Node.js是一个基于Chrome V8引擎的JavaScript运行环境,它使得我们可以在服务器端使用JavaScript开发高效、可扩展的应用程序。作为一个快速、轻量级的平台,Node.js在Web开发领域迅速崛起,并受到了广泛的关注和采用。本篇文章将为你提供一个简明的Node.js入门指南,帮助你开始构建出色的服务器端应用。
一、Nodejs简介
1.1 Nodejs的安装和卸载
1.安装Node.js:
首先,确保你的计算机上已经安装了Node.js。你可以从官方网站(https://nodejs.org)下载适用于你操作系统的最新版本。安装完成后,你可以在终端或命令提示符中运行`node -v`来验证安装是否成功。建议安装 Current 版本,LTS版本有些新API无法使用。
2.Nodejs的卸载:
当需要升级Nodejs时,建议先完全卸载旧版本,特别是全局已下载的依赖,否则有小概率会出现更新版本后,新安装依赖时报错。
完整卸载步骤:
1.通过系统自带卸载工具,卸载Nodejs,之后最好将Nodejs安装目录整个删除。
2.手动删除安装目录,如C:\Program Files\nodejs目录下的node_modules文件夹。
3.找到用户目录,如C:\Users\你的用户名,其中如果有node_modules文件夹,则一起删除。
1.2 Nodejs的应用场景
Node.js 是一个非常灵活和高效的运行时环境,适用于各种应用场景。以下是一些常见的 Node.js 应用场景:
1.中间层
通常在开发应用时,出于安全考虑,后端的主服务器都不会直接暴露给客户端,两端之间通常需要有一个中间层进行通信。
这样做的好处是,如果中间层出现问题,不会影响后端的主服务器。另外,中间层可以做缓存,或者实现一些业务逻辑,起到降低主服务器复杂度,提高性能的作用。
2.实时应用程序
Node.js 的事件驱动架构使其非常适合构建实时应用程序,如即时聊天应用、实时协作工具、多人游戏等。它的高并发能力和实时数据推送功能使得实时应用程序的开发变得更加容易和高效。
3.前端工具和构建工具
Node.js 提供了许多有用的工具和模块,可以帮助前端开发人员进行构建、打包、压缩和优化前端资源。例如,Webpack、Gulp 和 Babel 等工具。
二、创建一个Nodejs服务器
2.1 创建服务器文件
在项目根目录下,创建一个新的 JavaScript 文件(例如 server.js),作为你的服务器入口文件。
2.2 编写服务器代码
在 server.js 文件中,使用以下代码来创建一个简单的服务器:
// 引入Nodejs自带的http模块
const http = require('http');
// 引入Nodejs自带的child_process模块
const childProcess = require('child_process');
const hostname = '127.0.0.1'; // 本机地址
const port = 3000; // 端口
// 创建一个服务器
const server = http.createServer((req, res) => {
res.statusCode = 200; // 设置响应状态码
res.setHeader('Content-Type', 'text/plain'); // 设置响应头
res.end('Hello, World!\n'); // 向前台输出内容
});
// 开启监听
server.listen(port, hostname, () => {
// 在命令行打印运行结果
console.log(`Server running at http://${hostname}:${port}/`);
// 使用默认浏览器打开地址
childProcess.exec(`start http://${hostname}:${port}/`);
});
2.3 启动服务器
在终端或命令提示符中,切换到项目根目录,并运行以下命令来启动服务器:node .\server.js
2.4 测试服务器
在浏览器中访问 http://localhost:3000,你应该能够看到 "Hello, World!" 的响应。
2.5 response.write方法
我们使用了http.createServer创建一个服务器,在它的回调函数中,会传入2个参数,分别为request(请求对象)和response(响应对象)。
通常使用response.write方法向前端返回数据,该方法可调用多次,返回的数据会被拼接到一起。
需要注意的是,必须调用response.end方法结束请求,否则前端会一直处于等待状态,response.end方法也可以用来向前端返回数据。
const server = http.createServer((request, response) => {
response.write('a')
response.write('b')
response.write('c')
response.end('d')
})
此时前端页面可以看到的是打印abcd。
三、File System模块
fs(file system)模块是nodejs提供的用于访问本地文件系统的功能模块,它使得运行于nodejs环境下的JavaScript具备直接读写本地文件的能力。
fs模块是nodejs的核心模块之一,只要安装了nodejs,就可以直接使用,不需要单独安装。引入fs模块非常简单:
let fs = require('fs');
接下来就可以调用fs模块的相关接口直接读写文件系统。
常用的方法有异步文件读取fs.readFile、异步文件写入fs.writeFile、同步文件读取fs.readFileSync、同步文件写入fs.writeFileSync。由于同步操作可能会造成阻塞,通常建议使用异步操作避免该问题。
3.1 文件读取
fs.readFile(path[, options], callback)异步地读取文件数据。
该方法会默认先用fs.open打开文件,并在读取完毕后自动关闭文件。因此调用该方法不需要手动打开和关闭文件,不过如果需要频繁地操作文件,则该方法会导致文件被反复打开和关闭,造成性能下降。
path除了可以是文件路径外,还可以是文件描述符。如果传入的是文件描述符,则默认在读取完毕后不会关闭文件,并且后续的读取会接着上次读取的位置继续向后。
options支持以下两个参数:
1.encoding,编码格式,默认为null,实际使用时一般传入'utf8'。
2.flag,读取方式,默认为只读r。
callback回调函数的第一个参数为可能的异常对象,第二个参数则是从文件中读出的数据,可能的数据类型为字符串或Buffer。
fs.readFile('./test.txt', 'utf8' , (error, data) => {
if (error) {
console.log('文件读取失败', error)
} else {
// 此处因确定读取到的数据是字符串,可以直接用toString方法将Buffer转为字符串。
// 若是需要传输给浏览器可以直接用Buffer,机器之间通信是直接用Buffer数据。
console.log('文件读取成功', data.toString())
}
})
该方法的同步版本为fs.readFileSync(path[, options])。
另外该方法还有一个可替代方法,fs.read,请参考fs.read。它是在使用fs.open打开文件时通用的读取文件的方法,对读取过程的控制更细。在对同一个文件进行频繁的读取操作,一般使用该方法。
3.2 文件写入
fs.writeFile(file, data[, options], callback)类似于fs.readFile,该方法为文件的写入方法。
file参数为要写入的文件路径,或文件描述符。
data为要写入的数据,支持<string> 、 <Buffer> 、 <TypedArray> 、<DataView>等。
options支持三个参数:
1.encoding,默认值’utf8’;
2.mode,权限类型,默认值0o666;
3.flag,打开方式,默认值w。
callback回调函数仅支持一个参数,即可能抛出的异常对象。
fs.writeFile('./test.txt', 'test', (error) => {
if (error) {
console.log('文件写入失败', error)
} else {
console.log('文件写入成功')
}
})
该方法的同步版本为fs.readFileSync(path[, options])。
另外该方法还有一个可替代方法,fs.read,请参考fs.read。它是在使用fs.open打开文件时通用的读取文件的方法,对读取过程的控制更细。在对同一个文件进行频繁的读取操作,一般使用该方法。
四、path(路径)模块
path模块主要用来对文件路径进行处理,比如提取路径、后缀,拼接路径等。
接下来通过一些例子熟悉一下path的使用:
const path = require('path')
const str = '/root/a/b/1.txt'
console.log(path.dirname(str)) // 获取文件目录:/root/a/b
console.log(path.basename(str)) // 获取文件名:1.txt
console.log(path.extname(str)) // 获取文件后缀:.txt
console.log(path.resolve(str, '../c', 'build', 'strict')) // 将路径解析为绝对路径:C:\root\a\b\c\build\strict
console.log(path.resolve(str, '../c', 'build', 'strict', '../..', 'assets')) // 将路径解析为绝对路径:C:\root\a\b\c\assets
console.log(path.resolve(__dirname, 'build')) // 将路径解析为绝对路径:C:\***\......\当前文件夹\build
值得一提的是path.resolve方法,它可以接收任意个参数,然后根据每个路径参数之间的关系,将路径最终解析为一个绝对路径。
__dirname指的是当前模块所在的绝对路径名称,它的值会自动根据当前的绝对路径变化,等同于path.dirname(__filename)的结果。
五、URL模块
URL模块用于对URL的解析,常用的是url.parse方法。
假设有一个url为
https://www.google.com:8080/a/b?x=1&y=2&y=3&y=4,可以用url.parse方法进行解析。
const url = require('url')
const str = 'https://www.google.com:8080/a/b?x=1&y=2&y=3&y=4'
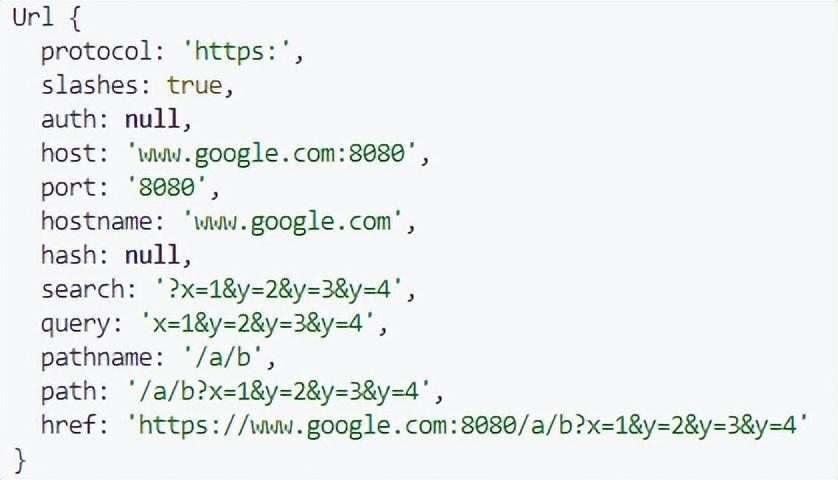
console.log(url.parse(str))
打印结果如下:

可以看到url的信息如端口号、域名、query参数等都被解析出来了。
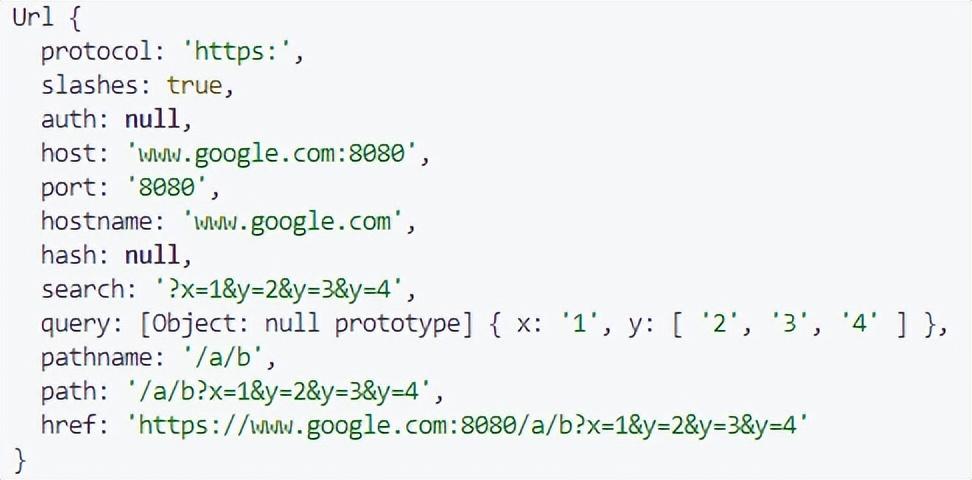
如果需要将query参数转为对象,则可以为url.parse函数的第二个参数传true,如console.log(url.parse(str, true)),打印结果如下:

同时可以看到y=2&y=3&y=4参数被解析为了y: [ '2', '3', '4' ]。
除了用url.parse方法解析url,还可以通过构造函数URL,创建一个实例,其中带有解析后的数据。实例有一个toString方法,可以将实例解析为字符串url。
const { URL } = require('url')
const str = 'https://www.google.com:8080/a/b?x=1&y=2&y=3&y=4'
const urlObj = new URL(str)
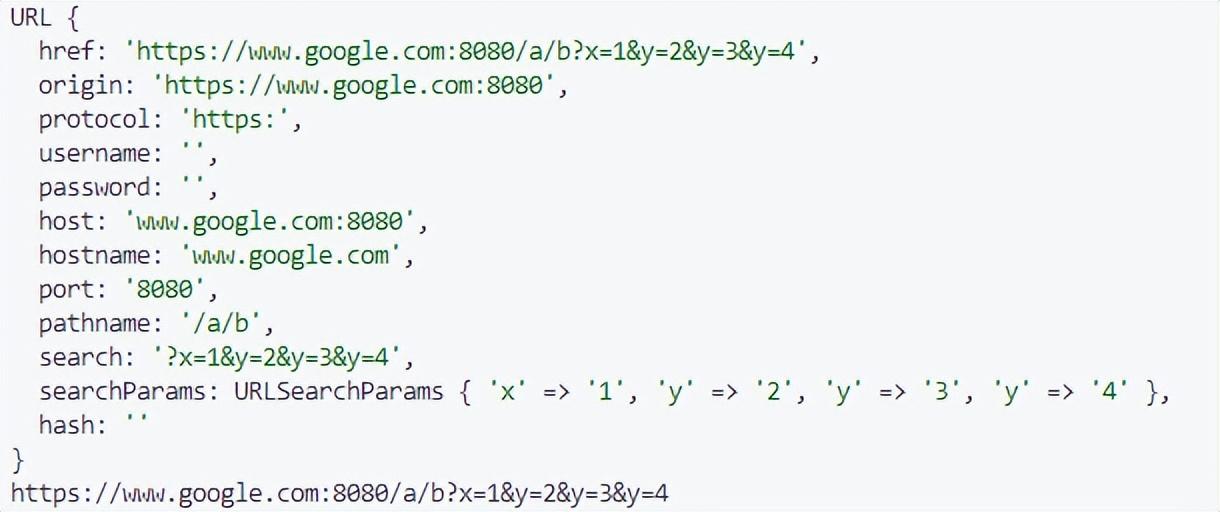
console.log(urlObj)
console.log(urlObj.toString())
打印结果如下:

六、querystring模块
querystring用来对url中的query字符串进行解析,常用的方法有querystring.parse和querystring.stringify。
6.1 querystring.parse
querystring.parse方法用于解析URL 查询字符串。
const querystring = require('querystring')
console.log(querystring.parse('foo=bar&abc=xyz&abc=123'))
解析结果为:
{ foo: 'bar', abc: [ 'xyz', '123' ] }
6.2 querystring.stringify
querystring.stringify用于将对象转换为URL查询字符串。
const querystring = require('querystring')
console.log(querystring.stringify({ foo: 'bar', baz: ['qux', 'quux'], corge: '' }))
解析结果为:
foo=bar&baz=qux&baz=quux&corge=
总结
Node.js作为一个强大的服务器端开发平台,提供了丰富的功能和工具,使开发者能够构建高效、可扩展的应用程序。通过本篇简明的Node.js入门指南,你已经了解了基本的概念和步骤,还有其几个常见的核心模块。现在你可以进一步探索Node.js的世界,并开始构建自己的服务器端应用了。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号