大家好,很高兴又见面了,我是"高级前端进阶",由我带着大家一起关注前端前沿、深入前端底层技术,大家一起进步,也欢迎大家关注、点赞、收藏、转发!

高级前端进阶
今天给大家带来的主题是Nextjs、Remix,各自特点,如何选择。话不多说,直接开始!
1.Remix
1.1 什么是Remix
前端似乎每隔一段时间就会推出一个 React 框架, 虽然每个框架都有一些独到之处,但 Remix 已经脱颖而出。 在最初以付费订阅的方式提供后,Remix 的创建者宣布该框架将于 2021 年 10 月开源。目前 Remix 在Github上已经有22.6K的star,1.8K的fork,超过22.3K的项目使用Remix,NPM周平均下载量24K左右。

技术上讲,Remix 是一个用于服务器端渲染 (SSR) 的 React 框架, 这意味着站点前后端都可以基于单个 Remix 应用程序创建, 数据在服务器上渲染并以最少的 JavaScript 提供给客户端。 与在前端获取数据然后在屏幕上渲染的普通 React 框架不同,Remix 在后端获取、组装数据并将 HTML 直接提供给用户。
1.2 Remix 的特性和优势
简单直观的开发,最少的设置
Remix 是一个极简主义的快速或更快的框架,易于学习和使用。 它需要最少的配置并且学习曲线平缓,使其成为所有技能水平的开发人员的绝佳选择。
支持会话和 cookie
Remix 支持开箱即用的 session 和 cookie,使开发者可以轻松地在应用程序中实现身份验证和授权。 同时,可以生成会话令牌并将其存储在 cookie 中以保持用户登录。
比如下面的示例创建cookie:
import { createCookie } from "@remix-run/node"; // or cloudflare/denoexport const userPrefs = createCookie("user-prefs", { maxAge: 604_800, // one week});Remix建议在 app/cookies.js 中创建应用程序所需的所有 cookie,并将它们导入路由模块。 这允许 Remix 编译器正确地从不需要它们的浏览器构建中删除这些导入。
ActionArgs, LoaderArgs,} from "@remix-run/node"; // or cloudflare/denoimport { json, redirect } from "@remix-run/node"; // or cloudflare/denoimport { useLoaderData, Link, Form,} from "@remix-run/react";import { userPrefs } from "~/cookies";export async function loader({ request }: LoaderArgs) { const cookieHeader = request.headers.get("Cookie"); const cookie = (await userPrefs.parse(cookieHeader)) || {}; return json({ showBanner: cookie.showBanner });}export async function action({ request }: ActionArgs) { const cookieHeader = request.headers.get("Cookie"); const cookie = (await userPrefs.parse(cookieHeader)) || {}; const bodyParams = await request.formData(); if (bodyParams.get("bannerVisibility") === "hidden") { cookie.showBanner = false; } return redirect("/", { headers: { "Set-Cookie": await userPrefs.serialize(cookie), }, });}export default function Home() { const { showBanner } = useLoaderData<typeof loader>(); return ( <div> {showBanner ? ( <div> <Link to="/sale">Don't miss our sale!</Link> <Form method="post"> <input type="hidden" name="bannerVisibility" value="hidden" /> <button type="submit">Hide</button> </Form> </div> ) : null} <h1>Welcome!</h1> </div> );}用于高效代码加载的动态导入
Remix 使用动态导入来仅加载特定页面所需的代码,从而提高性能并减小应用程序的整体大小。以 $ 字符开头的路由表示 URL 动态段的名称。它将被解析并作为 param 对象上的值传递给到加载程序。
例如:app/routes/blog/$postId.tsx 将匹配以下 URL:
- /blog/my-story
- /blog/once-upon-a-time
- /blog/how-to-ride-a-bike
嵌套路由灵活
Remix 内置了对嵌套路由的支持,这使开发者可以为应用程序创建更灵活的路由,从而为用户创建更直观和用户友好的体验变得容易。
在 Remix 中,路由文件夹内的任何页面都嵌套在当前路由中,而不是分开设置。 这意味着开发者可以将这些组件嵌入到父页面中,从而带来更少的加载时间。
这样做的另一个好处是可以对这些嵌入的页面强制执行错误边界,有助于错误处理。以下面的例子说明,假如有一个文件目录结构如下:
routes ┣ dashboard.jsx ┗ index.jsx默认情况下,如果用户访问 /dashboard 路由,Remix 将渲染 dashboard.jsx。现在,假设创建了一个与 dashboard.jsx 文件同名的新目录,并且在这个新的目录中,创建了另一个名为 sales.jsx 的新文件。
routes ┣ dashboard ┃ ┗ sales.jsx ┣ dashboard.jsx ┗ index.jsxRemix 会自动将这个新的 /dashboard 文件夹路由关联到现有的 dashboard.jsx 文件路由,并尝试将放置在这个 /dashboard 文件夹中的每个路由嵌套在 dashboard.jsx 布局中。
关于Remix的更多特性此处不再继续展开,可以继续阅读文末参考资料。
2.Next.js
2.1 什么是Next.js
Next.js 是一个基于 React 的开源框架,用于创建混合应用程序,使用 React 将服务器渲染的网页和静态生成的网页结合起来。目前Next.js在Github上已经有102K的star,22.9K的fork,超过1226K的项目使用Next.js,NPM周平均下载量4,039K左右。

Next.js的作者将其描述为 React 项目的零配置、单命令工具链。Next.js 使开发人员能够使用 React 完成用户友好且功能强大的网站和应用程序。
2.2 Next.js典型特征
Next.js具有以下明显特征
基于文件的系统路由
在 Next.js 中,页面是一个基于文件名进行路由的 React 组件。 它会自动将 pages 文件夹中的每个文件视为一个路径, Next.js 提供以下几种不同的路由模式。
索引路由(Index routes)
Next.js自动将 pages 文件夹中名为 index 的文件作为每个目录的默认路由
嵌套路由(Nested routes)
Next.js 允许创建嵌套路由。通过定义嵌套文件夹结构,文件将自动进行路由,从而消除路径冗余
动态分段路由(Dynamic segment routes)
使用括号 ([param]),Next.js 允许为应用程序定义动态路由。可以在页面上使用动态名称代替静态名称。
可以通过在括号内添加三个点 (...) 来扩展动态路由以捕获所有路径。例如:
- pages/post/[...slug].js 匹配 /post/a,也匹配 /post/a/b、/post/a/b/c 等。
匹配的参数将作为查询参数(示例中的 slug)发送到页面,它始终是一个数组,因此,路径 /post/a 将具有以下查询对象:
{ "slug": ["a"] }在 /post/a/b 和任何其他匹配路径的情况下,新参数将添加到数组中,如下所示:
{ "slug": ["a", "b"] }渲染(Rendering)
Next.js 中的数据获取允许以不同的方式呈现数据,包括服务器端渲染、预渲染的静态生成,以及在运行时更新或生成内容的增量静态重新生成。
预取(Prefetching)
Next.js 提供了广泛的内置功能,可帮助改进应用程序。 例如,Next.js 使用 next/link 组件链接不同的页面并预取和预加载用户可能访问的下一个页面。
自动代码拆分
为了确保应用程序中更快地加载页面,Next.js 自动将应用程序拆分为不同的资源,而不是生成包含所有应用程序代码的单个 JavaScript 文件。 它仅打包并提供呈现代码导入的每个页面所需的 JavaScript 和库。
服务器端渲染和静态站点生成
Nextjs 使用服务器端渲染为用户提供更快、更友好的 SEO 体验。 它还支持静态站点生成,可以轻松创建页面的静态版本以提高性能。
内置开发工具加快开发速度
Nextjs 带有内置的开发工具,例如热重载、错误报告和易于使用的开发服务器。 这些工具使开发更快、更高效。
3. Nextjs 和 Remix:哪个框架适合项目
Nextjs 是一个强大的框架,允许服务器端渲染和静态站点生成,而 Remix 以其速度、易用性和最少的配置而闻名。 在比较中将重点关注每个框架的特性和优势,并帮助开发者确定哪个最适合实际的项目。
项目规模和复杂性
选择框架时,重要的是要考虑项目的规模和复杂性。 Nextjs 是一个更强大的框架,非常适合更大更复杂的项目,而 Remix 更适合更小更简单的项目。
根据开发团队的经验选择合适的框架
如果团队已经熟悉 Nextjs,那么它可能是项目的更好选择。 另一方面,如果您的团队不熟悉 Web 开发,那么 Remix 可能是更好的选择。
长期的扩展性和可维护性
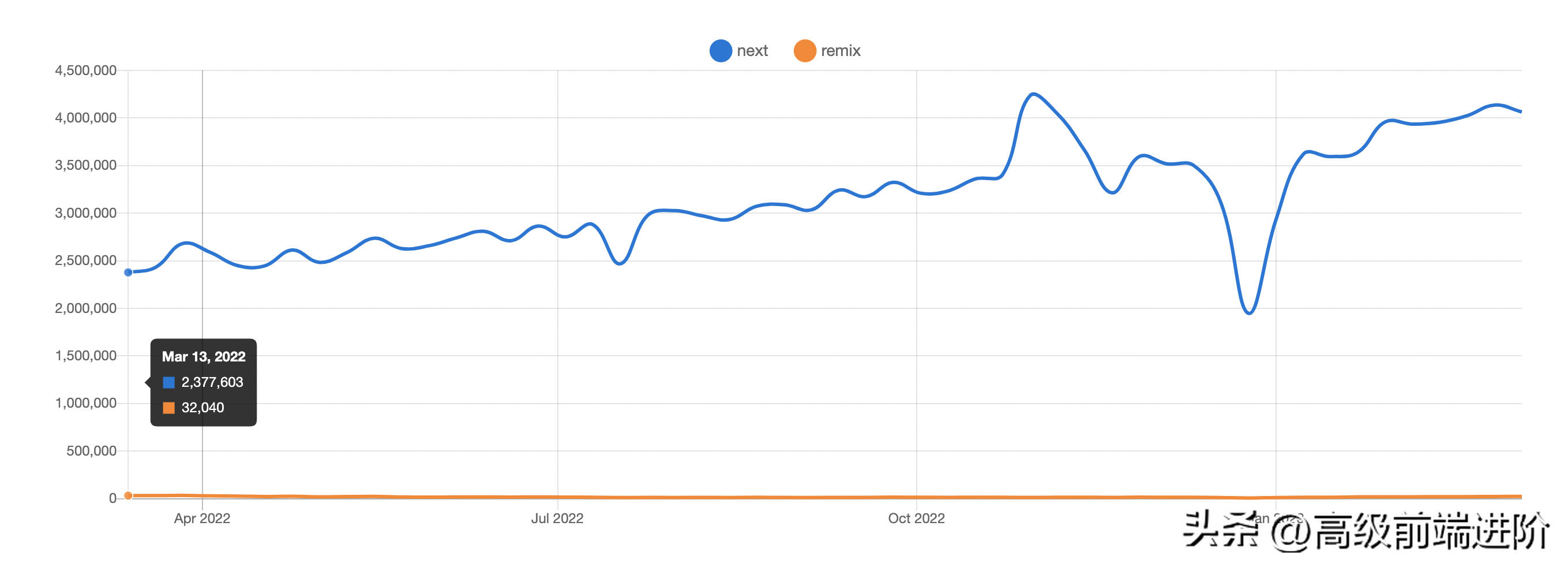
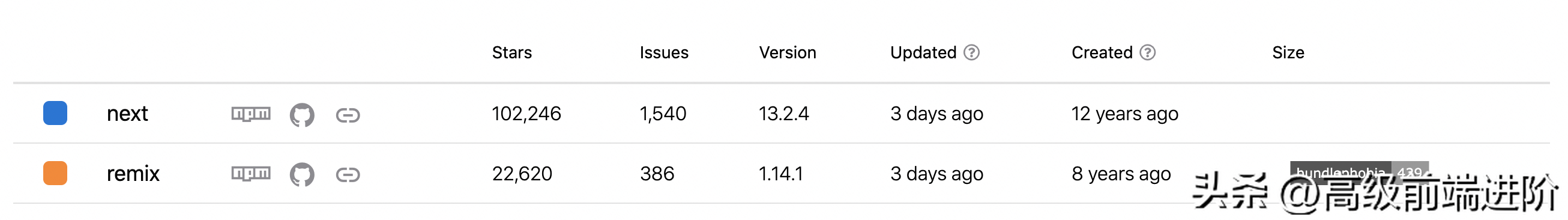
考虑项目的长期可扩展性和可维护性也很重要。 Nextjs 是一个更成熟的框架,拥有更大的社区支持,使其成为长期项目更可靠的选择。下图展示了过去一年Nextjs、Remix的下载数据:

数据表明,Nextjs对于Remix具有明显的优势,Github的数据也反映了相同的趋势。

框架选择对性能和 SEO 的影响
最后,重要的是要考虑选择的框架将如何影响网站的性能和 SEO。
Nextjs 以其优化的性能和对 SEO 友好的功能而闻名,而 Remix 更注重速度和开发的便利性。 当然,这两个框架都有自己的优点和缺点,项目的最佳选择将取决于具体需求和目标。
4.本文总结
本文主要和大家介绍Nextjs 和 Remix,以及各自特点,两者如何选择。因为篇幅有限,文章并没有过多展开,如果有兴趣,可以在我的主页继续阅读,同时文末的参考资料提供了优秀文档以供学习。最后,欢迎大家点赞、评论、转发、收藏!
参考资料
https://www.altogic.com/blog/nextjs-vs-remix
https://blog.logrocket.com/guide-to-remix-react-framework/
https://remix.run/docs/en/main/tutorials/blog
https://github.com/remix-run/remix
https://github.com/vercel/next.js
https://nextjs.org/
封面图版权:
https://twitter.com/housecor/status/1527300891216424960
Add
 鲁公网安备37020202000738号
鲁公网安备37020202000738号