开发人员最好的朋友和救星就是这些第三方库,无论是开发新手还是经验丰富的老手,我们都喜欢开源软件包。借助开源库加速Vue项目的开发进度是现代前端开发比较常见的方式,这几个 Vue.js库,建议尽早用上,加速你的项目开发。
Date Picker
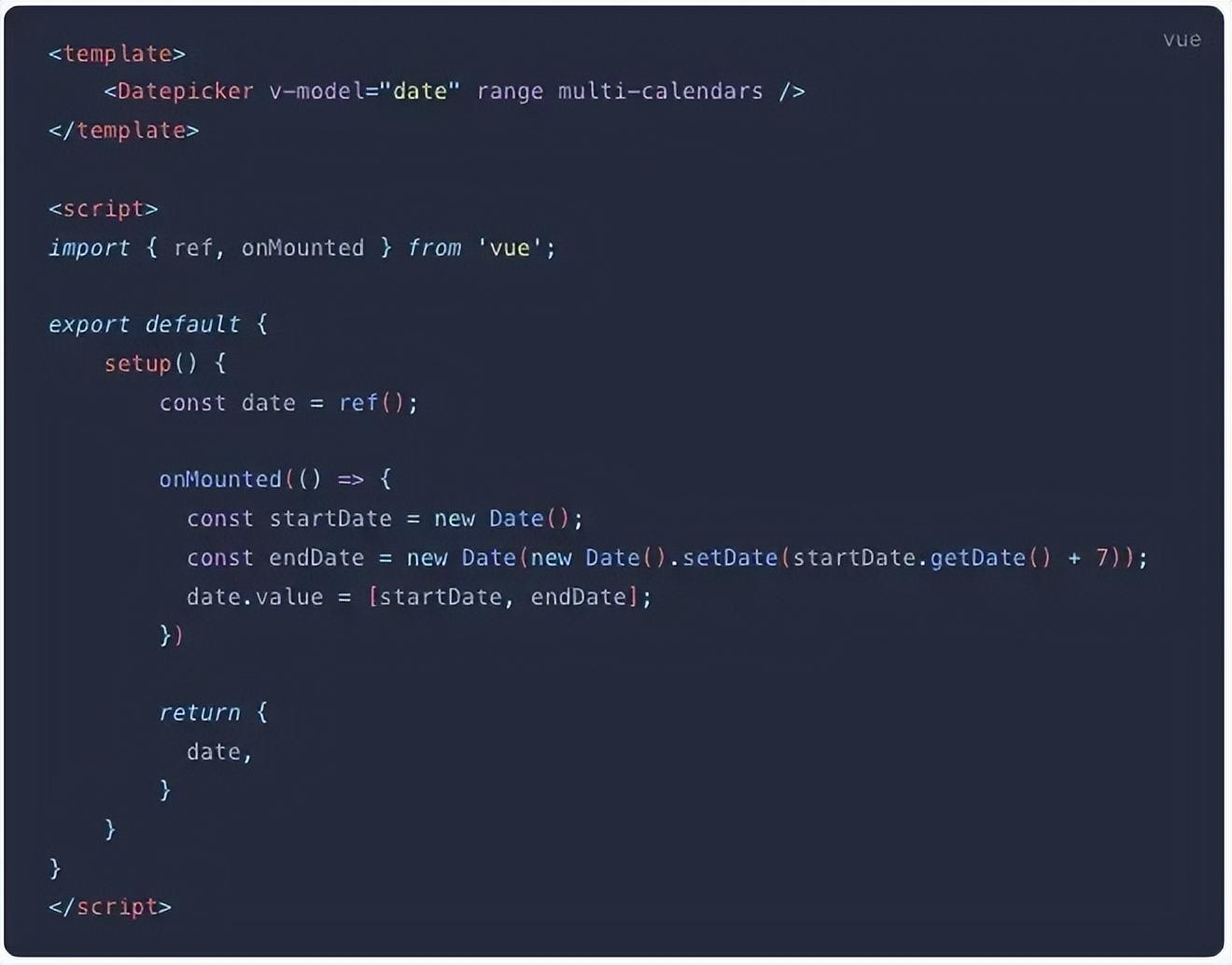
处理日期是开发人员的常见任务之一,UIDatePicker将帮助您完成此任务。UIDatePicker 是一个控制器类,封装了 UIPickerView,但是他是UIControl的子类,专门用于接受日期、时间和持续时长的输入。
日期选取器的各列会按照指定的风格进行自动配置,这样就让开发者不必关心如何配置表盘这样的底层操作。 你也可以对其进行定制,令其使用任何范围的日期。它的风格简单,它包括许多功能,如多日期选择、范围日期选择器、多个日历、深色和浅色主题、SSR 支持等等,被包装在一个光滑和用户友好的UI中。它甚至支持i18n语言和日期格式的本地化。在组件或视图中导入,使其可以使用。
项目地址:
https://github.com/Vuepic/vue-datepicker

vue-js-modal
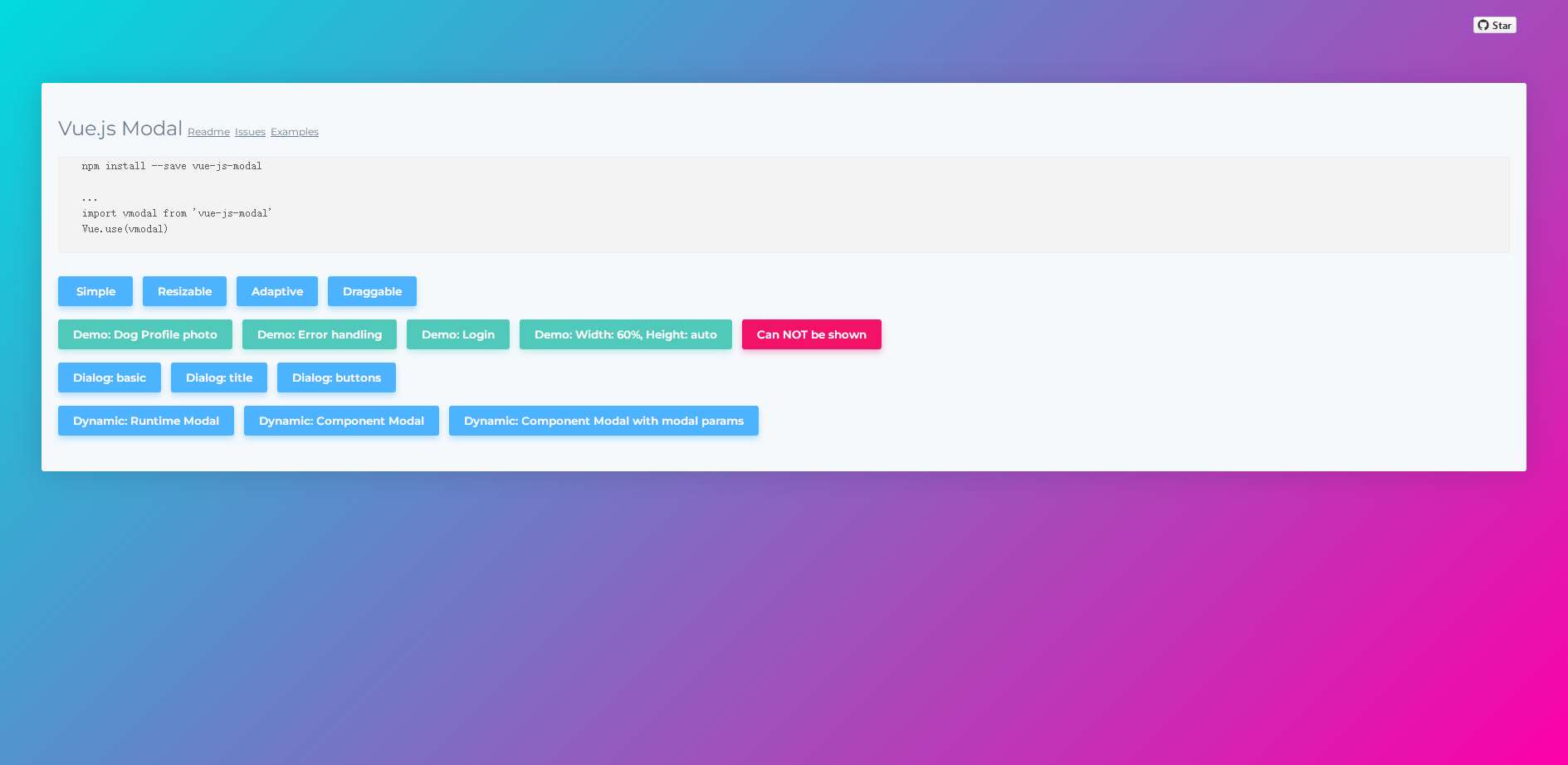
弹出框是前端开发中最常用的组件之一,vue-js-modal 基于Vue构建的Modal对话框组件。单独组件,方便使用。支持拖拽、缩放、异步调用组件。
这是一个易于使用、高度可定制的 Vue.js 模态库,该库支持静态和动态两种类型的模态,静态是通过模板明确定义的,动态是根据传递给“显示模态”函数的配置生成的。这个库在 Github 上有超过 4.2k 星。
项目地址:
https://github.com/euvl/vue-js-modal

java+vue.js/JNPF
JNPF低代码开发平台基于java+ vue.js,含盖SpringBoot+SpringCloud的所有必要的外围性能,100%提供源码,有拖拽式的代码生成器,灵活的权限配置、SaaS服务,强大的接口对接,随心可变的工作流引擎。JNPF的指标是更轻量级、更疾速、更全面、更低代码量、更易于学习和应用的前后端拆散的开发平台,能够实现无代码疾速开发服务。
JNPF通过建设数据模型和代码生成器性能能够疾速的实现80%的java开发工作,JNPF自身已含有无代码开发模式,蕴含了web开发、app开发、报表开发、大屏开发、门户开发等等。有基于代码生成器的低代码开发,有web、app、流程表单等外围开发性能.JNPF继续集成了多种原生组件:导入导出、电子签章、邮件收发、常识治理、文件预览、二维码生成、订单治理、项目管理等等。
项目地址:引迈 - JNPF快速开发平台_低代码开发平台_零代码开发平台_流程设计器_表单引擎_工作流引擎_软件架构

Toasts
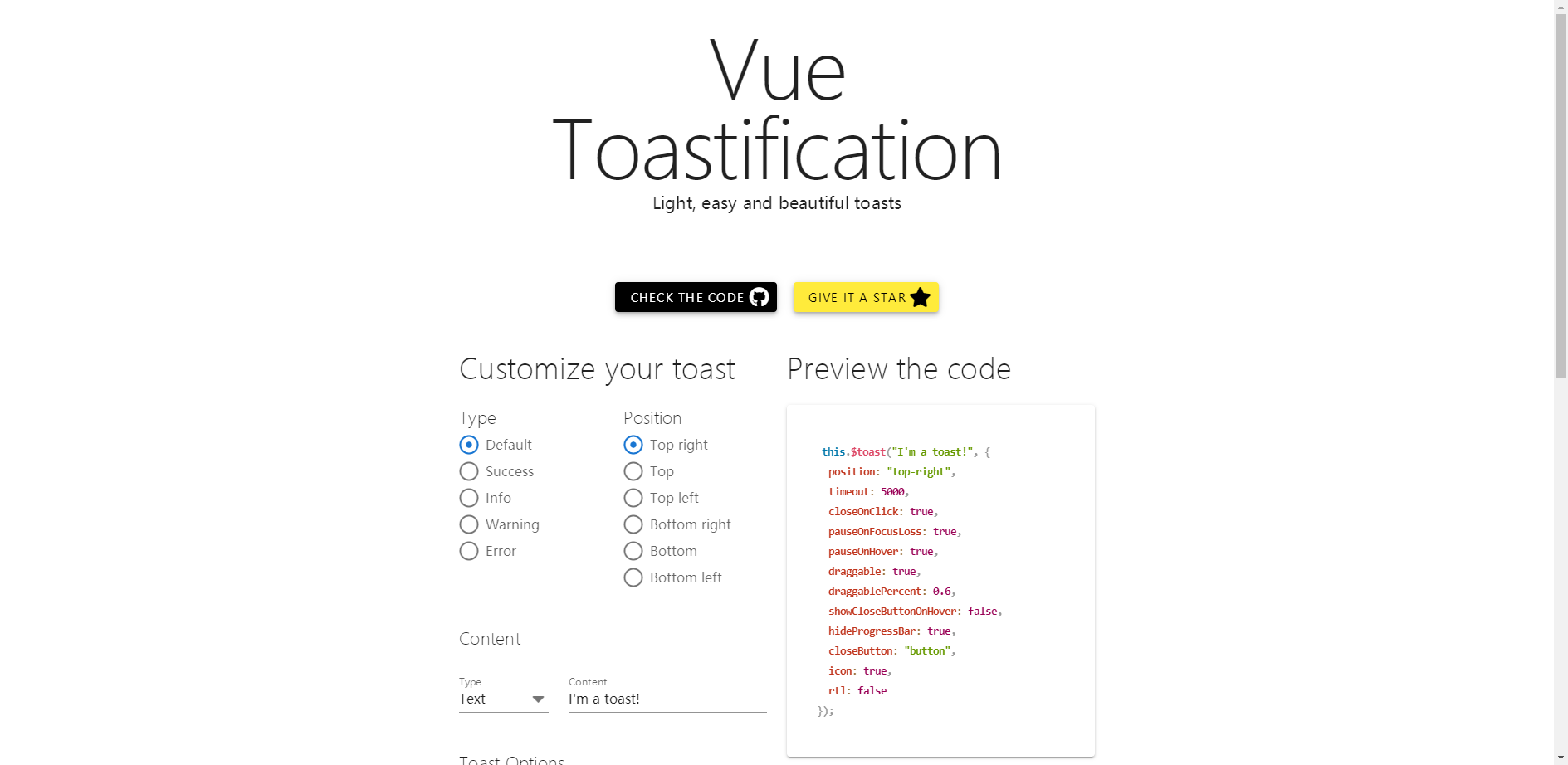
提醒用户是应用开发中的常见任务之一,Toast 主要用于此目的,通过提供轻便、简单和漂亮的 toasts 来帮助你构建漂亮的通知。它包括许多功能,如 RTL 支持、滑动关闭、定义每个 toast 的行为等等。样式和动画导致了出色的用户体验,远远超过其他软件包。
Vue-toastification提供了几种在其文档中使用它的方法。你可以在组件级别,全局级别甚至在Vuex内执行此操作,如果你希望根据状态或与服务器相关的操作显示toasts。
你可以在每个组件中单独控制样式,但在上面的案例中,我通过将它导入 main.js,然后在那里设置我想使用的选项,使它在我的应用程序中到处可用,这使我不必每次都编写相同的选项属性。Vue-toastification有一个很好的在线演示,在这里你可以看到每个选项属性的结果,只需要复制粘贴你想要的选项,就像我上面做的那样。
项目地址:
https://github.com/Maronato/vue-toastification

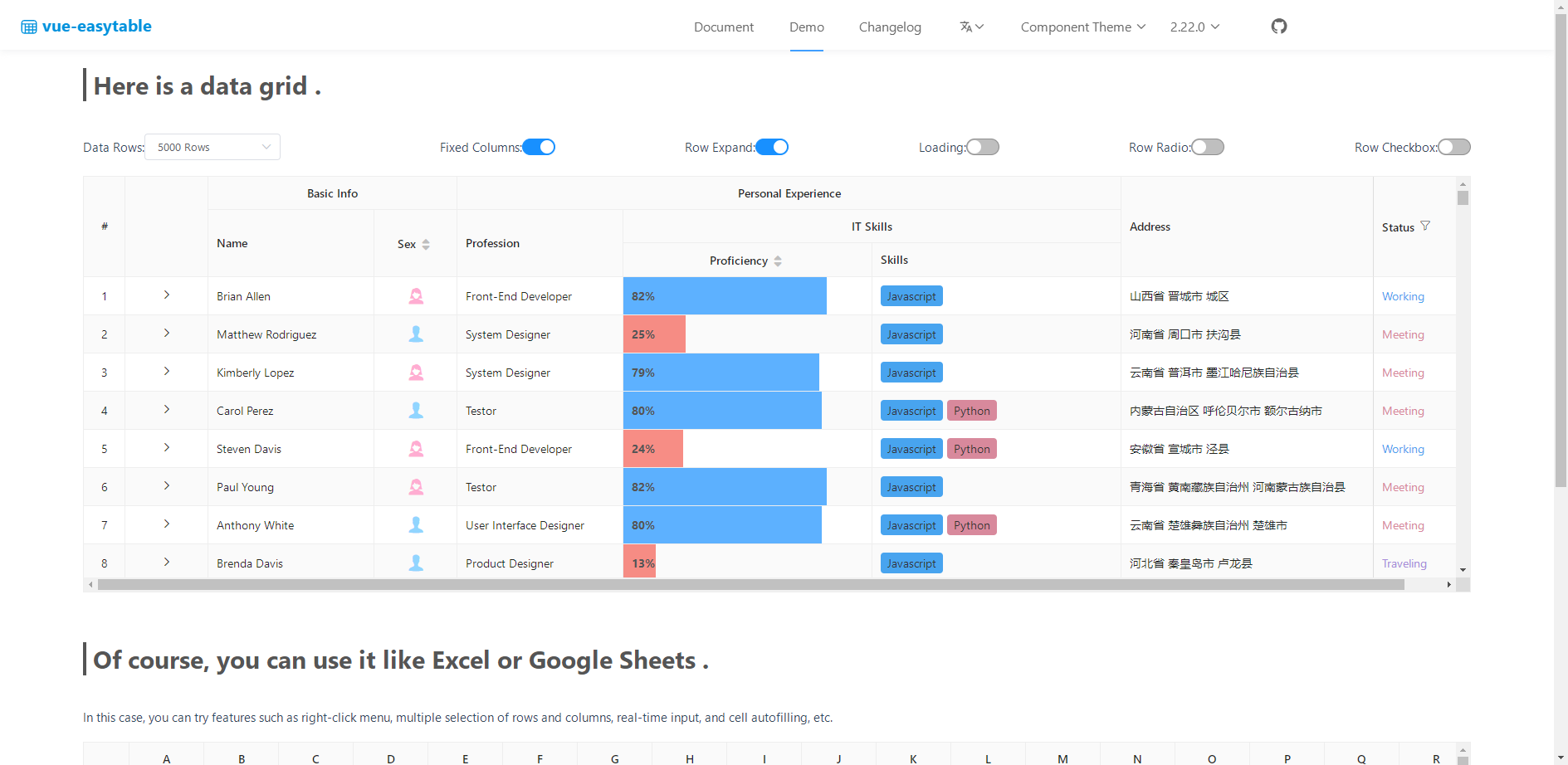
vue-easytable
该库提供了一个功能齐全且高度可定制的表格组件/数据网格。它支持许多功能,如虚拟滚动、固定列、固定标题、标题分组、过滤器、排序、单元格省略号、行展开、行复选框等等。单元测试覆盖率大于85%。这个库在 Github 上有超过 2500 颗星。
项目地址:
https://github.com/Happy-Coding-Clans/vue-easytable

今天先分享到这里,感谢你的阅读,最后别忘记点个关注,你的支持将是我分享最大的动力,后续我会持续输出更多内容,敬请期待。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号