作者:前端小混混 来源:前端先锋

前言
在写过一段时间 CSS 之后,大家对于常见的属性应该都很熟悉,例如最基本的 display、position、padding、margin、border、background 等等,在写 CSS 的时候不需要特别查什么东西,很顺的就可以写出来。
这些属性之所以常见,是因为许多地方都用得到,而有些 CSS 属性只能使用在某些特定的地方,或者只有在某个特定的情境之下才会出现。我经常会忘记这些没不常的属性,但有时候这些属性其实特别重要。
所以本文介绍一些我觉得不太好记但是却很好用的 CSS 属性,也是顺便帮自己做个笔记。
input 的外框与 “|” 的颜色
比起 border, outline 是一个相对少见的属性,但是要特别提到的是在 input 上的应用。在浏览器的默认行为中,当你把焦点移动到 input 时,边缘会出现一圈蓝色:
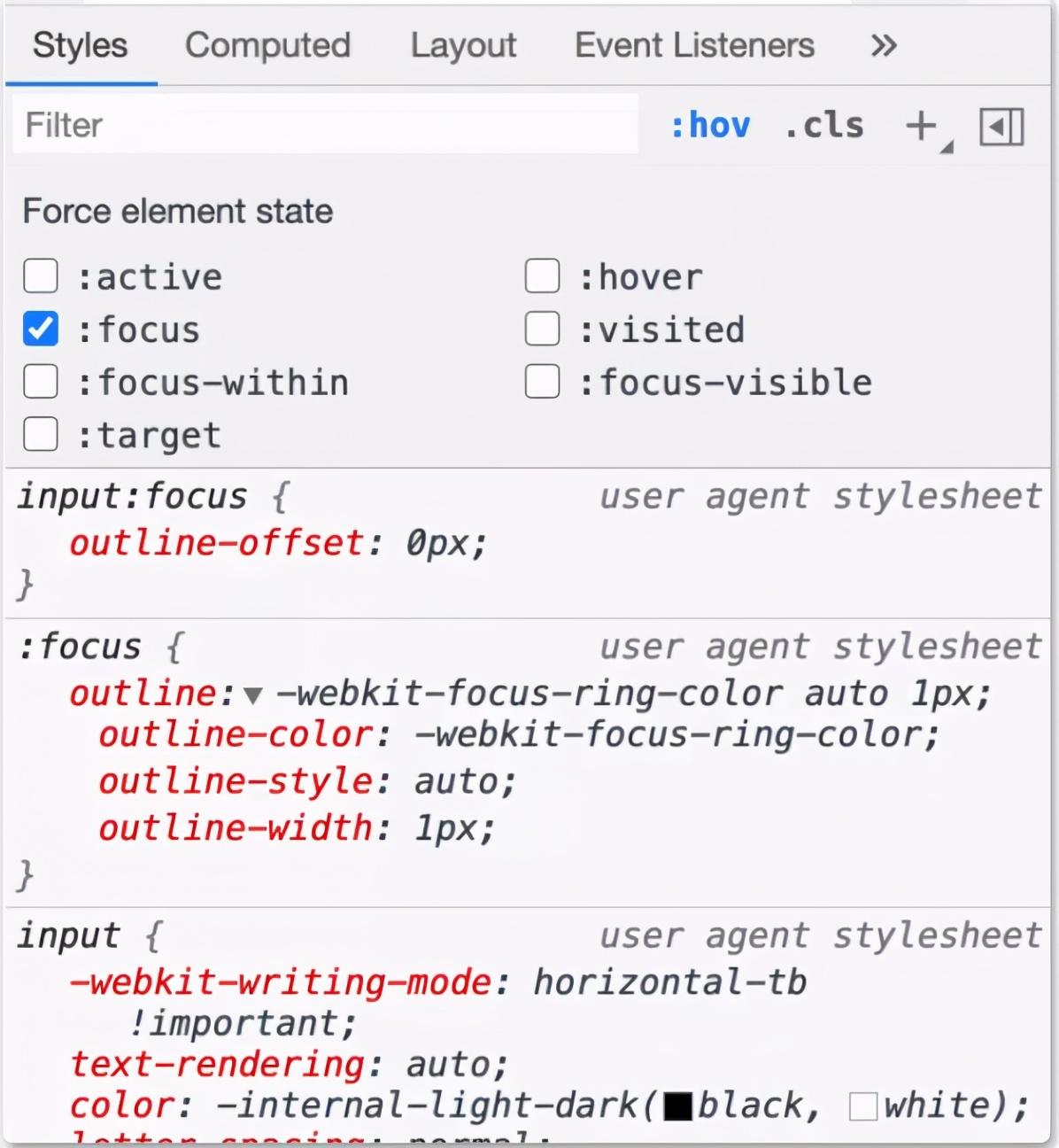
那个蓝色的就是 outline,可以通过 Chrome devtool 验证:

所以如果不想要 outline 或是想改颜色,那么就修改这个属性就行了。
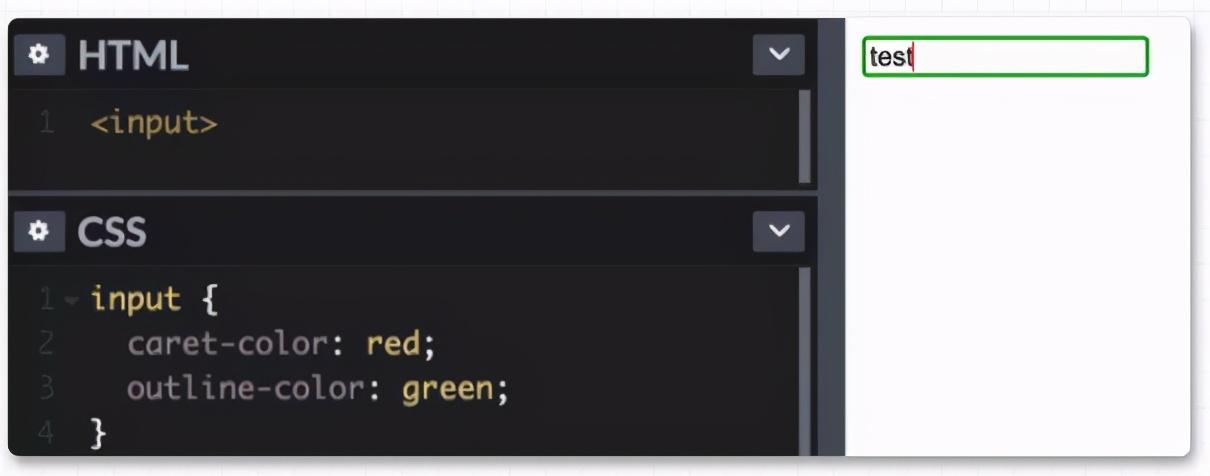
在输入框中出现的那个一直闪的 | 叫做 caret,如果想改变颜色的话可以通过 caret-color 属性修改改:

点击时的蓝色框框
我记得在手机上点击一些东西的时候会出现一个蓝色的外框还什么之类的,但我刚刚怎么试都没有试出来,总之对应的属性叫做 -webkit-tap-highlight-color,用这关键字查应该可以查到一些其他文章跟范例。
平滑滚动
有许多网站都有一个功能,最常见的是博客网站,在右侧可能会出现文章每一个段落的标题,点下去之后就可以快速定位到那个段落去。
如果没有任何设定的话,就是点下去直接跳到那定位的段落。但有一种东西叫做平滑滚动(smooth scroll),会添加一些过场,让使用者知道是滚动到那边去的。
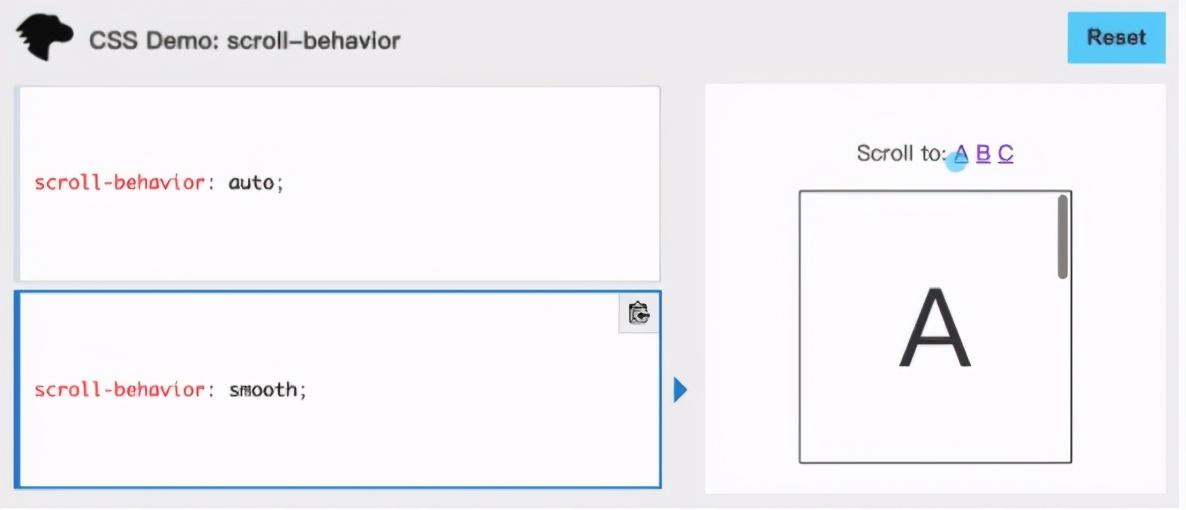
很久以前要实现这个功能可能需要用到 JS,但现在可以用 CSS 的 scroll-behavior: smooth; 来搞定(下面的例子取自 MDN):

载入新内容时的 scroll 位置
许多网站都有滚动到最底下的时候自动载入更多的功能,在载入更多的时候,你会预期使用者还是停留在同一个位置,不会因为载入更多就自动把滚动条往下滚之类的。
但有时候浏览器默认的处理方式不如预期,有可能你载入更多元素的时候,画面并没有停留在你想像中的位置。
这时候可以用 overflow-anchor 这个 CSS 属性来调整这个行为。
一次只滑一个元素
有时候我们会需要一个这样的效果:使用者轻轻滑一下,就直接滑到下一个元素,而不是滑到任意地方,这可以通过 scroll-snap 相关的属性来实现的,像是这样:

手机上的 300ms 点击延迟
这个应该很多人都知道,在手机上的点击事件会有个大约 300ms 的演出,也就是说你点下去之后要等 300ms 才会触发 click 事件。之所以会有这个延迟,是因为你可以在手机上通过双击来放大画面 ,所以在第一次点击的时候,浏览器不知道你是要点两次还是只点一次,因此需要等待一段时间。
这个延迟在之前好像就已经被去除了,但是如果你发现仍然存在的话,可以用 touch-action: manipulation 这个 CSS 属性来解决,这属性可以通过设置来停用一些手势。
更多详情可以参考 MDN。
font-smooth
我是在 Create React App 默认的 css 中(https://github.com/facebook/create-react-app/blob/master/packages/cra-template/template/src/index.css#L6) 看到这个属性的:
body {
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
在很多网站上也可以发现这两个属性,它们与字体的渲染有关,例如 antialiased 其实就是大家都听过的反锯齿。可以自己决定用什么方式来去渲染字体。
结语
本文简单地记录了一些我觉得比较难记但是好用的 CSS 属性,因为不会很频繁地去使用,所以等到真的要用的时候很容易忘记属性名,如果在搜索时关键字输得不对很难找到这个属性叫什么。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号