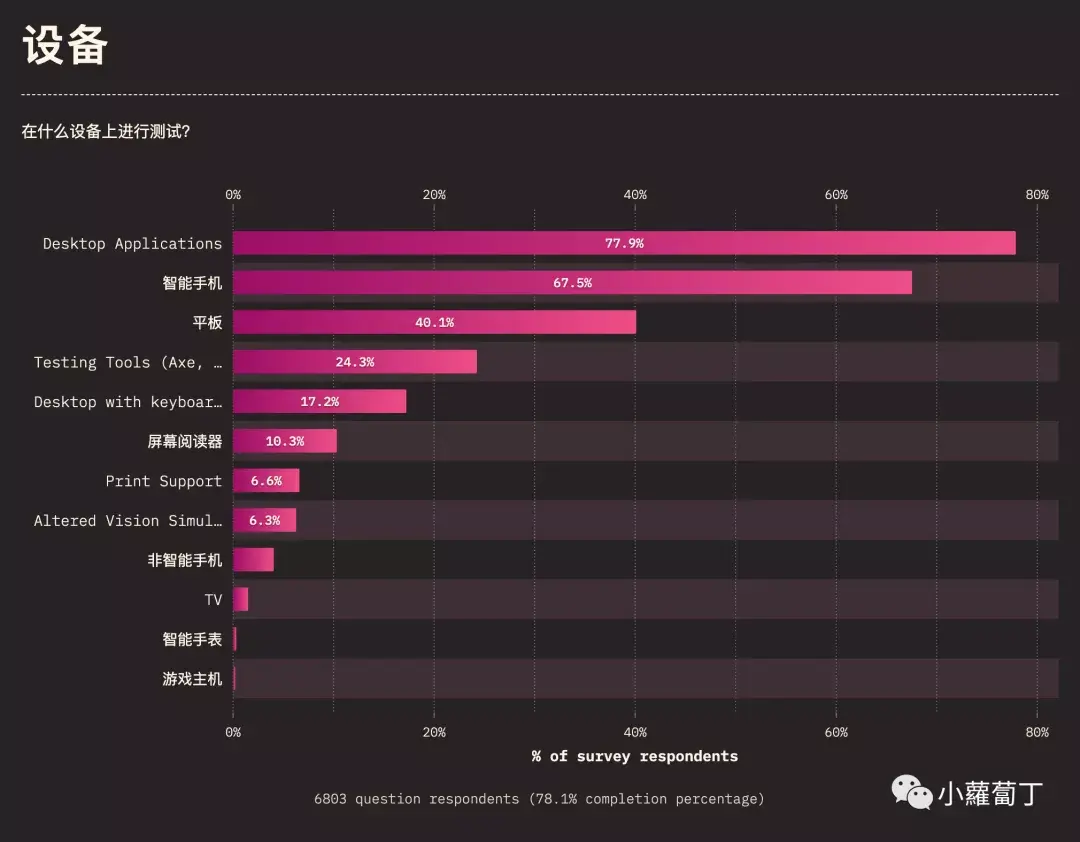
设备
你在什么设备上进行测试?

设备
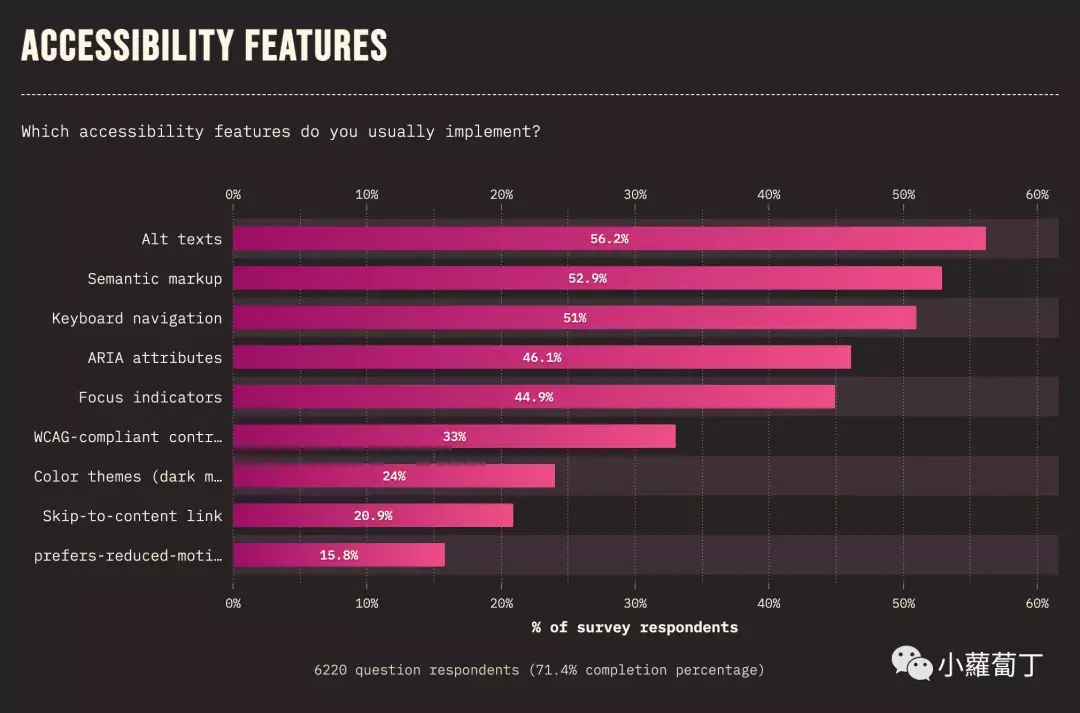
无障碍特性
你通常会实现哪些无障碍特性?

无障碍特性
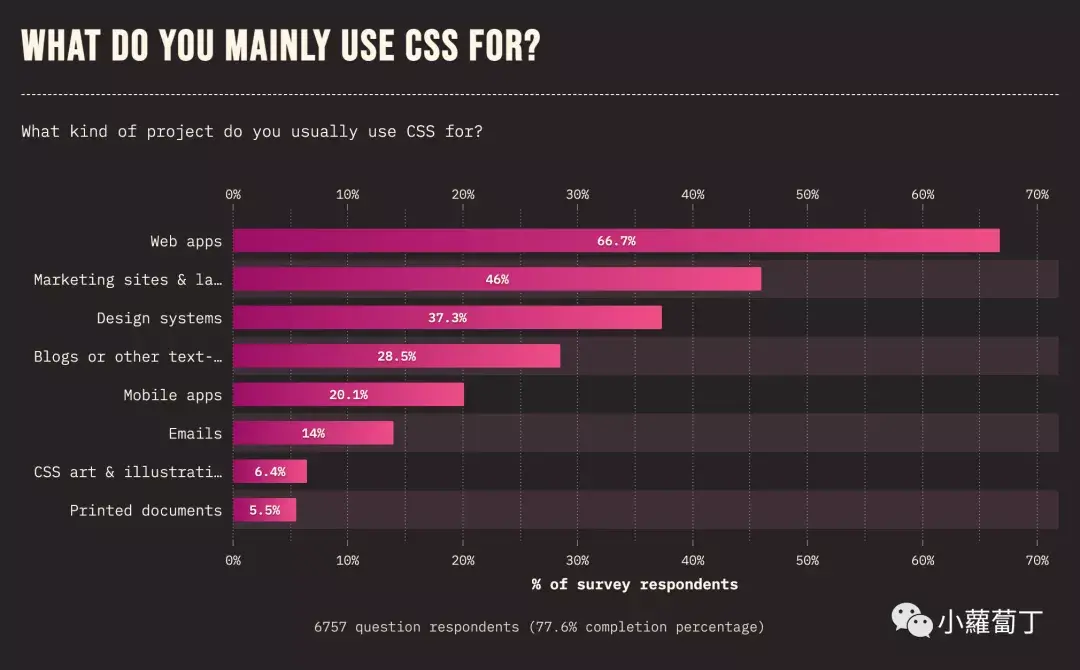
主要用 CSS 来做什么
你通常用 CSS 来开发什么项目?

主要用 CSS 来做什么
资料
你可能想要了解关于 CSS 的资料?
想法
关于 CSS 的现状调查有什么想说的?
CSS 是否易于学习

CSS 是否易于学习
CSS 的演进速度慢

CSS 的演进速度慢
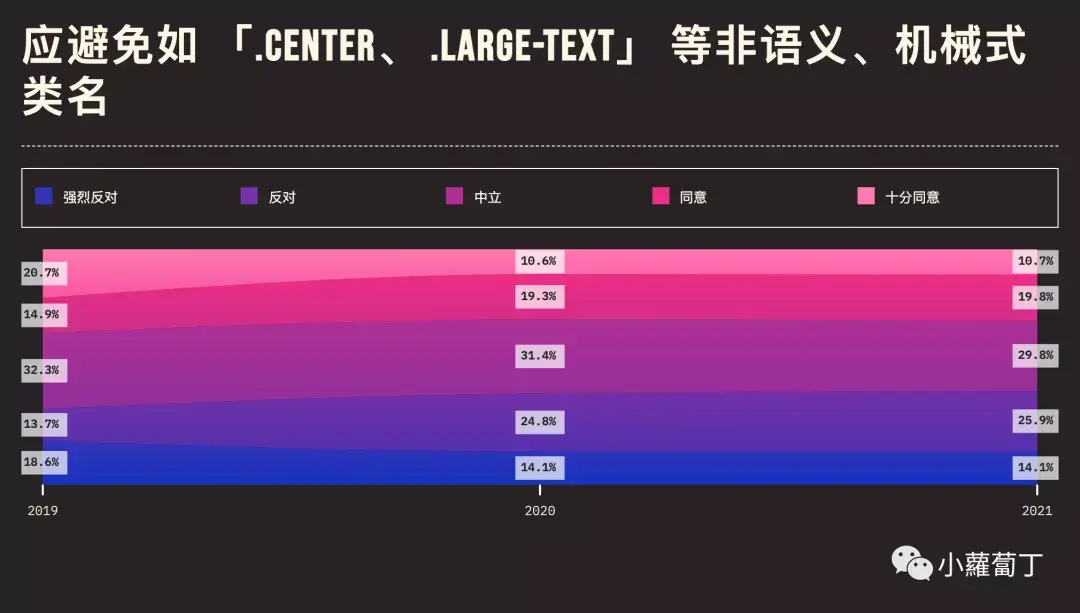
应避免如 「.center、 .large-text」 等非语义、机械式类名

应避免如 「.center、 .large-text」 等非语义、机械式类名
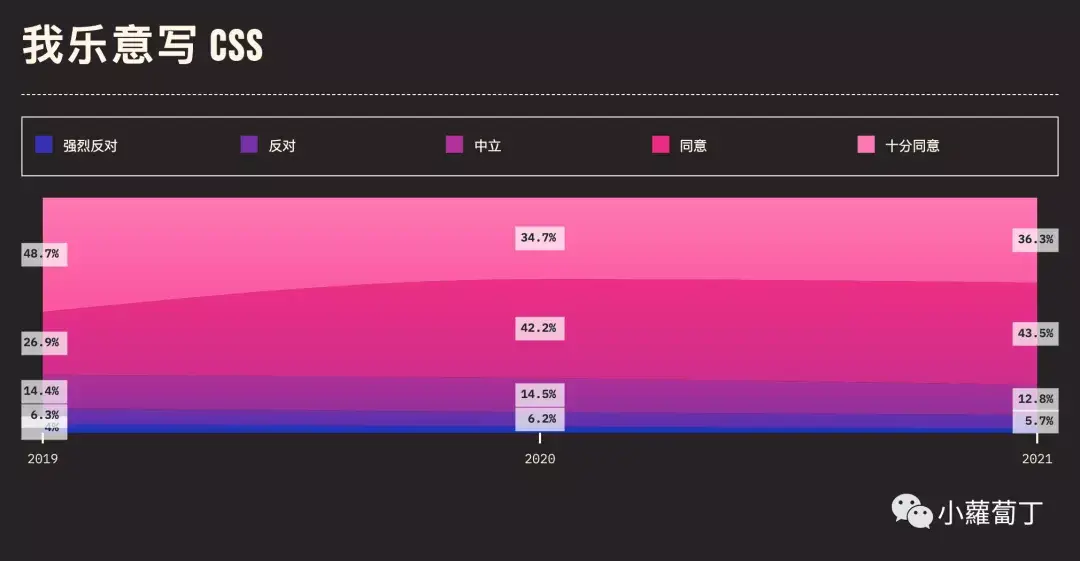
我乐意写 CSS

我乐意写 CSS
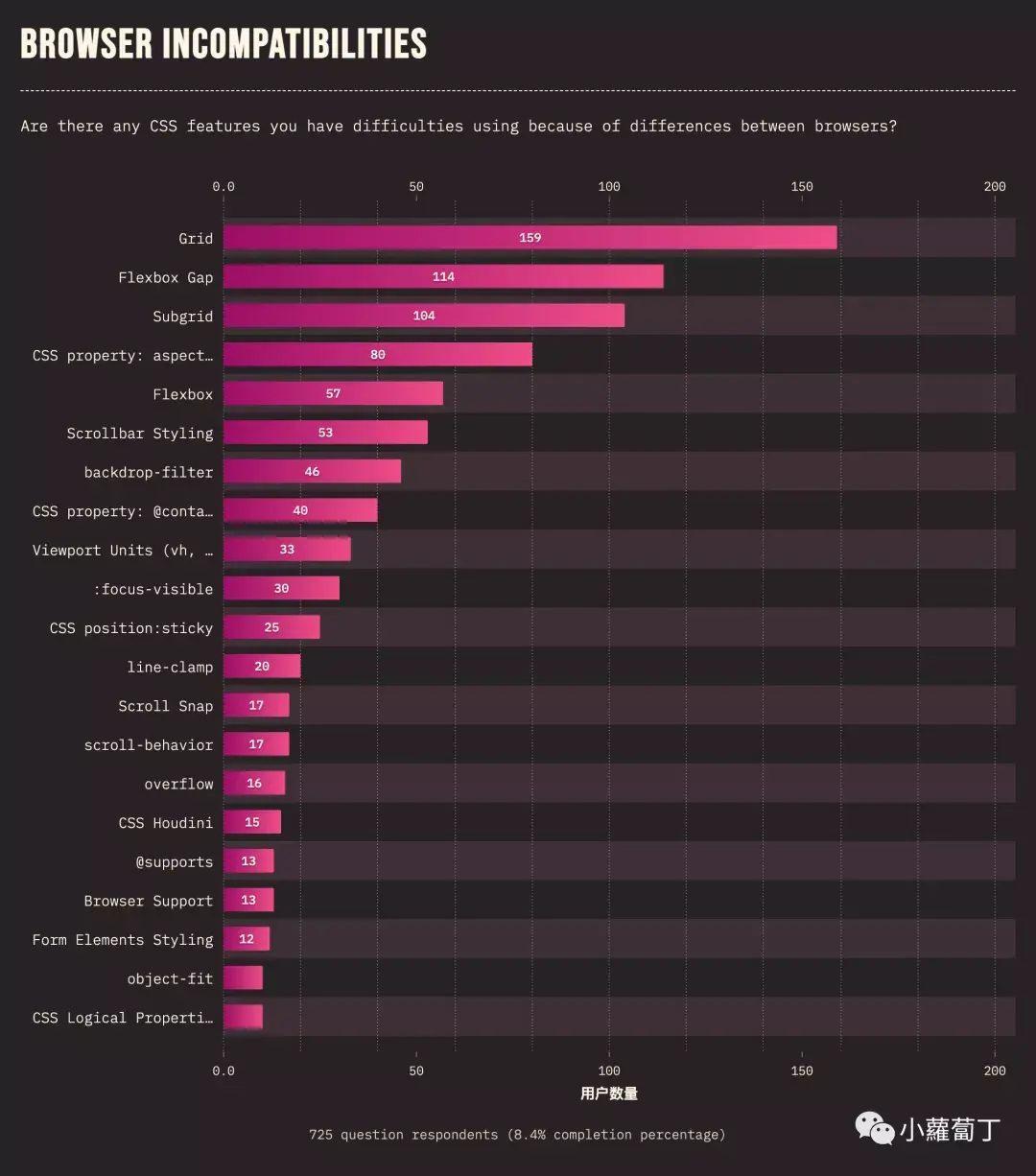
浏览器的不兼容性
是否有哪些 CSS 特性在不同浏览器下觉得难用?

浏览器的不兼容性
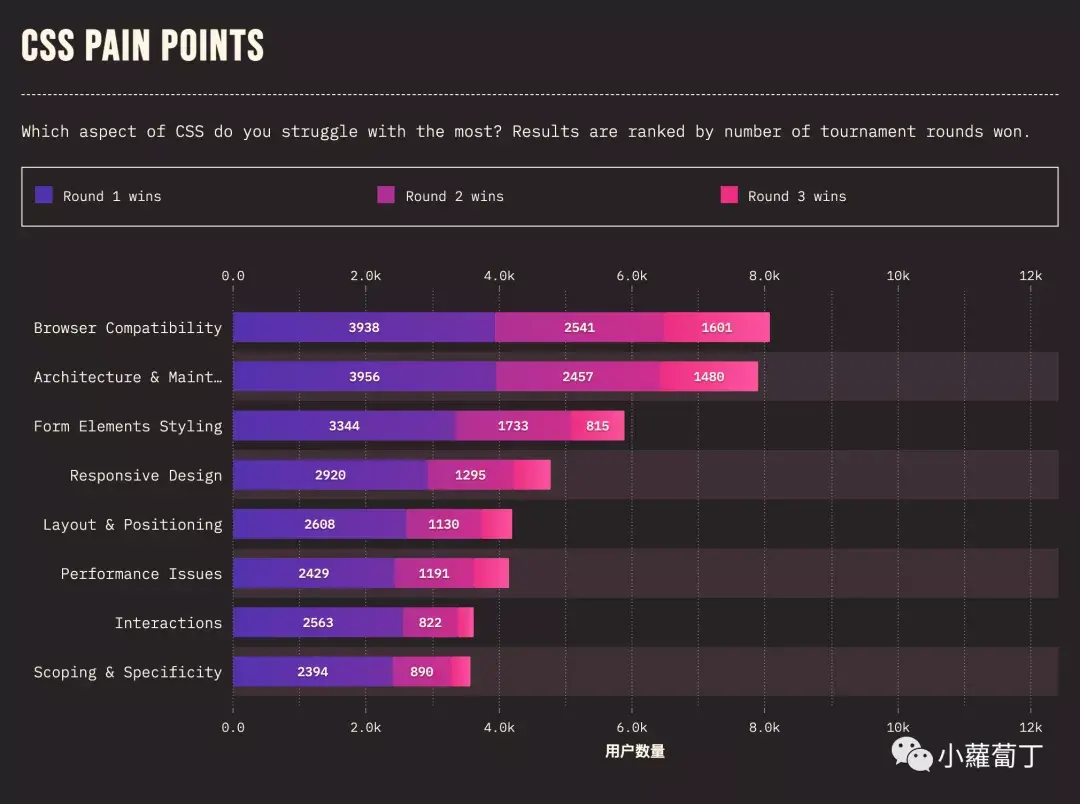
CSS Pain Points

CSS Pain Points
目前觉得 CSS 缺少什么?

目前觉得 CSS 缺少什么?
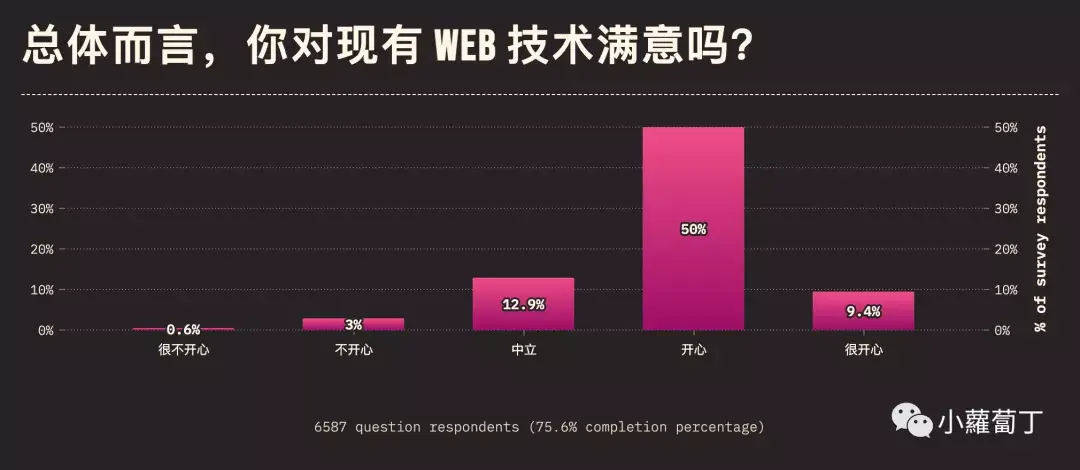
总体而言,你对现有 WEB 技术满意吗?

总体而言,你对现有 WEB 技术满意吗?
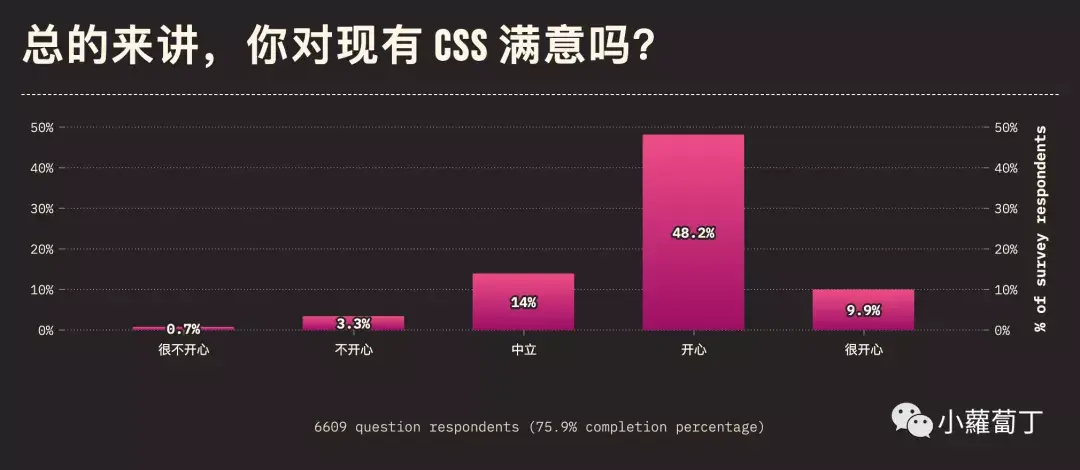
总的来讲,你对现有 CSS 满意吗?

总的来讲,你对现有 CSS 满意吗?
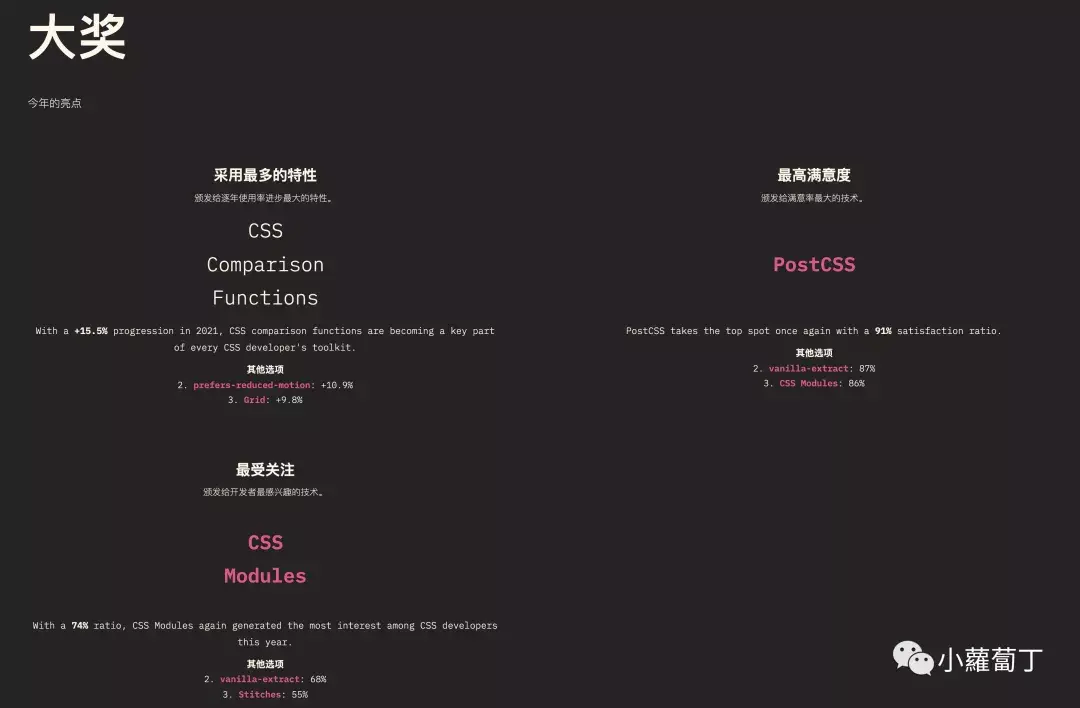
大奖
今年的亮点

总结
一份来自 Polypane 作者 Kilian Walkhof 的总结词
多年以来,在为 Web 页面编写样式的时候,许多创新都发生在其他地方:预处理器、JavaScript 框架或编译器。可以肯定的是,CSS 本身也得到了一些受欢迎的改进,比如纵横比(aspect-ratio)或自定义属性(custom properties)。然而,我们仍然每天都在寻找各种类库和一些助手类的帮助。
但变化即将来临。核心 CSS 语言正在经历变革和更新,而我们正处于加速发展的最前沿。
Container Queries 将带入一个全新的响应式设计时代,Cascade Layers 将使我们使用框架、主题化和管理复杂的代码库变得更加容易。
当我们再往前看时,我们还可以看到 @when/else conditional 的出现,它将让我们将媒体、容器和支持查询组合到一个@规则中。
祈祷吧,2022 年我们终于看到原生 CSS 嵌套有了一些进展。我们这些使用 Sass 和 PostCSS 等工具的人已经无法想象另一种工作方式。
所有这些加在一起意味着 2022 年很可能是您编写 CSS 的方式将发生根本性变化的一年。这是一个令人难以置信的激动人心的时期,我们期待着来年所有令人惊叹的实现。
关于内容
内容搬运于:https://2021.stateofcss.com/zh-Hans/
有一部分内容是笔者自译,如果你觉得翻译不准确,也可以帮忙去翻译
建议点击阅读原文去探索更多维度下的图表展示,了解更多你感兴趣的内容,毕竟截图只能截取一部分
State Of CSS 2021 图表渲染使用的是 Nivo 类库,:https://nivo.rocks/
此文来自公众号:小蘿蔔丁
 鲁公网安备37020202000738号
鲁公网安备37020202000738号