学习一门语言,入门必备离不开安装下载、环境部署、入手编辑器、通过教程文档开始边学边练。
今天就来介绍一下,几款前端热门的趁手工具。
不知道看完后你看上哪款了?评论区秀一个?
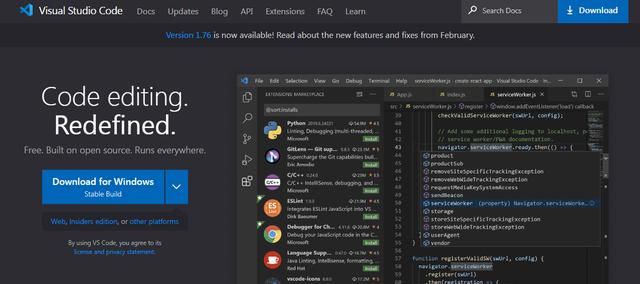
Visual Studio Code
Visual Studio Code 是一个免费、开源、轻量级的代码编辑器。
它拥有强大的代码补全、调试、版本控制等功能,支持多种编程语言和框架,例如 JavaScript、TypeScript、React、Vue 等等。
它的插件市场丰富,有着大量的插件可供选择,使得开发者能够根据自己的需求进行定制。

优点:
- 拥有强大的代码编辑和调试功能,能够提高开发效率。
- 可以通过插件进行功能扩展,丰富的插件市场满足各种需求。
- 与 Git 集成紧密,可以轻松进行版本控制和代码管理。
缺点:
- 对于大型项目,占用资源较多,会影响电脑性能。
- 对于初学者来说,界面可能过于复杂。
WebStorm
WebStorm 是一款专业的 JavaScript IDE,它支持多种框架和技术,例如 Angular、React、Vue、Node.js 等等。
它拥有智能的代码提示、调试、代码检查等功能,能够提高开发效率。

优点:
- 支持多种框架和技术,且拥有智能的代码提示,可以提高开发效率。
- 支持多个操作系统,兼容性较好。
- 与其他 JetBrains 的 IDE 具有良好的兼容性,可以进行跨平台开发。
缺点:
- 付费使用,价格较高,对于个人开发者来说可能不太友好。
- 对于初学者来说,有一定的学习难度。
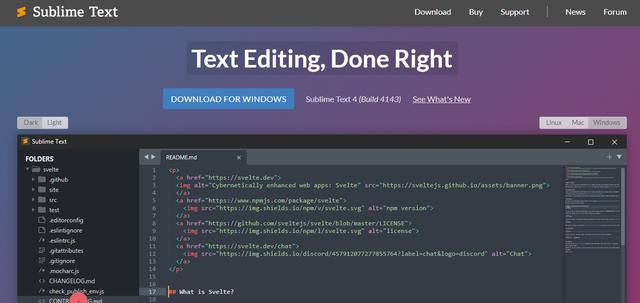
Sublime Text
Sublime Text 是一款轻量级的代码编辑器,它具有快速启动、高效编辑、丰富的插件等特点。
它支持多种语言和框架,例如 HTML、CSS、JavaScript、React、Vue 等等。
它的简洁界面和快速响应也深受前端开发者的喜爱。

优点:
- 启动速度快,响应速度快,能够提高开发效率。
- 支持多种语言和框架,拥有丰富的插件和主题可供选择。
- 价格较为合理,适合个人开发者和小团队使用。
缺点:
- 缺乏一些高级功能,例如代码提示、调试等。
- 不适合大型项目的开发,对于大型项目的管理和调试不够方便。
Atom
Atom 是由 GitHub 开发的一款免费、开源的文本编辑器,它支持多种编程语言和框架,包括 JavaScript、React、Vue、Angular 等等。
它的主要特点是可扩展性强,有着丰富的插件和主题可供选择,可以根据自己的需求进行个性化定制。

优点:
- 可扩展性强,有着丰富的插件和主题可供选择,能够根据个人需求进行定制。
- 具有直观的界面和用户体验,适合初学者使用。
- 支持多种编程语言和框架,拥有代码补全、语法检查等功能,能够提高开发效率。
缺点:
- 启动速度较慢,占用资源较多,可能会影响电脑性能。
- 对于大型项目的开发,不太适合,可能会出现卡顿现象。
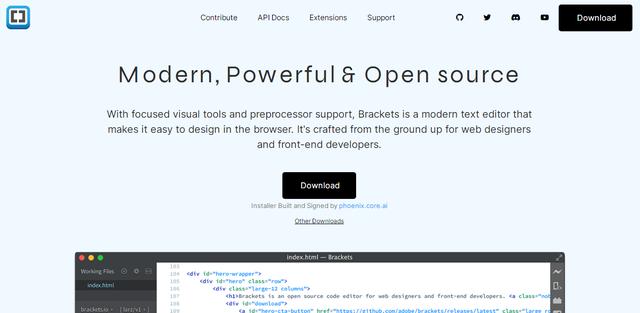
Brackets
Brackets 是由 Adobe 开发的一款免费的前端开发 IDE,它主要用于 HTML、CSS 和 JavaScript 的开发。
它有着快速预览、即时编辑、代码补全等功能,使得前端开发更加高效。

优点:
- 快速预览、即时编辑等功能能够提高开发效率。
- 对于 HTML、CSS 和 JavaScript 的支持较好,能够满足前端开发的需求。
- 具有丰富的插件,例如 Emmet 插件等等,能够提高开发效率。
缺点:
- 插件库相对较少,不能进行很多的功能扩展。
- 对于大型项目的管理和调试不太方便。
IntelliJ IDEA
IntelliJ IDEA 是由 JetBrains 开发的一款多功能 IDE,它主要用于 Java 开发,但也支持多种前端框架,例如 Angular、React、Vue 等等。
它的智能代码提示、语法检查等功能,使得开发者能够更加高效地编写代码。

优点:
- 拥有强大的代码提示和语法检查功能,能够提高开发效率。
- 支持多种前端框架和技术,例如 Angular、React、Vue 等等。
- 具有丰富的插件可供选择,能够根据自己的需求进行定制。
缺点:
- 对于初学者来说,有一定学习成本。
- 付费使用,价格较高,适合企业和团队使用,个人开发者可能不太友好。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号