上一篇文章讲解“Vue.js的简介”,本篇文章讲解“Vue.js定义”。
开发工具
1. 在线代码预览平台

2. 编辑器——vscode
微**软出品的编辑器, 通过vetur插件可以支持vue的语法提示和语法校验, 他也vue官网推荐的插件, 由于从2.5版本vue已经开始亲ts语法, ts又是微软的开发语言, 所以未来vscode一定是写 vue体验最好的编辑器, 建议大家从现在开始就用vscode来写前端代码。
每个Vue应用都是通过Vue函数创建一个新的Vue实例开始的:

Vue实例中的参数:el、data、methods。
1. el
绑定某个元素,只操作元素中的内容。
【例】新建一个div标签,并用el进行绑定。
①HTML内容

②Vue内容

以上即是对html中id=app的标签进行绑定。
注意:
1. 在Vue.js中,所绑定的标签id的值,一般均为app,因此为了统一,我们都把id设置为app。
2. el:'#app'中,#app遵循的规则为css选择器规则。
3. 如果使用JSRUN在线编辑器,需要选择Vue的版本;如果使用vscode编辑器,要引入vue文件,引入开发版本(遇到错误会给出警告)。
2. data
我们在开发中定义的变量,需要统一在data上定义,这样代码中我们可以直接通过this.xxx来获取数据。data为对象,要使用对象的形式定义。对象必须是纯粹的对象(含有零个或多个的key/value对)。
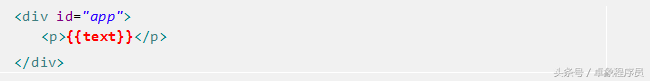
【例】data对象中定义数据,并在html中展示输出。
①vue对象

②html内容

注意:
1. " {{}} "是vue模板插值的边界符,通过他把变量插入模板中。
2. 当然vue做的不仅仅是一个模板引擎,更重要的是插入的数据是响应的。
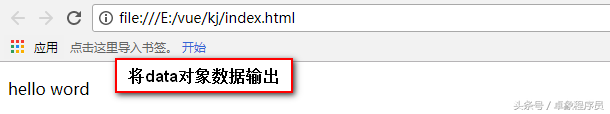
③浏览器访问

3. methods
methods里可以定义一些方法,方法可在vue实例中访问,或者在指令中调用。定义方法可以通过在元素上加v-on:event="xxx"来触发,这里的"v-on"代表要对所在绑定事件,":"后面是事件名称,比如"click/touchstart等等","="后面的就是我们定义的方法名。
【例】创建一个方法,点击按钮时将“hello word”变为“hello china”。
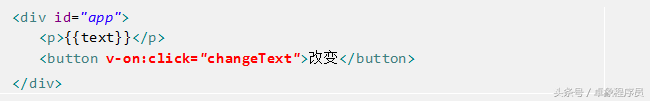
①html内容

注意:
1. v-on:click="changeText"即通过v-on指令在button标签上绑定一个click事件,调用的方法为changeText。
2. v-on指令会在后续讲解。
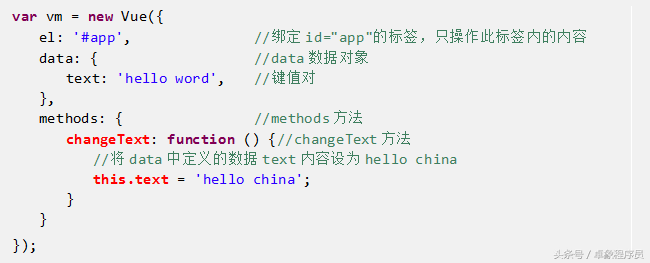
②vue内容

注意:
1. this.text = 'hello china';中this指向vue实例,使用this.text获取data数据对象中的text变量内容。
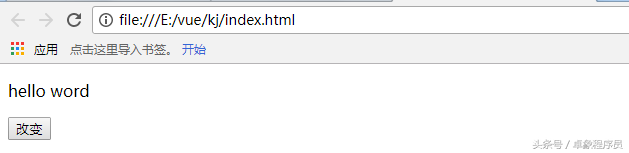
③浏览器访问

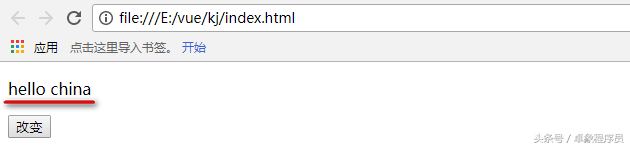
点击“改变”按钮。

4. 操作数据注意事项
变量在操作前必须在data上定义。
我们想要vue响应我们的数据操作,那么就必须提前在data上定义变量,让他提前帮我们做好数据的响应准备。
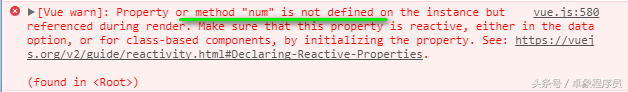
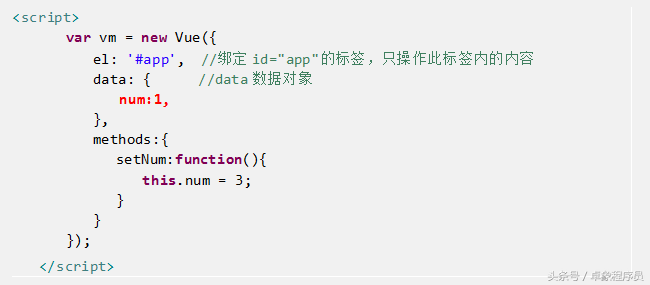
【例】不定义数据,对数据操作

没有定义num,但在setNum方法中进行了操作。

由于num未定义,所以vue并没有对num进行监听,所以也就没有dom的变化,尽管你的数据已经改变了。
正确方法:

5. $set
有些时候,如果某些字段在初始化vue的时候不确定,没办法在data上定义,那么我们就需要借助$set()方法来对数据的自动响应进行显示声明,也就是告诉vue,我有一个新字段需要你进行响应。

注意
1. 新自定义数据只能向已定义的数据对象中插入。
2. undefined未定义的。
3. v-if指令后续会学习,判断作用。
Vue.js连载为卓象程序员原创,转载请联系卓象程序员

关注卓象程序员,定期发布技术文章
下一篇讲解“vue.js指定 - v-text+v-bind”


 鲁公网安备37020202000738号
鲁公网安备37020202000738号