学习网页开发需要掌握HTML、CSS和JavaScript三项技术。首先,我们需要学习HTML,这是一种超文本标记语言。接下来,我们需要学习CSS,这是用来设计或修饰HTML标签的语言。最后,我们需要学习JavaScript,这是用于操作HTML文件的脚本语言,也是动态网页的必要工具。

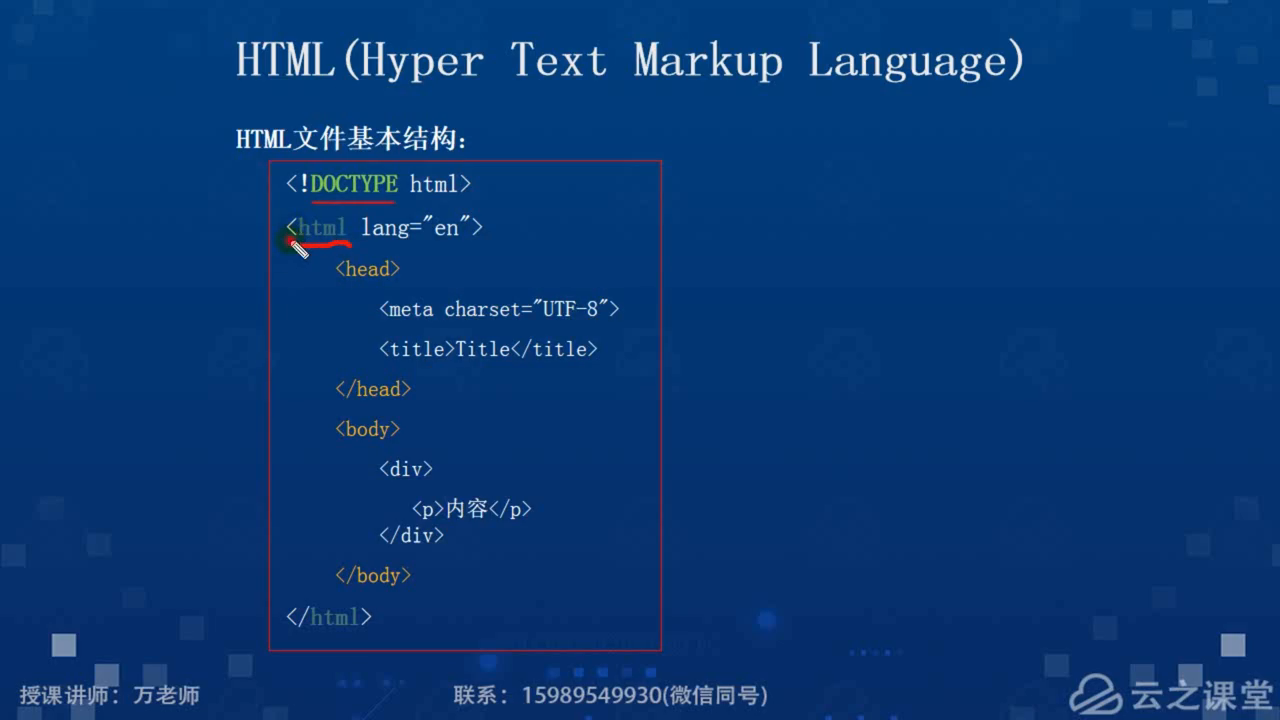
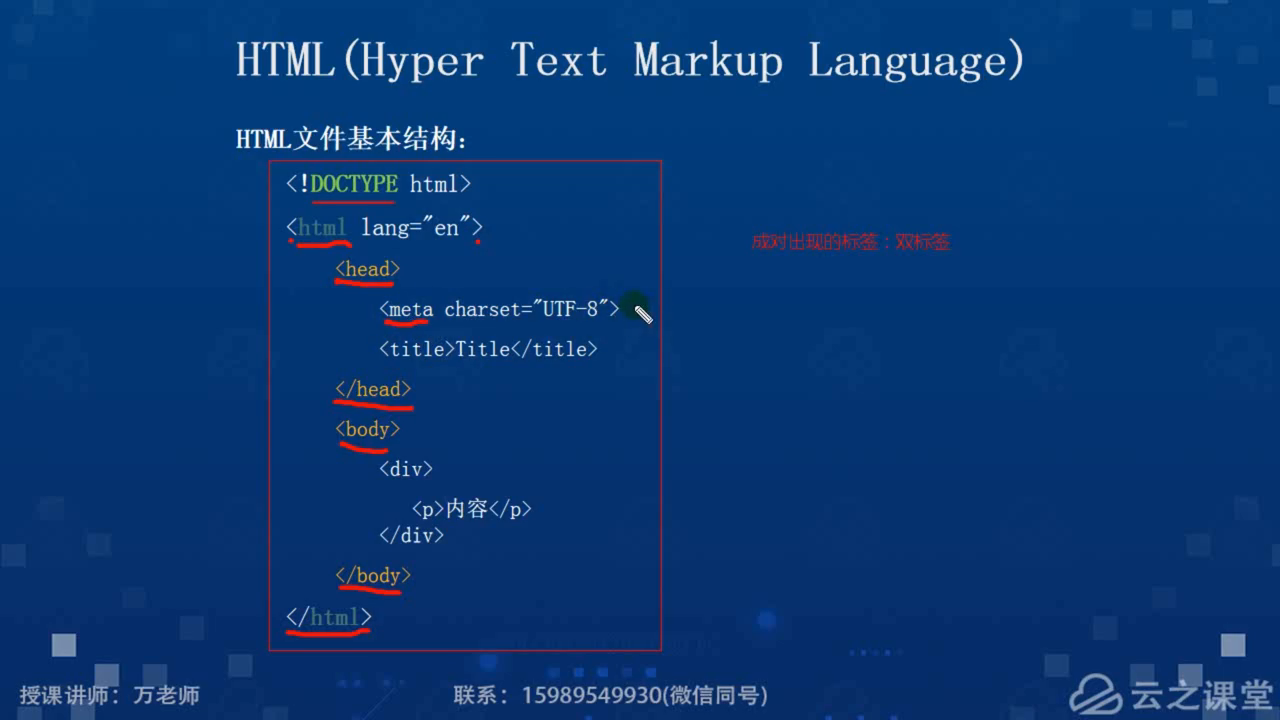
JS脚本是用来操作HTML文件的,只有使用动态网页才能用到JS脚本。接下来,我们来学习HTML文件的基本结构,包括小于号、感叹号、type、空格、htmlro和大于号。这一行HTML标签是一个开始,下面有一个对应的结尾hard标签,波底主体标签也有一个对应的。将成对出现的标签称为双标签。还有一种只出现一次的标签不需要闭合,这种称为单标签,比如met、html只有一个标签,没有结尾标签,因此这种标签称为单标签。这就是HTML文件的基本结构,编写网页时需要遵循这些规则。


首先,我们需要写下小于号、lanlan type-html和大于号,接下来是htmlhtml,FJ中包含另两个标签had和body。HTML中可以写mat标签或title标签,也可以写html标签、p标签等其他标签。

ad中的标签主要用于设置网页文档的样式。body中的标签主要用于显示网页上的内容。在淘宝网页中,我们可以看到从这里开始的窗口下面的这些la都写在body里面。
接下来,我们可以使用网页开发工具创建一个HTML文件的结构,这是remi网页开发工具。下节课我们将详细介绍这个工具,如何创建HTML文件,也就是网页文件,并指定名称创建。这就是HTML文件的基本结构。完整的HTML文件结构除了HTML标签外,还包括样式设置和脚本控制。样式的填写和使用将在后期的课堂中详细讲解。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号