编辑导语:空间记忆是人们记忆目标对象位置的能力,在产品设计中,空间记忆可以帮助用户快速进行快速定位,提升用户效率,进而优化用户体验。本篇文章里,作者介绍了空间记忆、以及如何利用空间记忆设计用户界面、提升用户体验的方法要点,一起来看一下。

记忆事物位置的能力是人类记忆的一个重要方面。在图形用户界面(graphical user interfaces)中,它可以帮助用户快速定位,无需每次都进行费力的视觉搜索。更加直观地去搜索特定对象,本质上是一个缓慢的过程,减少这种需求可以给用户效率提升带来巨大好处。
一、定义
空间记忆是通过反复与目标对象互动来记忆它们位置的能力。在GUI中,空间内存允许用户在访问常用功能或数据时发展一定程度的自动化。为了让用户能够开发空间内存,需要做到两件事:
认知科学和人机交互方面的研究表明,用户会根据边界和地标来开发空间记忆。
想象一下,要从纸质地图中找到一个城镇,然后你在地图右下角的某个位置找到了它。把地图放下一会儿,再次拿起时,你对城镇的空间记忆会与地图的边界相关。因此,你将会首先查看地图右下角的位置。

(大卫·塔皮亚·圣马丁在Unsplash上拍摄)
地图上的空间记忆是参照边界创建的,例如这张纸质地图的边缘或贯穿巴黎中部的塞纳河创造的边界,本例中塞纳河既是地标又是边界。
这个例子的用户体验是双重的。
首先,具有明显视觉边界明确定义的控件区域(如工具栏)是用户构建空间内存的关键。其次,当视口大小发生变化(例如,因为浏览器窗口的大小被调整),对象应该相对于外部边界的位置尽可能稳定。

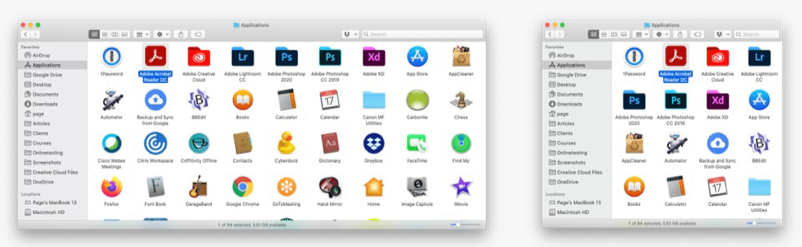
MacOS Finder’s Applications文件夹的两张图像
左边是宽的文件夹版本,右边是同一文件夹的调整大小视图,水平缩小。当浏览器窗口调整大小时,MacOS“访达”会重新流化应用程序文件夹,将图标向下推到其他行,这样就不会有水平滚动。由于空间定位不保留,因此很难迁移特定图标。
然而,并非所有MacOS“访达”中的文件夹都重新流化了。在本示例中,当窗口调整大小时,空间定位将保留,用户需要水平滚动才能访问当前视口以外的项目。另一种方法是缩小所有图标,以便它们保持彼此的相对位置。当然,这种方法将有可见度和可读性限制的缺点。
除了边界,用户还可以使用地标来记住物体的位置。地标是突出的物体,因此易于定位——例如巴黎埃菲尔铁塔或伦敦的伦敦眼。人们根据这些容易找到的物体来定位自己。
二、空间记忆不准确
除了访问量最大的对象外,空间记忆往往是模糊的:用户不记得对象的确切位置,而是近似值。
空间记忆能力因用户而异,因为研究表明,空间能力较高的用户更能准确地回忆物品的具体位置,但即使在这些情况下,空间记忆也往往是“邻里级”,而不是“街道地址级别”。最终,通过足够的排练和重复,用户将开发出对少数、最常访问的项目的准确空间记忆。

故意模糊的AutoCAD色带用户界面图像
是不是某些经常使用的功能也似乎记不起来了?
三、我们要怎么做呢?
1. 帮助用户建立空间记忆
所有准则都需要与其他UX考虑因素保持平衡,以确定用户在特定情况下和任务中的最佳整体设计选择。与任何用户体验设计一样,可学习性、效率甚至整体用户满意度之间也有权衡。
这些原则支持空间内存,并专为反复使用接口的用户量身定制。在这种情况下,快速迁移关键功能和内容很重要。
2. 避免自适应接口
自适应接口根据预期的用户需求重新排列用户界面元素。多年来,实验性自适应接口种类繁多,但大多数都运行不善,因为它们破坏了用户构建空间内存的能力。
一种不会破坏空间内存的自适应用户界面是具有常见或最近使用项目的专用区域的接口。最常见的例子是基于频率的下拉:最常用的项目通常放在下拉列表的顶部。

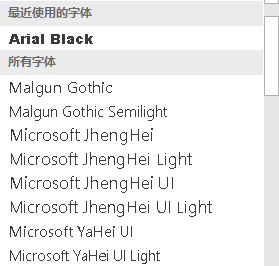
MS Office的字体下拉菜单顶部有一个“最近使用的字体”部分。在最近一节中显示的字体在下拉菜单中的正常位置重复。
3. 使用文本标签和缩略图来提高突出度
由于空间记忆相当不准确,仅依靠它查找用户界面中的项目会效率低下。大多数用户记得对象的粗略邻域,他们必须在该邻域中执行可视化搜索才能找到特定对象。为了加快这个过程,设计师需要提供其他补充视觉或文本线索。
这意味着,例如,将图标与文本标签配对,或在文档中包含页面缩略图,以帮助用户找到特定页面。视觉突出的功能,如颜色高亮显示或徽章,可以区分密集列表中的对象,但要谨慎行事,以防止不必要的视觉混乱。

4. 使用更加宽泛、浅层次、易理解的信息
空间记忆设计通常意味着使整个信息空间同时可见,因此用户会反复查看到所有项目及其位置。
然而,这种方法除了在屏幕尺寸巨大的显示屏上可以实现外,本质上减慢了视觉搜索的速度——用户用在思考方面的选项越多,他们花的时间就越多。
这种权衡的典型平衡点是使用内容或控件的分层组织——如下拉导航菜单、色带或手风琴。

5. 显示信息——空间概览
大量数据不适合在屏幕上让用户操作鼠标滚动显示。这种类型的信息显示,即数据被分割在几页屏幕上,阻碍了信息空间的空间记忆建立。
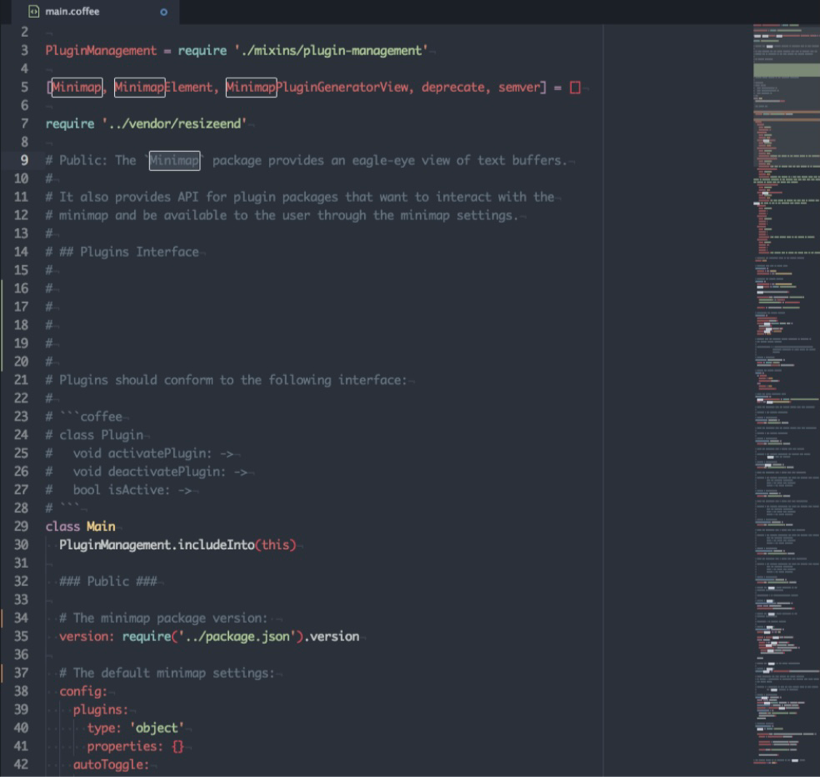
考虑添加可视化技术,如迷你地图(在视频游戏和软件开发人员的IDE中很常见),大型文档的缩略图视图,甚至焦点+上下文显示,以帮助用户建立信息空间的空间感。
当用户需要来回浏览大量信息时,这些可视化标志也会通过在大型文档中创建短期空间记忆地标来提供帮助。

一个IDE代码编辑器,带有一个小地图,显示缩小整个信息空间的微小概述
右侧的迷你地图显示整个信息空间,以及标记用户当前查看部分的绿色高亮显示。当使用文档概述等技术时,放大详细信息页面(或返回概述)的动画可以建立对整体信息空间的空间感知。

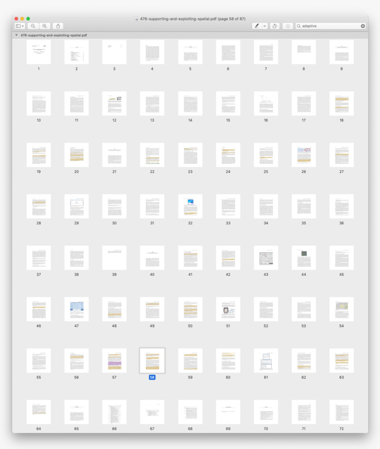
苹果预览PDF查看器,显示文档中所有页面的一系列缩略图
苹果在MacOS上的预览应用程序提供了大型文档的空间稳定概述,当过渡到特定页面时,它会显示放大或放大动画。
6. 为用户创建地标
在数据丰富、高复杂的应用中,用户往往需要梳理海量数据,然后回顾选项。
为了支持重访,可以在内容本身或滚动条或页面缩略图列表等概览区域创建人工地标——小标记(例如彩色点、颜色变化)。这些标记就像在网站上标记访问过的链接一样,可以帮助用户找到已经访问过的内容。

四、总结
空间记忆对于为用户重复建立任务效率提升来说十分重要。空间记忆通过反复使用空间稳定的界面得到加强,并可以减少寻找关键特征或内容所需的认知工作量。
然而,由于空间记忆往往不准确,需要通过包括其他突出的视觉线索和人工地标、整个信息空间的概述以及使用宽泛、浅层次的信息来帮助用户。
从用户的角度来看,空间记忆能力在一次性可以看到更多项目时会提高,因此如果想最大限度地提高生产率,可以在能力范围内购买尺寸更大一点的显示器。
今天的分享就到这里啦,希望大家都有所收获。
作者:Kiki;公众号:空两格
本文由 @格格学姐 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号