前言
我从事 C 开发快六年了,但基本没接触过 web 相关的东西。听别人讲 web 相关的东西时,总分不清哪个是前端,哪个是后端,前端和后端是怎么配合的?搜索了各种方法,终于搞清楚了很多类似的问题。
Web前端是用html和Javascript编写的,在浏览器端执行,不与服务器交互(如apache、nginx、tomcat等),比如使用Javascript弹出警告框。PHP、Python属于后端语言,当通过浏览器向服务器发送访问PHP文件的请求时(例如:
63342/php_basic/helloworld.php),Web服务器收到该请求后发现是PHP代码,然后经过PHP解析器解析后,发送回Web服务器,最后返回给浏览器。
本文将简单介绍前后端的工作流程,以及get、post方法的使用。
示例代码
以下代码演示了前后端协调的工作流程。
GET 方法
<html><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>title> <meta charset="utf-8" /> <script type="text/javascript" src="process.php">script> <script> function InputCheck(){ var user = document.getElementById("user"); if(user.value==""){ alert("用户名为空!"); return false; } var pwd = document.getElementById("password"); if(pwd.value==""){ alert("密码不能为空!") return false; } } script>head><body> <form name="myform" method="get" action="process.php"> <label for="user">用户名label> <input type="text" id="user" name="user" value="user"> <br /> <label for="password">密码label> <input type="password" id="password" name="password" value="password"> <br /> <input type="submit" id="submit" name="submit" value="提交" onclick="return InputCheck()"> form>body>html>From的方法定义了提交方式为get,当点击“提交”按钮时,数据会传递到后台,点击后会调用javascript函数InputCheck()检查输入框是否为空,如果为空则弹出警告框,并且不会向服务器发送后续消息。
当两个输入框都有内容时,点击“提交”按钮,数据就会传到后台,具体执行哪个PHP,由Form中的action来指定,这里指定了process.php,process.php代码如下。
/** * Created by PhpStorm. * User: sweird * Date: 2016/10/10 * Time: 22:18 */header("Content-Type:text/html;charset=utf-8");//支持中文$user=$_GET["user"];$pwd=$_GET["password"];echo "这是从web服务器返回的消息,已经经过php处理的!
";echo "您提交的用户名是:",$user,"
";echo "您提交的密码是:",$pwd;?>我们来看看运行效果,本次我们使用phpstorm进行开发,写完代码之后,点击右上角的火狐浏览器图标。
现在跳转到Firefox浏览器,按F12打开调试窗口并切换到网络接口。
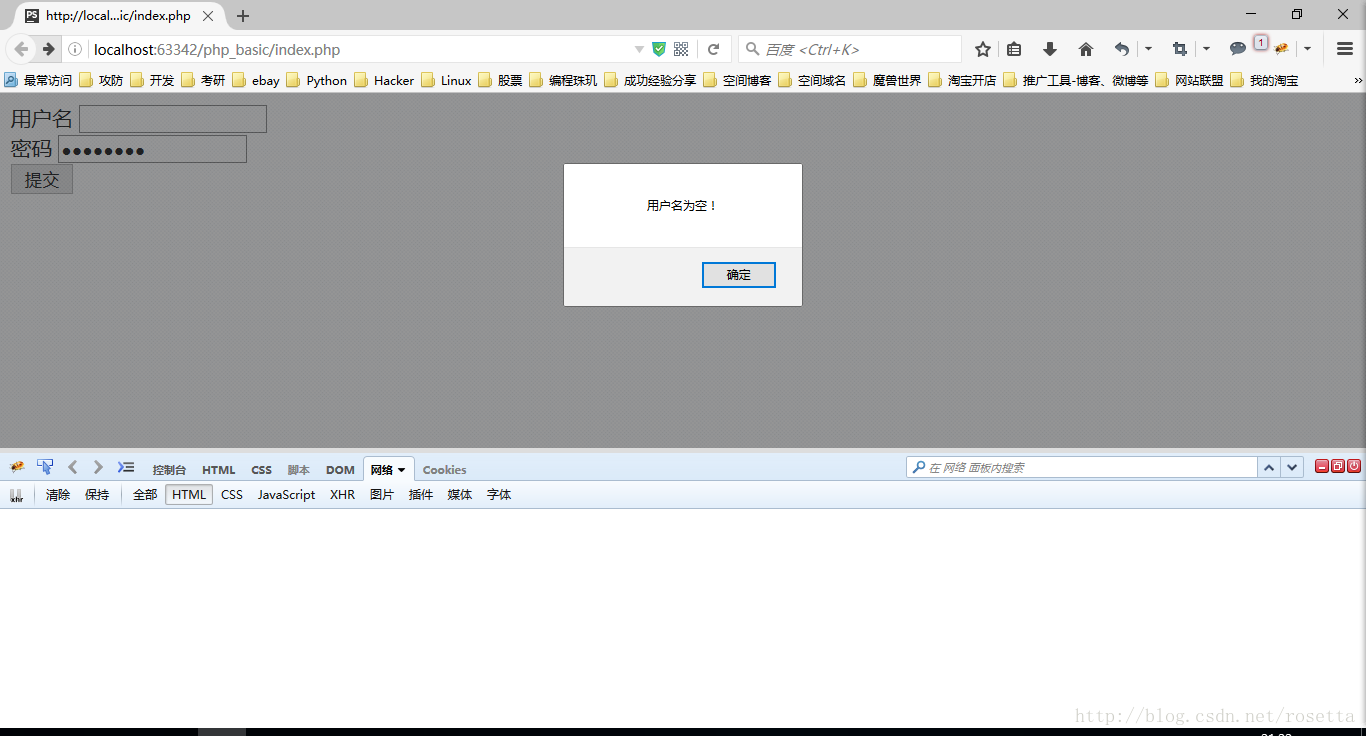
然后清除用户名输入框里的内容,点击“提交”。这样会触发javascript代码弹出警告窗口,并且会发现“网络”界面的调试窗口里没有任何数据,说明此时没有向服务器发送任何数据,只是在前端进行了js检查。
然后在“用户名”输入框中输入数据,点击提交。
此时在地址栏中发现process.php已经执行完毕,并且显示出了用户名和密码,浏览器中显示的数据正是后台PHP代码打印出来的,至此前后端操作演示完毕。
POST 方法
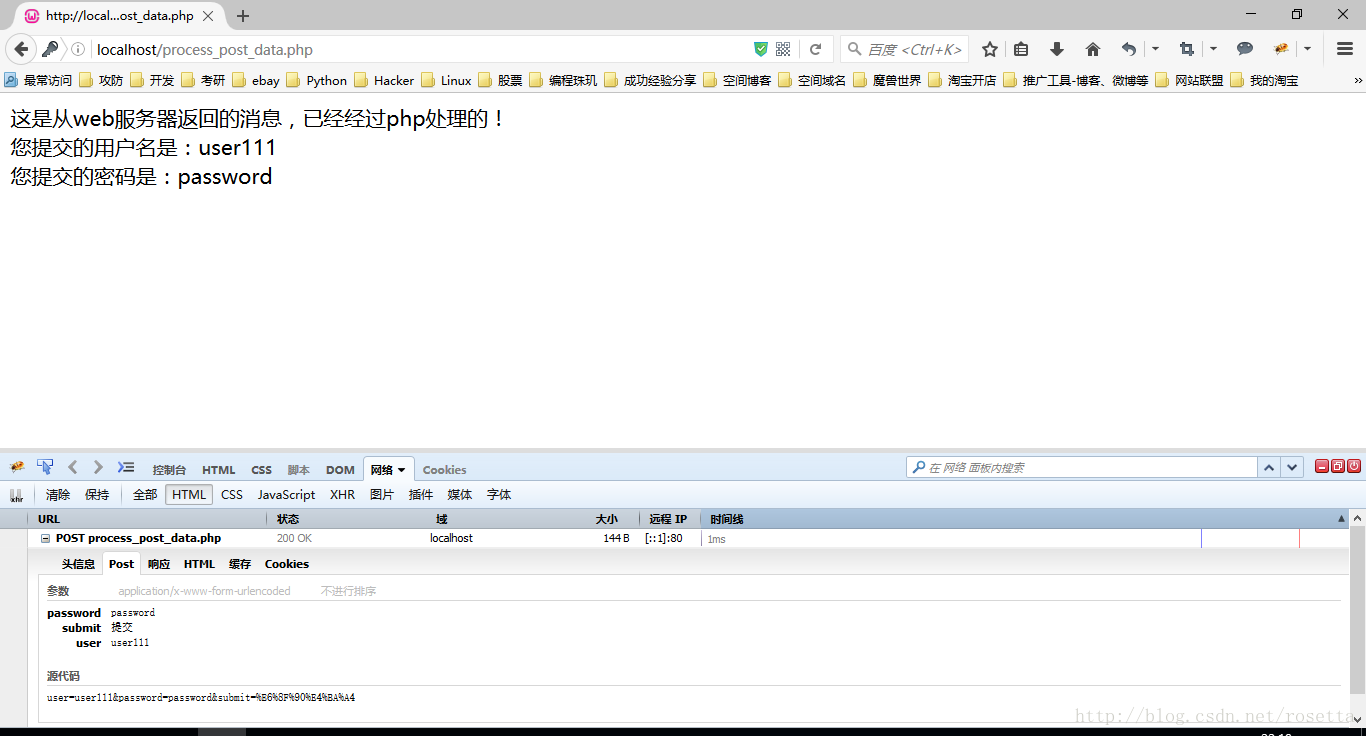
接下来我们看一下PHP使用post方法时如何获取前端发送的数据?
从上面 get 方法的使用可以看出,当向服务器提交密码等敏感信息时,由于密码显示在 URL 中,非常不保密。这种情况下,最好的方式是使用 post 方法向后端提交数据。post 方法不会显式地输出密码,但是打开调试窗口还是可以看到密码的。
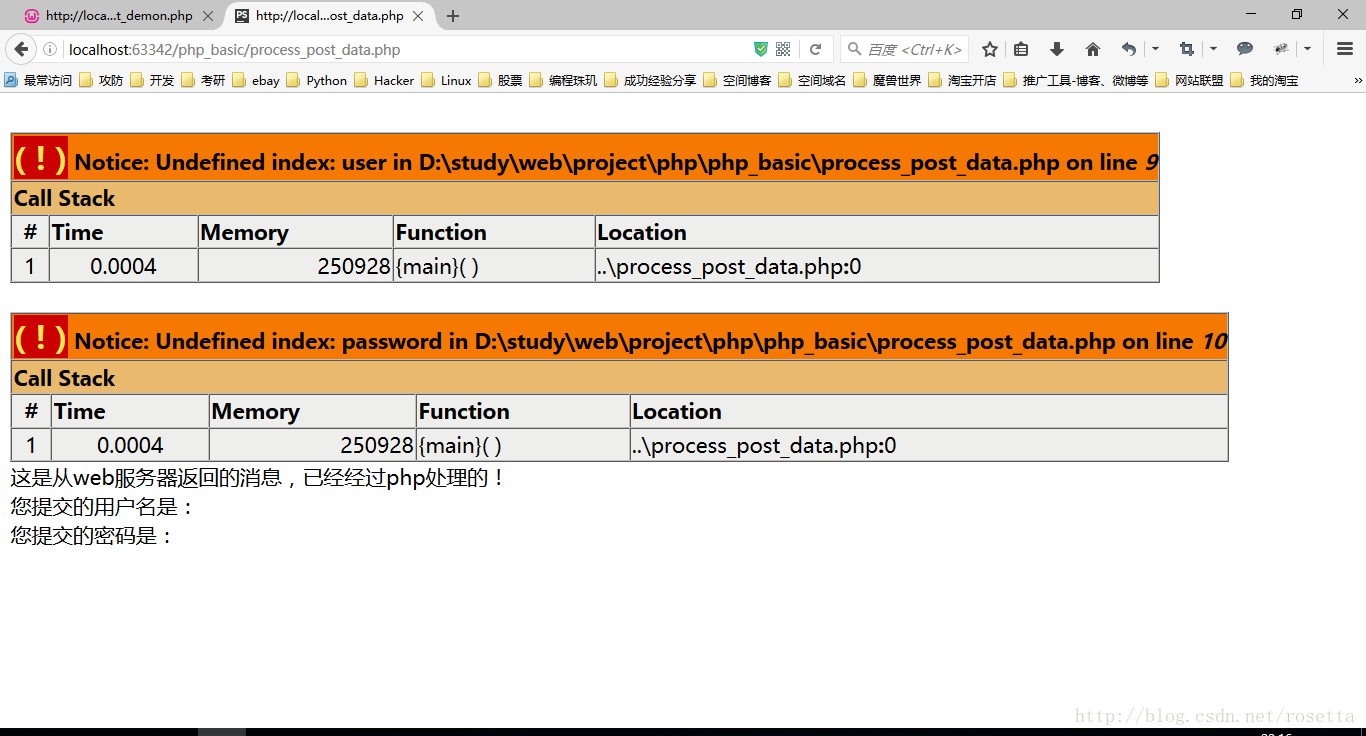
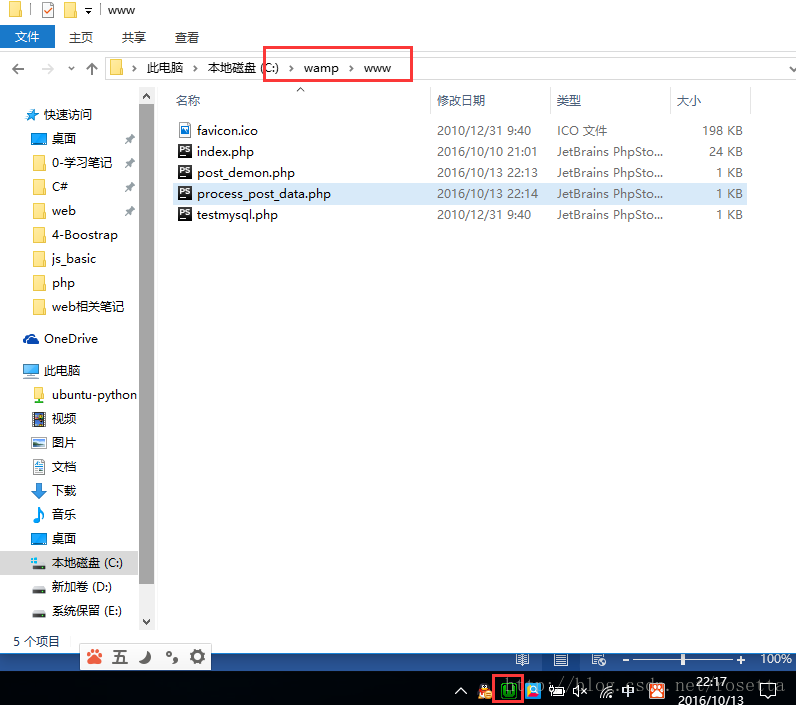
不过使用POST方式时需要把相关的PHP代码放入Wamp的www目录下,否则会出现如下错误提示:
将 PHP 移动到以下目录,然后确保服务器正常启动:
然后在浏览器中手动输入:
再次点击“提交”,出现以下成功界面:
相关代码
post_demon.php代码如下
<html><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>title> <meta charset="utf-8" /> <script type="text/javascript" src="process_post_data.php">script>head><body><form name="myform" method="post" action="process_post_data.php"> <label for="user">用户名label> <input type="text" id="user" name="user" value="user"> <br /> <label for="password">密码label> <input type="password" id="password" name="password" value="password"> <br /> <input type="submit" id="submit" name="submit" value="提交" onclick="return InputCheck()">form>body>html>process_post_data.php代码如下:
/** * Created by PhpStorm. * User: sweird * Date: 2016/10/13 * Time: 21:30 */header("Content-Type:text/html;charset=utf-8");$name=$_POST["user"];$pwd=$_POST["password"];echo "这是从web服务器返回的消息,已经经过php处理的!
";echo "您提交的用户名是:",$name,"
";echo "您提交的密码是:",$pwd;?>








 鲁公网安备37020202000738号
鲁公网安备37020202000738号