
对于产品设计而言,“了解你的用户”是非常重要的设计原则。虽然我无法通过这一篇文章来清楚地总结与用户有关的所有信息,但仍然可以提炼出一些最重要的设计原则及注意事项。而对用户体验设计师来说,为了设计出最友好的用户体验,也必须要遵守这些设计原则,警惕相关注意事项。
以下,则是我总结的10个必备的用户体验设计原则及注意事项。
1. 用户注意广度
所谓注意广度,即一个人在不受干扰的情况下,在某项任务上持续保持的时间数量。
就人类的注意广度而言,有关说法也是各执一词。但普遍来说,健康青少年及成年人的注意广度通常在10至20分钟。
补充说明:有关研究表明,人们的注意广度还在持续减少。根据统计大脑研究所(Statistic Brain Research Institute)的有关数据显示,金鱼的注意广度只有9秒,而人类的平均注意广度自2000年以来持续减少了33%,到2015年时,人类的平均注意广度仅有8.25秒。
值得注意的是,这些数据和以目标为导向的有关体验无关(在全力完成某项特定任务时)。比如,这个时间可能符合人们在浏览Facebook信息流时的注意广度,但如果在填报财务报表时,可能则会有不同的注意广度。
设计建议:
- 防止注意力干扰。当用户在完成某项重要任务时,尽量避免必须让他切换至另一项任务的
情景。即便你想告知用户某项重要信息,也应该尽量在当前页面环境中来完成它。
- 为了保持用户的注意广度,同时提高其效率,最好在0.4秒之内向其提供系统反馈信息。
如果用户不需要花时间等待系统反馈,那他的效率必定会提高。
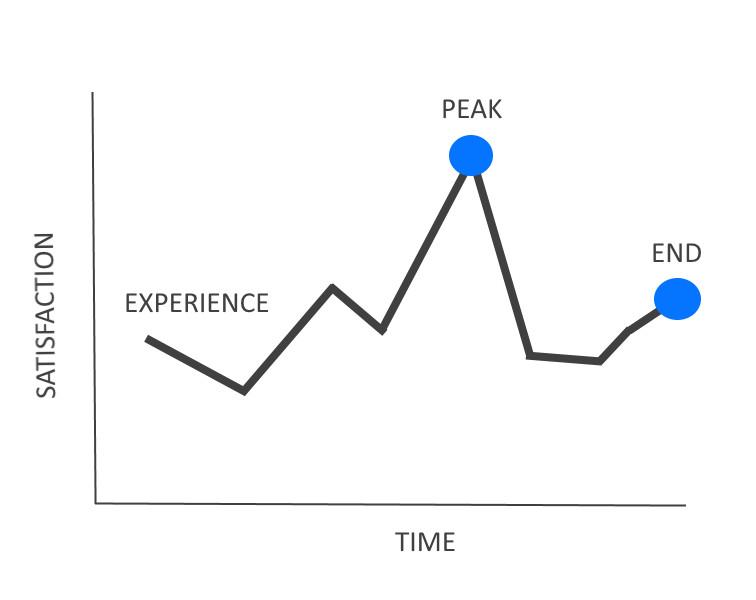
2. 峰终定律
峰终定律,实际上强调的是用户对你的产品或服务的体验。这个术语,从心理学层面来说,具有一定的启发意义。它告诉我们,人们对某项体验的评价,很大程度上取决于高峰时(无论是正向还是负向的)的感受以及结束时的感受。此外,根据峰终定律,除了高峰和结束时的体验,整个过程中其它体验及情绪反应也并不是说不存在,只不过没有调用而已。
印象,会变成记忆,并留存在人的脑海里。
而我们应该关注的是,高峰既可以是正向的,也可以是负向的。

设计建议:
- 把峰终定律当作设计的基本框架,从而去发现和探索用户体验设计的重点关注方面。比
如,你可以特定的用户流画一个用户情感旅程图,并分析其中的高峰情况。
- 关注于提升普遍的不友好体验,特别留意各种未完成的任务。根据蔡格尼克记忆效应
(Zeigarnik Effect),人们对于尚未处理完成的事情,比已经处理完成的事情印象更加
深刻。因此,要针对某些元素重新设计,从而尽量让用户少顾虑这些方面。此外,还要多
进行实用性测试,从而发现改进后的设计其反馈情况如何。
- 最后,一定要尽力让用户体验以积极友好的方式结束。
3. 横幅广告盲点
所谓横幅广告盲点,实际上指的是用户在体验产品过程中有意识或无意识地忽略看起来像广告的信息。
据有关数据显示,只有14%的用户能在产品或服务体验过程中记住他们最后看到的一个广告。其中,仅有2.8%的人认为,这个广告与其体验是相关的。
设计建议:
- 采用相关的设计元素。在不了解用户需求的前提下,最好不要胡乱地投放广告。
- 此外,与其用大篇幅投放精心设计的横幅广告,不如在文本内容中插入更多的超链接。
4. 更熟悉的体验,带来更好的效果
用户肯定会花更多的时间在自己喜欢的网站或应用上。因此,从用户角度而言,他们肯定更倾向于你设计出的产品,符合其已经知道或者熟悉的产品的使用习惯。
千万不要另起炉灶。
设计建议:
- 采用用户熟悉的设计模式。通过这种方式,你可以从客观上简化用户的学习上手过程。
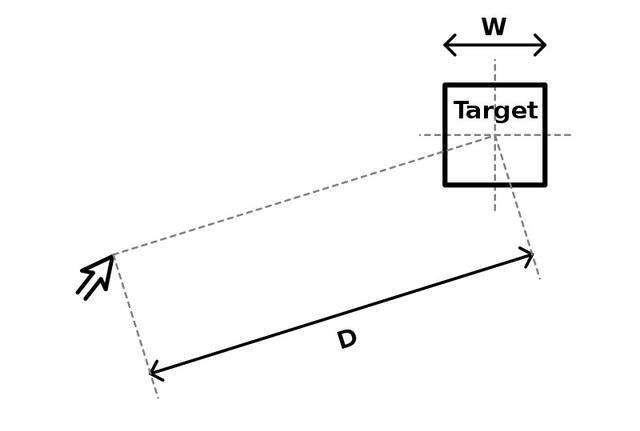
5. 菲茨定律
根据菲茨定律,用户选择或抵达某个目标的时间, 是由到目标的距离以及目标的大小来决定的。
在页面中,大而近的目标区域,意味着用户不需要做太精细的调整就可以轻松到达或选择目标。反之,小而远的目标区域,则需要用户将鼠标移动较长一段距离,并在对准目标之前做一系列精细的调整。这将耗费大量时间,并给人一种不友好的体验。

图片来源:Wikipedia
设计建议:
- 界面元素(比如界面按钮等)的设计,一定要体现较强的交互性。同时要将它们设计地更
大一些,从而让用户的点击体验更加轻松。
- 此外,让有关的界面元素更靠近彼此。这样做不仅可以在视觉上增强用户对其相关性的认
知,还可以减少用户在选择这些元素之间所耗费的时间和精力。
6. 用户扫视模式
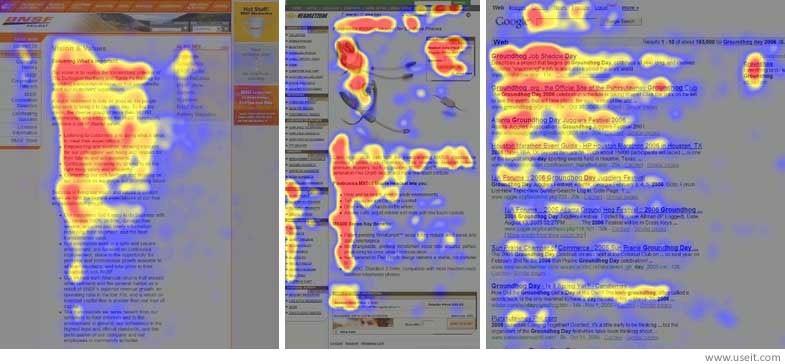
所谓用户扫视模式,实际上讲的就是用户如何消化页面上的各种信息。就界面上的各种信息块而言,用户通常都会采用“F型扫视”方法来阅读这些信息。
“F型扫视”最早是由尼尔森诺曼集团(NNGroup)通过眼球追踪实验提出的,该项实验记录了200多名用户阅读上千个网页的数据。实验结果发现, 用户的阅读习惯相当一致,即便是在不同站点和不同阅读任务的前提下。实验对象的阅读轨迹看似像字母「F」,并包括以下 3 个部分:
- 人们首先会横向阅读,通常扫视范围仅停留在页面顶端部分。这一轨迹形成了字母「F」
的第一横。
2.紧接着,我们会顺着页面左端纵向阅读。我们的阅读重点仅停留在段首其感兴趣的部
分。发现感兴趣的内容后,我们会再次横向阅读,不过这次横向阅读的范围通常较第一次 小。这一轨迹形成了字母「F」的第二横。
3.最后,我们会再次顺着页面左端纵向阅读。

通过热度图,尼尔森诺曼集团揭示了眼球追踪实验是如何发现用户阅读轨迹的(本处用户特指阅读习惯为从左至右的用户)。而根据这些轨迹显示,用户在页面上扫视模式基本上都呈字母F或E的形状。
设计建议:
- 对于希望用户阅读或浏览的信息,尽量避免采用花哨的字体。“认知”这些花哨的字体,
需要更多的时间。因此,大多数用户在这些情况下,通常都选择忽略它们。
- 保持界面元素简洁。相比于冗杂的文字内容,简短的文字段落让用户的体验更加友好。
- 按重要性对页面内容排序,同时多采用小标题和项目符合。
- 最后,设计要做到方便用户扫读,而不是阅读。因为用户的“F型扫视”习惯,所以段首
用词一定要足够吸引用户眼球。此外,还要将最重要的内容放在页面的左右两端,这也是用户
横向扫视的起始两端。
7. 认知隧道
认知隧道,是数字产品实用性当中的一个概念,它描述的是用户可能会将注意力聚焦在某个体验上,而完全忽略了其它方面的因素。比如,玩AR游戏的用户就由这样的体验:他们可能会在游戏过程中,无法察觉周边的情况。

有时候,用户在AR体验中可能会深度沉浸其中,以至于忽略了周边的环境。图片来源:Google
设计建议:
- 在用户旅程当中,加入一定的断点。让用户暂停下来,或者暂时将有关进程保存下来。
8. 过多选择所产生的问题
许多产品设计师都认为,如果产品能提供更多的功能或选择,那他们的产品价值就越大。实际上,这种认识并不正确。大量的选择,可能会导致用户的决策瘫痪,而且还可能导致其产生焦虑情况。这个现象,也被称作“选择的悖论”。
之所以出现这个现象,是因为用户的决策过程,会消耗用户大量的时间和精力。而根据席克定律(Hick’s law)所说,
选择数量越多,选择复杂程度越大,用户就会耗费更多的决策时间。
此外,如果还需要用户记住有关选择的话,还可能让整个体验更加不友好。根据米勒定律(Miller's law)所说,
一般情况下,人们只能回忆出的事件数量为5至9个,即7±2个。
2010年,《纽约时报》发表了一篇题为《过多选择:一个可能会导致决策瘫痪的问题》的报道。这篇报道中介绍了曾经一个著名的果酱实验。
实验中,研究人员在某个商店中,向消费者提供了两种不同数量的果酱选择。其中,一种情况只有6种口味,而另一种情况则提供了24种口味的果酱。在后一种情况下,最终购买果酱的用户只有3%;而在前一种情况下,最终购买果酱的用户则高达30%。
而这个定律,同样也适用于数字产品的页面设计。
《选择的悖论》(The Paradox of Choice)一书的作者巴里·施瓦茨(Barry Schwartz)认为,降低消费者的选择数量,可以显著地减少其体验过程中的焦虑感。
设计建议:
- 取其精华,去其糟粕。按重要性排列和用户需求有关的功能及选择,然后删除不必要的选
择。
- 拆分组块。将复杂的任务选项拆分成若干的小部分,从而简化有关选择。
9. 用户投诉
和用户投诉最直接相关联的,就是用户对产品的满意度。根据咨询顾问公司Lee Resource调查发现,每一个用户投诉案例的背后,都还有另外26位选择保持沉默的不满意用户。
而根据白宫消费者事务办公室(the White House Office of Consumer Affairs)调查发现,一个不满意用户,会将其经历的不友好体验讲述给身边另外9至15名朋友。而且,有大约13%的不满意用户,甚至会将不友好体验分享给超过20个人以上。此外,经历过友好体验的用户,却只会将其友好体验分享给大约4至6人。
设计建议:
- 一定要让用户感受到你对他们的支持。定期主动联系用户,询问他们对产品的反馈意见。
如果你要向解决用户有关的问题,就必须要重视这项工作。

团队协作平台Slack咨询用户反馈的截图。
10. 美学的力量
大多数情况下,设计更加好看的产品也更容易受到用户的青睐。
有吸引力的东西,总是好的。
美国知名认知心理学家、工业设计师唐纳德·诺曼(Donald Norman)曾经写过一篇文章,并讨论了情感在设计中的重要性。诺曼认为,即便产品可能存在一些和实用性有关的瑕疵问题,但好看的设计却可以让用户更加忍受这些瑕疵。
此外,在2003年的TED演讲当中,诺曼也分享了让人快乐的三种设计方式。在他的演讲中,他反复提到的一个词,就是好玩,因为设计本来就是一件好玩的事情。
诺曼认为,我们之所以喜欢某个设计,主要是受知觉层面、行为层面以及反思层面等三个因素而影响的。
就知觉层面而言,我们喜欢什么,又不喜欢什么,实际上是由祖先在进化过程中不断累积而成的。
就行为层面而言,好的设计,总是关注于产品的实用性、可理解性,其都是想让用户觉得自己处于控制地位,并且总是会让人觉得安心。
就反思层面而言,人的潜意识,总是会悄悄告诉你哪些是好的,哪些又是不好的。好的设计,不仅让你觉得好,而且还会让你感觉到它的情感。
因此,设计从来都不是一件简单的事情。只有从立足于知觉层面,并从行为层面出发,同时发挥情感的作用,才能设计出真正伟大又好用的产品。
译者:井岛俊一
 鲁公网安备37020202000738号
鲁公网安备37020202000738号