本文将引导您使用Axure打造一款高效的IT运维管理系统原型,从需求分析到功能规划,再到原型设计与测试,确保每一步都精准高效。我们将一起探索如何通过原型设计和用户反馈迭代,优化系统功能和用户体验。

使用Axure制作IT运维管理系统原型是一个涉及多个步骤的详细过程,旨在通过原型设计来模拟和验证系统的功能和交互流程。以下是一个详细的步骤指南:
需求分析与规划
明确目标与需求:
与IT运维团队、管理层及利益相关者沟通,明确IT运维管理系统的建设目标和具体需求。
分析现有运维流程中的痛点、不足以及改进空间。
IT运维管理系统是企业在信息化建设过程中不可或缺的一部分,它主要负责对企业的IT基础设施、系统、软件及网络等进行全面的管理和维护。以下是对IT运维管理系统的详细介绍:
一、定义与概述
IT运维管理系统(Information Technology Operations and Maintenance Management System)是指将计算机和通信设备、系统、软件等科学技术资产进行有效管理、运行和维护的一套集成化解决方案。它涵盖了设备监控、故障管理、变更管理、巡检管理、报表分析等多个方面,旨在提高IT系统的稳定性和运行效率,降低运维成本,确保业务连续性。

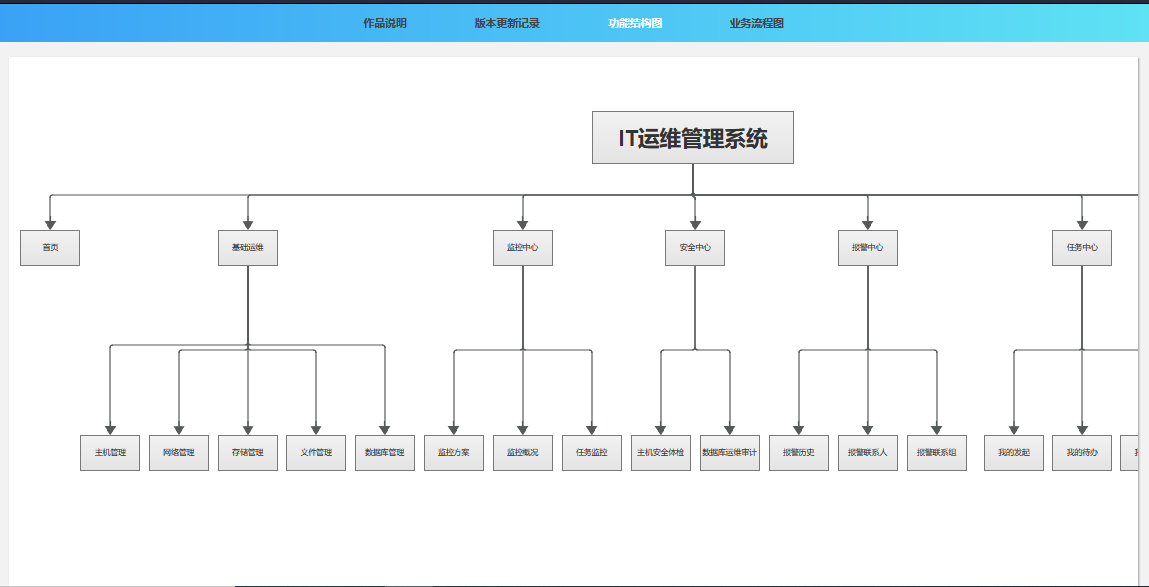
确定IT运维管理系统原型整体框架
二、主要功能
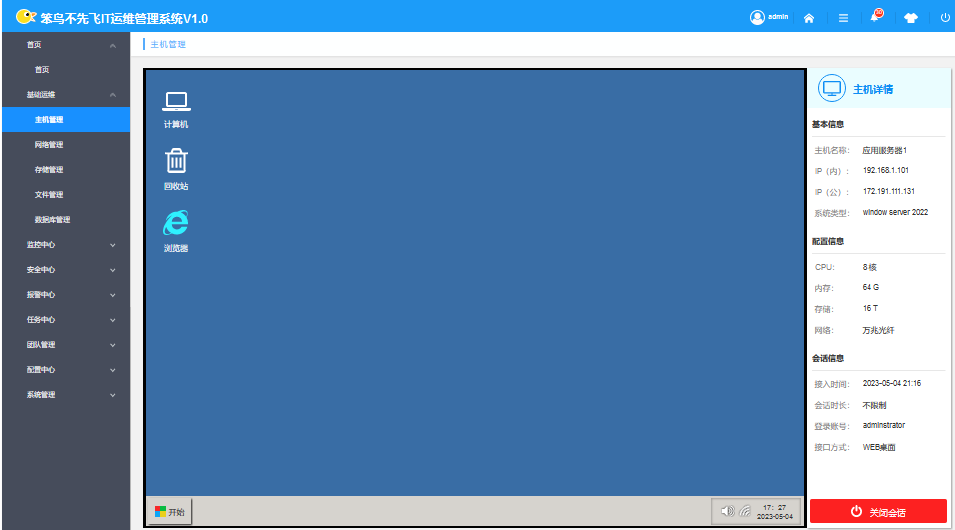
设备管理:实时监控和管理企业的各类设备,包括服务器、网络设备、存储设备等。通过对设备的集中管理,可以快速定位故障,提高故障处理的效率。

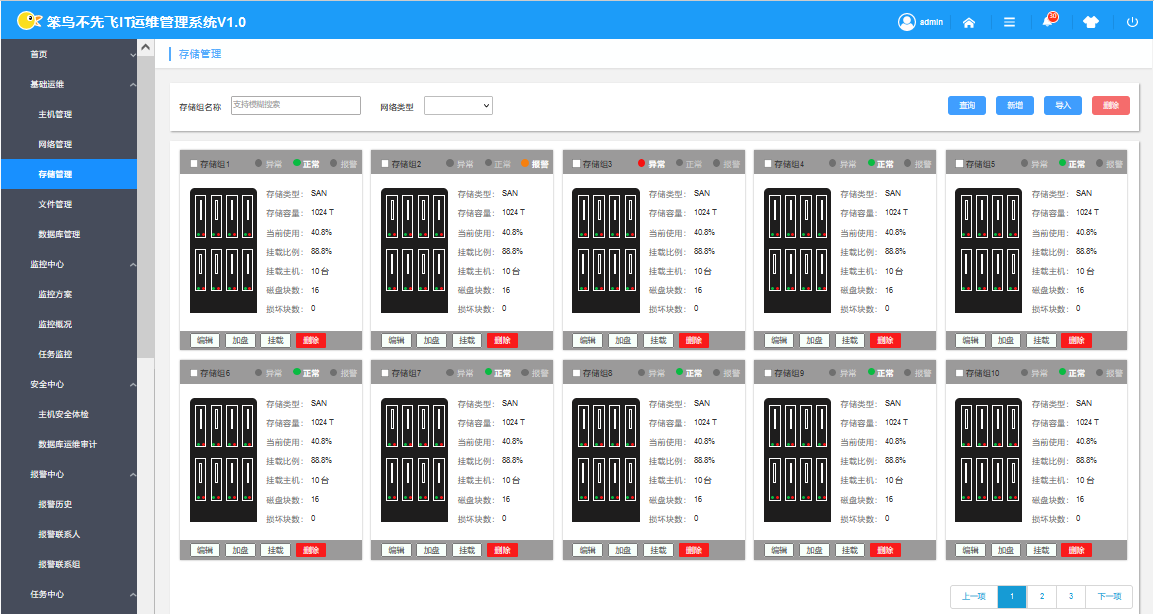
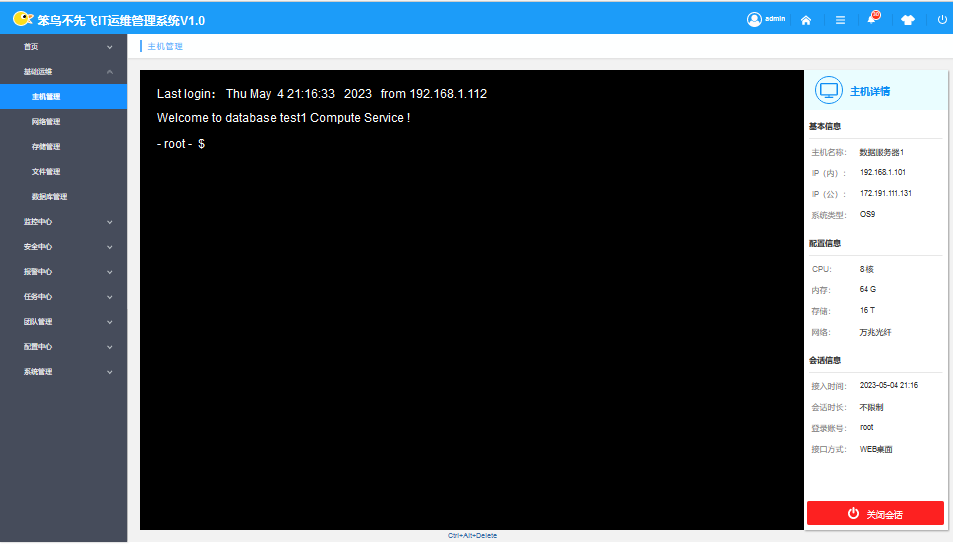
IT运维管理系统原型-设备管理图示
IT运维管理系统Axure原型演示地址:
https://7xkpk1.axshare.com
- 故障管理:自动收集和分析设备的运行状态和日志信息,及时发现并报警故障。同时,提供故障处理的工单功能,帮助运维人员快速响应和解决故障。
- 变更管理:记录和管理系统的变更操作,包括软件升级、配置修改等。通过严格的变更流程和审批机制,确保变更操作的可控性,减少系统故障的风险。
- 巡检管理:自动进行设备的巡检和巡检结果的记录,帮助运维人员及时发现和解决潜在问题,提高系统的稳定性。
- 报表分析:生成各类报表,包括设备运行状况、故障统计、变更历史等。通过对报表数据的分析,可以为企业提供决策支持和优化建议。


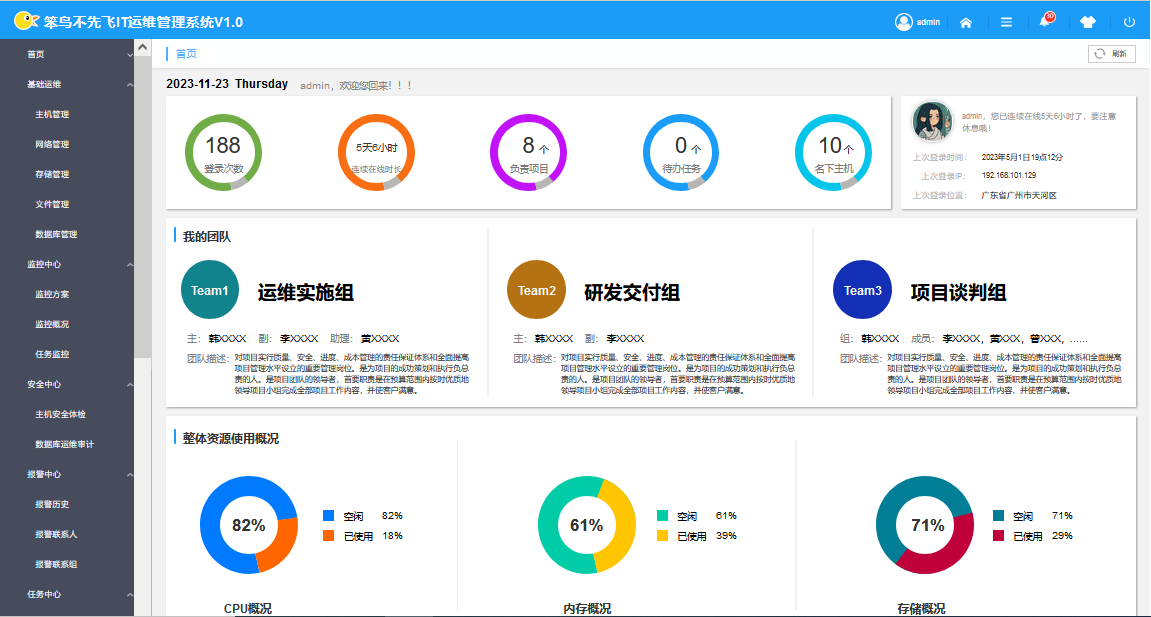
运行状况示例图
三、重要性
- 提高运维效率:通过集成各类管理功能和自动化的处理流程,IT运维管理系统能够大幅提升运维人员的工作效率,减少重复劳动。
- 保障系统稳定:实时监控和快速响应能力,帮助企业迅速发现和解决故障,减少系统停机时间,提高系统的稳定性和可用性。
- 强化安全管理:提供权限管理和日志审计功能,对运维人员的操作进行严格控制和监督,保障系统的安全性。
- 优化资源配置:集中管理企业的软硬件资源,提高资源的利用率,避免资源的浪费。
- 提供决策支持:全面的数据分析功能,为企业了解系统运行状况和问题提供数据支持,为决策提供依据。
四、实施方法
- 需求分析:明确企业的需求和目标,包括运维流程、关键问题以及需要解决的痛点。
- 选型与部署:根据需求分析的结果,选择合适的IT运维管理系统,并制定相应的部署计划。
- 培训与实施:对相关人员进行系统培训,提高其对系统的使用能力。同时,制定详细的实施计划,确保系统能够顺利上线并替代原有的运维流程。
- 监测与优化:建立有效的监测机制,对系统进行实时监控和故障处理。同时,根据系统的运行情况进行优化,不断提高系统的稳定性和性能。
- 功能规划:根据需求分析结果,梳理出系统需要实现的主要功能模块,如设备管理、故障管理、变更管理、巡检管理、报表分析等。对每个功能模块进行详细规划,包括功能概述、输入输出、处理逻辑等。
- 设计规划:制定原型设计的大致框架和页面结构。确定视觉规范(如尺寸、颜色、字体等)和组件规范。

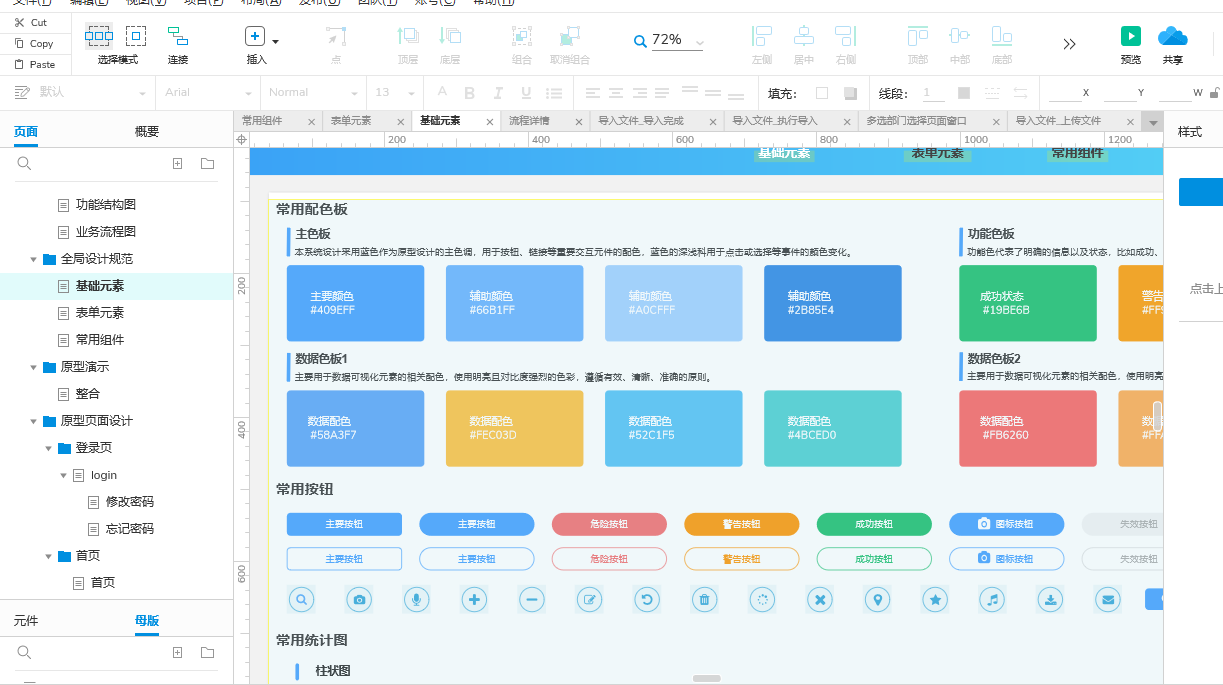
在Axure里创建确定视觉规范(如尺寸、颜色、字体等)和组件规范页面
五、原型设计与制作
1. 启动Axure:
打开Axure RP软件,创建一个新项目,并设置合适的项目名称和描述。
2. 界面设计:
设计系统的主界面和各功能模块页面。
使用Axure的元件库或自定义元件来构建界面元素,如导航栏、按钮、表单等。
调整元件的样式、颜色、字体等,确保界面设计符合企业的品牌形象和用户的审美需求。

使用Axure的元件库或自定义元件来构建界面元素图示
3. 母版与组件:
设计一些可复用的界面元素,如导航栏、页脚、按钮样式等,并将它们保存为母版。
创建常用的UI组件,如表单、卡片、图标等,以便在多个页面中重复使用。

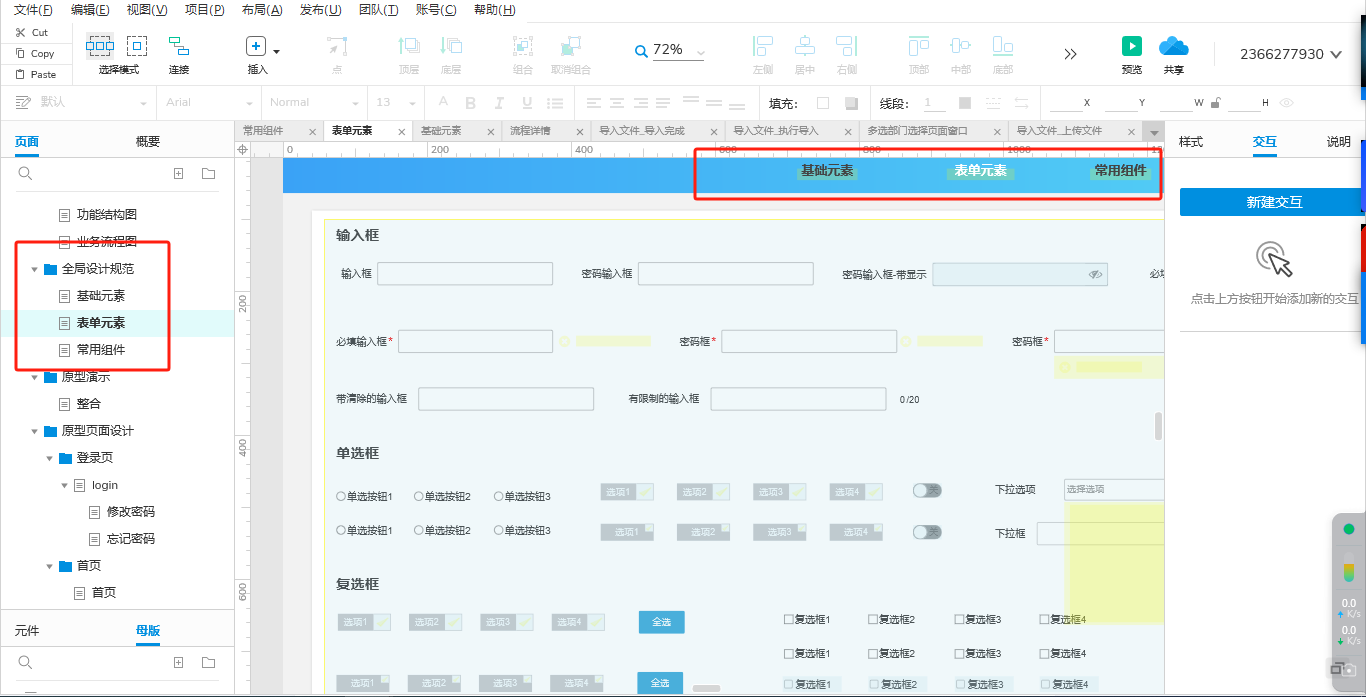
Axure里创建常用的表单元素-基础元素-常用组件
4. 交互设计:
为界面元素添加交互效果,如点击事件、悬停效果、页面跳转等。
使用Axure的“动态面板”功能来创建复杂的交互效果,如折叠面板、轮播图等。
设置条件逻辑,根据用户的输入或选择来显示不同的信息或执行不同的操作。
5. 数据模拟:
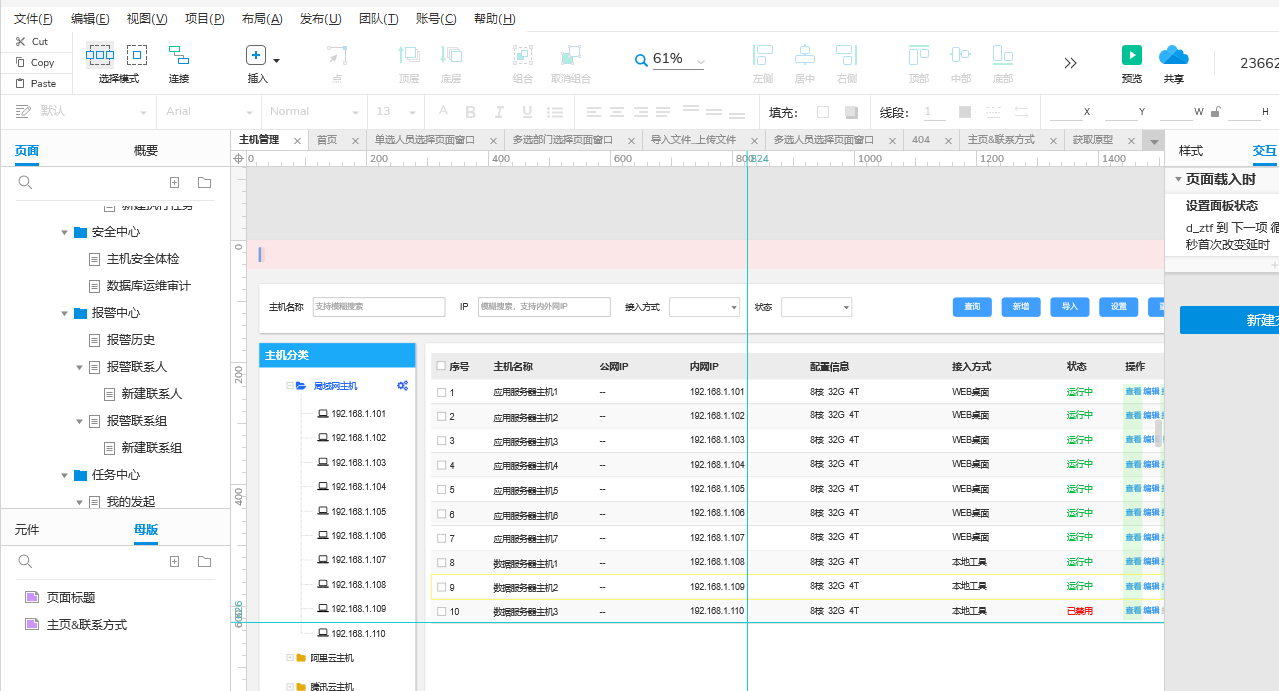
使用Axure的数据集功能来模拟系统的数据交互,如设备列表、故障记录等。
确保在原型中能够展示数据的动态变化和交互效果。


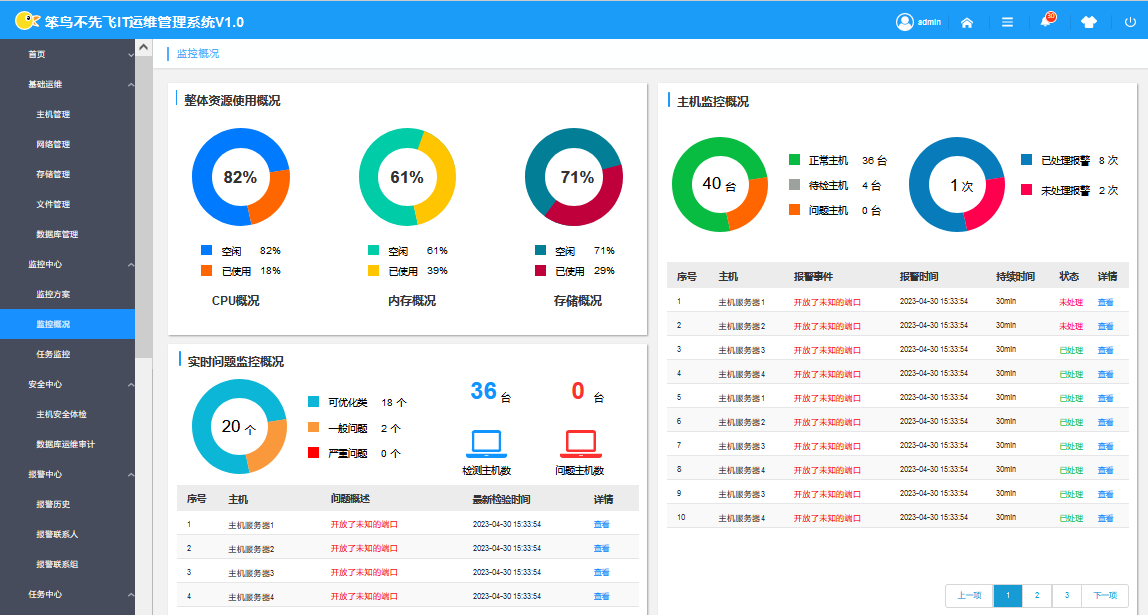
IT运维管理系统原型-动态变化交互效果数据模拟图示
六、原型测试与优化
1. 原型测试:
邀请IT运维团队、管理层及潜在用户进行原型测试。
收集用户反馈,包括界面友好性、交互流畅性、功能完整性等方面的意见。
2. 问题修复与优化:
根据测试反馈,修复原型中存在的问题和漏洞。
对原型进行优化调整,提高系统的易用性和满意度。
3. 迭代优化:
不断迭代原型版本,根据用户反馈和需求变化进行调整和优化。
保持原型的简洁性,关注于展示系统的核心功能和交互流程。
四、原型导出与分享
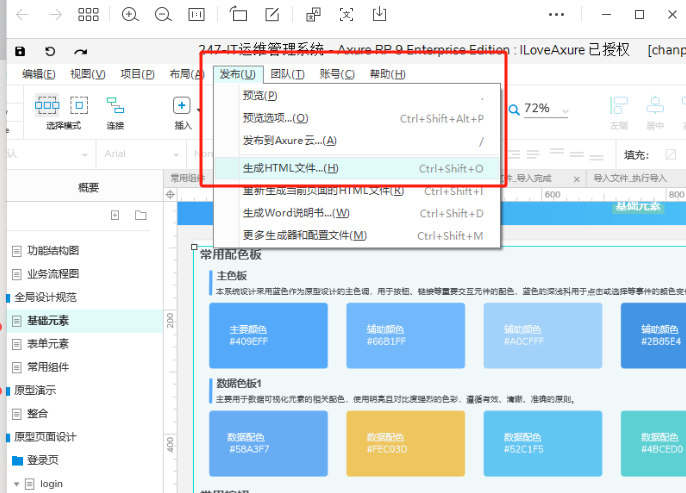
4. 导出原型:
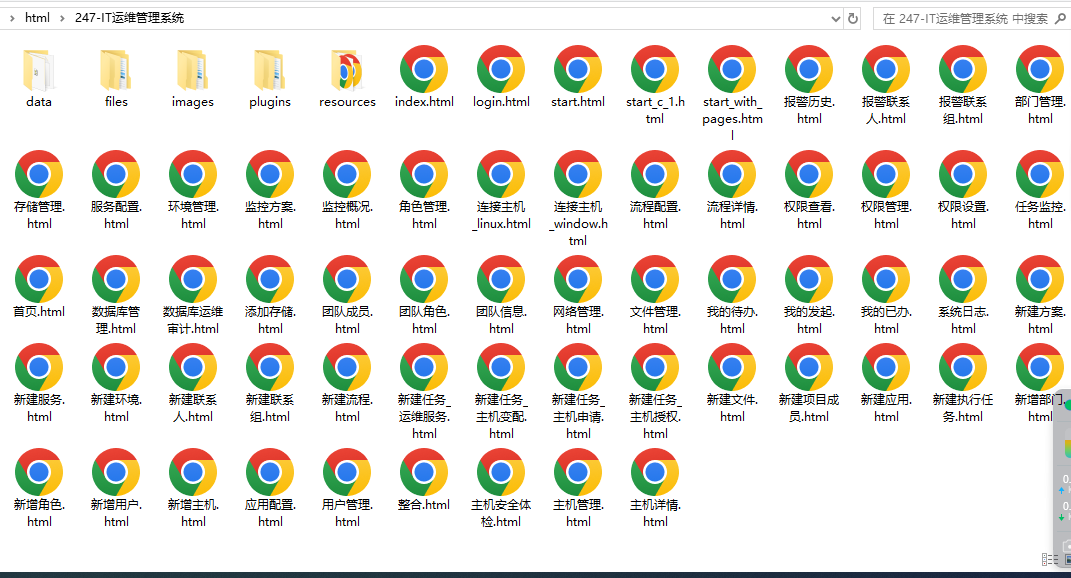
将设计好的原型导出为HTML文件或其他格式,以便在浏览器中查看和分享。

导出方法步骤-发布-生成HTML文件

5. 分享原型:
使用Axure Cloud或类似的服务将原型上传到云端,并生成分享链接。
将原型分享给相关团队或利益相关者,收集更多的反馈和建议。
通过以上步骤,您可以使用Axure制作出符合需求的IT运维管理系统原型。请注意,原型设计是一个迭代的过程,需要不断地根据用户反馈和需求变化进行调整和优化。
七、发展趋势
随着信息技术的快速发展,IT运维管理系统正朝着云计算、大数据、自动化和智能化的方向发展。云计算和大数据技术的应用将进一步提高运维效率和准确性;自动化和智能化工具的应用将减少人工干预,提高系统的自我修复和管理能力。
综上所述,IT运维管理系统是企业信息化建设的重要组成部分,对于提高运维效率、保障系统稳定、优化资源配置和提供决策支持等方面具有重要意义。企业应充分认识和重视IT运维管理系统的作用,并加强其建设和实施工作。
本文由 @PM_墨兮 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号