学透 CSS可能是一个相当大的挑战。但没有啥捷径,只能多练多写。不过还是有一些有趣的方法来学习的,就是通过游戏。本文将重点介绍十种你可以边玩边学习CSS的神奇游戏。
1. Flexbox froggy

地址:https://flexboxfroggy.com/
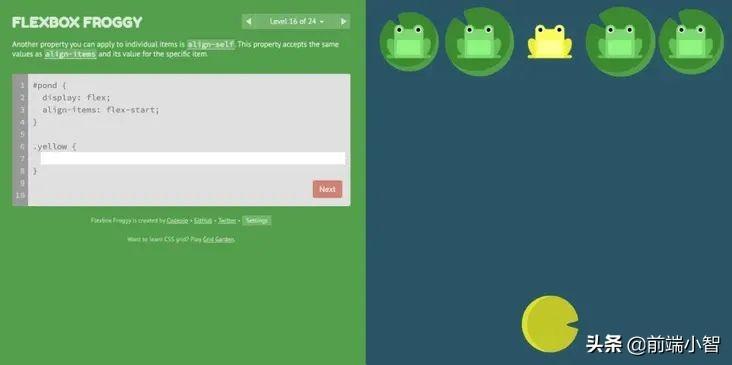
《Flexbox froggy》这是一个非常有趣游戏,主要用来学习flex布局。它有 24 个级别,难度逐渐加深。我们可以使用flex 相关的属性将青蛙放到正确的位置,即可过关。
2. Flexbox defense

地址:http://www.flexboxdefense.com/
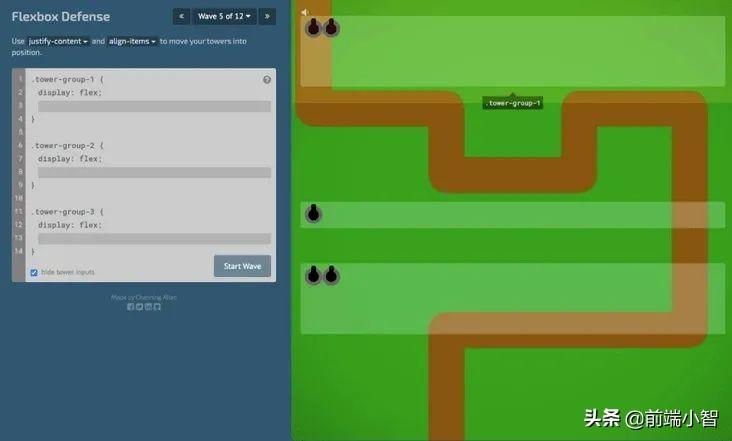
《Flexbox defense》也是一个学习 flex布局的游戏,在这个游戏中,我们必须通过 flex 布局,将炮台移到正确的位置,以保卫一条道路不被攻击。它有 12 个级别,难度逐渐加深,考查 flex 的程序也越深。
3. Knights of the Flexbox Table

地址:https://knightsoftheflexboxtable.com/
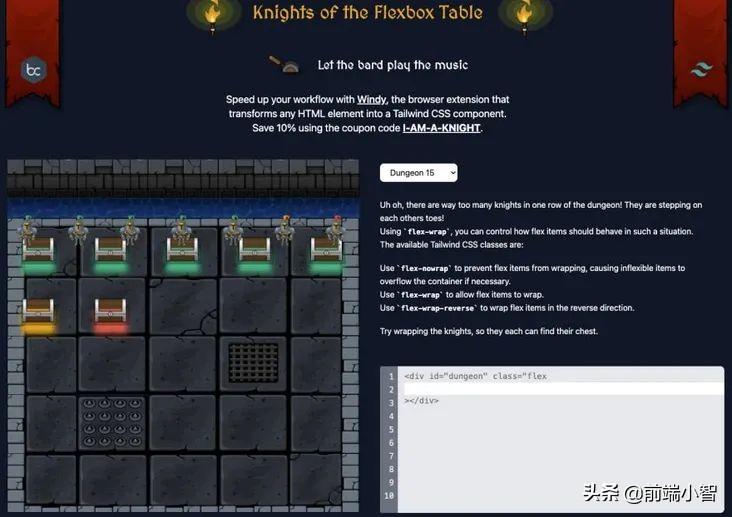
也是一个学习 flex布局的游戏,不过它是采用 TailwindCSS 风格,如果你喜欢用 TailwindCSS,那么这个游戏适合你,它有 18 个级别,难度逐渐加深,考查 flex 的程序也越深。
4. Flex Box adventure

地址:https://codingfantasy.com/games/flexboxadventure/play
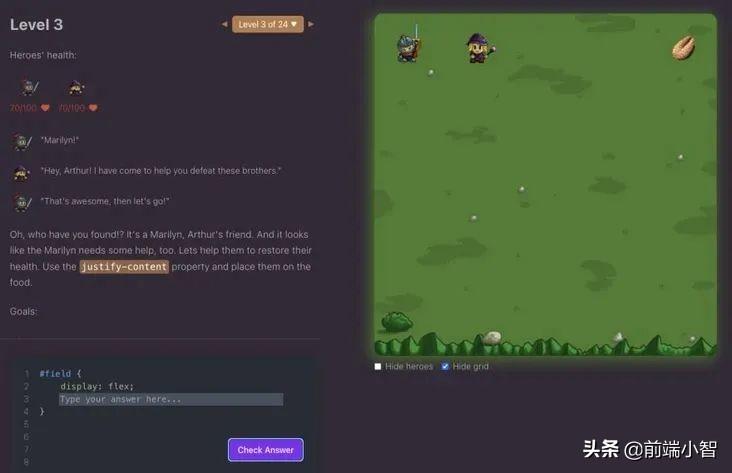
《 Flex Box adventure》也是一个学习 flex布局的游戏。它有 24关,除了风格不同外,还有一个比较人性化的体验,就是有提示,如果我们想不出答案,可通过提示,找到我们想要的正确答案。
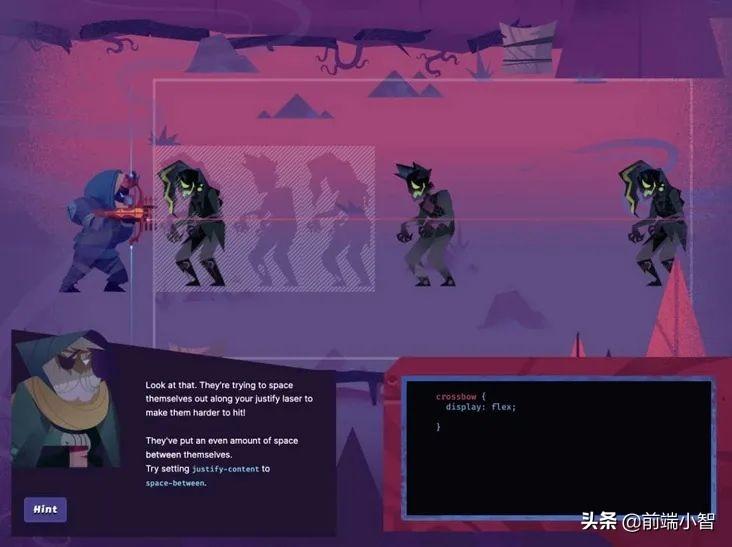
5. Flexbox zombies

地址:https://mastery.games/flexboxzombies/
《 Flexbox zombies》也是一个学习 flex布局的游戏。这款游戏的画面设置得超级好!我被这个故事情节的酷炫程度给震惊了。
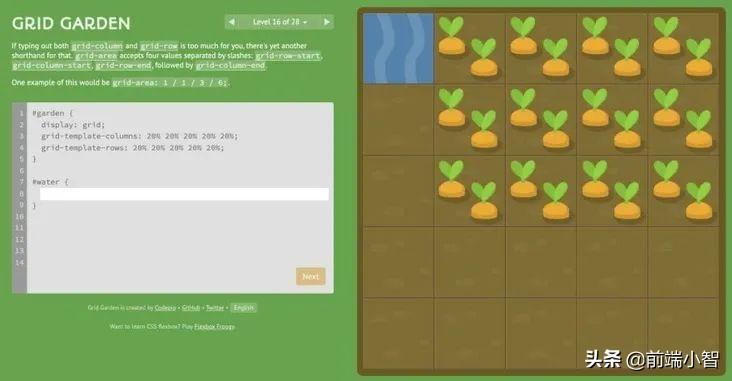
6. Grid garden

地址:https://cssgridgarden.com/
《Grid garden》是学习CSS网格的一种超级有趣的方式。我们必须使用网格布局来确保所有的胡萝卜得到水才能过关。它有28个关卡,可以练习大量的CSS网格选项!
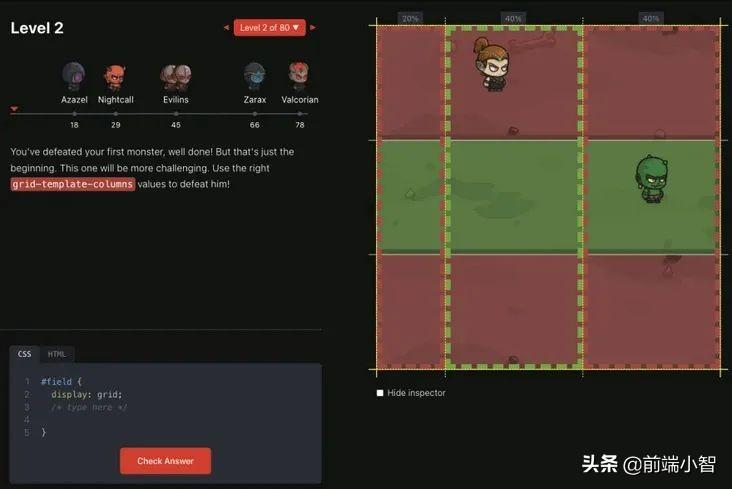
7. Grid attack

地址:https://codingfantasy.com/games/css-grid-attack/play
这款游戏是由《 Flexbox adventure 》的同一个作者开发的,游戏体验也非常的好。
在游戏中,我们必须使用CSS网格来改变土地,使恶魔无法生存。它有80个关卡,让我们可以选择超级有趣的方式学习CSS网格。
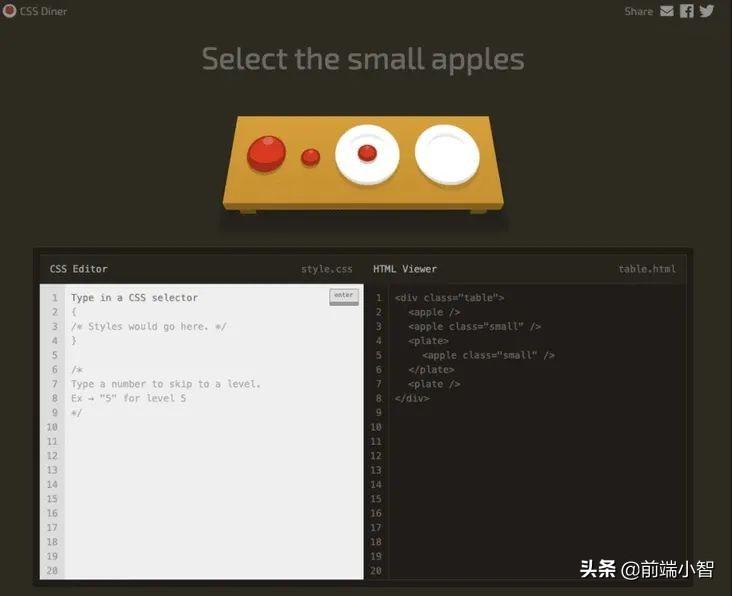
8. CSS Diner

地址:https://flukeout.github.io/
CSS Diner 是一个学习CSS选择器的游戏。通过题目,我们需要写出具体的css 选择器来选择餐桌上指定的物品才算过关。当我们选中物品时,会出现有趣的动画特效,来增加我们的游戏体验。
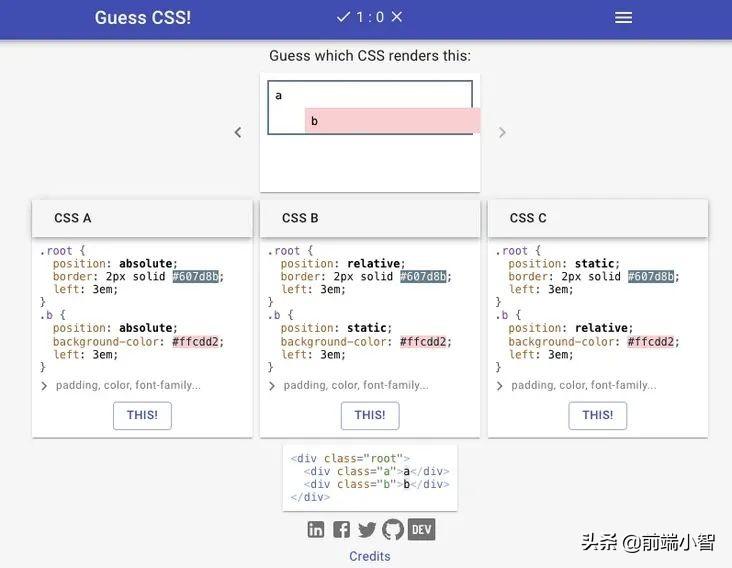
9. Guess CSS

地址:https://www.guess-css.app/
这个游戏与CSS Diner非常相似,给出一个画面,然后提供3上选项,我们根据已有的知识在脑海里构造我们的答案,然后从3个选项,选择一个我们认为的正确答案即可过关。
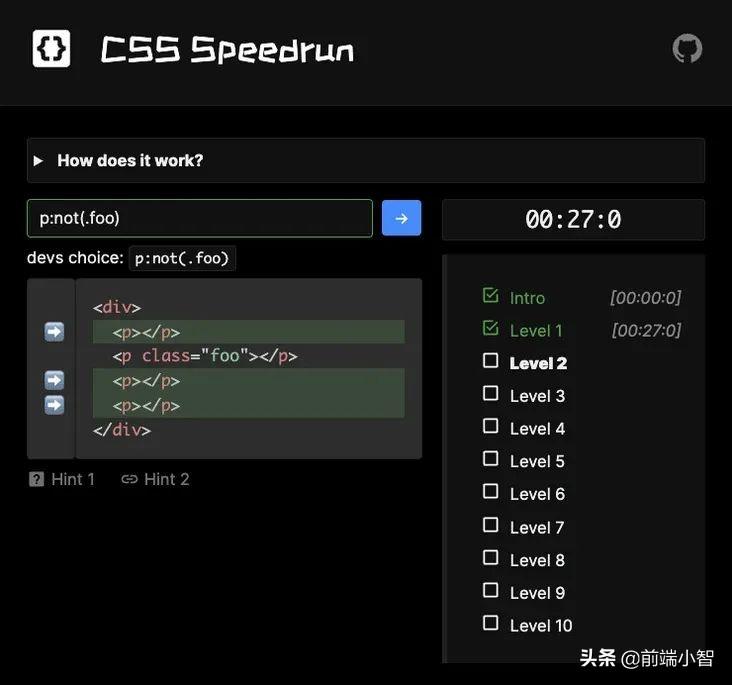
10. CSS Speedrun

地址:https://css-speedrun.netlify.app/
在这个游戏中,我们要根据箭头的标志,然后写出对应的CSS选择器,这里有题目的计时,我们必须尽可能快速完成它,对那些喜欢在游戏中增加难度的开发者来说是一个很大的挑战。。
这个游戏有十个级别,你的以多玩几次,以提你解题速度。我在第三题就卡住了,大家道怎么解吗。
参考:https://dev.to/dailydevtips1/10-amazing-games-to-learn-css-382i
 鲁公网安备37020202000738号
鲁公网安备37020202000738号