
阅读本文约需要10分钟,您可以先关注我们,避免下次无法找到。
本篇文章成哥继续带大家来学习前端教程之jQuery,它将DOM的操作进行了封装,可以大大降低我们前端开发时操作DOM的复杂度。下面我们就一起来学习内容吧!
01 jQuery简介
jQuery 是开源软件,使用 MIT 许可证授权。jQuery 的语法设计使得许多操作变得容易,如操作文档对象(document)、选择文档对象模型(DOM)元素、创建动画效果、处理事件、以及开发 Ajax 程序。jQuery核心理念是write less,do more(写得更少,做得更多),他内部帮我们把几乎所有功能都做了封装。
02 jQuery使用
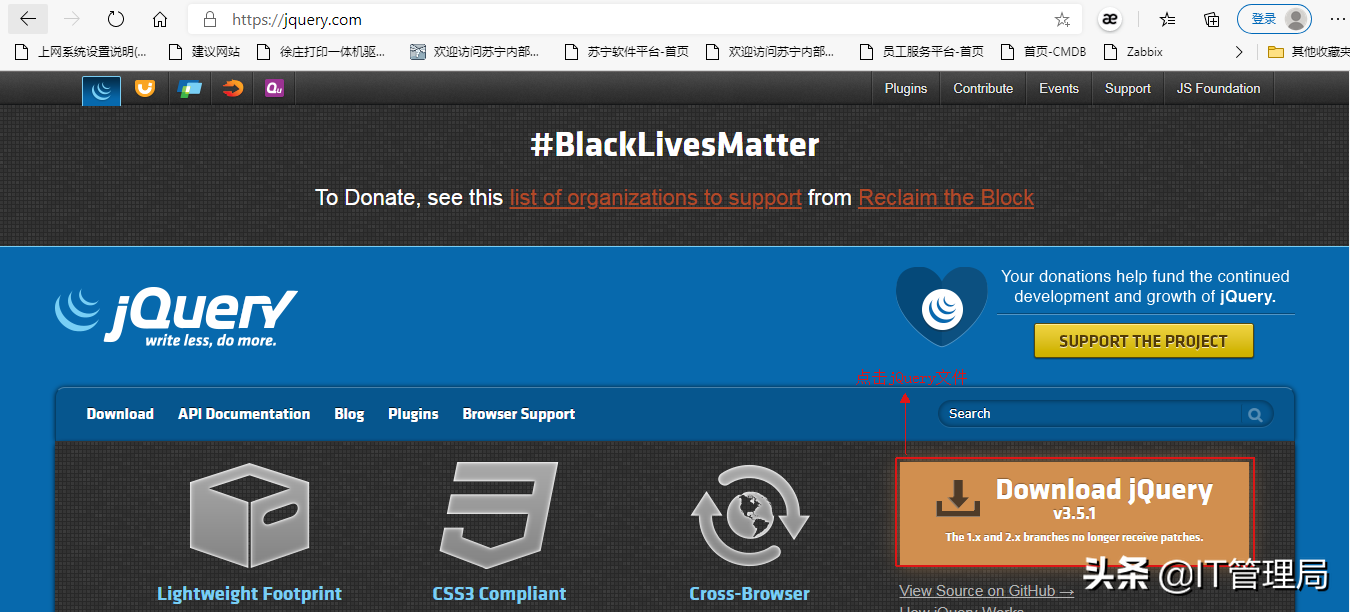
在使用jQuery时,需要提前下载并应用jQuery之后,才能在代码中使用,也可以通过CDN引用来使用。下面我们到jQuery官方网站下载jQuery文件,然后在HTML页面应用具体如下

1. <!DOCTYPE html> 2. <html> 3. <head> 4. <meta charset="UTF-8"> 5. <title>jQuery基础教程</title> 6. </head> 7. <body> 8. 9. <!-- 通过使用jquery文件来使用jquery --> 10. <script src="jQuery/jquery-3.5.1.js"></script> 11. 12. <!-- 通过微软cdn来使用jquery --> 13. <script src="http://ajax.microsoft.com/ajax/jquery/jquery-1.4.min.js"></script> 14. </body> 15. </html> 03 jQuery选择器
我们先创建一个HTML页面,然后在其内引用jquery,通过该HTML我们来演示各种jquery选择器查询的内容,其HTML页面内容如下:
1. <!DOCTYPE html> 2. <html> 3. <head> 4. <meta charset="UTF-8"> 5. <title>jQuery基础教程</title> 6. </head> 7. <body> 8. <p>jQuery选择器</p> 9. <p class="foo">带class样式的p标签</p> 10. <p><span>内嵌span的p标签</span></p> 11. <p id="bar">带id的p标签 <span class="foo">内嵌class的span标签</span></p> 12. <div> 13. <p my-id="my_para">在div内部带id的p标签</p> 14. <p my-id="my_para2"><span>在div内部带id的p标签在内嵌span标签</span></p> 15. </div> 16. 17. <!-- 通过使用jquery文件来使用jquery --> 18. <script src="jQuery/jquery-3.5.1.js"></script> 19. 20. </body> 21. </html> (1)HTML elements选择器
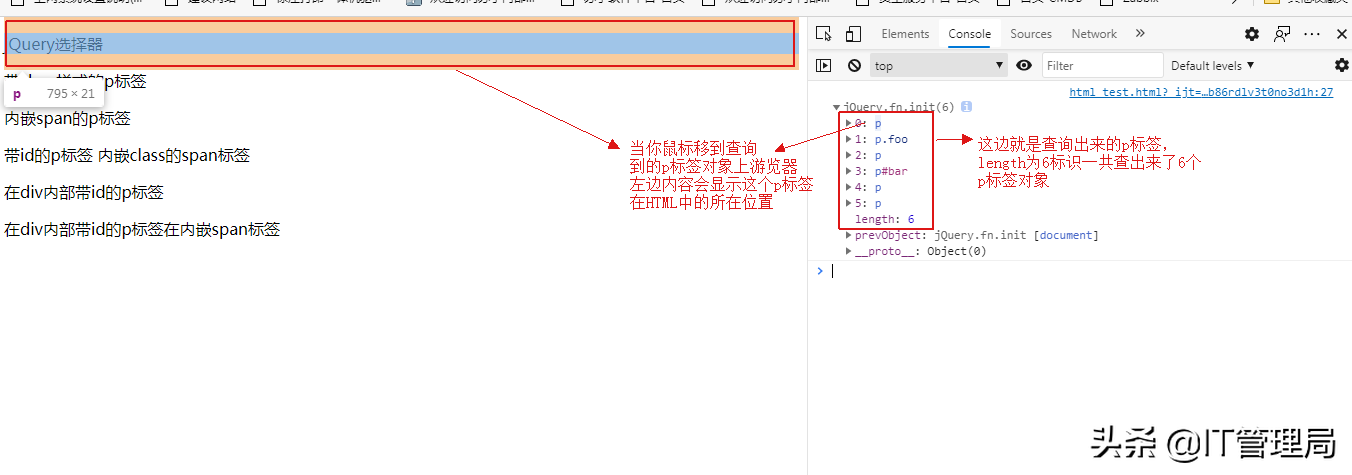
HTML elements选择器可以将HTML页面的div、p、span、table等标签通过在其上加引号进行筛选,具体如下
1. <!DOCTYPE html> 2. <html> 3. <head> 4. <meta charset="UTF-8"> 5. <title>jQuery基础教程</title> 6. </head> 7. <body> 8. <p>jQuery选择器</p> 9. <p class="foo">带class样式的p标签</p> 10. <p><span>内嵌span的p标签</span></p> 11. <p id="bar">带id的p标签 <span class="foo">内嵌class的span标签</span></p> 12. <div> 13. <p my-id="my_para">在div内部带id的p标签</p> 14. <p my-id="my_para2"><span>在div内部带id的p标签在内嵌span标签</span></p> 15. </div> 16. 17. <!-- 通过使用jquery文件来使用jquery --> 18. <script src="jQuery/jquery-3.5.1.js"></script> 19. 20. <script> 21. // $()该语法标识在html加载完成再执行function()匿名函数中的内容 22. $(function () { 23. 24. // 元素选择器,查询html页面中所有p标签 25. var a = $("p"); 26. // 我们将查询到的内容打印出来 27. console.log(a) 28. }) 29. </script> 30. 31. </body> 32. </html> 
(2)class选择器
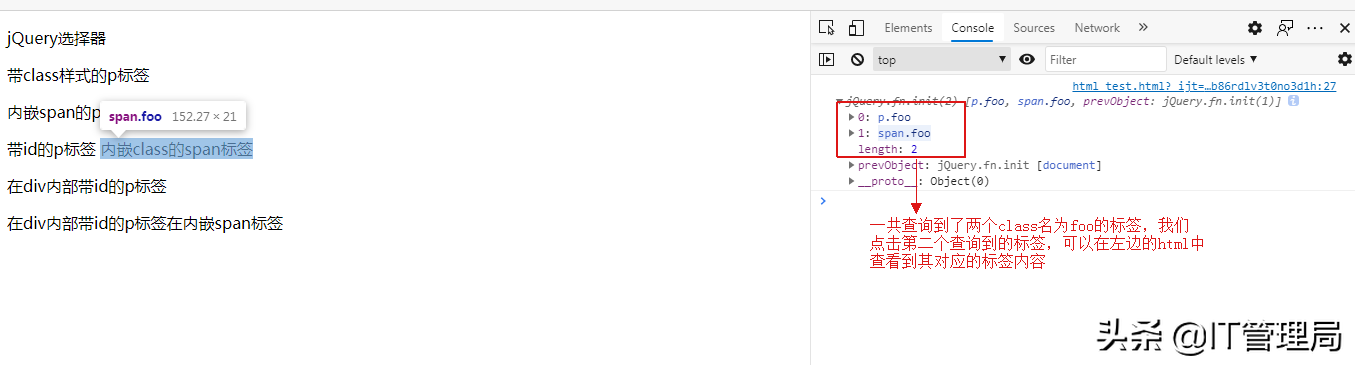
class选择器就是通过class名称找到对应的标签对象,具体示例如下
1. <!DOCTYPE html> 2. <html> 3. <head> 4. <meta charset="UTF-8"> 5. <title>jQuery基础教程</title> 6. </head> 7. <body> 8. <p>jQuery选择器</p> 9. <p class="foo">带class样式的p标签</p> 10. <p><span>内嵌span的p标签</span></p> 11. <p id="bar">带id的p标签 <span class="foo">内嵌class的span标签</span></p> 12. <div> 13. <p my-id="my_para">在div内部带id的p标签</p> 14. <p my-id="my_para2"><span>在div内部带id的p标签在内嵌span标签</span></p> 15. </div> 16. 17. <!-- 通过使用jquery文件来使用jquery --> 18. <script src="jQuery/jquery-3.5.1.js"></script> 19. 20. <script> 21. // $()该语法标识在html加载完成再执行function()匿名函数中的内容 22. $(function () { 23. 24. // class选择器语法格式是'.+class名称'如下所示 25. var a = $(".foo"); 26. // 我们将查询class名称为foo的所有标签对象 27. console.log(a) 28. }) 29. </script> 30. 31. </body> 32. </html> 
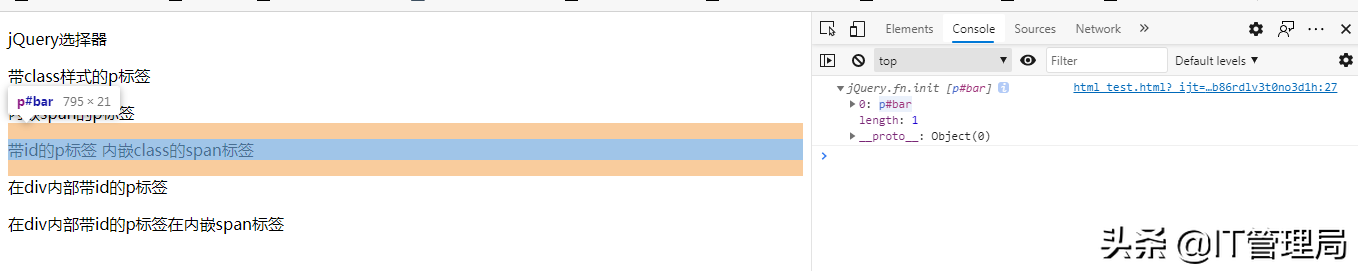
(3)id选择器
1. <!DOCTYPE html> 2. <html> 3. <head> 4. <meta charset="UTF-8"> 5. <title>jQuery基础教程</title> 6. </head> 7. <body> 8. <p>jQuery选择器</p> 9. <p class="foo">带class样式的p标签</p> 10. <p><span>内嵌span的p标签</span></p> 11. <p id="bar">带id的p标签 <span class="foo">内嵌class的span标签</span></p> 12. <div> 13. <p my-id="my_para">在div内部带id的p标签</p> 14. <p my-id="my_para2"><span>在div内部带id的p标签在内嵌span标签</span></p> 15. </div> 16. 17. <!-- 通过使用jquery文件来使用jquery --> 18. <script src="jQuery/jquery-3.5.1.js"></script> 19. 20. <script> 21. // $()该语法标识在html加载完成再执行function()匿名函数中的内容 22. $(function () { 23. 24. // id选择器语法格式是'#+class名称'如下所示 25. var bar = $("#bar"); 26. // 将查询到id名称为bar的所有标签进行打印 27. console.log(bar) 28. }) 29. </script> 30. 31. </body> 32. </html> 
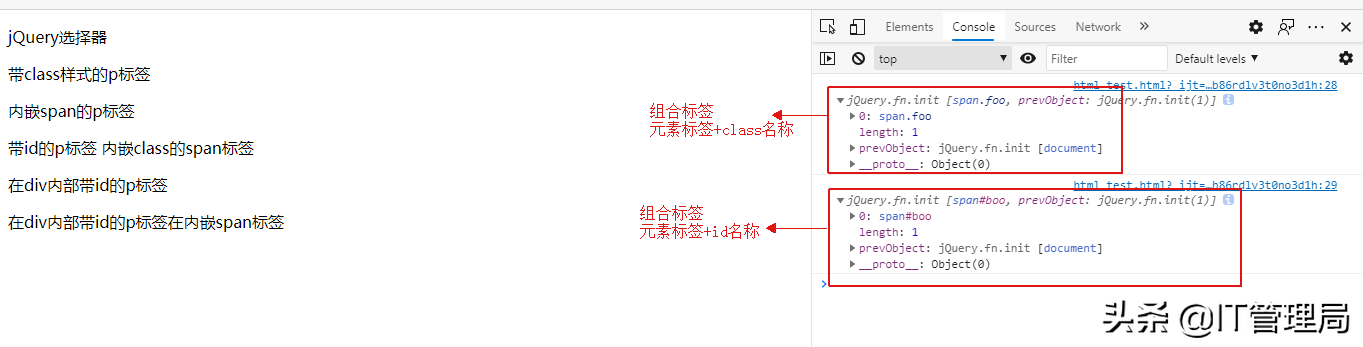
(4)组合选择器
jquery允许在指定选择标签元素同时,指定其class名称或者id来进行筛选,这种筛选方式称其为组合选择器,具体示例如下:
1. <!DOCTYPE html> 2. <html> 3. <head> 4. <meta charset="UTF-8"> 5. <title>jQuery基础教程</title> 6. </head> 7. <body> 8. <p>jQuery选择器</p> 9. <p class="foo">带class样式的p标签</p> 10. <p><span id="boo">内嵌span的p标签</span></p> 11. <p id="bar">带id的p标签 <span class="foo">内嵌class的span标签</span></p> 12. <div> 13. <p my-id="my_para">在div内部带id的p标签</p> 14. <p my-id="my_para2"><span>在div内部带id的p标签在内嵌span标签</span></p> 15. </div> 16. 17. <!-- 通过使用jquery文件来使用jquery --> 18. <script src="jQuery/jquery-3.5.1.js"></script> 19. 20. <script> 21. // $()该语法标识在html加载完成再执行function()匿名函数中的内容 22. $(function () { 23. 24. // 组合选择器语法格式"元素标签+class名称/id名称" 25. var span_class = $("span.foo"); 26. var span_id = $("span#boo") 27. // 将查询的标签对象打印出来 28. console.log(span_class) 29. console.log(span_id) 30. }) 31. </script> 32. 33. </body> 34. </html> 
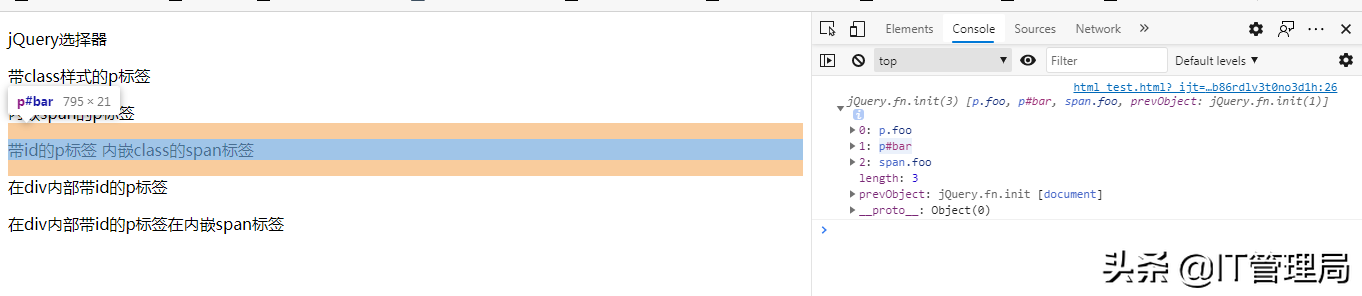
(5)多选择器
1. <!DOCTYPE html> 2. <html> 3. <head> 4. <meta charset="UTF-8"> 5. <title>jQuery基础教程</title> 6. </head> 7. <body> 8. <p>jQuery选择器</p> 9. <p class="foo">带class样式的p标签</p> 10. <p><span id="boo">内嵌span的p标签</span></p> 11. <p id="bar">带id的p标签 <span class="foo">内嵌class的span标签</span></p> 12. <div> 13. <p my-id="my_para">在div内部带id的p标签</p> 14. <p my-id="my_para2"><span>在div内部带id的p标签在内嵌span标签</span></p> 15. </div> 16. 17. <!-- 通过使用jquery文件来使用jquery --> 18. <script src="jQuery/jquery-3.5.1.js"></script> 19. 20. <script> 21. // $()该语法标识在html加载完成再执行function()匿名函数中的内容 22. $(function () { 23. 24. // 多选择器,可以将多种选择器进行组合,之间用逗号隔开 25. var a = $("p#bar, .foo"); 26. console.log(a); 27. 28. }) 29. </script> 30. 31. </body> 32. </html> 
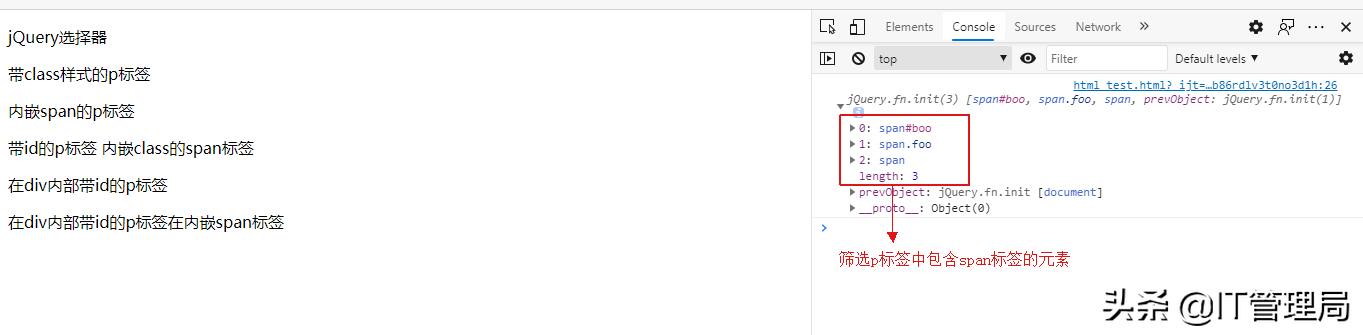
(6)层级选择器
1. <!DOCTYPE html> 2. <html> 3. <head> 4. <meta charset="UTF-8"> 5. <title>jQuery基础教程</title> 6. </head> 7. <body> 8. <p>jQuery选择器</p> 9. <p class="foo">带class样式的p标签</p> 10. <p><span id="boo">内嵌span的p标签</span></p> 11. <p id="bar">带id的p标签 <span class="foo">内嵌class的span标签</span></p> 12. <div> 13. <p my-id="my_para">在div内部带id的p标签</p> 14. <p my-id="my_para2"><span>在div内部带id的p标签在内嵌span标签</span></p> 15. </div> 16. 17. <!-- 通过使用jquery文件来使用jquery --> 18. <script src="jQuery/jquery-3.5.1.js"></script> 19. 20. <script> 21. // $()该语法标识在html加载完成再执行function()匿名函数中的内容 22. $(function () { 23. 24. // 层级选择器,选择p标签中含有span标签的对象元素 25. var a = $("p span"); 26. console.log(a); 27. 28. }) 29. </script> 30. 31. </body> 32. </html> 
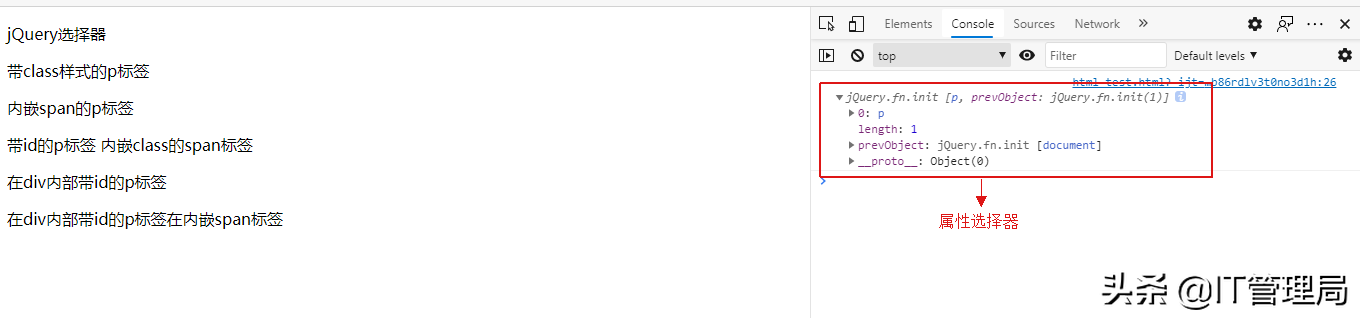
(7)属性选择器
1. <!DOCTYPE html> 2. <html> 3. <head> 4. <meta charset="UTF-8"> 5. <title>jQuery基础教程</title> 6. </head> 7. <body> 8. <p>jQuery选择器</p> 9. <p class="foo">带class样式的p标签</p> 10. <p><span id="boo">内嵌span的p标签</span></p> 11. <p id="bar">带id的p标签 <span class="foo">内嵌class的span标签</span></p> 12. <div> 13. <p my-id="my_para">在div内部带id的p标签</p> 14. <p my-id="my_para2"><span>在div内部带id的p标签在内嵌span标签</span></p> 15. </div> 16. 17. <!-- 通过使用jquery文件来使用jquery --> 18. <script src="jQuery/jquery-3.5.1.js"></script> 19. 20. <script> 21. // $()该语法标识在html加载完成再执行function()匿名函数中的内容 22. $(function () { 23. 24. // 属性选择器,语法格式"标签元素[属性名称=属性值]",查询含有my-id属性值为my_para的p标签 25. var a = $("p[my-id=my_para]"); 26. console.log(a); 27. 28. }) 29. </script> 30. 31. </body> 32. </html> 
04 总结
至此我们《jQuery基础教程上篇》就讲完了,下篇内容主要讲解jQuery的过滤器及常用操作方法等相关知识,敬请期待。最后如果喜欢本篇文章不要忘了点赞、关注与转发哦!
-END-
文章推荐:
- 程序员也需了解的主流云计算网络架构
- 程序员必懂的Redis技术实战

 鲁公网安备37020202000738号
鲁公网安备37020202000738号