前段时间才发现GoodUI网站,印象里看到有人翻译过一部分。截止今天(2017-5-4),GoodUI共收集了77个优化清单。简单按照理解翻一下当做学习笔记,持续翻译中。。。
良好的用户界面可以带来更高的转化率,更易用的体验。无论对于用户,还是企业业务都是很有帮助的。
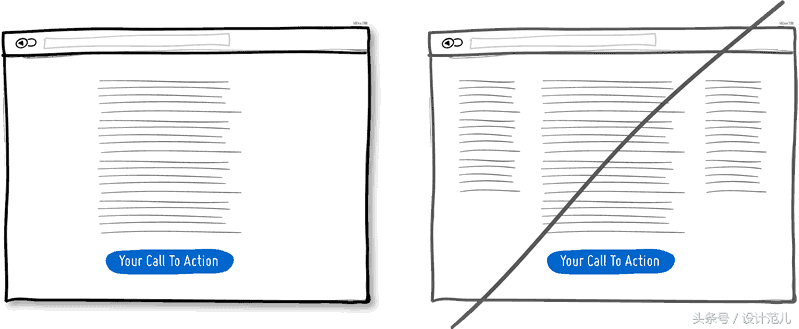
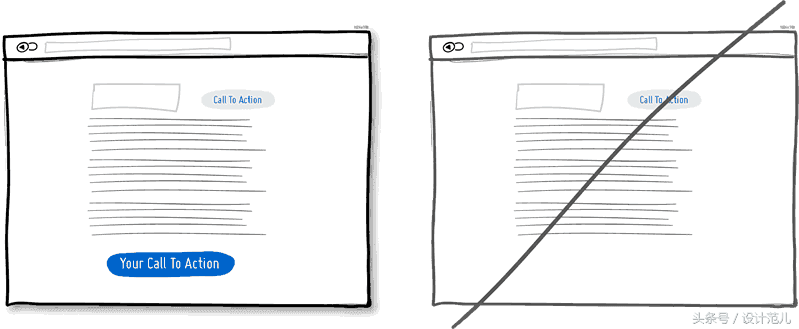
1:尝试使用单列布局,而不是多列布局(可提升转化率,提升易用性)
一个页面应该只有一个核心,多列布局会分散用户的注意力。单列布局可以让你更好的控制要叙述的故事,从上到下的引导读者,并在结尾给出明确的行动指示。
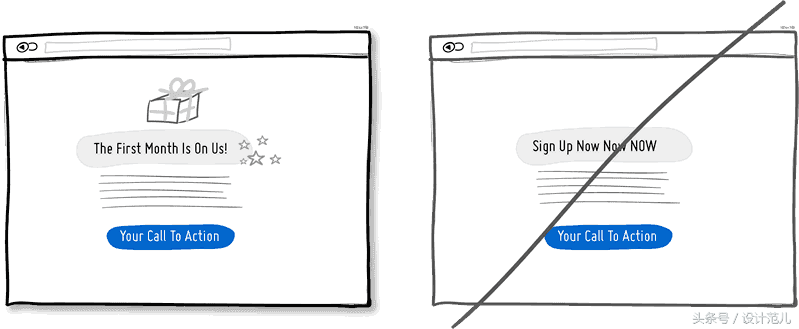
2:尝试赠送礼物,而不是直接销售(可提升转化率)
为用户提供礼物是一个很友好的转化手段。更深层的是,馈赠是以互惠为基础的有效的劝说手段。 通过提供一小段时间的免费试用作为礼物,引起用户的好感,可以帮助提升转化率。
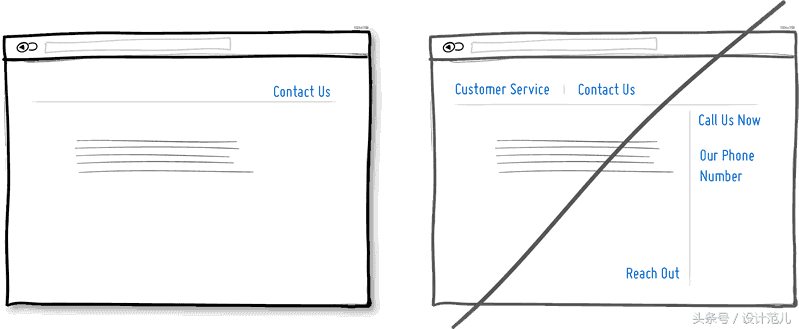
3:尝试合并类似的功能(可提升易用性)
一个页面中有多个相类似的部分、元素或者功能,容易给用户造成学习压力。通常,UI分割越多,客户必须处理的信息学习曲线越高。 可以将类似的功能合并在一起,提升易用性。
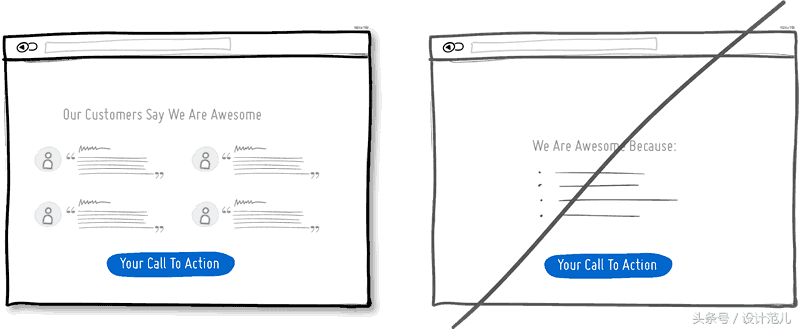
4:尝试引用用户评价(可提升转化率,有效性+3%)
用户证明是可以提高转换率的劝说策略。 让访客看到用户谈论并赞同你,可以强化访客发起行动的决心,从而提升转化率。
5:尝试多次提示用户操作(可提升转化率,有效性+84%)
多次提示适用于较长的页面或者跨页的内容。长内容的页面正在成为常态。 在内容顶部放置一个轻量的操作动作,并在底部进行着重的突出。 当人们到达底部时,他们会暂停并考虑下一步做什么 - 一个潜在的交易机会。
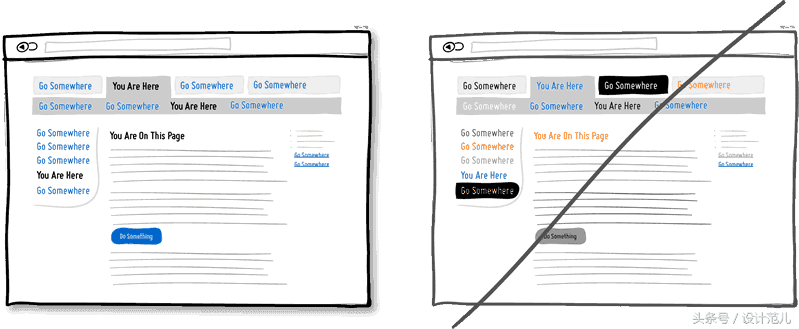
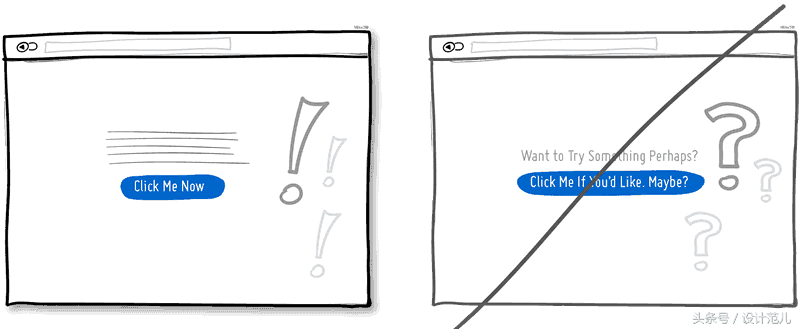
6:用样式有效的区分状态(可提升转化率,提升易用性)
不同的视觉元素可以帮助人们了解信息结构和定位当前位置:我在哪里,以及可以去哪里。 要做到这一点,让可操作元素(如链接,按钮)、所选元素和纯文本的样式有明显的区别,并将这一规则应用到所有页面中。 示例中,蓝色代表可点击元素,黑色是被选中元素,可以指示用户的当前位置。 适当的应用不同的样式规范,可以降低用户学习成本,提升易用性和转化率。
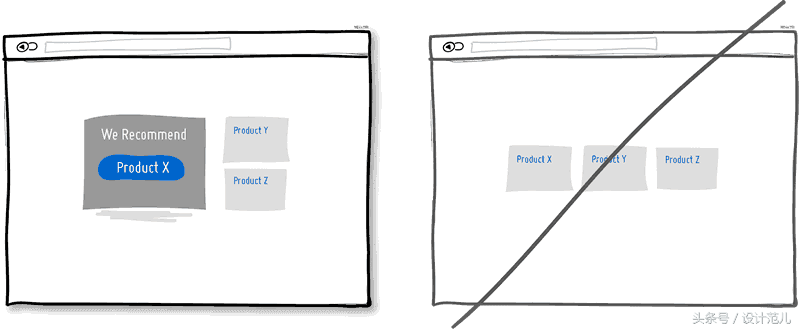
7:给用户推荐(可提升转化率,有效性+14%)
当有多个选项可以选择时,突出显示建议的选项可能是一个好主意。因为有些人需要一点点推动力。 心理学研究表明:选项越多,做出决定的机会就越低。 可以采用强调某一选项的方法,来避开选择障碍。
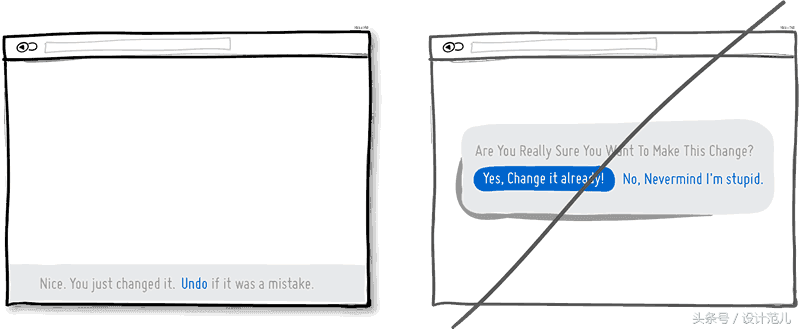
8:可撤销,给用户后悔的机会(可提升易用性)
可以撤销的操作有两方面的优点:首先做到了尊重用户的意图,让操作顺利执行;其次给了用户反悔的机会,以防止用户不知道自己在做什么。可以明确的是大多数时候人们是知道自己的目的的,只有少数情况下才会出现误操作。特别是当用户反复执行某操作的时候,非人性化的弹窗提示变得很低效。而启用撤销操作,并尽可能不要求确认,可以让用户更有控制感。
9:找准你的目标用户(可提升转化率)
你的产品是针对的每个人还是某个特定用户群? 你需要明确的了解自己的产品所针对的目标用户。 通过传达符合特定用户群的合格标准,可以在暗示排他性的同时,连接到更多的用户。 当然,这种策略的风险在于会缩小自己的业务范围,限制潜在客户。 更多卡通形象可以看这里。
10:尝试给出明确的指示(可提升转化率)
你需要直白的传达你的信息,而不是模棱两可。不够明确的指示意味着谁也不知道接下来可能发生什么。
作者:FansMaker
原文地址:
http://www.jianshu.com/p/2cc7e899dbb1










 鲁公网安备37020202000738号
鲁公网安备37020202000738号