Vue.js是什么
Vue.js 是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。 Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue 的一些语法和 AngularJS 的很相似 (例如 v-if vs ng-if)。因为 AngularJS 是 Vue 早期开发的灵感来源。然而,AngularJS 中存在的许多问题,在 Vue 中已经得到解决。AngularJS 使用双向绑定,Vue 在不同组件间强制使用单向数据流,这使应用中的数据流更加清晰易懂。相比于Angular.js,Vue.js提供了更加简洁、更易于理解的API,可以让你快速地掌握它的全部特性并投入开发。
声明式渲染
Vue.js 的核心是一个允许采用简洁的模板语法来声明式的将数据渲染进 DOM 的系统。
每个 Vue 应用都是通过 Vue 函数创建一个新的 Vue 实例开始的,当创建一个 Vue 实例时,你可以传入一个选项对象。
一个 Vue 应用由一个通过 new Vue 创建的根 Vue 实例,以及可选的嵌套的、可复用的组件树组成。
组件我们后续会继续讲给大家听的,而现在要明白的是所有的 Vue 组件都是 Vue 实例,并且接受相同的选项对象即可 (一些根实例特有的选项除外)。
当一个 Vue 实例被创建时,它向 Vue 的响应式系统中加入了其 data 对象中能找到的所有的属性。当这些属性的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解析器解析。
数据绑定最常见的形式就是使用 —— 双大括号,通过使用 v-once指令,也能执行一次性地插值,当数据改变时,插值处的内容不会更新。但这会影响到该节点上所有的数据绑定。
下边这个小例子就是我们生成的第一个Vue应用,数据和 DOM 已经被绑定在一起,所有的元素都是响应式的。打开你的浏览器的控制台 ,并修改 app.message的内容,你将看到内容也相应地更新。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<!--
Vue.js使用{{}}绑定表达式,用于将表达式的内容输出到页面中。
表达式可以是文字,运算符,变量等,也可以在表达式中进行运算输出结果
-->
{{message}}
</div>
<script type="text/javascript" src="js/vue.js" ></script>
<script type="text/javascript">
//声明式渲染
var app = new Vue({ //创建Vue对象
el:"#app", //把当前Vue对象挂载到div标签上,#app是ID选择器
data:{
message:"Hello Vue!",//message是自定义的数据
}
});
</script>
</body>
</html>
下边这种方式也可以实现同样的效果,当vue.js文件放在页面的下方时,这种方式在页面刷新时不会看到{{ }}表达式的原样。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*
如果vue.js文件放在页面的下方,在页面刷新时会看到{{}}表达式原样,所以使用v-cloak指令代替表达式。
在css中设置[v-cloak]{display:none}
*/
[v-cloak]{display:none;}
</style>
</head>
<body>
<div id="app" v-cloak v-html="message">
</div>
</body>
<script type="text/javascript" src="js/vue.js" ></script>
<script type="text/javascript">
//声明式渲染
var app = new Vue({ //创建Vue对象
el:"#app", //把当前Vue对象挂载到div标签上,#app是ID选择器
data:{
message:"Hello Vue!",//message是自定义的数据
}
});
</script>
</html>
现在我们来简单的说说——Vue的构造函数是什么?
选项el属性,就是elment缩写,当前Vue对象挂载到哪个标签上的语法,支持CSS选择器或者DOM对象,一般id选择选择当前的标签
data属性是自定义数据。vue会把自定义的数据与HTML模板数据进行绑定
数据的绑定方式就是{{}},类似于AngularJS
双向数据绑定
首先我们先解释一下什么是双向绑定, Vue框架很核心的功能就是双向的数据绑定。双向是指:HTML标签数据绑定到Vue对象,另外反方向数据也是绑定的。
通俗点说,Vue对象会改变会直接影响到HTML标签的变化,而且标签的变化也会反过来影响Vue对象的属性变化。
Vue中可以使用 v-model 指令在 input 输入框中创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。
v-model 会忽略所有表单元素的 value、checked、selected 特性的初始值。因为它会选择 Vue 实例数据来作为具体的值。这个时候就需要通过 JavaScript 在组件的 data 选项中声明初始值了。
将message绑定到文本框,当更改文本框的值时,{{ message }} 中的内容也会被更新。反之,如果改变message的值,文本框的值也会被更新。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
{{message}}
<!--
在表单控件元素(input等)上创建双向数据绑定(数据源);跟Angular中ng-model用法一样。
-->
<input v-model="message" />
</div>
</body>
<script type="text/javascript" src="js/vue.js" ></script>
<script type="text/javascript">
//声明式渲染
var app = new Vue({
el:"#app",
data:{
message:"Hello Vue",
}
});
</script>
</html>
在默认情况下,v-model 在 input 事件中同步输入框的值与数据,但你可以添加一个修饰符 lazy ,这个时候就需要点击一下浏览器任意地方实现数据的同步。
<div id="app">
{{message}}
<input v-model.lazy="message" />
</div>
Vue.js中的常用指令
Vue中的指令是带有 v- 前缀的特殊属性。指令属性的值预期是单个 JavaScript 表达式 (v-for 是例外情况)。指令用于在表达式的值改变时,将某些行为应用到 DOM 上。
一些指令能够接收一个“参数”,在指令名称之后以冒号表示。例如,v-bind 指令可以用于响应式地更新 HTML 属性。
接下来就给大家介绍几个Vue中的常用指令:
v-if 指令
我们使用v-if来控制切换一个元素的显示。这里, v-if 指令将根据表达式 seen 的值(true 或 false )来决定是否插入 p 元素。
这个例子演示了我们不仅可以绑定 DOM 文本到数据,也可以绑定 DOM 结构到数据。
数据的seen属性为true时,内容会被输出
数据的seen属性为false时,内容不会被输出
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<p v-if="seen">现在你看到我了</p>
</div>
<script type="text/javascript" src="js/vue.js" ></script>
<script type="text/javascript">
//声明式渲染
var app = new Vue({
el:"#app",
data:{
seen:true
}
});
</script>
</body>
</html>
v-else 指令
可以用 v-else 指令给 v-if 添加一个 "else" 块,条件都不符合时渲染。v-else 元素必须紧跟在带 v-if 或者 v-else-if 的元素的后面,否则它将不会被识别。
判断num值是否大于22,大于则输出apple,否则输出bananer
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<div v-if="num>22">
{{apple}}
</div>
<div v-else>
{{bananer}}
</div>
</div>
<script type="text/javascript" src="js/vue.js" ></script>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data:{
num:25,
apple:"苹果很好吃!",
bananer:"香蕉也很好吃!"
}
});
</script>
</body>
</html>
v-show 指令
现在我们简单讲讲v-show,v-show指令用于根据条件展示元素的选项,用法也是大致一样的。
不同的是带有 v-show 的元素始终会被渲染并保留在 DOM 中。v-show 只是简单地切换元素的 CSS 属性display。
值得我们注意的是,v-show 不支持 <template> 元素,也不支持v-else。所以在下边这个例子中尽管v-show设为false,依然能展示内容。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>综合实例</title>
</head>
<body>
<div id="app">
<h1 v-show="ok">hello!</h1>
<!--v-show 不支持 <template> 元素,所以尽管v-show设为false,依然能展示内容-->
<template v-show="false">
<div>1111</div>
<div>2222</div>
<div>3333</div>
</template>
</div>
</body>
<script type="text/javascript" src="js/vue.js" ></script>
<script type="text/javascript">
var vm=new Vue({
el:'#app',
data:{
ok:true
}
})
</script>
</html>
现在我们来对比一下v-if和v-show有何区别吧:
v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if 如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
v-for 指令
v-for 指令可以绑定数组的数据来渲染一个项目列表。
v-for 指令需要以 fruit in fruits 形式的特殊语法, fruits 是源数据数组并且 fruit 是数组元素迭代的别名。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<ol>
<li v-for="fruit in fruits">
{{ fruit.name }}
</li>
</ol>
</div>
<script type="text/javascript" src="js/vue.js" ></script>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data:{
fruits: [
{ name: '苹果' },
{ name: '香蕉' },
{ name: '西瓜' }
]
}
});
</script>
</body>
</html>
v-bind 指令
HTML 属性中的值应使用 v-bind 指令。主要是用来操作元素的class列表和他的内联样式。和用JS直接操作dom节点功能一样,但是,要比js简单的多。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a{
width: 100px;
height: 100px;
background-color: red;
}
.b{
width: 200px;
height: 200px;
background-color: yellow;
}
</style>
</head>
<body>
<div id="app">
<div v-bind:class="myClass1" onclick="app.func()">点击变化</div>
</div>
<script type="text/javascript" src="js/vue.js" ></script>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data:{
myColor:"red",
myWidth:200,
myHeight:200,
myClass1:"a",
func:function(){
if(this.myClass1=="a"){
this.myClass1="b";
}else{
this.myClass1="a";
}
}
}
});
</script>
</body>
</html>
v-on 指令
为了能让用户和你的应用进行互动,我们可以用 v-on 指令绑定一个事件监听器,通过它调用我们 Vue 实例中定义的方法。
在reverseMessage 方法中,当我们更新了应用的状态,但没有触碰 DOM,因为所有的 DOM 操作都由 Vue 来处理。
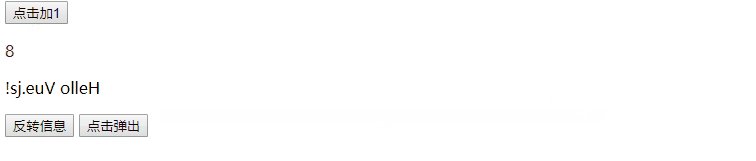
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--事件监听可以使用v-on指令-->
<div id="app">
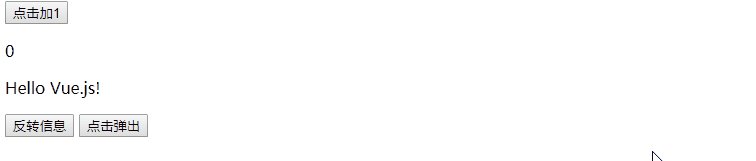
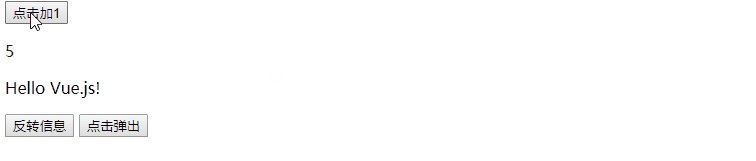
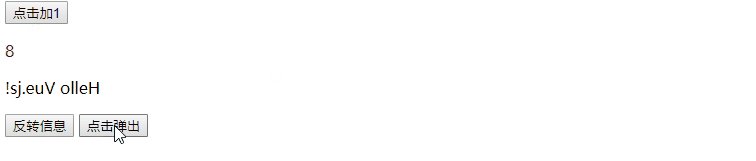
<button v-on:click="counter+=1">点击加1</button>
<p>{{counter}}</p>
<p>{{ message }}</p>
<button v-on:click="reverseMessage">反转信息</button>
<button v-on:click="func">点击弹出</button>
</div>
</body>
<script type="text/javascript" src="js/vue.js" ></script>
<script type="text/javascript">
var vm=new Vue({
el:'#app',
data:{
counter:0,
message: 'Hello Vue.js!'
},
//在methods中定义方法
methods:{
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
},
func:function(event){
alert("川宝宝");
}
}
})
</script>
</html>
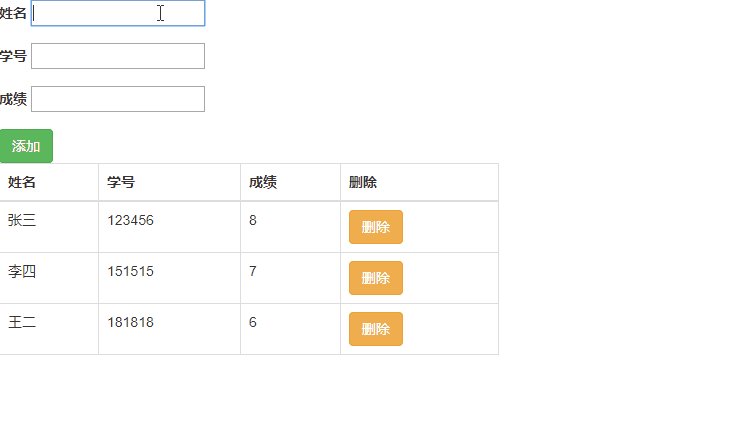
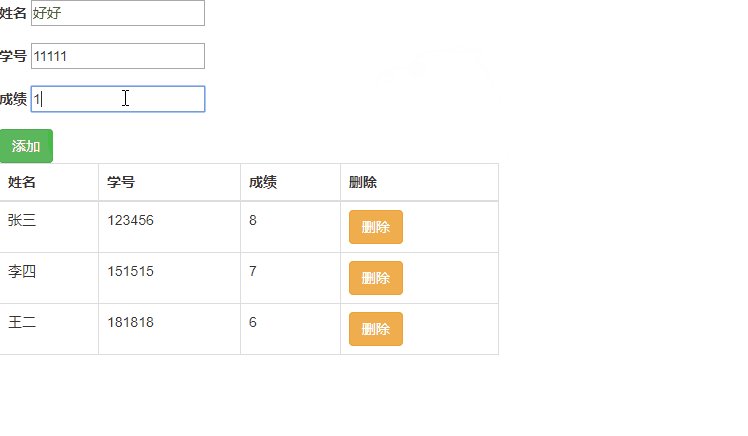
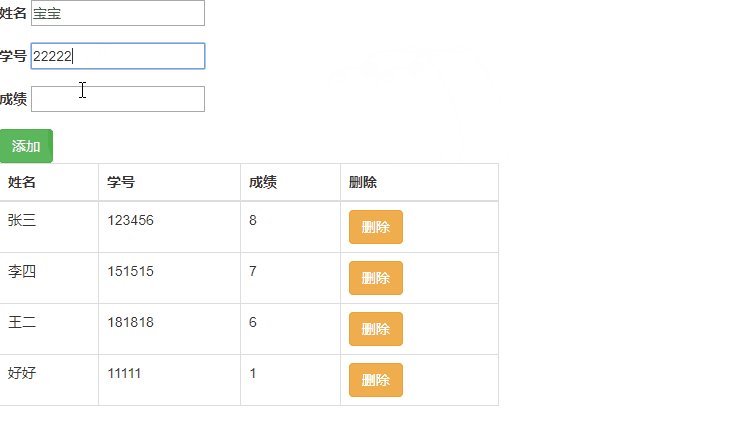
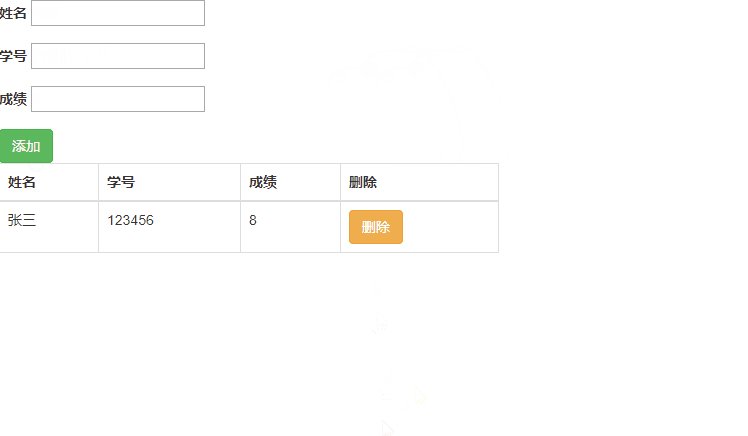
综合 小Demo
现在我们已经介绍了一些Vue.js的基础知识了,结合以上知识我们可以来做个小Demo吧。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>综合实例</title>
<link rel="stylesheet" href="css/bootstrap.css" />
<style type="text/css">
.table{
width: 500px;
}
</style>
</head>
<body>
<div id="app">
<div class="form-group">
<label for="group">姓名</label>
<input type="text" v-model="person1.name">
</div>
<div class="form-group">
<label for="author">学号</label>
<input type="text" v-model="person1.num">
</div>
<div class="form-group">
<label for="price">成绩</label>
<input type="text" v-model="person1.score">
</div>
<button class="btn btn-success" v-on:click="addPerson()">添加</button>
<table class="table table-bordered" class="table">
<thead>
<tr>
<th>姓名</th>
<th>学号</th>
<th>成绩</th>
<th>删除</th>
</tr>
</thead>
<tbody>
<tr v-for="person in people">
<td>{{person.name}}</td>
<td>{{person.num}}</td>
<td>{{person.score}}</td>
<td><button class="btn btn-warning" @click="delPerson(person)">删除</button></td>
</tr>
</tbody>
</table>
</div>
</body>
<script type="text/javascript" src="js/vue.js" ></script>
<script type="text/javascript">
var vm=new Vue({
el:'#app',
data:{
person1:{
name: '',
num: '',
score: ''
},
people:[{
name: '张三',
num: '123456',
score: '8'
},
{
name: '李四',
num: '151515',
score: '7'
},
{
name: '王二',
num: '181818',
score: '6'
},
]
},
//在methods中定义方法
methods:{
//新增成员信息
addPerson: function () {
this.person1.id=this.people.length+1;
this.people.push(this.person1);
this.person1={};
},
//删除成员信息
delPerson: function(person){
this.people.splice(this.people.indexOf(person),1);
}
}
})
</script>
</html>
编者按
Vue.js是数据驱动的,无需手动操作DOM。它通过一些特殊的HTML语法,将DOM和数据绑定起来。一旦你创建了绑定,DOM将和数据保持同步,当数据变更了,DOM也会相应地更新。如果你之前有过其他框架的使用经验对于学习 Vue.js 是有帮助的,但这不是必需的。最后希望这篇文章能对您学习前端开发有所帮助。
出处:
http://www.cnblogs.com/lgc-17862800193/p/7783766.html











 鲁公网安备37020202000738号
鲁公网安备37020202000738号