探索CSS的奥秘——定位篇
发表时间: 2023-03-27 20:30
概念:将元素固定在布局的某一位置。
特点:元素固定在某一位置,不会影响其他盒子位置。
定位模式:决定元素的定位方式。
position:static | relative | absolute | fixed ;边偏移:top、bottom、left、right。盒子移动的最终位置。
定位模式详解:
/* 共用属性 */<style> .divStatic { width: 200px; height: 200px; background-color:antiquewhite; border: 1px solid black; margin-bottom: 10px; } .bigDiv { height: 300px; } .bigBorder { border: 1px solid black; }</style>特点:不脱标,继续保留元素原来的位置。
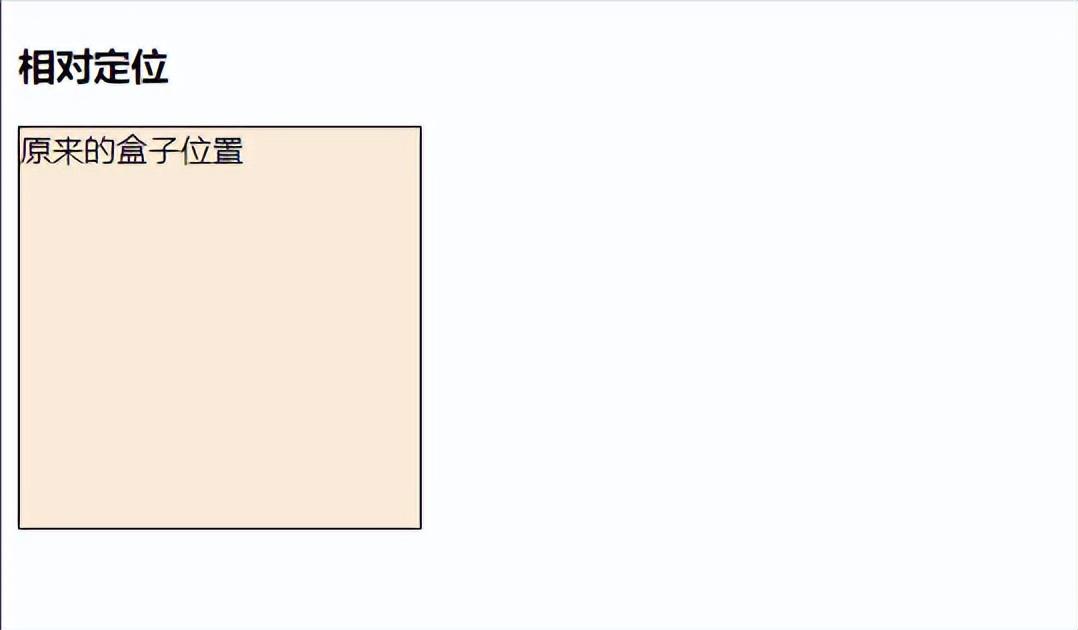
<div class="bigDiv"> <h3>相对定位</h3> <div class="divStatic">原来的盒子位置</div></div>
盒子原始位置
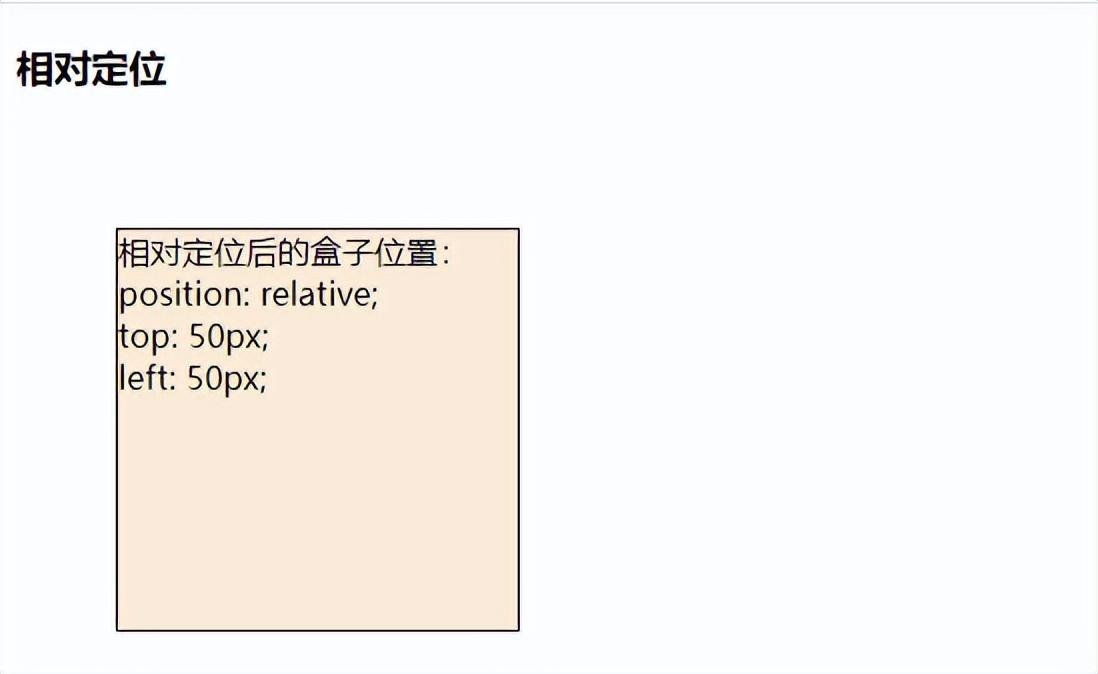
<div class="bigDiv"> <h3>相对定位</h3> <div class="divStatic divRelative"> 相对定位后的盒子位置: position: relative;<br> top: 50px;<br> left: 50px; </div></div>.divRelative { position: relative; top: 50px; left: 50px;}
添加相对定位后的盒子位置
关键词:absolute。
如果没有父元素或祖先元素,则参照浏览器位置进行移动定位。
如果存在父元素或祖先元素,则参照其最近一级有定位的父元素或祖先元素进行移动定位。
特点:脱标,不再保留元素原来的位置。
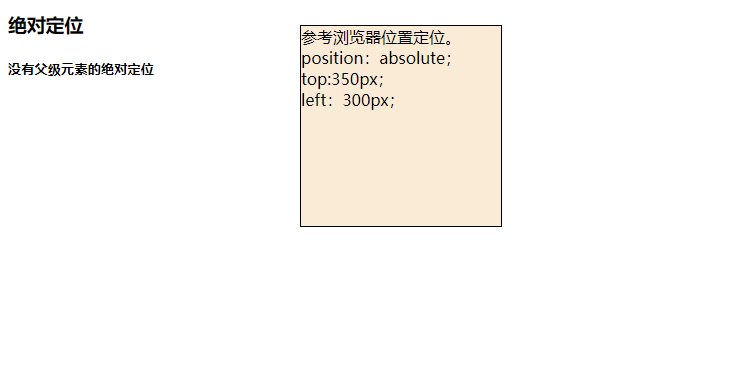
<h3>绝对定位</h3> <div class="bigDiv"> <h5>没有父级元素的绝对定位</h5> <div class="divStatic divAbsoluteNf"> 参考浏览器位置定位。<br> position:absolute;<br> top:350px;<br> left:300px; </div> </div>.divAbsoluteNf { position:absolute; top: 350px; left: 300px;}
没有父元素的绝对定位
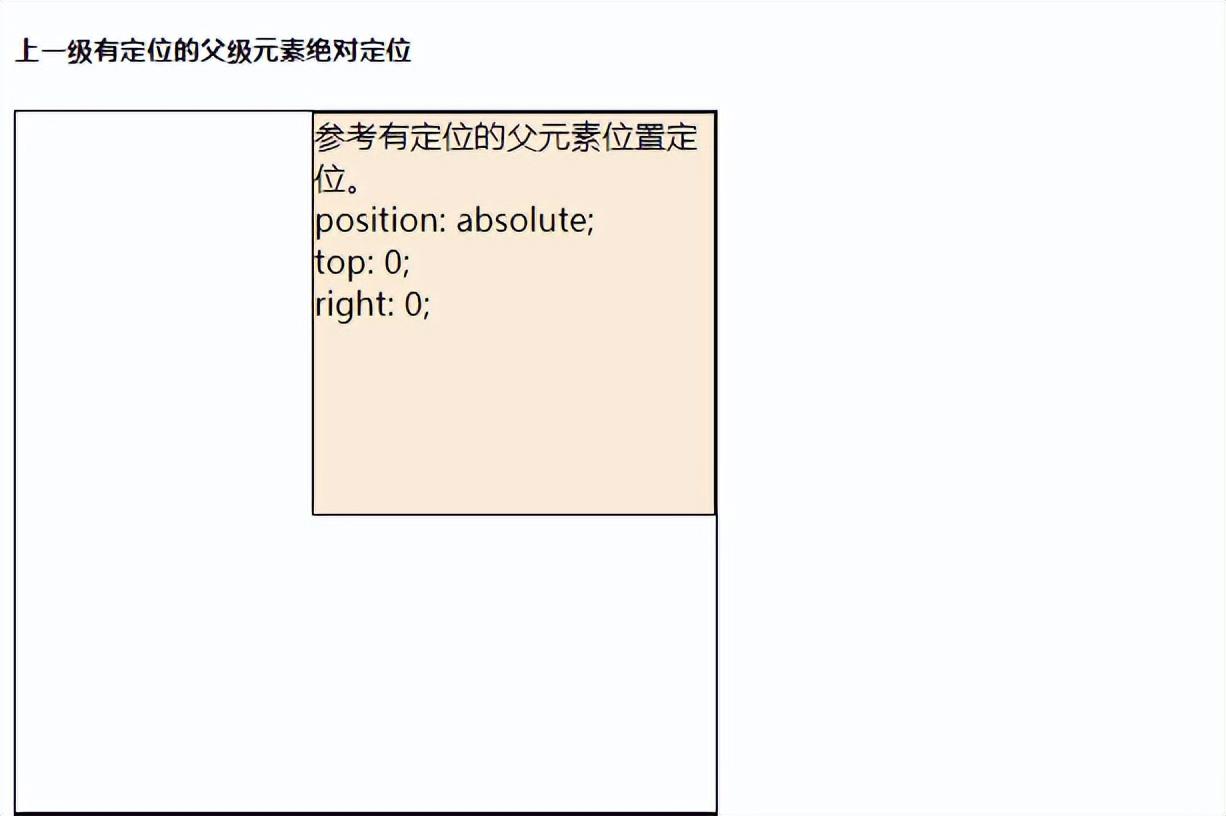
<h5>有定位的父级元素绝对定位</h5> <div class="bigBorder divAbsoluteOFather"> <div class="divStatic divAbsoluteOf"> 参考有定位的父元素位置定位。<br> position: absolute;<br> top: 0; <br> right: 0; </div> </div>.divAbsoluteOFather { position: relative; width: 350px; height: 350px;}.divAbsoluteOf { position: absolute; top: 0; right: 0;}
有定位父元素的绝对定位
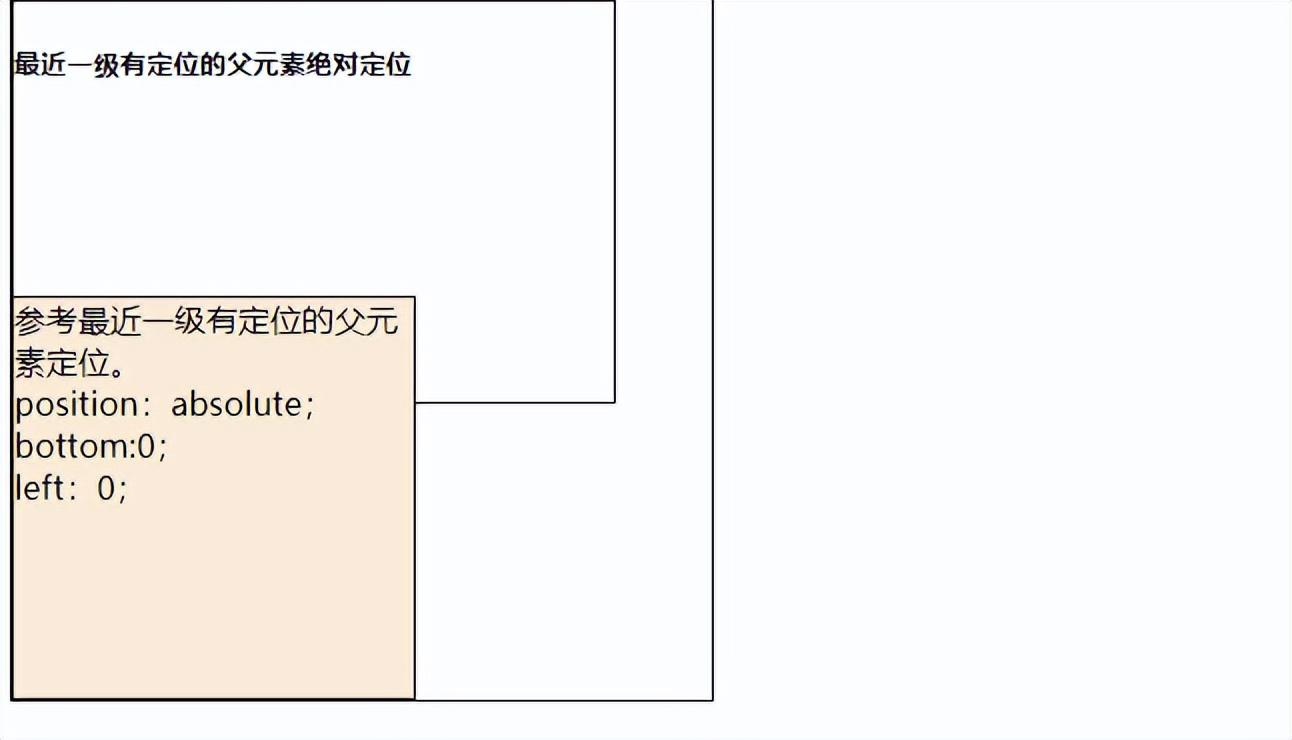
<div class="bigDiv bigBorder divAbsolutegP"> <div class="bigBorder divNoAFather"> <h5>最近一级有定位的父元素绝对定位</h5> <div class="divStatic divAbsolutegPoF"> 参考最近一级有定位的父元素定位。<br> position:absolute;<br> bottom:0;<br> left:0; </div> </div></div>.divAbsolutegP { position: relative; width: 350px; height: 350px;}.divNoAFather { width: 300px; height: 200px;}.divAbsolutegPoF { margin: 0; position: absolute; left: 0; bottom: 0; }
最近一级有定位父元素的绝对定位
关键词:fixed
参考浏览器可视区域进行定位,在浏览器页面滚动时其位置不变。
特点:跟父元素没有任何关系,不随浏览器滚动条滚动,不占有原先的位置。
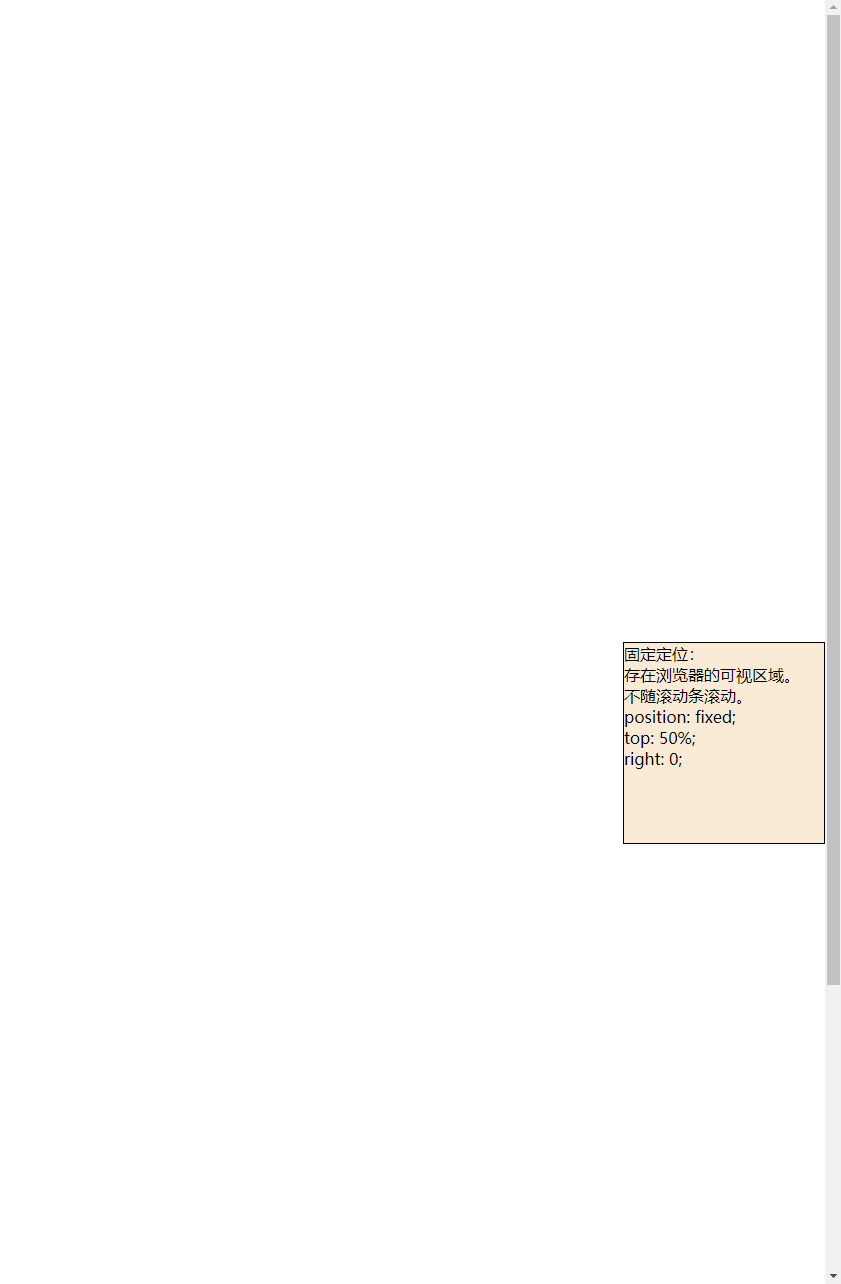
<div> <div class="divStatic divFixed"> 固定定位:<br> 存在浏览器的可视区域。<br> 不随滚动条滚动。<br> position: fixed;<br> top: 50%;<br> right: 0; </div></div>.divFixed { position: fixed; top: 50%; right: 0;}
固定定位
关键词:sticky
相对定位和固定定位的混合。以浏览器可视区域为参照点定位。
特点:占有原先的位置。必须添加四个方位中任意一个属性才生效。
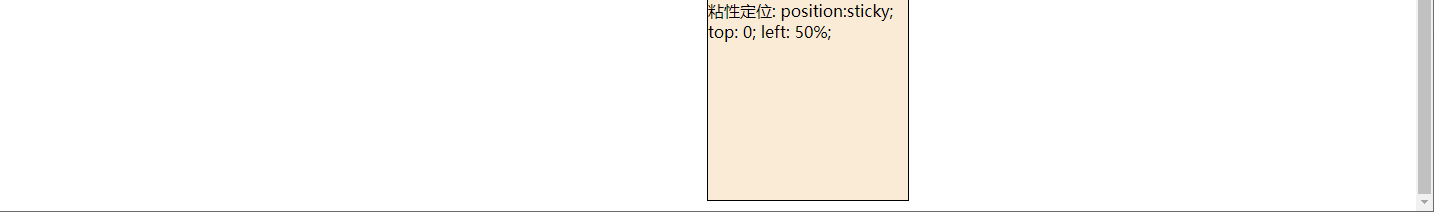
<div> <div class="divStatic divSticky"> 粘性定位: position:sticky; top: 0; left: 50%; </div></div>.divSticky { position:sticky; left: 50%;}
粘性定位
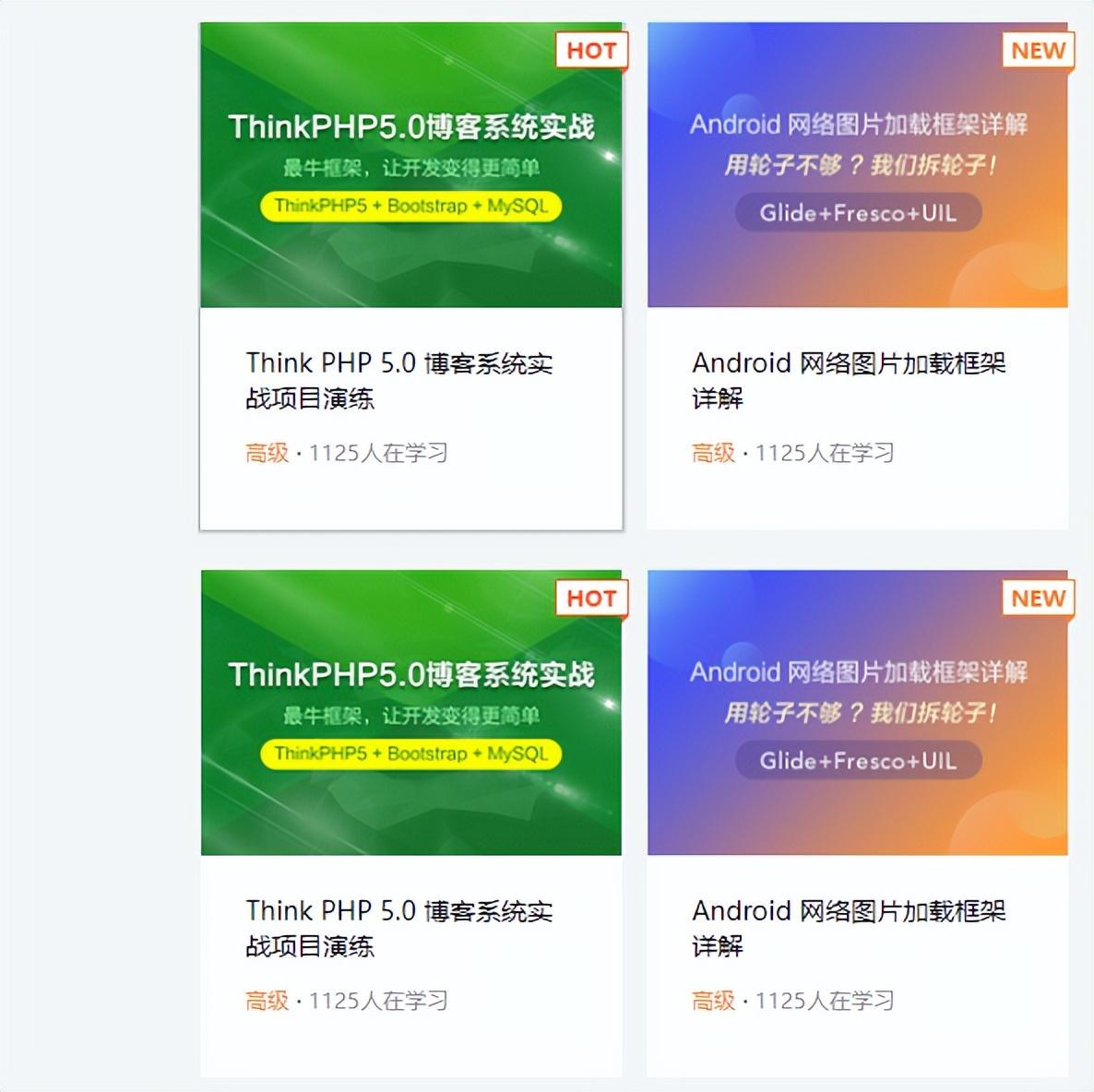
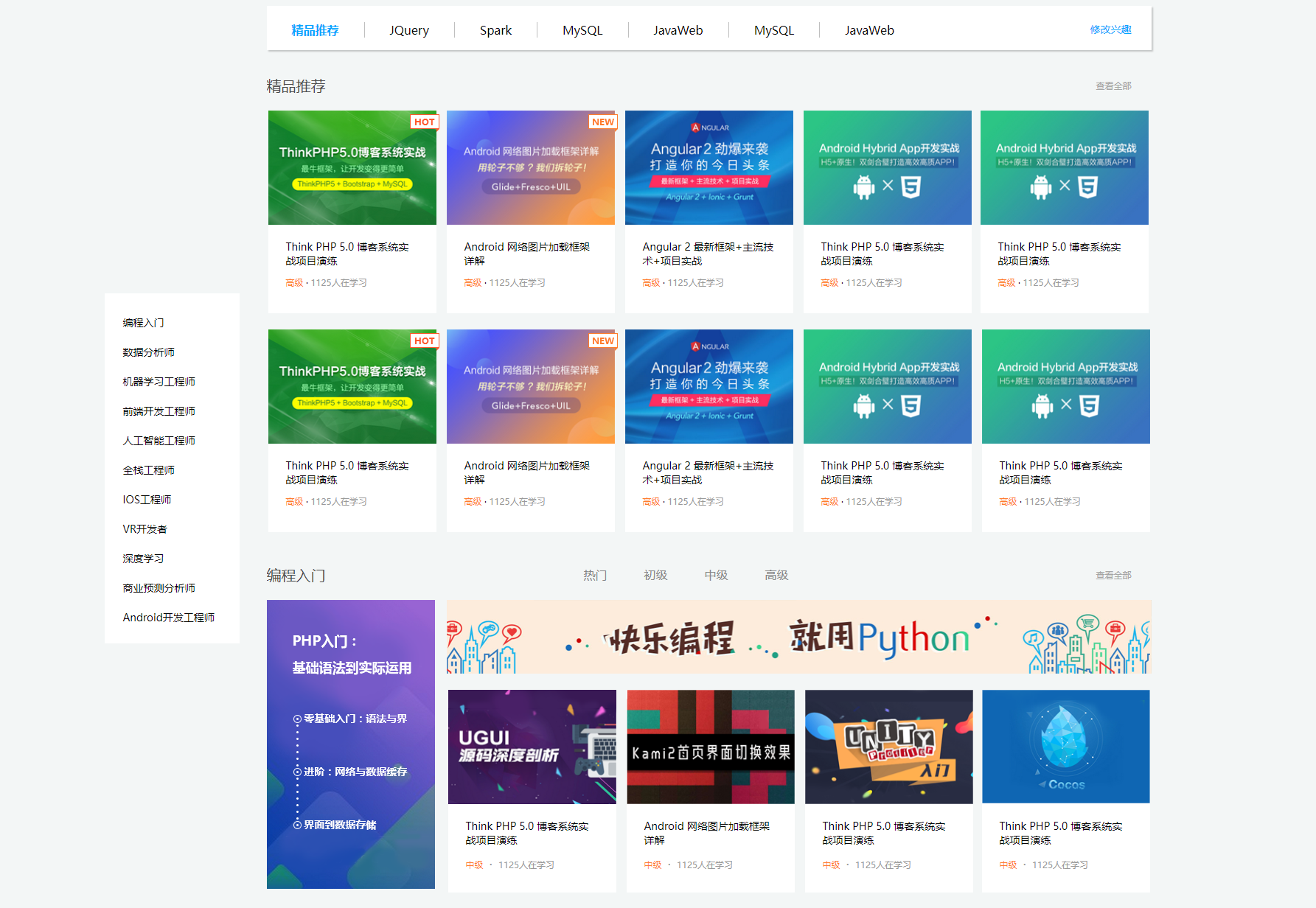
<ul class="liHover clearF"> <li> <img src="./images/Jp1.png" alt=""> <img src="./images/hot.png" alt="" class="hot"> <a href="#"> <p class="fS14 fC050505">Think PHP 5.0 博客系统实战项目演练</p> <p class="fS12 pT0"> <span class="fCff7c2d">高级</span> · <span class="fC999999">1125人在学习</span> </p> </a> </li> <li> <img src="./images/Jp2.png" alt=""> <img src="./images/new.png" alt="" class="new"> <a href="#"> <p class="fS14 fC050505">Android 网络图片加载框架详解</p> <p class="fS12 pT0"> <span class="fCff7c2d">高级</span> · <span class="fC999999">1125人在学习</span> </p> </a> </li></ul>.liHover li { width: 228px; background-color: white; margin-right: 12px; margin-left: 2px; position: relative;}.liHover .hot,.liHover .new { width: 40px; height: 24px; position: absolute; top: 5px; right: -4px;}
小图标定位
<div class="divFix bGw"> <ul class="fS14"> <li><a href="#">编程入门</a></li> <li><a href="#">数据分析师</a></li> <li><a href="#">机器学习工程师</a></li> <li><a href="#">前端开发工程师</a></li> <li><a href="#">人工智能工程师</a></li> <li><a href="#">全栈工程师</a></li> <li><a href="#">IOS工程师</a></li> <li><a href="#">VR开发者</a></li> <li><a href="#">深度学习</a></li> <li><a href="#">商业预测分析师</a></li> <li><a href="#">Android开发工程师</a></li> </ul></div>.main { position: relative;}.divFix { width: 183px; height: 475px; position: absolute; top: 390px; left: -220px;}.divFix ul { padding: 20px 25px;}.divFix li { width: 133px; height: 40px; line-height: 40px;}.divFix a:hover { color: #00a5fe;}
左侧竖导航对于main父元素进行定位:子绝父相
子绝父相:子元素绝对定位,其父元素需要有相对定位。