jQuery是一套跨浏览器的JavaScript库,简化HTML与JavaScript之间的操作。由约翰·雷西格(John Resig)在2006年1月的BarCamp NYC上发布第一个版本。当前是由Dave Methvin领导的开发团队进行开发。全球前10,000个访问最高的网站中,有65%使用了jQuery,是当前最受欢迎的JavaScript库。
jQuery是开源软件,使用MIT许可证授权。 jQuery的语法设计使得许多操作变得容易,如操作文档对象(document)、选择文档对象模型(DOM)元素、创建动画效果、处理事件、以及开发Ajax程序。jQuery也提供了给开发人员在其上创建插件的能力。这使开发人员可以对底层交互与动画、高级效果和高级主题化的组件进行抽象化。模块化的方式使jQuery函数库能够创建功能强大的动态网页以及网络应用程序。
微软和诺基亚已宣布在他们的平台上绑定jQuery。微软最初在Visual Studio中集成了jQuery以便在微软自己的ASP.NET AJAX框架和ASP.NET MVC Framework中使用,而诺基亚则在他的Web运行时组件开发平台中集成了jQuery[。MediaWiki自从1.16版本后也开始使用jQuery。
jQuery 1.3版以后,引入全新的层叠样式表(CSS)选择器引擎Sizzle。同时不再提供Packed版本,因为解压缩所消耗的时间,远大于所节省的下载时间,且不利于调试,且已有Google AJAX Libraries API等公开站台提供jQuery的js的引用服务,故Packed版本原本的优点已荡然无存。
jQuery有下列特色:
使用多浏览器开源选择器引擎Sizzle(jQuery项目的派生产品)进行DOM元素选择
基于CSS选择器的DOM操作,使用元素的名称和属性(如id和class)作为选择DOM中节点的条件事件
特效和动画
Ajax
Deferred和Promise对象来控制异步处理
JSON解析
通过插件扩展
工具函数,如特征检测
现代浏览器中本地的兼容性方法,但对于旧版浏览器需要后备(fallback)方法,比如inArray()和each()
多浏览器(不要与跨浏览器混淆)支持
加载jQuery
jQuery库是包含所有公共DOM、事件、效果和Ajax函数的一个JavaScript文件。可以通过链接到本地副本或公共服务器提供的许多副本之一把jQuery包含在网页中。jQuery有一个由MaxCDN托管的内容分发网络(CDN)。Google和微软也托管了jQuery。

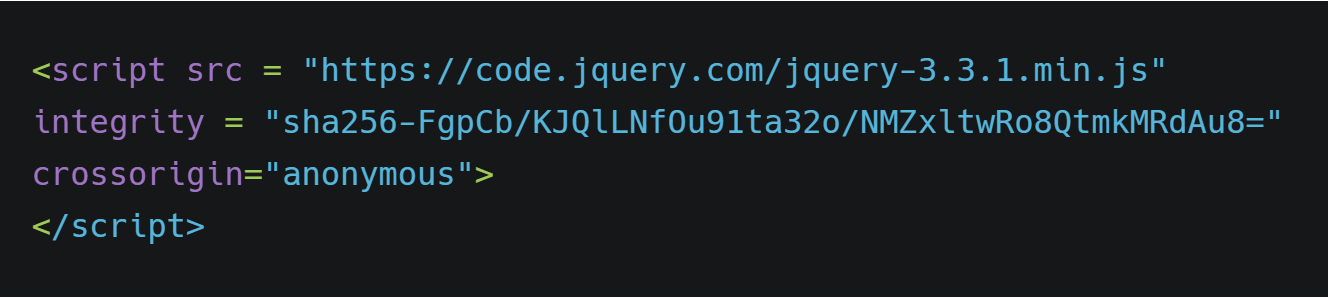
也可以直接从CDN中加载jQuery:

jQuery有两种使用风格:
通过jQuery对象的工厂方法$函数。这些函数通常称作命令,可以链接,因为它们都返回jQuery对象。
通过$.开头的函数。这些是工具函数,它们不直接作用于jQuery对象。
在jQuery中访问和操作多个DOM节点通常从用CSS选择器字符串调用$函数开始。这会返回一个引用HTML页面中所有匹配元素的jQuery对象。比如$("div.test"),会返回一个拥有class test的所有div元素的jQuery对象。可以通过调用返回的jQuery对象或节点本身的方法来操作这个节点集。
无冲突模式
jQuery还有.noConflict()模式,这会释放对$的控制。如果其他的库也使用$作为标识符的话,这个模式会比较有用。在无冲突模式下,开发人员可以使用jQuery替代$而不会缺失任何功能。
典型的代码开头
通常,jQuery是通过将初始化代码和事件处理函数放入$(handler)中来使用的。当浏览器构建DOM并发送加载事件时触发。

或者

或者我们也可以使用

由于历史原因,$(document).ready(callback)已经成为DOM就绪时运行代码的实质性标志。但jQuery 3.0以后,鼓励开发人员使用更简短的$(handler)标志。
对尚未加载的元素进行事件处理的回调函数可以作为匿名函数在.ready()内部注册。这些事件处理函数只会在触发事件时被调用。例如,下面的代码添加了一个,用于在img图像元素上单击鼠标事件的处理函数。

链接(Chaining)
jQuery命令通常返回一个jQuery对象,因此命令可以链接:

这行代码找到了所有class属性为test的div标签,以及所有class属性为quote的p标签的并集,对于所有匹配的元素都增加一个blue的class属性,并用一个动画增加了它们的高度。函数$与add影响匹配的元素有哪些,而addClass和slideDown影响了引用的节点。
一些jQuery函数返回特定的值(例如$('#input-user-email').val())。在这些情况下,由于该值没有引用jQuery对象,链接将不起作用。
创建新的DOM元素
除了通过jQuery对象层次结构访问DOM节点外,如果作为参数传递给$()的字符串看起来像HTML,也可以创建新的DOM元素。例如,这行代码找到ID为carmakes的HTML select元素,并会增加一个value属性为"VAG"、文字为"Volkswagen"的option元素:

工具函数
带有$.前缀的jQuery函数是工具函数,或者说是影响全局属性和行为的函数。下面的例子使用了函数each()来遍历数组:

这会将“2”,“3”,“4”写入控制台。
Ajax
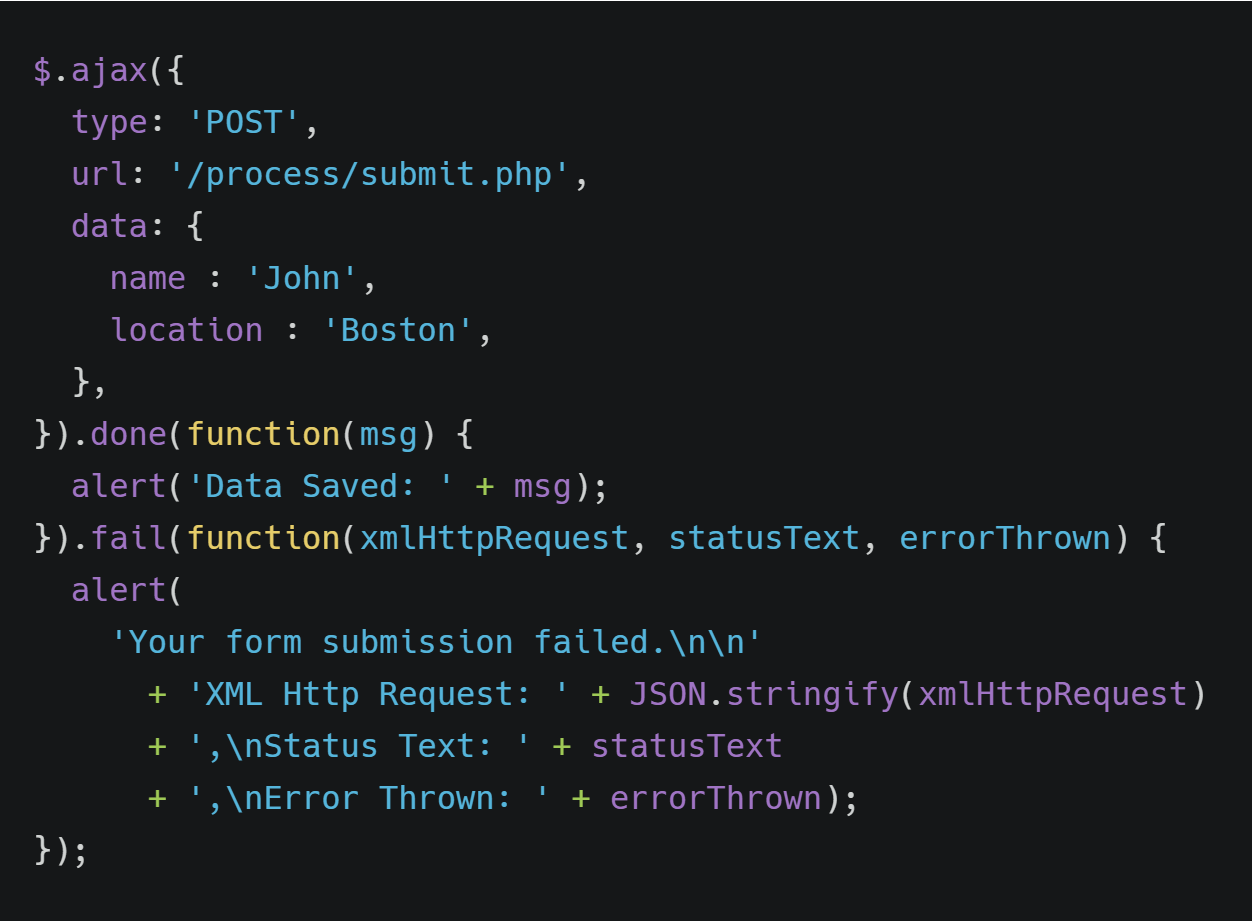
使用$.ajax()可以执行跨浏览器的Ajax请求。其相关方法可用于加载和处理远程数据。

本示例将数据name=John和location=Boston发布到服务器上的/process/submit.php。当这个请求结束时,会调用success函数来提醒用户。如果请求失败,它会提醒用户,告知该请求的状态以及特定的错误。
异步
请注意,上面的例子使用$.ajax() 的延期性来处理它的异步特性:.done()和.fail()创建仅在异步过程完成时才运行的回调。

 鲁公网安备37020202000738号
鲁公网安备37020202000738号