概述
前端开发离不开CSS,相信很多同学在工作中都是“拿来主义”,遇见想要的样式直接google、copy、paste也能实现UI设计师想要的效果。是不是在某个夜深人静的时候,脑海中也如流星般划过某个想法:总有一天,我要系统性地学习一下CSS(这也是我曾经的想法)。在接下来的一段时间,我将持续性、系统性地对CSS相关的知识点进行归纳和总结,也希望能够帮助大家一起提升,达到“知其然,知其所以然”。
层叠是什么?
CSS全称是Cascading Style Sheet,Cascading代表的就是层叠。
CSS本质上是声明的规则的集合,然而各种规则在声明的时候是不相关的,在应用到具体的页面元素的时候,却有可能作用于同一个元素,就像各种规则一层层的叠加到一个元素上,最后由渲染引擎去判断该使用哪个规则(样式)。如下面的例子:

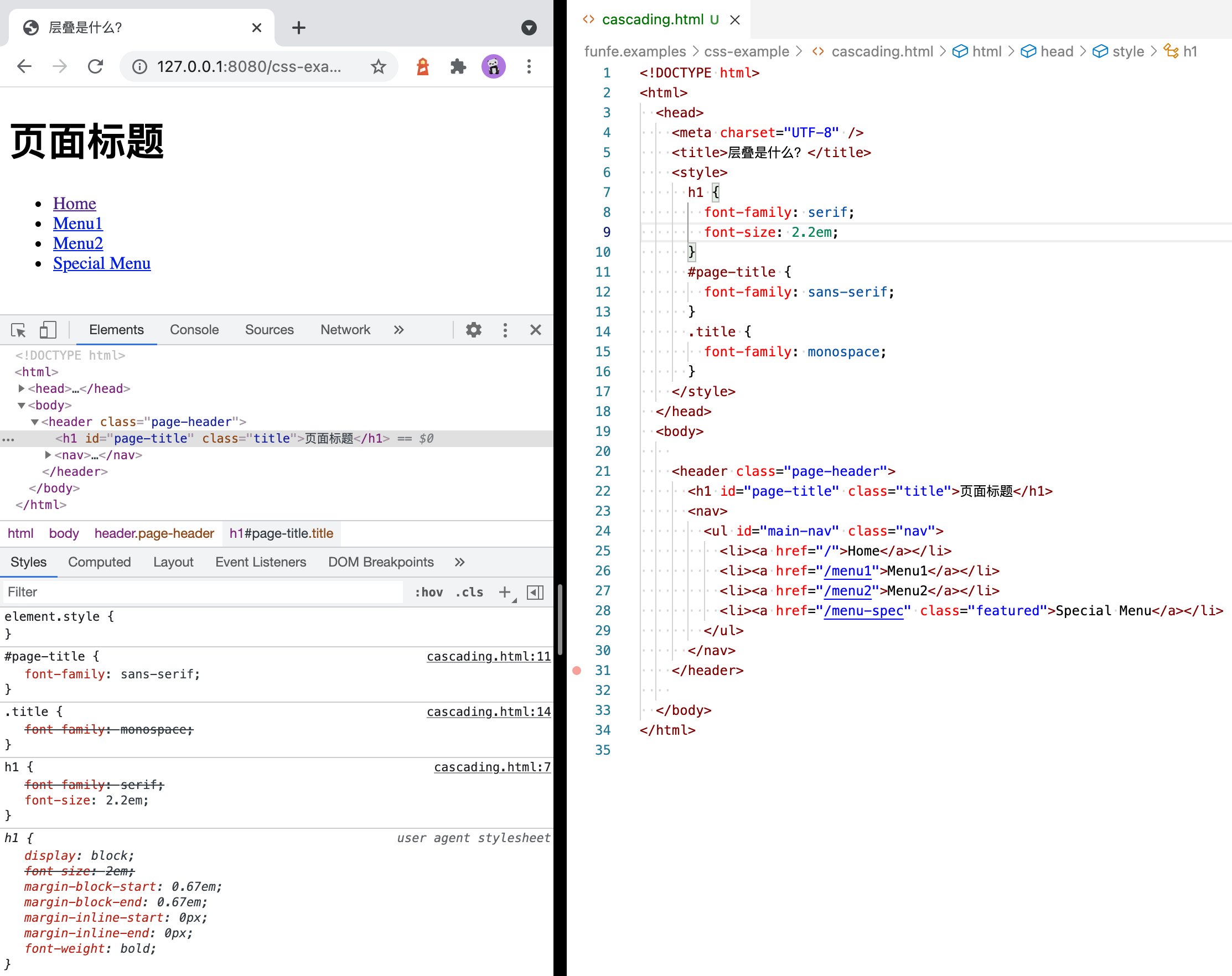
页面标题有多个样式规则
在上图中,页面标题元素分别定义了三个不同字体的样式,最终应用到h1元素上的只会是一个,到底怎么解决这个冲突呢?这里就要使用到层叠的规则。
当声明冲突时,层叠会依据三种条件解决冲突:
- 样式表的来源:样式是从哪里来的,包括你写的样式和浏览器默认样式等;
- 选择器优先级:如何决定哪些选择器的优先级比别的高;
- 源码顺序:样式在样式表里的声明顺序;
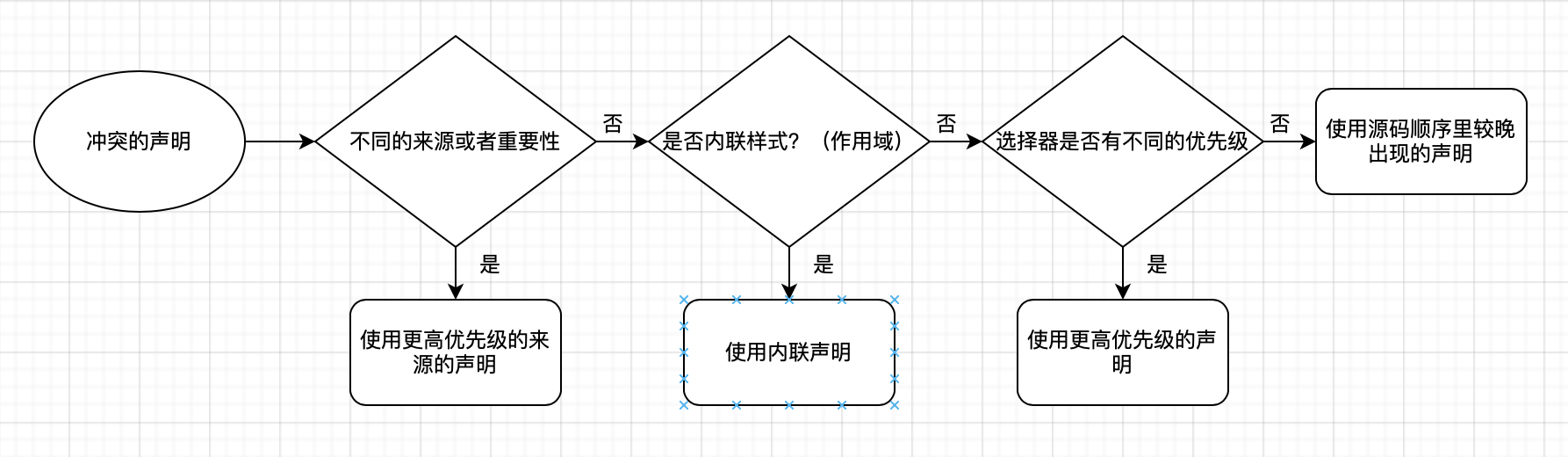
用流程图表示:

层叠规则的流程图
接下来我们详细介绍这三种条件。
样式表的来源
你写的样式表(称为作者样式表)并不是浏览器唯一使用的样式表,还有用户代理样式表,即浏览器默认样式。

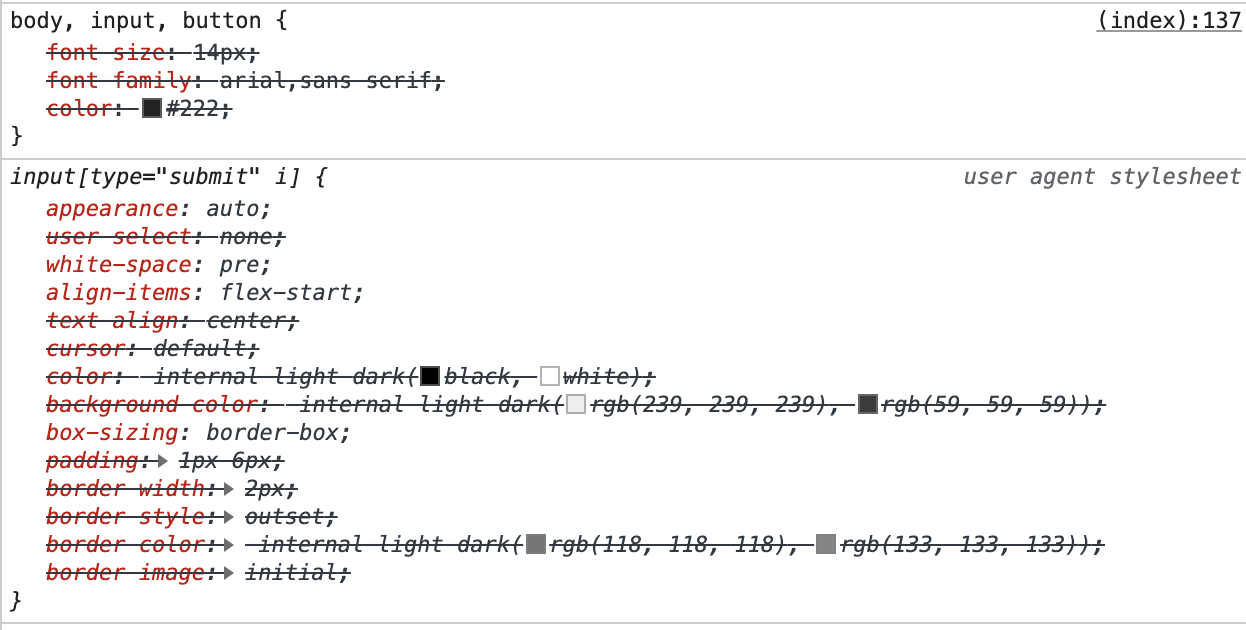
作者样式表和用户代理样式表
用户代理样式在不同的浏览器上表现不同,在实际的工作中使用的不多,常用样式大多会被作者样式表覆盖。上面的例子中也可以看到用户代理样式被覆盖了,说明作者样式的优先级比用户代理样式的优先级高。
选择器优先级
如果无法用样式表的来源解决冲突,接下来会判断选择器的优先级。
浏览器将优先级分为两部分:行内样式和选择器样式。一般行内样式的优先级会比选择器样式的优先级要高。但是行内样式只会作用于当前的元素,我们主要聊聊选择器样式的优先级。选择器优先级的准确规则如下:
- 如果选择器的ID数量更多,则优先级更高;
- 如果ID数量一致,那么拥有最多类的选择器优先级更高;
- 如果以上都一样,那么拥有最多标签名的选择器优先级更高。
需要注意的细节是,伪类选择器(如:hover)和属性选择器(如[type="input"])与一个类选择器的优先级相同。通用选择器(*)和组合器(>、+、~)对优先级没有影响。
我们可以使用优先级标记来准确的计算,比如“1,2,3”表示选择器由1个ID、2个类、3个标签组成。通过数值比较就能决定哪个选择器优先级更高。
源码顺序
层叠的第三步,也是最后一步,是源码顺序。如果两个声明的来源和优先级相同,其中一个声明在样式表中出现较晚,则该声明会覆盖之前的声明。
也就是说可以通过控制源码顺序,来添加/覆盖样式。
总结
本篇我们介绍了层叠的概念以及层叠的具体规则,对于样式的优先级相信大家在工作中每天都会遇到,这篇文章有没有让你对“层叠”了解的更全面呢?欢迎大家留言与我分享。
另外,相信有些小伙伴已经注意到,我没有提及另一个优先级的关键字:important。是因为important是一种暴力提高优先级的办法,给样式声明important会让层叠的优先级失去意义,而且想覆盖一个important,只能在另一个声明中写两个important。所以,建议大家还是老老实实的使用层叠的规则来合理的声明样式。在比较特殊、例外的场景下,再去使用important。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号