1.为何学习 JavaScript?
JavaScript 是 web 开发者必学的三种语言之一:
HTML 定义网页的内容----[制作网页]----简单枯燥
CSS 规定网页的布局和样式—[美化网页]
HTML+CSS—网页—没有动态的网页【1.无动态效果 2.数据没有动态化】
JavaScript 对网页行为进行编程【动态效果,数据动态加载】
2. 什么是JavaScript?
1.javascript和java是完全不同的语言,不论是概念还是设计。
网景----浏览器【Netscape Navigator】
----LiveScript-----JavaScript
微软----浏览器[IE]----JScript
…等等
ECMA—欧洲计算机厂家协会–ECMA-262标准—ECMAScript
2.JavaScript面向对象的脚本程序设计语言
面向对象—编程思想
脚本程序—依据一定的格式编写的可执行文件【直接运行】
3.JavaScript使用
1.标记的事件中使用
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> </head> <body> <h1>1.标记的事件中使用</h1> <input type="button" value="测试Javascript的使用" onclick="alert('欢迎使用Javascript')" /> </body></html>
2.script标记中的使用
script–<script>javascript程序</script>
位置–<head>标记中/<body>标记中【最后】
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript"> alert("欢迎使用JavaScript!"); </script> </head> <body> <h1>script标记的中使用</h1> <h1>script标记出现在head标记中</h1> <input type="button" value="测试javascript的使用" onclick="test1();" /> </body></html>

<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> </head> <body> <h1>script标记的使用</h1> <h1>script标记出现在body标记中</h1> <input type="button" value="测试JavaScript的使用" onclick="test1()" /> <script type="text/javascript"> function test1(){ alert("欢迎使用javascript!"); } </script> </body></html>
3.外部脚本—将JavaScript程序编写到独立的文件【.js】,通过<script>标记提供的src属性将独立的文件【.js】,导入到html文件中。
您可以在<head>或<body>中放置外部脚本引用。
格式:<script src=“js 文件路径”></script>
独立的jsWENJIAN 【myscript1.js】
function test1(){
alert("欢迎使用javascript!”);
}
.js文件
function test1(){ alert("欢迎使用JavaScript!")}html文件
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> <script src="javascript.js" type="text/javascript" charset="utf-8"></script> </head> <body> <h1>script外部脚本使用</h1> <input type="button" value="测试JavaScript的使用" onclick="test1();" /> </body></html>
3.JavaScript 输出
JavaScript能够以不同方式“显示”数据:
1.使用window.alert()写入警告框
2.使用document.write()写入HTML输出
3.使用innerHTML写入HTML元素
4.使用console.log()写入浏览器控制台
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> </head> <body> <h1>1.使用window.alert()写入警告框</h1> <!-- <script type="text/javascript"> window.alert("测试window.alert()写入警告框") </script> --> <h1>2.使用document.write()写入HTML输出</h1> <!-- <script type="text/javascript"> document.write("测试document.write()写入HTML输出") </script> --> <h1>3.使用innerHTML写入HTML元素</h1> <p id="p1"></p> <!-- <script type="text/javascript"> document.getElementById("p1").innerHTML="<font size='7'>测试innerHTML写入HTML元素</font>" </script> --> <h1>4.使用console.log()写入浏览器控制台</h1> <script type="text/javascript"> console.log("console.log()写入浏览器控制台") </script> </body></html>
4.JavaScript 语句
JavaScript 语句由以下构成:
值、运算符、表达式、关键词和注释。
document.getElementById(“demo”).innerHTML = “Hello Kitty.”;
“Hello Kitty.”----值
= — 赋值运算符
关键词–常常通过某个关键词来标识需要执行的 JavaScript 动作

注释–解释说明代码的含义/调试程序【注释的内容不会被执行】
// 单行注释 【保证一行代码被注释掉不会被执行】
/*
多行注释 【保证多行代码被注释掉不会被执行】
// 可以包含单行注释
*/
<script> /* //console.log("console.log() 写入浏览器控制台"); console.log("console.log() 写入浏览器控制台"); console.log("console.log() 写入浏览器控制台");console.log("console.log() 写入浏览器控制台"); */ </script>分号 ; 表示一条javascript语句的结束。
可以将有分号的语句写在同一行,通常我们都不这么写,出错以后查找不方便,所以一行一句。
JavaScript代码块【{代码块}】
function myFunction(){
document.getElementById(“demo”).innerHTML = “Hello Kitty.”;
document.getElementById(“myDIV”).innerHTML = “How are you?”;
}
5.JavaScript 语法
JavaScript 值
JavaScript 语句定义两种类型的值:混合值和变量值。
混合值被称为字面量(literal)— 常量值
写数值有无小数点均可:12.5 1001
写字符串:”zhangsan”
变量值被称为变量[程序运行的最小单位]保存数据值。
需要通过var 关键词 来定义变量
用法1 : var a; //定义变量
a = 1001; //变量赋值
用法2: var b = ”hello”;
JavaScript 运算符
JavaScript使用算是运算符(+ - * /)来计算值。
JavaScript使用(=)赋值运算符。
JavaScript使用(> < == >= <= !=)比较运算符。
JavaScript使用(|| && !)逻辑运算符。
…
JavaScript表达式
表达式是值、变量和运算符的组合,计算结果是值。
100+123【算数表达式】
var b=“hello”; 【赋值表达式】
12>23 【关系表达式】
(12>23)&&(23<12) —【逻辑表达式】
…
JavaScript 标识符
标识符就是为JavaScript元素【函数,变量,对象…】起名字的字符串。
1.可以由字母、下划线(_)或美元符号($),数字组成,数字不能开头。
2.不能用关键词
3.区分大小写
驼峰式命名规则—首字母大写【FirstName, LastName, MasterCard, InterCity.】
JavaScript 程序员倾向于使用以小写字母开头的驼峰大小写
6. JavaScript 变量
JavaScript 变量是存储数据值的容器。
JavaScript 数据类型
在编程中,文本值被称为字符串。
JavaScript 可处理多种数据类型,但是现在,我们只关注数值和字符串值。
字符串被包围在双引号或单引号中。数值不用引号。
如果把数值放在引号中,会被视作文本字符串。
true/false 布尔型
null null型
声明(创建) JavaScript 变量
在 JavaScript 中创建变量被称为“声明”变量。
您可以通过 var 关键词来声明 JavaScript 变量:
var carName;
声明之后,变量是没有值的。(技术上,它的值是 undefined。)我们在使用的变量的时候需要赋予初始值,否则被视为未定义。
通过”=”给变量赋值。
var carName;
carName=”BMW”;
var carName = ”BMW”;
一条语句,多个变量
var person = “Bill Gates”, carName = “porsche”, price = 15000;
7.JavaScript运算符
JavaScript 使用(=)赋值运算符。
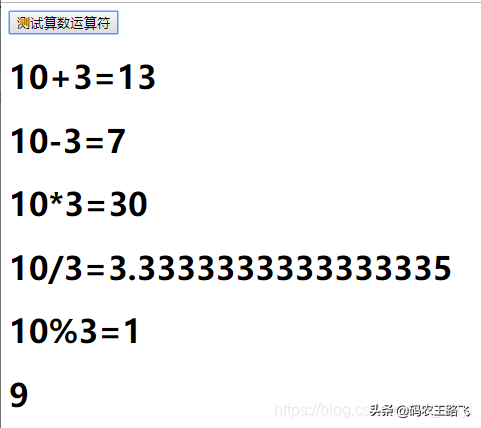
JavaScript 使用算数运算符(+ - * / % ++ --)来计算值。
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>变量-运算符-表达式</title> <script> function suanshu(){ //声明变量 var num1=10; var num2=3; document.getElementById("h1").innerHTML=num1+"+"+num2+"="+(num1+num2); document.getElementById("h2").innerHTML=num1+"-"+num2+"="+(num1-num2); document.getElementById("h3").innerHTML=num1+"*"+num2+"="+(num1*num2); document.getElementById("h4").innerHTML=num1+"/"+num2+"="+(num1/num2); document.getElementById("h5").innerHTML=num1+"%"+num2+"="+(num1%num2); // ++ [自动加1] // 变量++ [先用后加] //num1++; //10 //document.getElementById("h6").innerHTML=num1; //11 // ++变量 [先加后用] //++num1; //11 //document.getElementById("h6").innerHTML=num1; //11 // -- [自动减1] // 变量-- [先用后减] //num1-- ; //10 //document.getElementById("h6").innerHTML=num1; //9 // -- 变量 --num1; // 9 document.getElementById("h6").innerHTML=num1; //9 } </script> </head> <body> <input type="button" value="测试算数运算符" onclick="suanshu()"/><br> <h1 id="h1"></h1> <h1 id="h2"></h1> <h1 id="h3"></h1> <h1 id="h4"></h1> <h1 id="h5"></h1> <h1 id="h6"></h1> </body></html>
JavaScript 使用(> < == >= <= != )比较运算符运算符。
JavaScript 使用(|| && ! )逻辑运算符运算符。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号