本文作者依据工作中项目实践的所思所想,并结合案例等分享了创建设计的七项原则,供大家一同参考和学习。

最近,在Medium上看到一篇关于讲述关于创建设计原则的文章,于是我回想了一下自己之前工作经常会遇到的一些设计情景,不仅是我,相信任何一位设计师都遇到过:当我们为公司的产品进行营销宣传或者是用户体验设计时,每个设计者站起来都会变成色彩和渐变选择的激烈辩论。我们将花费数小时进行无数次疲惫的讨论,并进行不那么令人愉快的语言攻击。
每个人的意见都是不容忽视的,通过这种混乱,我们经常会听到如下的话语:
- 嗯……你说按钮应该小一点是什么意思?
- 你听说过这个词吗?嗯……什么? 是的……一致性!
- 请远离设计……
- 使用Lorem Ipsum到底有什么错……我喜欢那些深奥的拉丁语单词。
好吧,我夸张了。
那时候,我们的设计展示了我们公司企业的设计理念,缺乏标准化和我们重视的东西。并不是设计很糟糕,而是他们没有遵循任何核心设计原则。
更令人沮丧的是,当反馈没有给出任何可采取行动的东西时,有人会脱口而出,“感觉不对劲”。
非常尊重你,朋友。但是你觉得它感觉不对劲到底是什么意思?
接着通常是一阵极度的沉默,摸着胡须,盯着天花板,然后默默地耸了耸肩——“我不知道的东西。”
所有这一切都成了一个大问题 – 如何在没有共同语言的情况下获得有效的设计反馈?
这里我列举了七项设计原则,它帮助我们对我们的设计方法以及我们作为团队所重视的内容有了共同的理解。
原则一

我们的第一个设计原则并不难接受,如果我们想让设计解决用户的问题,就必须与他们产生共鸣。
换位思考,而不是同情;以人为本,而不是像素为先。
这就像一个神圣的誓言。我们应该关注用户的问题,而不是我们的解决方案。
良好的设计解决了用户的问题,只有在我们与用户的目标、操作环境和心理模型同步时才能创建。
我们决定了解用户对问题的看法,穿上他们的鞋子去感受他们的感受。看看他们看到了什么。想想他们在想什么。
只有当我们从他们的眼睛开始看世界时,我们的解决方案才开始用他们的问题讲同一种语言。
以下是遵循的一些建立同理心的方法:
- 仔细聆听,先理解问题陈述。不要立即进入解决方案模式。与人交往,发现未知;
- 观察用户,走出大楼去了解他们的操作环境。只有当我们在真实的环境中观察用户时,我们才能得出他们痛点的真正含义;
- 建立同理心地图和人物角色。这就像为你的想象提供一张脸。构建用户角色可以更好地理解为其设计解决方案的用户组的问题;
- 减少偏见。问题是开放的。让新鲜的观点蓬勃发展。我们不抱任何偏见,让用户表达自己;
- 问一些开放性的问题,这会让用户陷入某种思维模式,而这些问题不会让用户给出“你喜欢使用这个产品吗?”但这些问题能让对话顺畅进行,并演变成有趣的解释。例如:“如果您正在开发这个应用程序,还会构建哪些功能?”
原则二

内容先于设计。没有内容的设计不是设计,而是装饰。
—— 杰弗里泽尔德曼
我们质疑自己——当我们能够清楚地使用现实世界的数据并为我们的设计带来清晰度时,为什么我们依赖于我们对内容的预感和猜测?
使用Lorem Ipsum或任何虚拟文本都会破坏字符的最终设计。Lorem Ipsum并没有真正理解如何使用这些设计,只是坐在那里,就像一件衣服,在人体模特身上看起来很棒,但却没有告诉你同样的衣服穿在你身上会是什么样子!
所以要忘记设计师字典里的Lorem ipsum这个词。它让我们更真实地了解应用程序在真实环境中的行为,而不是Photoshop或Sketch。
以下是用(真实)数据设计的方法:
- 获取真实数据。与产品负责人合作以获得实际的数据示例。这确保了当我们在真实的野外世界中外出时,我们脑海中的布局看起来是一样的,并且项目不会因为长度的不同而互相碰撞;
- 获取不同大小的数据。我们试图收集内容的最小和完全充实的例子。我们发现数据显示在屏幕上的每一种可能的方式;
- 使用数据集。我们确保应用程序流在屏幕上使用相同的内容。为不同的屏幕使用不同的数据集会导致混淆。
原则三

任何傻瓜都可以让事情变得复杂,让它变简单需要天才。
——Woody Guthrie
每个复杂的操作都需要花费大量时间和用户的努力才能理解。而且很有可能,这种复杂的界面将阻止用户回来并在将来再次使用它。
在设计中实现彻底的简单性并不容易。您需要了解人类认知和设计的局限性,牢记用户的目标。简单的设计始终关注问题的本质,并利用用户现有的心智模型来减少认知负担。
在设计中使用以下方法来实现简单性:
- 删除不重要的事物。我们的重点是只包含“绝对必须”元素,并确保没有任何视觉上的混乱来完成任何特定的任务;
- 把属于一起的东西分组。适当的分组有助于提高用户在产品中发现、学习、记忆和执行任务的效率;
- 必要时把东西藏起来。如果能让我们的产品看起来不那么杂乱,我们不会羞于隐藏信息。相反,它有助于减轻用户的认知负担;
- 我们使用广泛使用的结构和心理模型。例如,按钮的心智模型是一个实心或空心矩形,其中心是文本。我们都习惯于看到用于提交、下载等操作的按钮。所以我们不会用不同形状的按钮来做实验;
- 我们使用设计可提供性来保持事物的直观性;
- 最后,我们总是牢记,当没有什么可以删除的时候,完美才会到来。
原则四

一致性是最强大的可用性原则之一:当事物总是表现相同时,用户不必担心会发生什么。相反,他们根据早期的经验知道会发生什么。
——Jakob Nielsen
一致性对于提高用户体验效率非常重要。在使用应用程序时,如果用户遇到他们之前已经了解过的元素,他们会学会更快地使用您的设计。或者,应用程序让他们在早期的屏幕中学习。
以下是在设计时如何处理一致性:
- 通过相同的视觉元素创建一致性无论是颜色,字体,按钮,图标还是排版,一切都应该在整个产品中保持不变;
- 建立对常用UI元素的熟悉程度。像搜索框,徽标位置等。尽管尝试新事物很好,但我们不会过多地进行疯狂的实验。我们接受这样的事实,即我们的设计需要遵循公认的用户模式;
- 发布样式规范指南。我们的风格指南有重要指导方针,有助于我们提高清晰度。
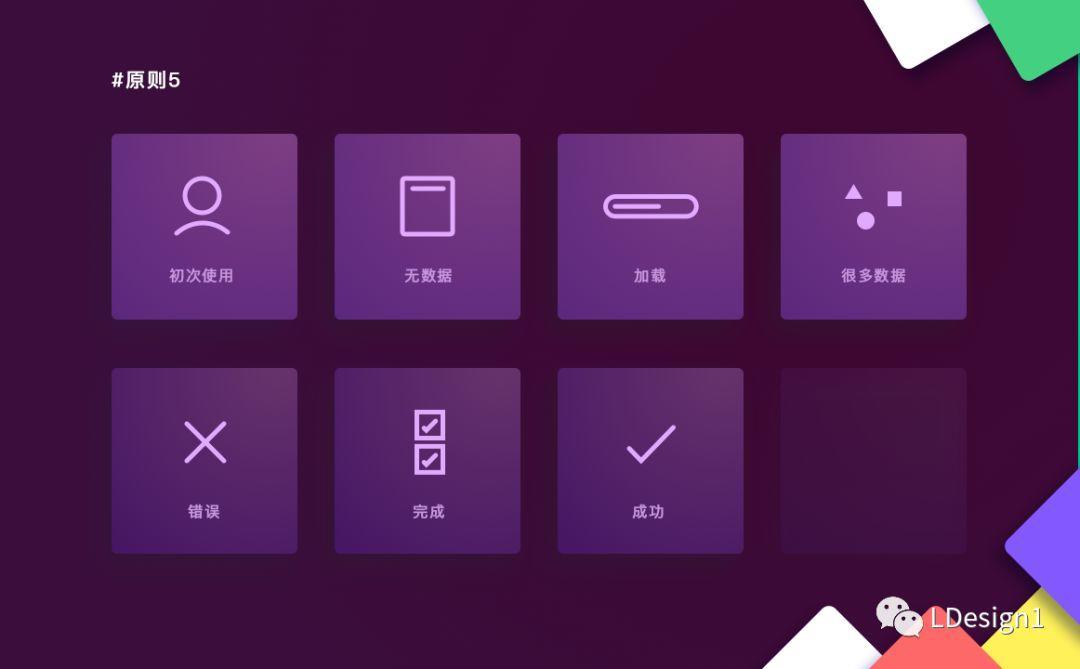
原则五

我们需要为整个体验设计,而不仅仅是快乐的场景。
极致的用户体验照顾每个用户,从第一次使用该产品的用户到专家,从快乐场景到不愉快场景。
当设计处理以下状态时,会创建整体用户体验 。

以下是如何设计保持所有状态的方法:
- 为初次使用者设计。我们不仅仅考虑黑色和白色区域,还考虑灰色区域。例如,当用户第一次使用我们的产品时会发生什么?系统如何帮助他们登机?
- 设计可能的兔子洞。我们知道,当系统正在加载数据或遇到某种错误时,会出现用户在没有任何数据时陷入困境的情况;
- 设计替代流程。我们为备用流程设计并帮助它们成功完成。
原则六

设计不只是外观和感觉。设计就是它的工作原理。
——史蒂夫•乔布斯
设计需要确保它不仅看起来漂亮和可用,而且能够以突破性的速度工作。
因此,作为设计师,我们担心每一个小细节,比如浏览器兼容性、速度、布局以及这些元素如何影响页面加载时间和最终用户体验。
以下是如何确保我们的设计不会阻塞带宽:
- Simplify(简化)、Simplify(简化)、Simplify(在简化);
- 与开发人员合作。让开发人员参与设计过程并对添加/删除元素持有意见非常重要。我们确保开发团队尽早批准设计;
- 所有设计师都需要了解浏览器和移动应用在技术上的运作方式。这很重要,这样他们就可以在真实设备上测试他们的设计,而无需开发人员的帮助。
原则七

我们大多数人的问题在于,我们宁愿被赞美毁掉而不是被批评所拯救。
—— 诺曼文森特皮尔
对于设计师来说,反馈应该像听音乐一样。这是改进设计的最快方法。
可以在设计组内安排每周一次的“ Show&Tell ”会议。会议中,我们将展示我们的工作并相互提供反馈。这使我们不仅能够创造出优秀的设计,还能成为更好的设计师。
以下是寻求和提供无偏见设计批评的方式:
- 提前分享设计。在会议之前,我们分享问题叙述和设计思路。这为人们提供了足够的时间来为设计评论会做好准备;
- 让所有人参与进来在我们的反馈会议期间,我们要求人们对白板上的黄色胶粘物提出批评。这样,即使是我们最内向的设计师也有机会表达他们的意见;
- 反馈问题要具体。当我们戴上批评给予者的帽子时——我们很有礼貌,但对我们必须分享的东西很具体。我们提供的建议可以帮助改进设计;
- 欣赏。我们也不会回避在设计中分享我们喜欢的东西。
总结
设计原则帮助我们围绕重要事项调整人员。这样冲突要少得多。可能激烈的讨论没有消退,但它会变得更有意义了!
作者: Zzzdl;公众号:LDesign1(ID:LDesign1)
来源:
https://mp.weixin.qq.com/s/MAF8pVLeiVKiO-oBWf6pRA
本文由 @LDesign1 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议
 鲁公网安备37020202000738号
鲁公网安备37020202000738号