什么是electron

使用 JavaScript,HTML 和 CSS 构建跨平台的桌面应用程序
只要你会javascript html css 就可以构建自己想要做的PC桌面和MACos app 应用,是不是很强大。
今天的重点是通过它来实现串口通信的功能,想要实现这部分功能不得不做些准备工作
下面跟我一步一步的来操作吧
electron串口通信实现步骤
- 安装环境
想构建electron 必须要有支持的基础环境,node 和 npm
node想必大家并不陌生,前端的小伙伴太熟悉不过了,Node.js 就是运行在服务端的 JavaScript
检测你的电脑环境中是否安装了node.js
检测是否安装node,的命令是
node -v我这里是win10 开发环境
打开命令行工具

我这里已经安装过了,看到有版本信息v10.16.1 说明已经安装成功
接下来再检查下是否安装了npm 工具
npm -v
我这里也已经安装了npm ,显示版本6.9.0
有的同学小伙伴不知道npm是什么
PS:是nodejs内置的软件包管理器, 在项目开发中,需要用到说明包就拿这个下载就行了,下面有介绍
好了,有了基础的环境,我们就开始构建一个桌面程序吧

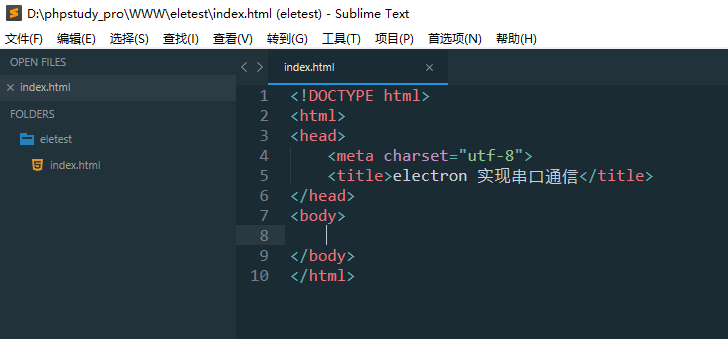
在工作的根目录创建一个文件夹eletest
在创建一个普通的index.html 文件,这样就有了一个基本的前端界面,electron 在node.js基础上构建的,下面是应用的基本目录结构,我们已经创建了index.html
eletest/├── package.json├── main.js└── index.htmlmian.js文件也是electron的入口文件
const electron = require('electron') // Module to control application life.const app = electron.app // Module to create native browser window.const BrowserWindow = electron.BrowserWindowconst path = require('path')const url = require('url')// Keep a global reference of the window object, if you don't, the window will// be closed automatically when the JavaScript object is garbage collected.let mainWindowfunction createWindow() { // Create the browser window. mainWindow = new BrowserWindow({ width: 1920, height: 1080, frame:false, resizable: false, fullscreen:true, webPreferences: { nodeIntegration: true, // preload: path.join(__dirname, 'preload.js') } }) // and load the index.html of the app. mainWindow.loadURL(url.format({ pathname: path.join(__dirname, 'index.html'), protocol: 'file:', slashes: true })) // Open the DevTools. mainWindow.webContents.openDevTools() // Emitted when the window is closed. mainWindow.on('closed', function() { // Dereference the window object, usually you would store windows // in an array if your app supports multi windows, this is the time // when you should delete the corresponding element. mainWindow = null })}// This method will be called when Electron has finished// initialization and is ready to create browser windows.// Some APIs can only be used after this event occurs.app.on('ready', createWindow)// Quit when all windows are closed.app.on('window-all-closed', function() { // On OS X it is common for applications and their menu bar // to stay active until the user quits explicitly with Cmd + Q app.quit()})app.on('activate', function() { // On OS X it's common to re-create a window in the app when the // dock icon is clicked and there are no other windows open. if (mainWindow === null) { createWindow() }})这里的方法 函数不在过多的解释了,复制代码到你创建的main.js中去就可以了,也可以去electron文档中查看对应的API
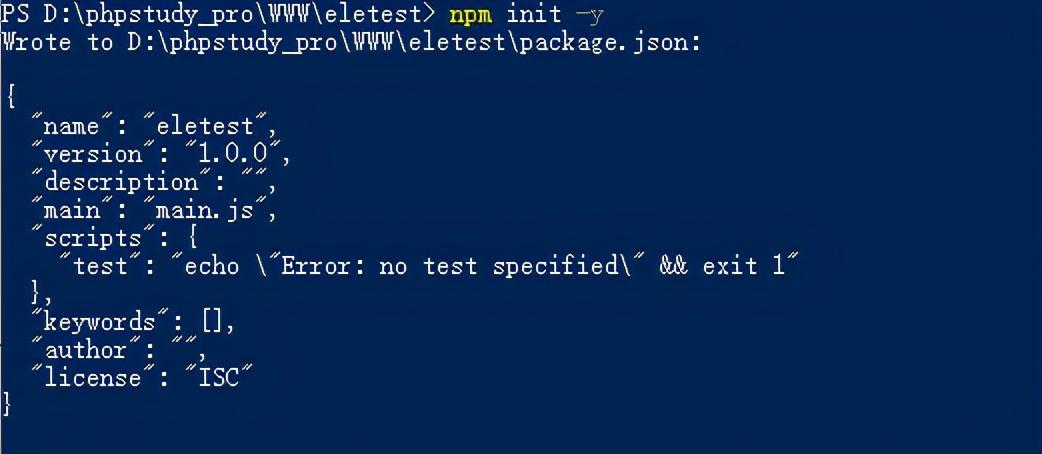
package.json 这是一个包构建信息的文件 在eletest文件下运行命令
npm init -y
就会自动生成package.json文件 ,是不是很简单啊
要想运行你写的hml界面 打开这个文件修改一处
"scripts": { "start": "electron ." },这样就完成了几个基本的配置
下面安装electron 包了 运行命令
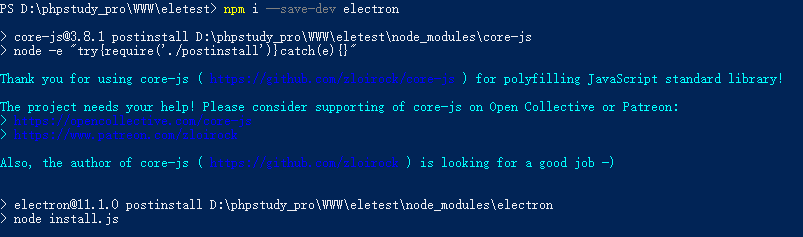
npm i --save-dev electron
你的运行结果和上面的图片里的信息说明就成功安装了electron 默认安装的最新稳定的依赖包
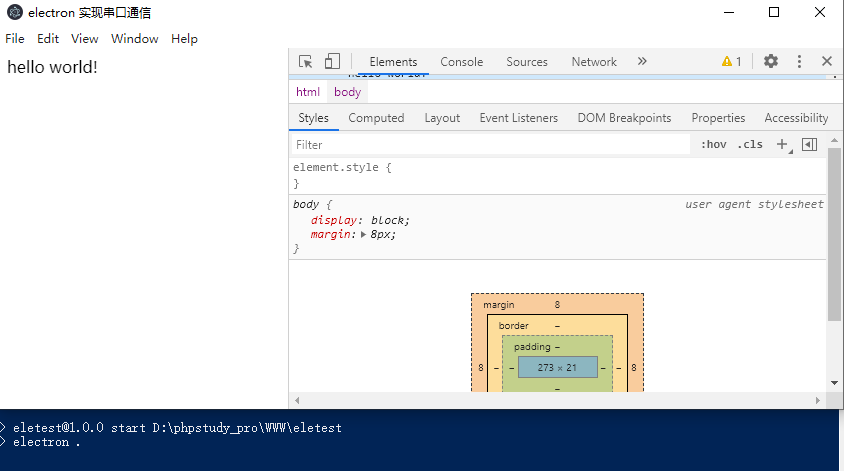
前期的工作都做完了,来运行它,看看是否出现我们想要的界面
运行命令
npm start
hello world! 是不是很熟悉,很惊喜,很意外。
出现了平时我们打开windows应用窗口
以上步骤都是构建一个electron的桌面应用的,串口是如何实现的呢?
如果你不熟悉串口是说明,先去补补串口的基本概念和相关信息
串口、COM口是指的物理接口形式(硬件)

你也可以打开设备管理器看到相应的串口,我这里有COM11和COM10 ,串口是成对出现的
了解了说明是串口后,来实现我们的应用串口通信吧
运行命令
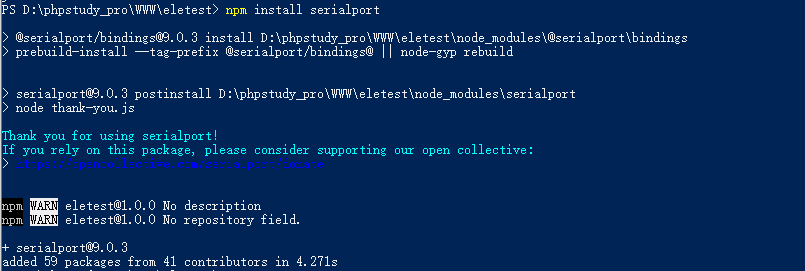
npm install serialport
出现serialport 的版本信息 说明已经安装成功
electron 通信或者一些交互都是在node上完成的
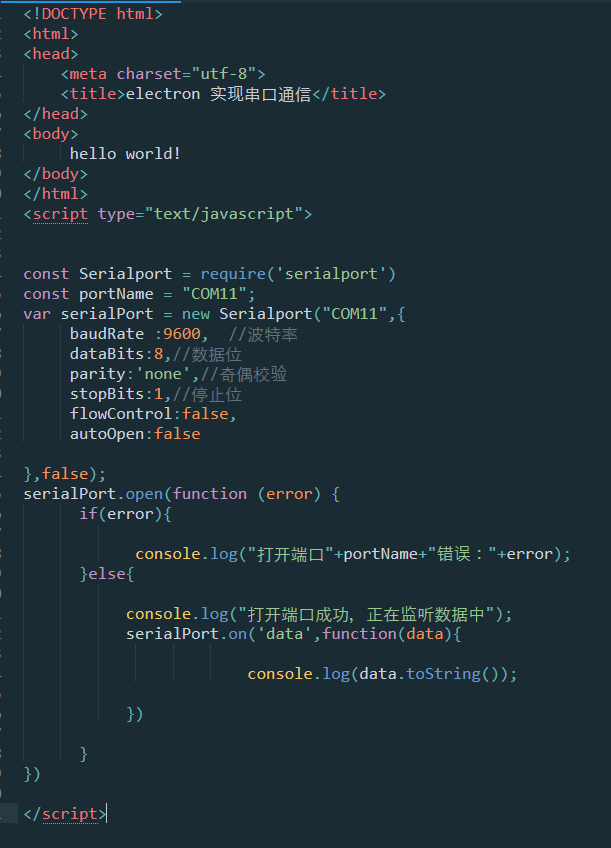
查看了文档后 我们可以在html页面上

引入serialport包
设置要监听的串口端口 比如COM11
配置写端口基本信息
serialPost.on 接收发过来的信息,如果在控制台上打印出信息,就说明串口通信成功
再次运行electron npm start

打印控台看到 信息:打印端口成功,正在监听数据中,就说明实现了串口的通信最重要一部打开通道
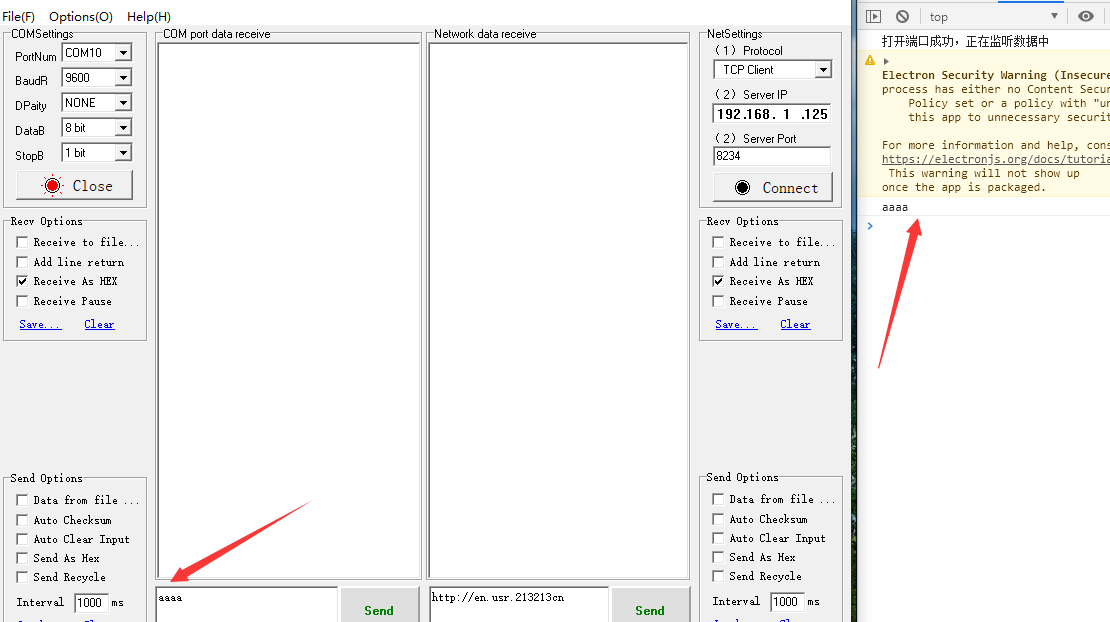
为了验证是否能通信,我们找个串口精灵 发送一写信息 ,再次看控制台收到了发送的信息

如图 在测试串口工具中输入aaaa, 运行的控制台收到了aaaa ,说明已经成功实现串口通信。
是不是很简单,是不是很惊喜,是不是你在今后项目当中有需要串口通信的就可以复制粘贴了。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号