由于其易于使用的实用程序类和高度可定制的特性, Tailwind CSS在 Web 开发社区中越来越受欢迎。它允许开发人员快速高效地创建现代且响应迅速的 Web 界面。另一方面, React是一个流行的用于构建用户界面的 JavaScript 库。它为开发人员提供了一组强大的工具来创建动态和交互式 Web 应用程序。
当 Tailwind CSS 与 React 结合时,它成为一个强大的组合,可以帮助开发人员构建美观实用的管理仪表板和 Web 应用程序。在本文中,我们将讨论 5 个免费和开源 Tailwind CSS React 管理仪表板和模板,您可以使用它们在2023 年启动您的下一个项目。
因此,让我们深入探索 2023 年排名前 5 位的免费 Tailwind CSS React 管理仪表板和模板!
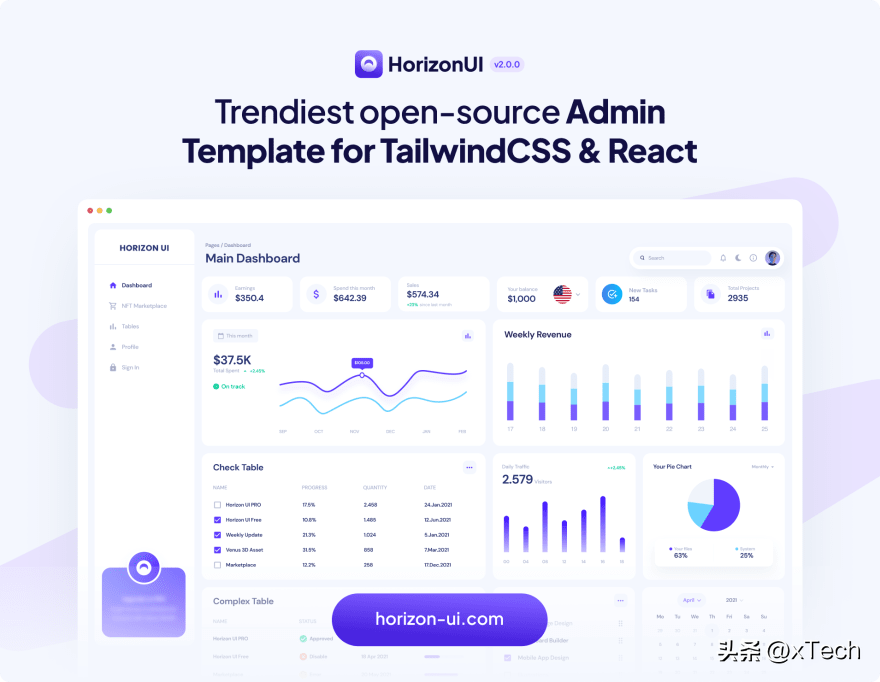
1. Horizon UI Tailwind React ⚡️

Horizon UI是使用 React 和 Tailwind CSS 构建的最受欢迎和最强大的管理仪表板模板。它提供了广泛的功能并且是高度可定制的。Horizon UI 采用简洁现代的设计,使开发人员可以轻松快速地创建外观优雅的仪表板。它可能是为从电子商务到社交媒体的各种应用程序构建仪表板的最佳和最合适的选择。
在免费版本中,Horizon 附带了 70 多个随时可用的组件和6 个以上的完整编码页面。
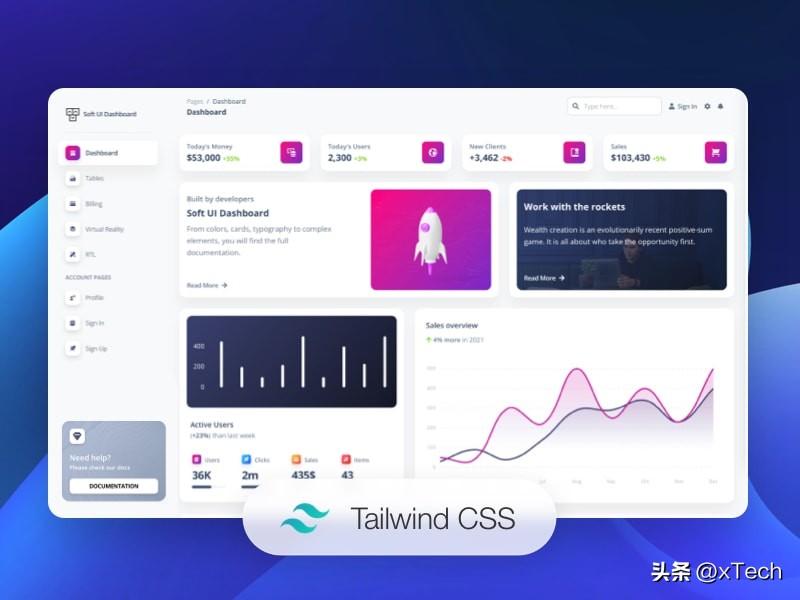
2.Soft UI Tailwind

Soft UI Tailwind是一个简单易用的管理仪表板模板,专为 Tailwind CSS 构建。Soft UI 提供简洁现代的设计,非常适合为小型项目构建分析仪表板或为大型项目制作原型。
3. Material Tailwind React 仪表板

Material Tailwind React Dashboard由70 多个前端独立元素构建而成,例如按钮、输入、导航栏、导航选项卡、卡片或警报,让您可以自由选择和组合。所有组件都可以采用颜色变化,您可以使用 JSS 文件和类轻松修改这些颜色。从原型设计到全功能代码,您将节省大量时间,因为所有元素都已实现。
4. Flowbite Tailwind 管理模板

Flowbite Tailwind 管理模板是一个轻量级且灵活的管理仪表板模板,提供干净现代的设计并且易于定制。也非常适合为小型项目构建简单的仪表板或为大型项目制作原型。它也是为内部工具和应用程序构建仪表板的理想选择。
5. Argon Dashboard Tailwind

Argon Dashboard Tailwind带有预建示例,因此开发过程是无缝的,从我们的页面切换到真实网站非常容易。每个元素都有多种颜色、样式、悬停、焦点状态,您可以轻松访问和使用这些状态。
总之, Tailwind CSS和React是两个强大的工具,可以帮助开发人员快速高效地构建现代且响应迅速的 Web 界面。本文讨论的前 5 个以上的免费 Tailwind CSS React 管理仪表板和模板是极好的资源,可以帮助开发人员节省时间和精力来创建令人惊叹的 Web界面。
通过使用这些免费资源,开发人员可以专注于构建其 Web 应用程序的功能,而不必担心设计和布局。无论您是初学者还是经验丰富的开发人员,这些免费的管理仪表板和模板都值得在 2023 年探索。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号