
作者 | 沧海
责编 | Elle
现在小程序开发是越来越火了,除了微信小程序,还有阿里、百度等,都在自己的APP中内置了小程序。而且现在市场上对于小程序的需求也是很多的,跟专门的APP比起来,开发成本低,功能也相近,一般情况而言,可以使用微信官方自己的框架开发,但市面上也有很多定制化的小程序框架,为了方便大家开发的技术选型,特此给大家汇总如下:

小程序开发框架
1.微信官方框架MINA
https://developers.weixin.qq.com/miniprogram/dev/framework/MINA.html
小程序开发框架的目标是通过尽可能简单、高效的方式让开发者可以在微信中开发具有原生 APP 体验的服务。
整个小程序框架系统分为两部分:逻辑层(App Service)和 视图层(View)。小程序提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。
上手难度:支持数据绑定,需要根据熟悉一下 WXML 和 WXSS语法,只需五分钟即可上手。

2.微信小程序组件化开发框架WePY
https://wepyjs.github.io/wepy-docs/
腾讯团队开源的一款类vue语法规范的小程序框架,借鉴了Vue的语法风格和功能特性,支持了Vue的诸多特征,还有很多高级的特征支持:Mixin混合、拦截器等。
使用 Vue Observer 实现数据绑定;
支持 Vue watch/computed/mixin 等特性;
基于原生组件实现组件化开发;
支持 TypeScript。
项目很活跃,目前版本是WePY 2 (alpha)。

3.京东 - 凹凸实验室Taro
网址:https://taro.aotu.io
Taro 是一套遵循 React 语法规范的 多端开发 解决方案。
现如今市面上端的形态多种多样,Web、React-Native、微信小程序等各种端大行其道,当业务要求同时在不同的端都要求有所表现的时候,针对不同的端去编写多套代码的成本显然非常高,这时候只编写一套代码就能够适配到多端的能力就显得极为需要。多端开发支持:
微信小程序
H5
百度小程序
支付宝小程序
快应用
ReactNative
字节跳动小程序
QQ 轻应用

4.美团 MPVUE
地址:http://mpvue.com/
mpvue (github 地址请参见)是一个使用 Vue.js 开发小程序的前端框架。框架基于 Vue.js 核心, mpvue修改了 Vue.js 的 runtime 和 compiler 实现,使其可以运行在小程序环境中,从而为小程序开发引入了整套 Vue.js 开发体验。美团酒旅、餐饮、到店、金融等业务接入。mpvue 2.0 开始正式支持 百度智能小程序、头条小程序 和 支付宝小程序。
从项目活跃度(几个月未更新)以及网站的制作用心程序来看,不是很推荐使用。如下所示:

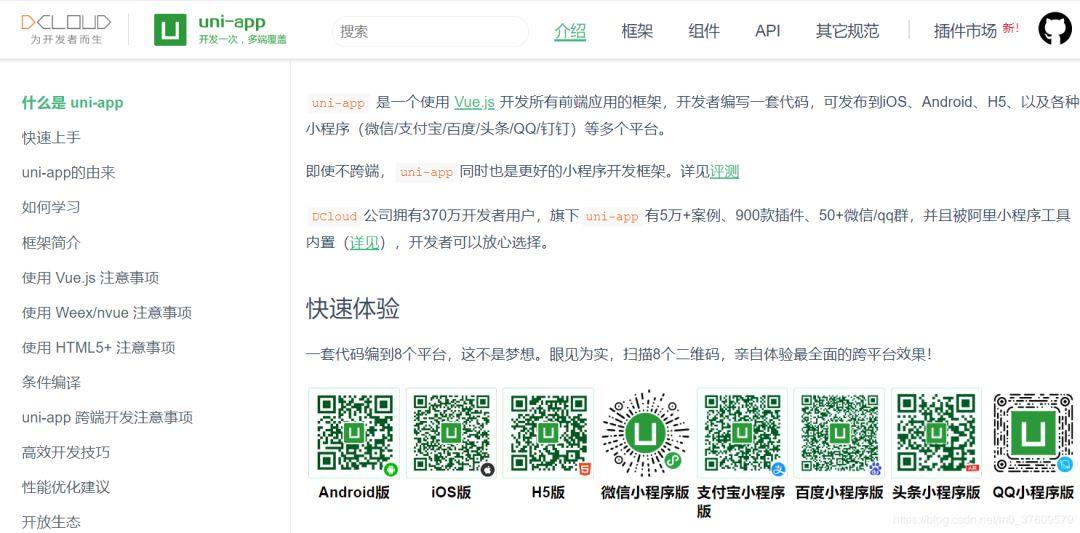
5.多端开发利器 uni-app
地址:https://uniapp.dcloud.io
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台。即使不跨端, uni-app同时也是更好的小程序开发框架。
DCloud公司拥有370万开发者用户,旗下 uni-app有5万+案例、900款插件、50+微信/qq群,并且被阿里小程序工具内置(详见),开发者可以放心选择。
但公司对开源不怎么热心,部分插件库、UI库收费,如果能加强开源开放,再加强与大厂的合作,相信未来还能更上一层楼。

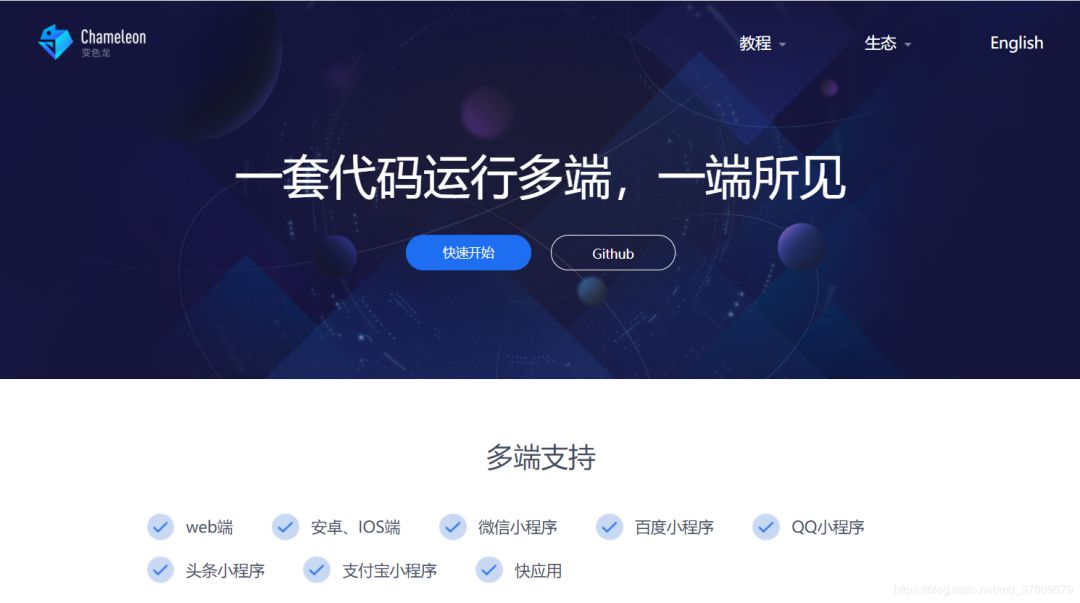
6.滴滴开源跨平台统一 MVVM 框架 Chameleon
网址:https://cmljs.org
Chameleon 不仅仅是跨端解决方案,让开发者高效、低成本开发多端原生应用。基于优秀的前端打包工具Webpack,吸收了业内多年来积累的最有用的工程化设计,提供了前端基础开发脚手架命令工具,帮助端开发者从开发、联调、测试、上线等全流程高效的完成业务开发。
框架提供了自己的视图层描述语言 CML 和 CMSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。


小程序UI框架
1.基础样式库WeUI
地址:https://weui.io
WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。对微信的支持是非常完美的,基本你想要的组件这里都能找到。

各框架也都提供了自己的UI组件库,这里就不一一介绍了。

一些小程序开发工具
1.图片处理工具Jinaconvert
网址:
https://jinaconvert.com/cn/
Jinaconvert可以帮你把图片处理成各种需要的格式,你只需要在 Jinaconvert 上选择你需要的格式类型,再将图片文件上传至即可。

2.单位转换工具postcss-px2units
https://github.com/yingye/postcss-px2units
将px单位转换为rpx单位,或者其他单位的PostCSS插件。postcss-px2units就可以使用简单的配置,轻松实现转换。而且该插件可以将px转换为任意你想转换的单位,比如rem。
3.腾讯云上传插件qcloud-upload
https://github.com/yingye/qcloud-upload
基于 nodejs的腾讯云上传插件,支持自定义文件前缀、覆盖及非覆盖上传方式。
4.二维码工具weapp.qrcode.js
https://github.com/yingye/weapp-qrcode
weapp.qrcode.js在微信小程序 中,可以快速生成二维码。可自定义二维码内容、宽高、纠错级别。此外,还支持生成不同前后景色的二维码。
5.小程序图表charts组件wx-charts
地址:
https://github.com/xiaolin3303/wx-charts
基于 canvas 绘制、体积小巧的微信小程序图表工具。
支持图表类型:
饼图 pie
圆环图 ring
线图 line
柱状图 column
区域图 area
雷达图 radar
6.即速应用:适合技术小白的小程序开发工具
官网地址:http://www.jisuapp.cn
可视化操作,直接拖拽组件生成页面 提供大量可套用的模板 可将代码打包下载,直接对接到小程序的开发工具,下载下来后的代码可以任意编辑,复杂的功能仍然需要专业程序员二次开发。
需要注意的是,部分高级功能需定制收费,但真的很合适小白的拖拽式开发。

7.小程序开发、微信公众号管理系统RhaPHP
网址:https://www.rhaphp.com
RhaPHP微信平台管理系统,支持多公众号管理,小程序开发,APP接口开发,平台独立且快速简洁易用。灵活的扩展应用机制,具有容易上手,几乎融合微信接口,简单的调用对二次开发与开发扩展应用模块大大提高开发效率,降低企业商家运营成本。扩展应用模块化,机制灵活,代码简单并快速上手。基于THINKPHP5强力内核驱动与LAYUI前端框架,支持 Linux/Windows/Mac。我们致力长期更新,永久免费开源!可捐赠,可定制开发(收费)。同样适合小白。


小程序的云数据库
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/database.html
小程序的云开发提供了一个 JSON 数据库,顾名思义,数据库中的每条记录都是一个 JSON 格式的对象。一个数据库可以有多个集合(相当于关系型数据中的表),集合可看做一个 JSON 数组,数组中的每个对象就是一条记录,记录的格式是 JSON 对象。普通用户可有5G的免费数据库使用。关系型数据库和 JSON 数据库的概念对应关系如下表:

对于没有能力部署服务器的小用户来说,这也是一种选择。

结论
那说了那么多,到底用哪个呢?
如果不介意尝鲜和学习 DSL 的话,完全可以尝试 WePY 2.0 和 chameleon,一个是酝酿了很久的 2.0 全新升级,一个有专门针对多端开发的多态协议。
uni-app 和 Taro 相比起来就更像是「水桶型」框架,从工具、UI 库,开发体验、多端支持等各方面来看都没有明显的短板。而 mpvue 由于开发一度停滞,现在看来各个方面都不如在小程序端基于它的 uni-app。
当然,Talk is cheap。如果对这个话题有更多兴趣的同学可以去 GitHub 另行研究,有空看代码,没空看提交:
chameleon: https://github.com/didi/chameleon
mpvue: https://github.com/Meituan-Dianping/mpvue
Taro: https://github.com/NervJS/taro
uni-app: https://github.com/dcloudio/uni-app
WePY: https://github.com/Tencent/wepy
生态对比图表:

声明:本文为作者投稿,版权归作者个人所有。
【End】
 鲁公网安备37020202000738号
鲁公网安备37020202000738号