关于从头开始扑动
什么是Flutter?

Flutter是由Google创建的开源UI软件套件。 它可以帮助开发人员开发漂亮的屏幕。 它带有预加载的小部件,可帮助创建漂亮的UI屏幕。 Flutter继承自Web属性,例如padding和margin。
我们可以将此代码部署到所有不同的平台(例如Android设备,IOS设备和Web),而无需重写代码和学习新语言。
为什么Flutter?
我们只需要一个代码库就可以全部控制它们,另一个原因是,假设您是一名Android开发人员,并且在Google Play商店中发布了一个android应用程序,并且该应用程序享有很高的声誉,并且安装了数百万次,那么ios粉丝确实需要 应用程序,他们要求您将其提供给IOS,现在您学会了快速制作IOS应用程序。 当您需要进行新的更新时,您需要在两个平台上进行更新,并且在两个不同的地方进行维护会变得非常混乱。
无可否认,智能手机正在改变运营模式,商业模式和市场……
在Flutter中,您只需要知道一种镖语言即可通过它使IOS和Android用户都可以使用您的移动应用程序。 Dart与面向对象编程相似。 它由Google Ad Words和Google Fiber内部使用,并且使用量只会越来越大。 很快,我们将能够使用Humming Bird使用dart语言创建网络应用程序。
Dart是一种编程语言,我们将使用它在Flutter中开发应用程序。 如果您有Java或JavaScript的经验,学习并不难。 您会很快得到它。

在Android应用程序中,随着屏幕越来越大,我们可以在屏幕上放置更多元素,这意味着将每个元素彼此之间的约束变得更加复杂。 复杂性越高,就越难理解和使用。 在Flutter中,Web设计中有很多核心概念,这些概念使我们可以利用行,卡片,列等等。
开发应用程序时,最大的痛苦之一就是在不断进行更改时必须多次运行应用程序。 它大约需要30–40秒,在android中,大约需要2分钟来保存代码并进行编译并在屏幕上看到它。 按下"保存"后,由于热重载功能,UI会在几秒钟内发生变化。 就像您在网站上有一个刷新按钮一样。
使用Flutter时,您可以访问原始内容,因为它是开源的。
解剖
Flutter中的所有内容都是小部件,您可以在小部件上构建小部件,就像在乐高积木上的乐高积木一样。 小部件树只是相互嵌套的一堆小部件。 让我们构建一个小部件树。
· 创建一个Scaffold类。 (用于视觉布局结构的基本材料设计。)
· 在顶部添加一个应用栏。
· 放置一个容器。 (容器包含应用程序的内容)
· 要放置小部件,请在容器中添加一列。
· 在我们的专栏中,我们有两个孩子。 一个是行,另一个是文本。
· 在行列中,我们有文本和图标小部件。
根据以上代码,
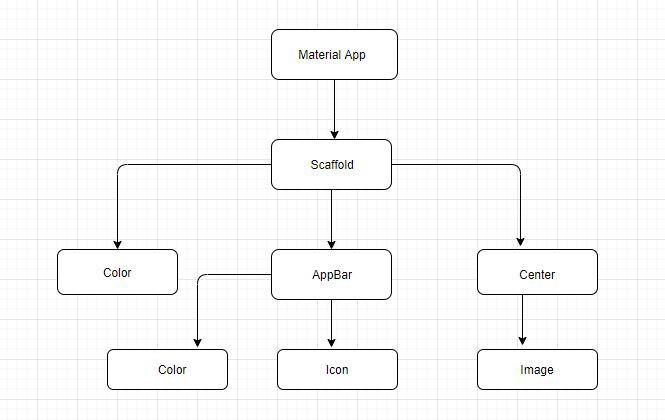
我们创建了一个Scaffold类,在Scaffold中,我们放置了应用栏和一个容器。 在容器中,我们放置了一个列,该列分为一行和一个文本小部件。 上述步骤的小部件树是

> widget_tree
小部件
小部件描述了给定其当前配置和状态的视图外观。 例如,填充是小部件,边距是小部件,中心是小部件,布局行和列也是小部件。 我们可以将小部件视为一个蓝图。
无状态小部件
小部件是Dart类,可以使用属性声明。 无状态小部件是不可变的。 它们始终显示相同的内容,不会影响已经呈现的内容。
有状态的小部件
它们可以根据当前状态显示或执行不同的操作。如果要使应用程序具有很高的交互性,则需要使用有状态的小部件。
Flutter开发的前提条件
· Windows / IOS
· 代码编辑器→Android Studio,VS代码(选择Android Studio)
· 仿真器→用于测试我们的应用程序。
目前为止就这样了。 希望您喜欢我的博客。 在我的下一个博客中,我们将开始详细介绍Flutter应用程序。
(本文翻译自Muktha Sai Ajay的文章《Introduction to Flutter》,参考:
https://medium.com/datadriveninvestor/introduction-to-flutter-291928d6b8a9)
 鲁公网安备37020202000738号
鲁公网安备37020202000738号