
在互联网产品趋于饱和的时代,用户体验设计的优势逐渐凸显,那些贴近用户,从用户角度出发打磨产品的公司,都得到了大众的青睐。

(途牛网APP省略页设计)
在用户体验设计这方面,国内有一个团队已然走在前列,那就是途牛用户体验设计中心(途牛UED),而近日,由途牛UED团队推出的设计书籍——《设计驱动力途牛旅游用户体验设计之旅》正式问世啦!

(图书封面)
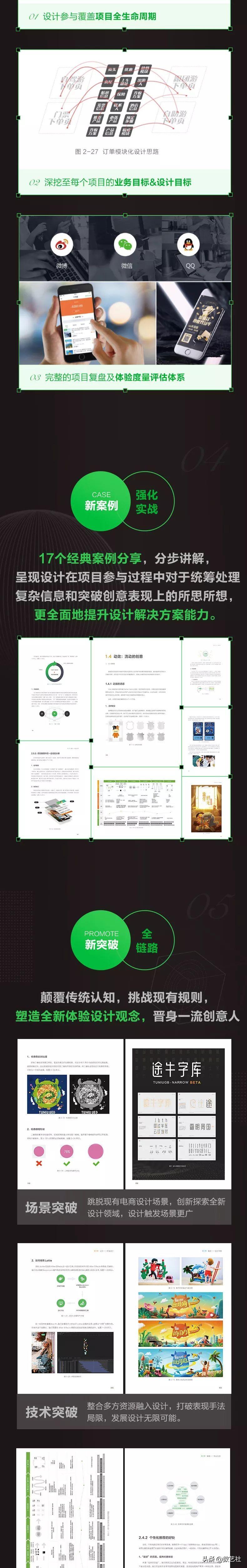
本书是途牛用户体验设计团队阶段性工作的心得沉淀,其总结了途牛近年来在旅游行业的探索中的所思所悟,通过多元化的案例和详尽的视觉呈现,带领大家走进并了解旅游生态下的设计驱动力。
今天数艺君就为大家分享一些用户体验设计相关的经验,看看那些以用户体验为设计要素背后的故事。
设计无界
什么是好的设计?业界对此一直看法不一。有的人认为好的设计就是界面美观,动画炫酷;有的人认为好的设计就是以人为本,以用户为中心。
有时我们也会感觉到,“用户”其实是一个被动接受的角色,在体验过程中他们并不清楚什么是自己想要的,而是需要我们给他们提供更多的体验和尝试。
这些观点从本质上来说并不矛盾,它们的核心都是通过满足用户需求,并在其中权衡用户感受与被感受的关系。

在线旅游体验要素
在互联网企业中,一个设计团队通常由产品经理、前端工程师、设计师和运营人员组成。在除了设计师以外的其他人眼里,设计师往往只关注视觉呈现,很少去考虑产品方向与技术实现的问题。但实际上,在设计中,设计师需要考虑的问题有很多,而设计职能的界限,也并不应该限制设计师看待问题的视角和范围。
在设计前期,设计师需要深刻地理解自身的业务和所处的产品环境,了解系统的工作流程,掌握正确的工作方法,明确产品的定位,提取产品的业务目标,凸显产品的业务价值,明确产品设计的发力的方向。

目的地场景服务
在设计中期,设计师需要结合自身的专业,用视觉化的语言呈现信息层级,表达用户心智,了解开发模式,同时配合前端工程师提供跨平台整合体验方案,保证多端体验的一致性和舒适性。
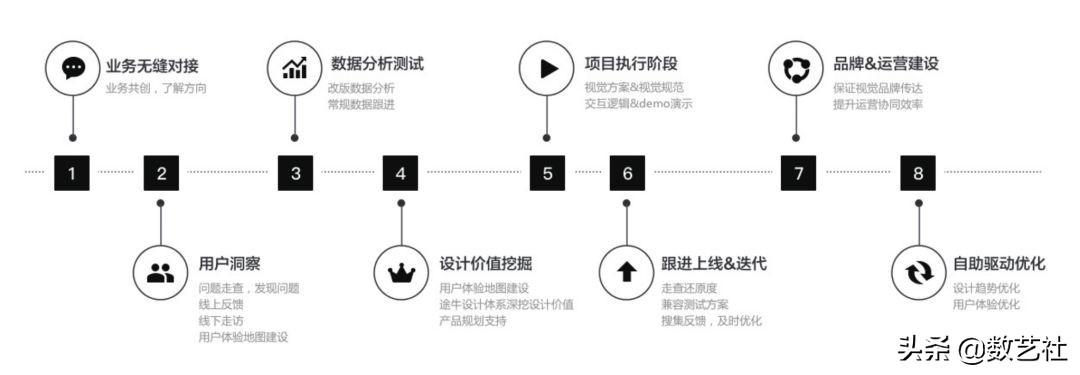
在设计后期,设计师要学习运营思路,对产品进行推广营销,并进行数据分析与测试,将设计效果和商业指标对接,从用户体验维度对设计的质量进行效果评估,通过数据指标来衡量和验证设计的效果,让数据“说话”,进而对设计进行持续的优化,如图所示。

设计全链路参与路径图
值得注意的是,用户体验设计和情感设计是相辅相成的,情感化设计正如给机器披上了“人性”的外衣,假装自己是人,都是为了更好地抓住用户的心。

途牛2018年闪屏设计
那么情感设计到底该怎么设计呢?别急,数艺君这就给大家解读一番。
情感设计的探索
怎样才能让用户爱上“我们”呢?我们通过对人与人之间的交流分析得出,只有给予用户更多的爱,才有可能得到更多的“回报”。在情感设计的道路上,我们一直怀揣着 CARE(Considerate(体贴)、Affinity( 亲和力 )、Ritual( 仪式感 )和 Enjoy( 令人愉快 ))用户的原则,并将其贯穿在每一次的交流当中。
1. Considerate(体贴)
该理念旨在对别人的心理或境况予以关心和照顾。我们的主要用户年龄多为“80后”和“90后”,这类人群正是当下社会的中流砥柱,在日常生活中面对的社会压力也较大。
而中国人又比较含蓄,不会把关心和爱放在嘴边。因此在体贴化设计当中,如何将体贴体现到点上也是一门学问。因此在设计之前,我们需要去了解与分析用户内心可能缺少什么,针对此,我在这里总结出了以下几点内容。
怀旧:怀旧的对象可以是儿时或学生时代的老物件,也可以是家乡。
亲情和友情:对父母、儿女的挂念和对朋友的祝福,如图1和图2所示。

图1:父亲节闪屏页面

图2:母亲节闪屏页面
爱情:对爱人的情愫,如“2·14”“5·20”和“七夕节”等。
事件:如新闻热点、世界杯等大家都喜欢关注的事情。
传统文化:主要指节日节气,目的在于氛围的烘托,如端午吃粽子、立秋加衣服和冬至吃饺子等。
2. Affinity( 亲和力 )
单纯的工具传达是冰冷的,所以我们需要创造出一个形象作为代表和用户进行沟通。介于我们的用户多为年轻人,所以在2015年,我们进行了一次Logo的全新改版,从原来的“老牛”的形象,换成当下主流的头大身小的萌物。
针对一些省略页面,进行插画形式的情感化设计。当用户在下单后等待客服审核时,页面中呈现的是“小牛正在努力办公”的情景,可以让用户有亲切感,潜意识中认为途牛客服是负责任和友善的。
3. Ritual(仪式感)
中国人向来注重“仪式感”,它是表达内心情感的一种直接方式。在《小王子》的故事里,狐狸对小王子说:“它就是使某一天与其他日子不同,使某一时刻与其他时刻不同。”其实说白了,仪式感就是用更多的时间、精力和金钱这种非必要的动作或行为来表达某种特殊的幸福感。
我们每天都在重复地生活,每个人都像在失去方向的海洋上漂泊,而一些在特定的日子、特定的行为中所发生事情,在我们的生命当中烙下一个个印记,“节日”“节气”的提醒就是这些温暖的来源,它们已经长久地存在于历史的长河之中,一旦触发,就会引起人们共鸣,如图所示。

途牛二十四节气闪屏氛围
当用户在某个节日里打开我们的App或者网站的首页时,常常会发现有些不一样的闪屏和Logo动画,从而唤起他们对这种特殊日子的关注,在枯燥的工具运用中增加一份惊喜、一份感动,这些就是我们时不时给用户的一种仪式感。
4. Enjoy( 令人愉快)
科学家们最近发现了大脑中的“快感中心”,他们用电流刺激这个“快感中心”区域,被试验的人员证实了他们在被刺激时感受到了一种异常兴奋的快感。这种刺激可能是一场出乎人意料的惊喜、一个搞笑的出场方式或一副感人美丽的画面等。
在打开一些App的时候,我们经常会遇到功能不完善,或者是在网络较差的情况下,无法及时加载内容等问题。我们当然不希望用户在体验过程中出现不愉快的心情,所以在这样一些“无奈”的情况下插入一些小插画,可以化解用户的负面情绪。例如,当用户在搜索不到内容时,可以用小牛形象结合“正在努力寻找画面中”信息来表现该状态,如图所示。



途牛App省略页
无处不在的“小惊喜”
对于情感化设计,以上都是一些抽象的讲述,现在我们通过一个具体的例子来进行说明。
图1和图2展示的是途牛在2017年制作的部分闪屏。闪屏插画是一个拿真心和用户交朋友的设计模块。在这一年的闪屏设计中,我们都遵循一个共性,那就是每张图画中,都有一个“小牛”的形象,让小牛从一个Logo形象变身成一个会提醒你“天冷加衣”“过节送上祝福”的朋友。

图1:2017 年新年闪屏(1)

图2:2017年新年闪屏(2)
随着大屏、触摸屏电子产品的普及,下拉刷新这个交互机会无处不在。当我们遇到卡顿或者页面载入不全的情况时,就会习惯性地进行下拉刷新操作。但一般这个时候网络还是会很差,下拉不会得到立刻的反馈,这时候我们对旋转的圆点的烦躁程度就像看到一个慢吞吞的树懒工作一般,这样旋转的圆点只会增加用户的厌烦情绪。
为了避免该情况的发生,我们将圆点改做成了动画,将状态呈现表现为小牛随着下拉的速度翻出来和用户打招呼的效果。当用户一下子看到如此滑稽的画面,“快感中心”就会受到刺激,心情也可以随之变得舒畅起来,如图所示。

途牛App下拉刷新部分分镜
通过趣味吸引,可以降低用户因等待太久而产生的不良感受。长时间的页面加载会给用户带来一些负面的影响,而个性化的载入设计正好能改善这一点。





 鲁公网安备37020202000738号
鲁公网安备37020202000738号