有关AIGC的讨论已经有很多,现在,我们不妨看看实战角度的分享。这篇文章里,作者结合实战案例,分享了如何用AIGC去做界面,以及如何用AIGC来帮助我们做出优化。一起来看看本文的梳理吧。

我们的行业不尊重传统,只尊重创新。
“AI 到底会不会取代我们”?这个问题我们留在结尾与大家探讨,现在我就开始学习如何用AIGC去做界面、以及怎样指导我们进行优化。
利用“AI”做界面主要会用到四个工具:Chat GPT、Figma(Wireframe Designer 插件)、即时设计(即时 AI)、文心一言(作为无法使用 Chat GPT 同学的备用方案)。

一、UI 设计的基本原则与 AIGC 的融合
UI 设计更多是创建直观、易用、吸引人的用户界面,而 AIGC 则是指通过人工智能技术生成的文本、图像、音频或视频内容。将二者结合,可以极大地提高用户体验和交互效率。
以下就是几点“UI 设计的原则”与“AIGC”结合的理论分析。
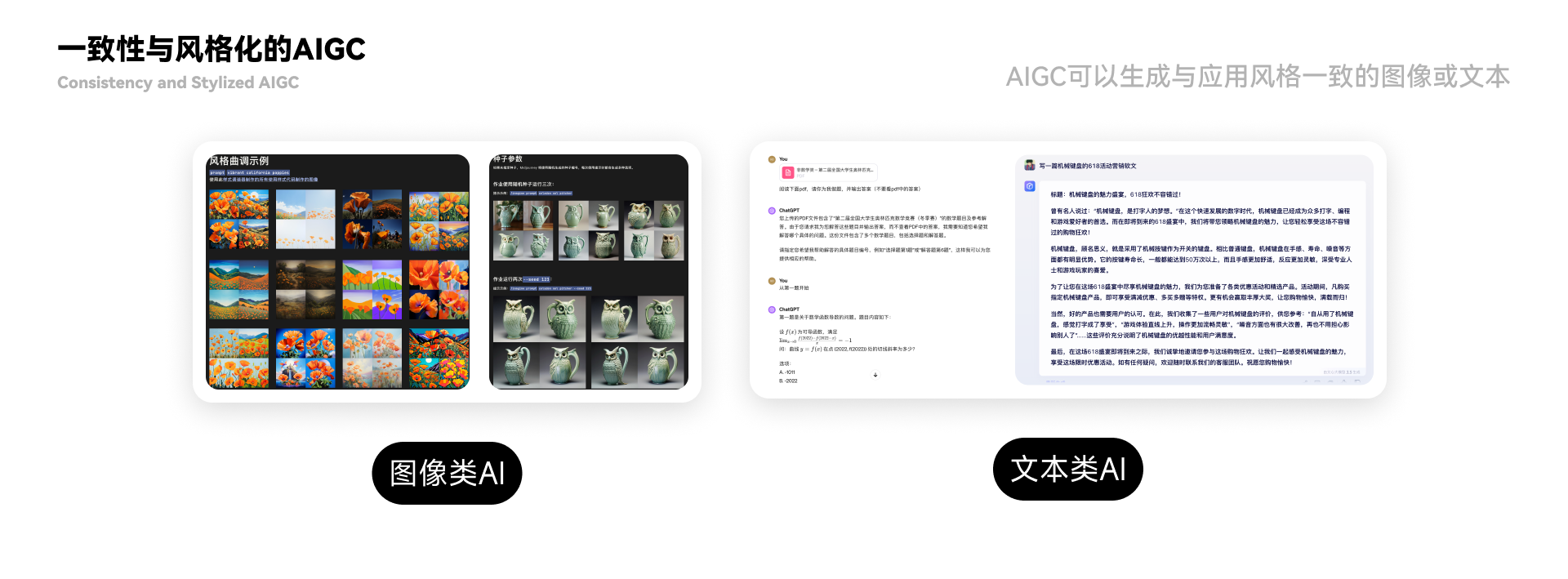
1. 一致性与风格化的 AIGC
- 原则:UI设计强调界面元素的一致性,包括颜色、字体、布局等。
- 融合: AIGC可以生成与应用风格一致的图像或文本。例如,如果一个应用的UI风格是极简主义,那么AI可以生成简洁、风格统一的图像或文本内容,以保证整体风格的一致性。
- 技巧:利用Stable Diffusion训练模型、MidJourney(seed、tune)、文心一言、Chat GPT结合上下文的能力都可以为我们搞定一致性的问题

2. 反馈与交互式 AIGC
- 原则: 及时的反馈是提高用户体验的关键。
- 融合: 使用AIGC实时生成反馈内容。比如在一个线上教育平台,学生提交答案后,AI立即生成个性化的反馈和建议,增强学习体验。
- 技巧:可以尝试将“Chat GPT”的API接口尝试容入产品,此方案也是各大教育类App经常使用的方案。

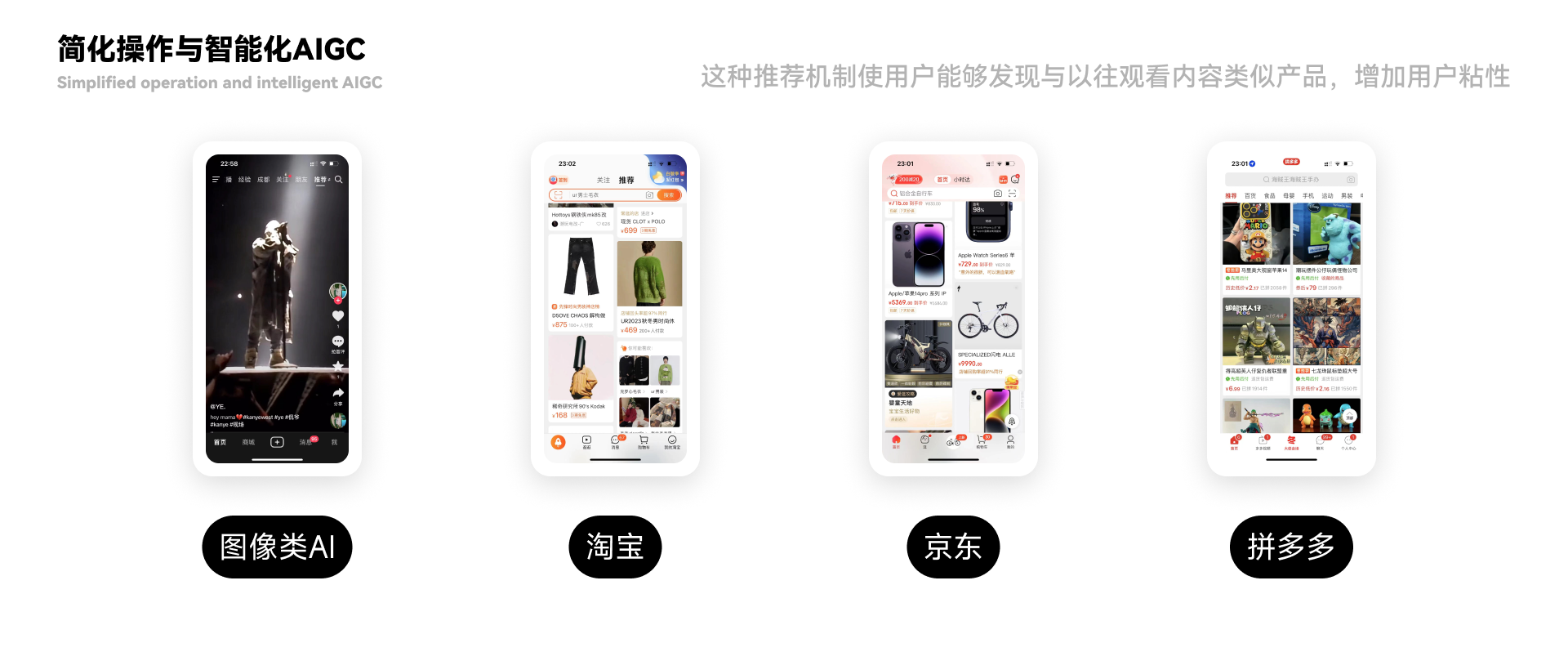
3. 简化操作与智能化 AIGC
- 原则: UI设计应简化用户操作,使用户易于理解和使用。
- 融合: AIGC可以自动生成用户可能感兴趣的内容,减少用户的搜索和选择时间。比如在新闻应用中,基于用户的阅读历史和偏好,AI智能推荐相关新闻,简化用户寻找感兴趣内容的过程。
- 案例:我们最常见到的就是抖音,使用用户的观看历史、点赞/不喜欢的视频、观看时间等数据来推荐视频,还有电商类平台通过搜索、访问以及购买来推荐喜欢的产品。这种推荐机制使用户能够发现与以往观看内容类似产品,增加用户粘性。

4. 可用性与适应性 AIGC
- 原则: UI设计要考虑到不同用户的可用性需求。
- 融合: AIGC可以生成适应不同用户的内容。例如,对于视觉障碍用户,AI可以将文本内容转化为音频;或者根据用户的阅读习惯调整字体大小和对比度,使内容更易于阅读。
- 案例:比如Safari浏览器译文朗读、虎嗅、36kr的文本调节等,本质是为了照顾弱势群体,让产品更有温度。

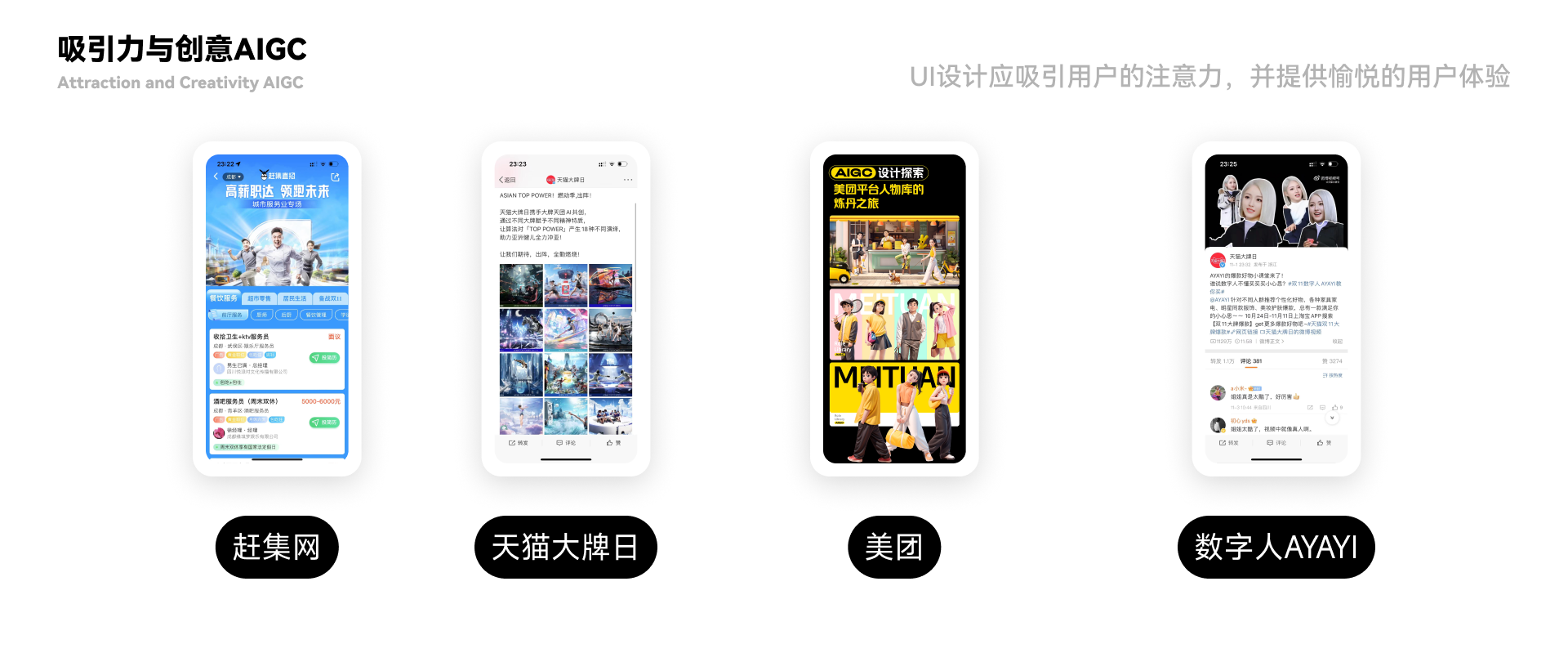
5. 吸引力与创意 AIGC
- 原则: UI设计应吸引用户的注意力,并提供愉悦的用户体验。
- 融合: AIGC能生成创意和吸引人的内容,如根据用户兴趣生成个性化的图形设计或视频内容,增加用户的参与度和满意度。
- 案例:许多企业通过AIGC的帮助生产了大量视觉效果爆炸的宣传图,同时结合AIGC也参与了相应的视频,去年双11尤为明显。

通过与 AIGC 的结合我可以看到,它似乎在让我们更高效、更丰富、更标准的去做设计,那么我们可以察觉到一个问题“更标准的去做设计”究竟是好还是坏?
二、利用 AIGC 生成界面:操作指南
本次我们将围绕一款 App 去做案例分享,一款为工具类产品,首先我们的思路是:“定义——发散——重组——原型——测试——修改”。
1. 使用“Chat GPT Classic”、“文心一言”询问
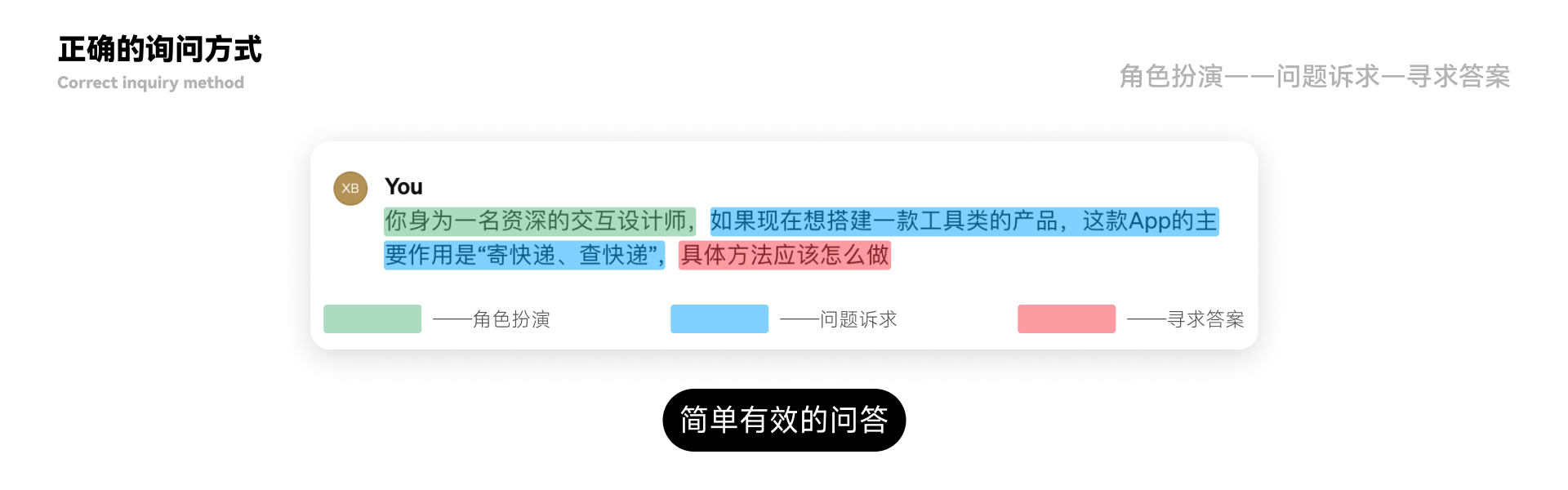
最简单的询问方法:角色扮演——问题诉求—寻求答案。

文轩:你身为一名资深的交互设计师,如果现在想搭建一款工具类的产品,这款 App 的主要作用是“寄快递、查快递”,具体方法应该怎么做。

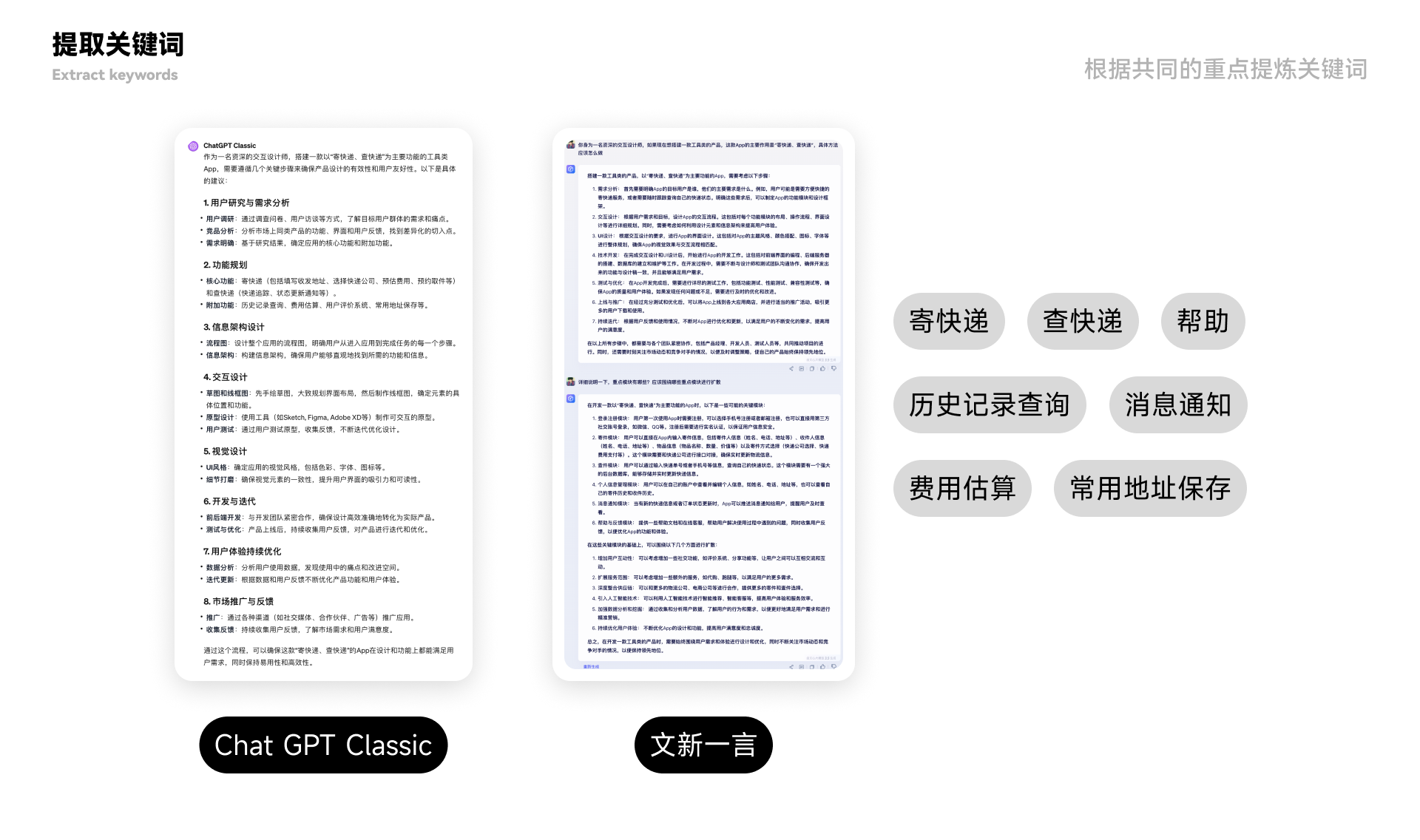
那么我们看一下“Chat GPT Classic”和“文心一言”的回答,我们再根据共同的重点提炼关键词。
有图可见,“文心一言”在首次回答表现的并不出色,第二次我们才筛选出准确的功能模块。
Chat GPT Classic:
- 核心功能:寄快递(包括填写收发地址、选择快递公司、预估费用、预约取件等)和查快递(快递追踪、状态更新通知等)。
- 附加功能:历史记录查询、费用估算、用户评价系统、常用地址保存等。
文心一言:
核心功能:登录注册模块、寄件查检模块、个人信息管理模块、消息通知模块、帮助与反馈模块。
这里“文心一言”的回答更加标准化,但是在理解思维上“Chat GPT”更胜一筹,因为我问题是“主要作用是寄快递、查快递”只有“Chat GPT”是围绕这个展开的。
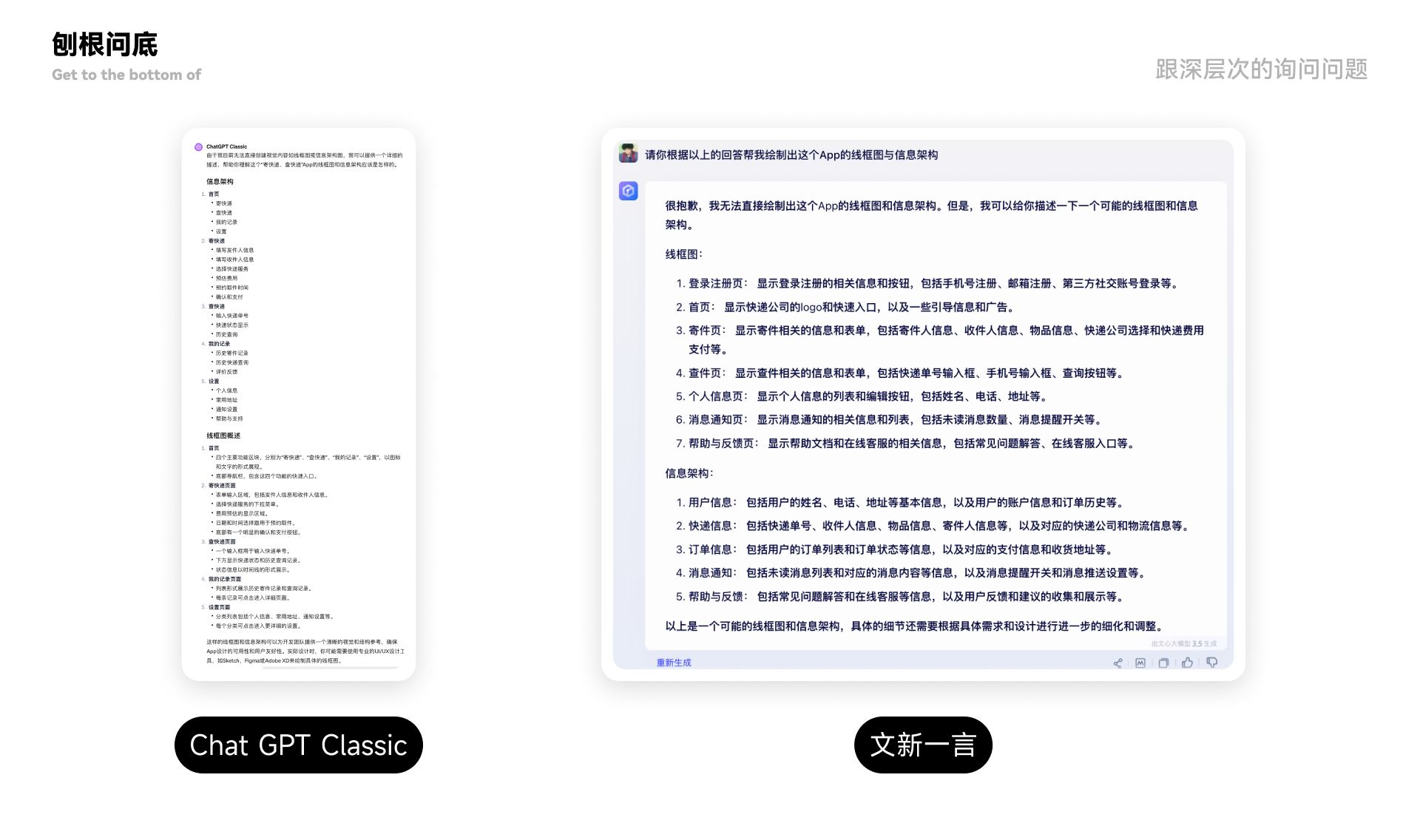
2. 刨根问底
在我们得到答案后,借助“文本类 AI”联系上下文的能力我们可以在跟深层次的回答,让它们为我们直接绘制原型图与信息架构。
文轩:“请你根据以上的回答帮我绘制出这个 App 的线框图与信息架构”。

信息架构:
- Chat GPT Classic:首页、寄快递、查快递、我的记录、设置。
- 文心一言:登录注册页、首页、寄件页、查件页、个人信息页、消息通知页、帮助与反馈页。这里其实“Chat GPT”似乎更能理解一些给出了 5 个页面的切换,“文心一言”更详细一点给出了 7 个。
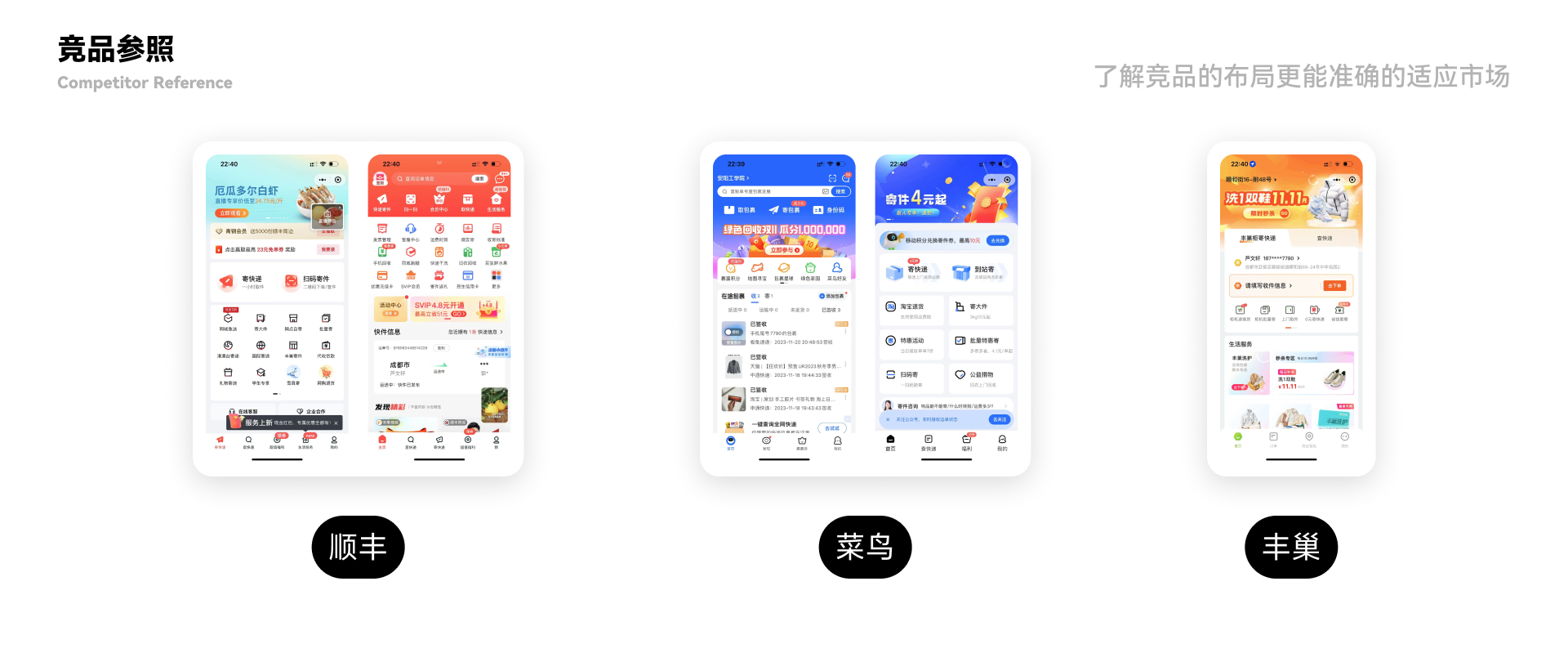
这个环节我们先去参考一下竞品“顺风、菜鸟、丰巢”看一下他们的布局结构。

我们这里可以发现基本都是围绕在“4 个”,问题在于初始 App 满足核心功能产品可用就可以,所以我们将详细对于“App 福利、生活服务”的方式去掉,最终我们将底部区域选择为:“首页、寄快递、我的”。
3. 搭建详细页面
问题已明确,我们就开始详细页面搭建,我们就会用到另外两款 AI 工具“Figma(Wireframe Designer 插件)、即时设计(即时 AI)”。
这里同样先利用“Chat GPT Classic”、“文心一言”它们理解上下文的能力让它们给我们搭建布局框架。
首页:
文轩:“根据这些,帮我搭建一下这款 App 首页的布局”

“Chat GPT Classic”:
- 顶部区域:logo、应用名称、图标、登录
- 主功能区:寄快递、查快递
- 快捷服务:提供如“历史记录”、“费用估算”、“常用地址”等快捷服务入口
- 底部导航栏:首页、寄快递、我的
“文心一言”:
- 顶部区域:引导语、logo
- 主功能区:寄快递、查快递
- 特色服务:代购、跑腿、广告推荐
- 底部导航栏:首页、寄快递、我的
我们将这些信息梳理、结合竞品,我们可以总结大致的功能结构如下:
- 顶部区域:特色标识
- 主功能区:寄快递、查快递
- 信息区:快递信息
- 底部导航栏:首页、寄快递、我的
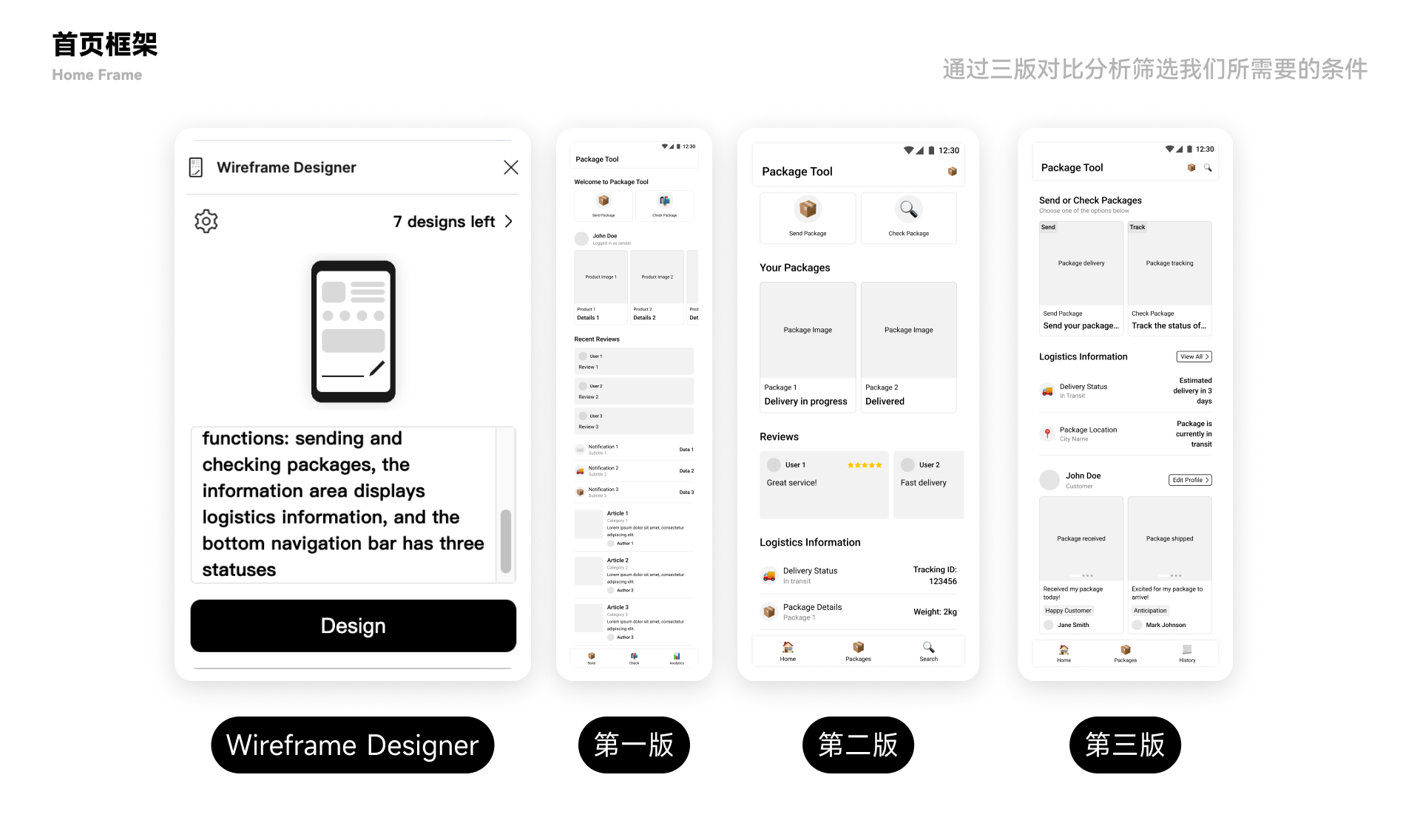
将这些信息梳理,接下来就可以代入“Wireframe Designer 插件(每月 10 次免费)、即时 AI(每日 20 次免费)”。
文轩:“一个寄快递、查快递的工具类 App,首页分为四个区域:顶部区域展示特色标识,主功能区展示寄快递、查快递两个功能,信息区域展示物流信息(包括未取件、已取件、派送中的状态),底部导航栏为三个状态”。

考虑 Wireframe Designer 准确我们翻译成英文:“A tool app for sending and checking packages. The homepage is divided into four areas: the top area displays unique logos, the main functional area displays two functions: sending and checking packages, the information area displays logistics information, and the bottom navigation bar has three statuses”

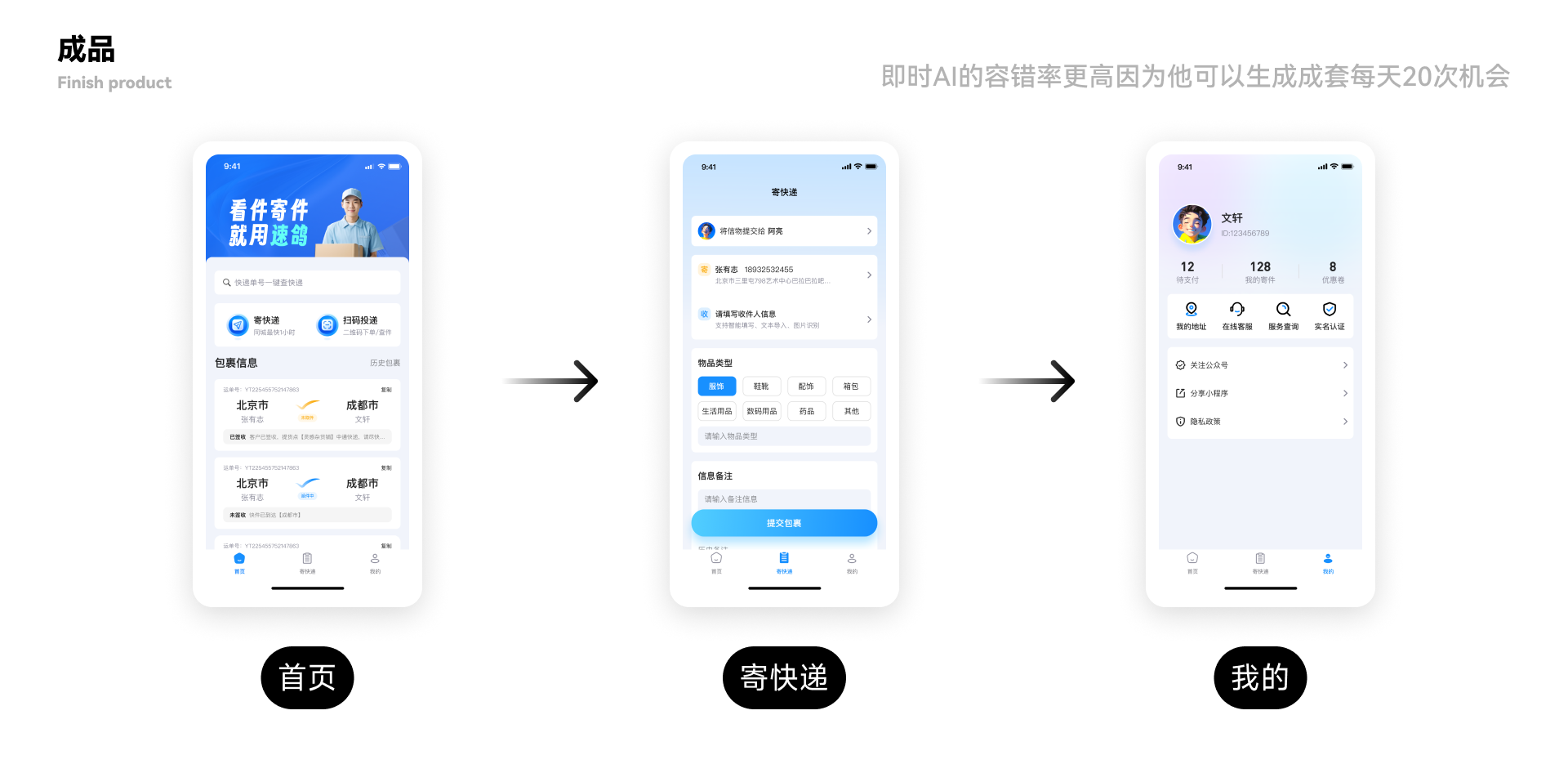
看过了上述“Wireframe Designer 插件、即时 AI”的生成情况我们再次结合“竞品”,就可以得出最终的布局。
这里对于“寄件、我的”的方法一致就不过多赘述啦,我们直接看效果吧。

4. AIGC 搭建可视化大屏
生成大屏需要用到三款工具“PS/Figma、Mid Journey”。
首先找到“Mid journey”还是使用“定制化”的方法。
文轩:“您现在是一名“Mid journey”专家,我现在需要您使用“Mid journey”生成数据大屏,背景包含地球元素,请您将提示次制作成相应的“Prompt”
(这里之所以让“Chat GPT”以“Prompt”的形式是因为这样他会以代码形式发送我们们直接点击“Copy code”就可以复制)

此指令当然不是我们想要的因为我们无法编辑,那么我们就要换种方式去问:
文轩:“你现在是“Mid Journey”专家,我想生成关于“数据大屏”的图像,我应该输入哪些相关的“Prompt””
我们可以看到他在详细描述之后给我们了一个准确的“Prompt”:
“Design a modern style data big screen for commercial sales analysis. The main colors are blue and white, including line charts, pie charts, and maps. The large screen should display sales trends, regional sales distribution, and product category proportions. The interface is simple and high-tech.”

这样我们的主视觉与表单参考就大致搞明白了当然这个样子我们是无法当作实际项目去用的仅作为视觉参考,那么开始绘制可实际应用的效果。
我们可以在根“Chat GPT”前方的解析进行描述绘制,关键词:
“Earth with China as the main body, HUD, FUI, Data visualization, 3D render, C4D, Dennis Schaefer, Futurism, Artstation, Behance, panoramic, screen is blue –ar 16:9”
这样效果当作背景看起来就会好一些,我们在“PS/Figma”进行需求的表单绘制就得到最终效果(PS/Figma 绘制过程省略)。其实用了好多时间真正完全用 AI 生成的其实只有背景,但是不断尝试的过程也发现了好多有趣的方法。

我们在前面提到过的“定义——发散——重组——原型——测试——修改”其实就是罗子雄老师在接受访谈时说表达的“发散(参考竞品);寻找可能性、进行组合(产品、设计重组);最小的原型;测试(周围人进行测试,目标客户),量化评估(用户是否找到目标商品、用户是否会找到目标);修改”,我们要尝试多种可能,因为只有不停的寻求变化在会找到一个我们满意的答案。
三、AIGC 在 UI 设计中的发展趋势
分析当前的趋势和未来发展方向。
讨论 AIGC 如何继续影响和改变 UI 设计领域。
关于“AIGC 在 UI 设计中的发展趋势”,这个问题我们不妨先来问下“Chat GPT”,看他是怎么回答:
文轩“深度分析一下:AIGC 在 UI 设计中的发展趋势,以及 UI 设计师未来应当如何应对”

“Chat GPT”两次回答围绕了几个共同点,“创意的提升”“更加满足用户体验”,这两点同时也是设计师应该所具备的两个点,总体来说,AIGC 在 UI 设计中的发展趋势是朝着更加个性化、高效、智能化和用户中心的方向发展的。
UI 设计其实和交互设计是密不可分的,只有了解用户才能真正做出来一款好的产品,AI 的到来像是给了这些一个标准答案,但是这对于设计来说是不对的,不论是“乌尔姆”、“包豪斯”还是现在的各种课程,都无疑告诉我们设计师还是要“以人为本感受生活”,生活本身,就是设计的开始;而设计,归根结底就是对生活的发言。
“在短期内,人工智能更有可能改变工作的性质,而不是完全取代它们。”
四、总结
其实我们在使用“AI”工具时会发现不管是“Mid Journey”、“Stable Diffusion”、“Chat GPT”等他们看起来更像是一个理性的标准答案,但是设计的本质他并不是理性的,理性可以帮助我们做到标准化、一致化,但是真正去从内核影响到我们的一定是设计的表达、对生活的洞察力。
设计是将问题转化为可能性的艺术。 这是一个本质上旨在解决问题的过程,也是一种以人为本的创新方法,整合人的需求、技术的可能性和商业成功的要求,更多去做一些“有温度的作品”。就像理查德·格雷夫说的那样“设计是信息和理解之间的中介。”
那么现在对于“AI 到底会不会取代我们”这个问题,你有答案了吗?
本文由 @文轩没有大脑袋 原创发布于人人都是产品经理,未经授权,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号