您不必致力于记住每个CSS属性和值,因为有很好的地方可以查找它们。但是,有一些基本的东西可以使CSS更加易于使用
我有很多人要求我向他们推荐CSS各个部分的教程,或者问如何学习CSS。我还看到很多人对CSS的某些部分感到困惑,部分原因是关于该语言的想法过时。鉴于最近几年CSS发生了相当大的变化,这是一个非常不错的时间来刷新您的知识。即使CSS只是您所做工作的一小部分,CSS还是最终看起来像您希望在屏幕上显示的样子,因此值得进行最新更新。
因此,本文旨在概述CSS的关键基础知识和资源,以进一步阅读现代CSS开发的关键领域。其并且在CSS的关键领域也有很多人关注。它不是完整的初学者指南,也不打算涵盖所有内容。我的目标是涵盖一些关键领域,以涵盖现代CSS的广度,这将有助于为您解锁其余语言。
语言基础
对于大多数CSS,您不必担心学习内在属性和值。您可以在需要时查询它们。但是,该语言有一些关键基础,如果没有这些基础,您将很难理解它。确实值得花一些时间来确保您了解这些事情,因为从长远来看,它将节省大量时间和挫败感。
选择器,不仅仅是类
选择器按照其提示进行操作,它选择了文档的某些部分,以便可以对其应用CSS规则。尽管大多数人都熟悉使用类或body直接对HTML元素进行样式设置,但是有许多更高级的选择器可以根据元素在文档中的位置来选择元素,也许是因为它们直接位于元素之后,或者是表中的奇数行。
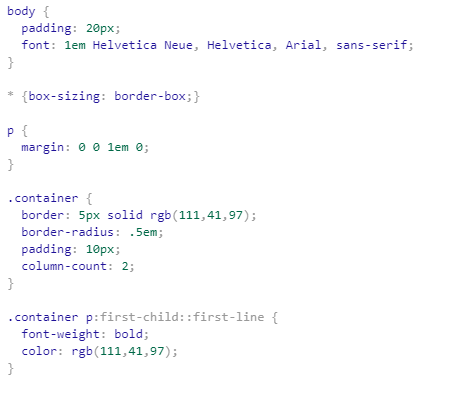
一些选择器的作用就像您将类应用于文档中的某些内容一样。例如,p:first-child行为就像您将类添加到第一个p元素一样,这些被称为伪类选择器。所述伪元素选择器充当如果一个元素被动态插入的,例如::first-line以类似的方式给你包装一作用span围绕文本的第一行。但是,如果该行的长度发生更改,它将重新应用,如果插入该元素,则不会发生这种情况。这些选择器会使您变得相当复杂。在下面的CodePen中是一个与伪类链接的伪元素的示例。我们p以:first-childpsuedo类定位第一个元素,然后::first-line 选择器选择该元素的第一行,就像在第一行周围添加跨度以使其变粗并更改颜色一样。

继承与级联
级联定义了将多个规则应用于一个元素时哪个规则获胜。如果您曾经遇到无法理解为什么某些CSS似乎没有应用的情况,那么级联很可能会绊倒您。级联与继承紧密相关,后者定义了哪些属性由应用它们的元素的子元素继承。它也与特异性相关;不同的选择器具有不同的特异性,当有多个选择器可以应用于一个元素时,该选择器控制哪个获胜。
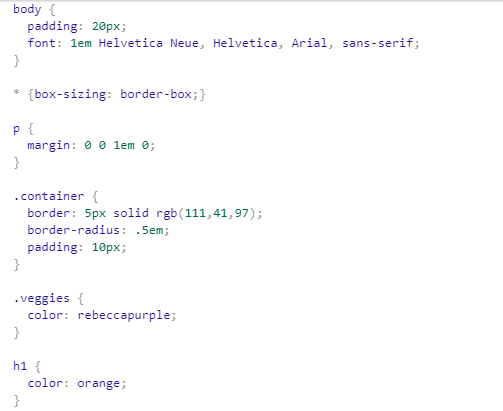
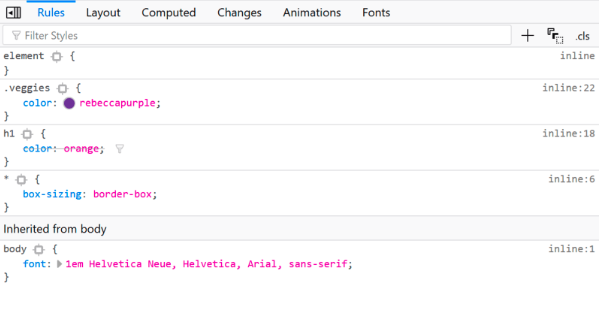
果您正在努力地将一些CSS应用于元素,那么您的浏览器DevTools是最好的起点,请看下面的示例,在该示例中,我h1将元素选择器作为目标元素h1,并将标题变为橙色。我也在使用一个类,将其设置h1为rebeccapurple。该类更具体,因此h1为紫色。在DevTools中,您可以看到元素选择器被划掉了,因为它不适用。一旦看到浏览器正在获取您的CSS(但是其他原因否决了它),则可以开始找出原因。


盒子模型
CSS都是关于盒子的。屏幕上显示的所有内容都有一个框,“框模型”描述了框尺寸的计算方法(考虑了边距,边距和边框)。标准CSS Box Model会采用您给定元素的宽度,然后在该宽度上添加填充和边框-这意味着元素所占用的空间大于您给定的宽度。
最近,我们已经能够选择使用备用框模型,该模型使用元素上的给定宽度作为屏幕上可见元素的宽度。任何填充或边框都会从边缘插入框的内容。对于许多布局,这更有意义。
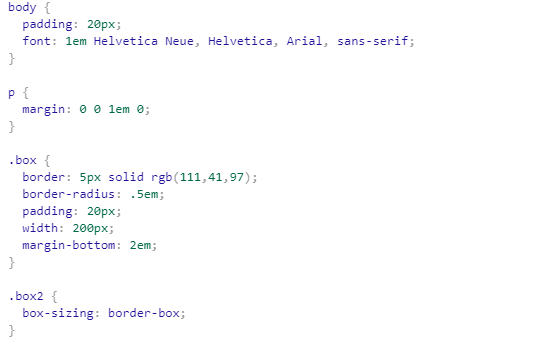
在下面的演示中,我有两个框。两者的宽度均为200像素,边框为5像素,填充为20像素。第一个盒子使用标准盒子模型,因此占用了250个像素的总宽度。第二个使用备用框模型,因此实际上是200像素宽。

格式化上下文
拥有内容正常流动的文档后,您可能需要更改某些内容的外观。您可以通过更改元素的格式设置上下文来实现。作为一个非常简单的示例,如果希望所有段落一起运行而不是从新行开始,则可以将p元素display: inline更改为将其从块更改为内联格式设置上下文。
格式化上下文本质上定义了外部和内部类型。外部控制元素与页面上其他元素的行为方式,内部控制子项的外观。因此,例如,当您说display: flex要将外部设置为块格式设置上下文,而将子级设置为flex格式设置上下文时。
流入或流出
CSS中的元素被描述为“流入”或“流出”。流动中的元素具有给定的空间,而其他流动中的元素则尊重该空间。如果通过浮动或放置元素使元素脱离流动,则该元素的空间将不再受到其他流动项目的尊重。
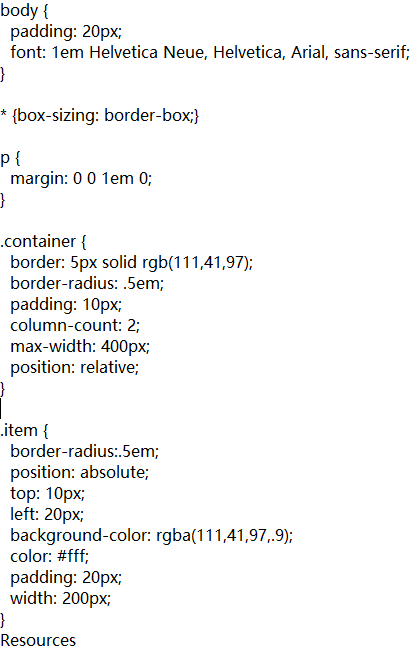
对于绝对定位的项目,这最为明显。如果提供的项目position: absolute已从流程中删除,那么您将需要确保不会出现流出元素重叠并使布局的其他部分变得不可读的情况。

 鲁公网安备37020202000738号
鲁公网安备37020202000738号