BFC、IFC、FFC、GFC粗解
flex容易忽略的属性
- flex-grow:等比分配剩余空间
- flex-shrink:等比压缩多余空间
- flex-basis: 基本格的大小,可以是百分比
- min/max-winth>flex-basis>width
flex这三个决定了flex盒模型如何分配空间。
flex:1、flex:0、flex:auto。
格式上下文
css中的一种概念:它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。
BFC
BFC(Block Formatting Context)格式化上下文,是Web页面中盒模型布局的CSS渲染模式,指一个独立的渲染区域或者说是一个隔离的独立容器。
如何形成bfc:
- 浮动元素,float 除 none 以外的值;
- 定位元素,position(absolute,fixed);
- display 为以下其中之一的值 inline-block,table-cell,table-caption;
- overflow 除了 visible 以外的值(hidden,auto,scroll);
bfc的特性:
- 内部的Box会在垂直方向,一个接一个地放置。
- Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠。
- 每个盒子(块盒与行盒)的margin box的左边,与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
- BFC的区域不会与float box重叠。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
- 计算BFC的高度时,浮动元素也参与计算。
IFC
触发IFC: 块级元素中仅包含内联级别元素 形成条件非常简单,需要注意的是当IFC中有块级元素插入时,会产生两个匿名块将父元素分割开来,产生两个IFC。 IFC特性:
IFC布局规则
FFC和GFC
其实就是flex布局和Grid布局具体规则。 流式布局对ffc的影响
- float、clear和vertical-align属性在伸缩项目上没有效果
- 伸缩容器的margin与其内容的margin不会重叠
- text-align属性在伸缩容器上没有效果,因为其只可应用于块级block容器
- 另外,columns属性伸缩容器上没有效果
HTML构成元素和几个重要的标签
构成元素
html构成元素可分为三类
- 行级元素:行内元素不能独占一行,与其他行内元素排成一行。不能设置宽高等
- 块级元素:块级元素独占一行,当没有设置宽高时,它默认设置为100%。可以设置宽高等
- 行内块元素:能设置宽高等,可以和其他元素同行 其实除去几个特殊标签,使用div和span就可以实现html大部分页面
特殊元素
有几个特殊块级元素只能包含内联元素或者可变元素,不能包含块级元素。这几个特殊标签是 h1~h6、p、dt。
DOCTYPE(⽂档类型)
DOCTYPE是HTML5中一种标准通用标记语言的文档类型声明,它的目的是告诉浏览器(解析器)应该以什么样(html或xhtml)的文档类型定义来解析文档,不同的渲染模式会影响浏览器对 CSS 代码甚⾄ JavaScript 脚本的解析。它必须声明在HTML⽂档的第⼀⾏。
meta元信息
meta 标签由 name和 content属性定义,用来描述网页文档的属性,比如网页的作者,网页描述,关键词等,除了HTTP标准固定了一些name作为大家使用的共识,开发者还可以自定义name。
meta 元素定义的元数据的类型包括以下几种:
- 如果设置了 name属性,meta 元素提供的是文档级别(document-level)的元数据,应用于整个页面。
- 如果设置了 http-equiv属性,meta 元素则是编译指令,提供的信息与类似命名的HTTP头部相同。
- 如果设置了 charset属性,meta 元素是一个字符集声明,告诉文档使用哪种字符编码。
- 如果设置了itemprop 属性,meta 元素提供用户定义的元数据。 其中name=viewport 可用于移动端的适配,其content可配置其类型 其中,content 参数有以下几种:
ini复制代码<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">\- width viewport :宽度
- height viewport :高度
- initial-scale :初始缩放比例
- maximum-scale :最大缩放比例
- minimum-scale :最小缩放比例
- user-scalable :是否允许用户缩放
DTD规范
文档类型定义(DTD)可定义合法的XML文档构建模块。它使用一系列合法的元素来定义文档的结构。 DTD 可被成行地声明于 XML 文档中,也可作为一个外部引用。
重绘和重排
重排
所谓重排,实际上是根据渲染树中每个渲染对象的信息,计算出各自渲染对象的几何信息(DOM对象的位置和尺寸大小),并将其安置在界面中的正确位置。
重绘
所谓重绘,就是当页面中元素样式的改变并不影响它在文档流中的位置时,例如更改了字体颜色,浏览器会将新样式赋予给元素并重新绘制的过程。
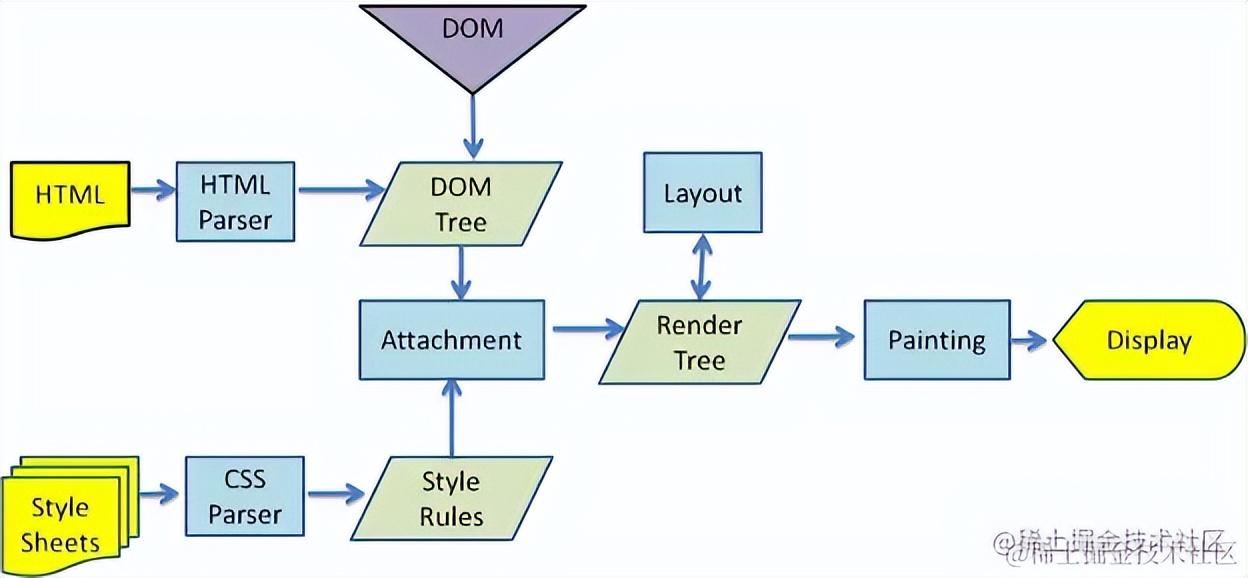
浏览器执行过程
浏览器渲染网页的过程:
- 构建DOM树:词法分析然后解析成DOM树(dom tree),是由dom元素及属性节点组成,树的根是document对象
- 构建CSS规则树:生成CSS规则树(CSS Rule Tree)
- 构建render树:Web浏览器将DOM和CSSOM结合,并构建出渲染树(render tree)
- 布局(Layout):计算出每个节点在屏幕中的位置
- 绘制(Painting):即遍历render树,并使用UI后端层绘制每个节点

CSS解释器和布局
解释过程
CSS解释器是指从CSS字符串经过CSS解释器处理后变成渲染引擎的内部规则表示的过程。 由CSSParser类负责收集样式创建结构,最后由引擎将结构设置入stylesrulus规则表。
在解释网页中自定义的CSS样式之前,实际上Webkit渲染引擎会为每个网页设置一个默认的样式,这决定了网页所没有设置的元素属性及其属性默认值和将要显示的效果。一般来讲,不同的Webkit移植可以设置不同的默认样式。
样式规则匹配
样式规则建立完成之后,Webkit保存规则结构在DocumentRuleSets对象中。当DOM的节点建立之后,Webkit会为其中的一些节点(可视节点)选择合适的样式信息。这些工作都是由StyleResolver负责。
基本的思路是使用StyleResolver来为DOM的元素节点匹配样式。StyleResolver类根据元素的信息,例如Tag Name、Class等,从样式规则中查找最匹配的规则,然后将样式信息保存到新建的RenderStyle中。最后这些RenderStyle对象被RenderObject使用。
样式的匹配则是由ElementRuleCollector来计算并获得,它根据元素的属性等信息,从之前的DocumentRuleSets中获取规则集合,依次按照ID、Class、Tag等选择器信息逐次匹配获得元素的样式。具体的过程是:
- 当Webkit需要为HTML元素创建RenderObject的时候,首先StyleResolver负责获取样式信息,并返回RenderStyle对象,RenderStyle对象包含了匹配完的结果样式信息;
- 根据实际需求,每个元素可能需要匹配不同来源的规则,依次是浏览器规则集合、用户规则集合和HTML网页中包含的自定义规则集合。这三个规则的匹配方式是类似的,这里以自定义规则匹配为例;
- 对于自定义规则集合,它先查找ID规则,检测有无匹配的规则,之后依次检测类型规则、标签规则等。如果某个规则匹配上该元素,Webkit把这些规则保存到匹配结果中;
- 最后,Webkit对这些规则进行排序。对于该元素需要的样式属性,Webkit选择从高优先级规则中选取,并将样式属性返回。
JavaScript设置样式
CSSOM定义了JavaScript访问样式的能力和方式。 大致的过程是,JavaScript引擎调用设置属性值的公共处理函数,然后该函数调用属性值解析函数。而后Webkit将解析后的信息设置到元素的style属性的样式webkitTransform中,然后设置标记表明该元素需要重新计算样式,之后重排。

你不知道的css原理
原文链接:
https://juejin.cn/post/7277490853496012811
 鲁公网安备37020202000738号
鲁公网安备37020202000738号