APP交互受用户体验驱动,臻于精致,纵深广阔。web后台交互因功能复杂而常常做的难看,属于内在”美”,要温度不要风度。对于新人产品,他做的移动交互你可能觉得不满意,但能凑合用。但是拉去做后端的话,他很可能遇到“这东西我咋画啊?以前没整过这么磕碜的!”这样的时刻。因为后端产品类属erp系统,不是人人都有机会偷窥别人家后院的‘过墙梯’。

本文继“后端产品经理笔记:需求文档语法”之后,梳理后端交互方案,有兴趣的朋友可以看看。因为比较基础,所以欢迎交流指正。
一、后端交互概述
(1)成熟的后端web系统,甚至可以不跟开发说界面和交互,只需要在后台数据、逻辑规则层面交代清楚,然后一笔带过:“页面展示前6个字段,其中字段A、B做搜索”。
为什么?因为每一页的格式都是一样的,插件都是复用的。比如时间搜索都是‘2018-01-02 00:00:00’-2018-02-02 00:01:01’的格式。
尽管同个轮子在不同模块可能会大材小用或者捉襟见肘,但是这样最快,用户能忍受,难题可解决。
所以这种文档写法是不是很轻松又不失体面。——当然前提是你的开发不是新入坑的。
(2)但是遇到跳出六界之外的奇怪需求,或是新系统的时候,轮子不够用,不得不定义界面效果。
概括起来就是:表格、搜索项、按钮、弹窗、加载、提醒等功能,及其交互方式、颜色、字体、大小、间距、位置等。
(3)表格
- 操作栏放左右都有好处。如果没有A/B测试或用户访谈数据支持时,建议还是放在左边。因为你要相信业务人员的熟练程度,已经到了‘没枪头都能捅死人’的境界,他们来页面就是为走完流程。
- 表格的每个独立方格有自适应和固定大小的,内容不规律时候记得告诉开发,避免挤压变形。
- 如果栏位较多,要么不重要的字段就不做页面展示。实在不行可以放一个【更多】按钮,点击后次级展开。实在实在不行的时候才做列表下发的横向滚动条。
- 数据量大的时候,注意每页不要展示太多。50条足够,主要是为加载速度着急。
- 局部加载:初打开页面时候可以为空,不加载。需点击搜索按钮才加载,避免等待过长。
- 表格行之间用斑马色做背景。
- 一个表格中内容较长的,自动换行。若2-3行展示不完,省略,防止上下拉过长。
(4)搜索项
相似项可以合并搜索。比如:修改时间/新增时间下拉选择切换,共用时间选择框。优点是省地方,缺点是不能选交叉的部分。
必要时也可以在右侧增加差异,比如增加‘搜全局’/‘搜当前’,也或者如下图:
下拉选项进行筛选的时候,要考虑多选、搜索、全选: 即点击下拉框 则选项带复选按钮,且上方出现搜索框。
联动搜索:也是多用在下拉框搜索中,比如:‘性别’项选了女的时候,弹出‘是否生育’的下拉框。若选了男则不会出现该次级选项。
带大小关系的怎么玩呢?
比如下面这个可以这样:
当选大于的时候,后面置灰。选介于时候 两侧都能输入。
(5)弹框
- 弱提醒:toast提醒,祈祷知悉的作用。无关闭键,1.5-3秒消失。期间不影响业务执行其他操作。
- 二次确认框:除了有意引导用户的,基本都老实实把‘确定’按钮放在左侧,‘取消’放在右侧。
- 通过按钮管控不同权限:对规则设置页面只有查看没有编辑权限的时候,可以将已有的编辑页面的保存按钮隐藏即可,方案和开发都省事。
- 弹框/新页面/侧滑页面:如果内容独立且零碎,弹出比较干净。如果新界面内容多,比如:也是表格的形式,就用打开新页面。如果需要用新旧页面要做对比,则侧滑,比如:点击则左滑出新页面。
二、场景小例子
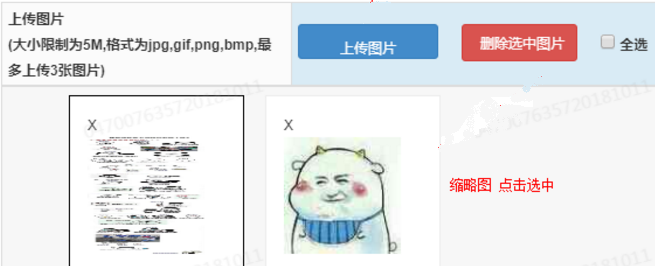
(1)上传图片是个很简单的场景。我们分析下,在后端做这个至少需要满足3点:上传;删除;预览缩略图。
所以简单的可以这样:

(2)如果你做规则设置,那么想象一下,新建规则页面有多个可选参数,还有非参数项,比如:是否启用、名称、优先级:,当需要给一个规则设置优先级的时候。
怎么选优先级呢?
分析下优先级的目的是,新规则要在全部已有规则中排个优先顺序,因此至少要满足两点:
- 用户可以将当前规则放置在任意排位上。
- 用户可以看到之前已排上优先级的规则数据。
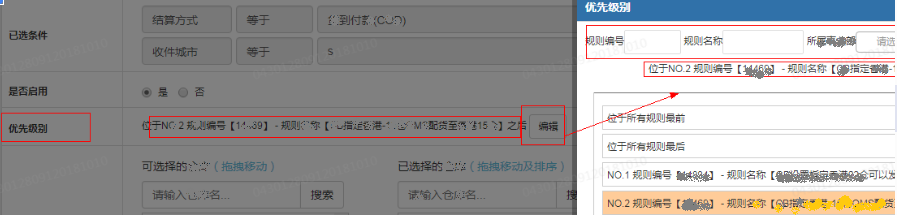
我们可以看下这个方式:

在新建的规则优先级栏位的放置【编辑】按钮,点击该按钮打开一个含有所有已有规则的弹框,就中列出各规则名称和对应的优先级。然后点击任何一条,则将新规则插入其前(也可以规定为其后),然后保存即可。
(以上所述都是比较简单的,有机会做补充,欢迎大家交流。)
本文由 @环滁皆山也 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
 鲁公网安备37020202000738号
鲁公网安备37020202000738号