作为一个前端工程师,也是需要学习充电的!以下这些网站足以满足你的需求!
壹、技能
技能的提升,是收入的保障,只有不断学习,才能够让自己变得更加厉害!
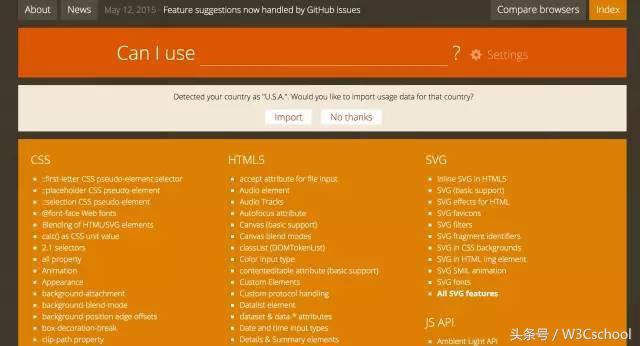
0.Can I use— Support tables for HTML5, CSS3, etc

非常实用的兼容性查询网站,你值得拥有!
1.tutsplus.com—Envato tuts+

TutsPlus有大量Web开发人员和设计师提供的教程和技术文章,技能和技巧,想要提升自己能力的同学千万别错过!
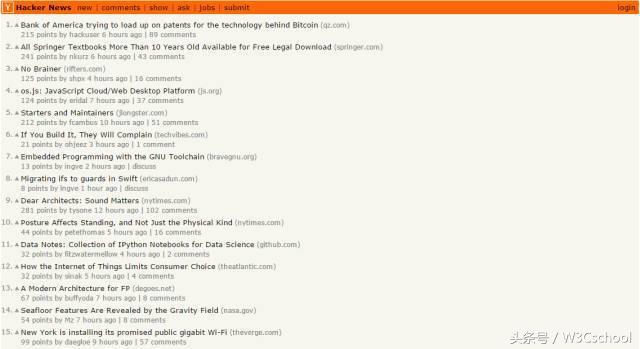
2.Hacker news—news.ycombinator.com

Hacker news是一个专注于计算机科学和创业精神社会新闻网站,是一个非常适合充电的地方!
3.www.coursera.org

Coursera 是一个教育平台,它与全世界最顶尖的大学和机构合作,提供任何人可学习的免费在线课程。
贰、审美
作为一个前端,审美其实并不是鸡肋般的存在,好的审美能够让你的作品更受瞩目。
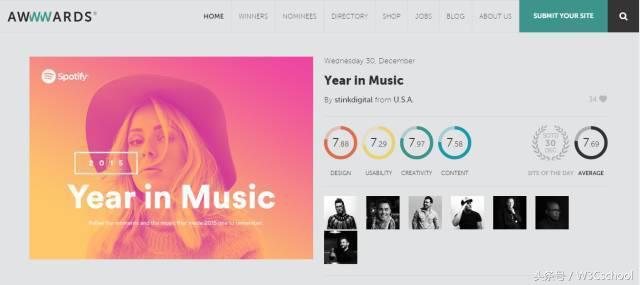
0.awwwards.com

Awwwards是一家专业的网页设计和开发的综合体。在这里你可以看到最佳创新的网页设计,想要让自己的作品被世人知道?上这个网站就可以了!
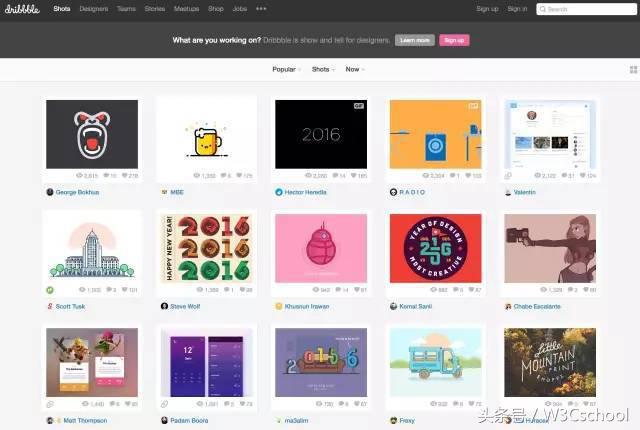
1..Dribbble.com

质量最高的设计网站,非常适合想要提升审美的前端工程师们。
叁、资讯
永远不要小瞧资讯的重要性!
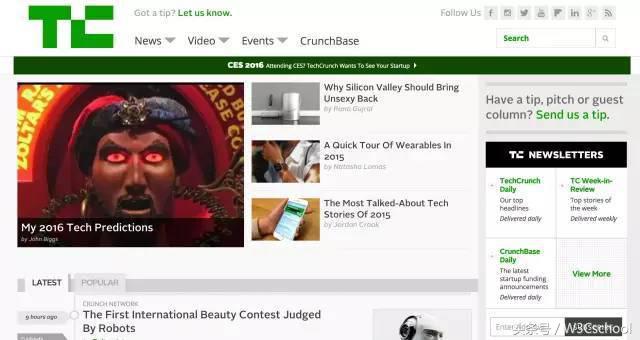
0.techcrunch.com

TechCrunch 是美国科技类博客,在这里你可以看到新兴互联网公司的资讯、互联网新产品的测评、重大突发新闻。是目前已成为关注互联网和创业的重量级博客媒体,也是VC和行业投资者的投资参考。
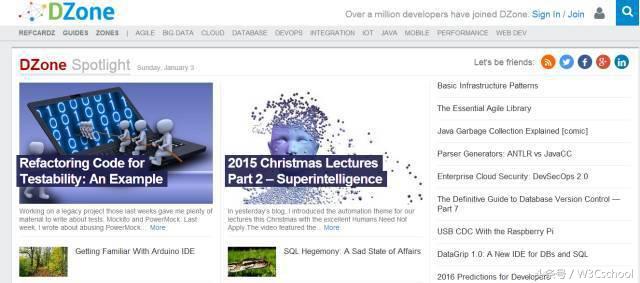
1.dzone.com

这是一个编程社区,用户可以在这里分享最新的新闻和资源,是一个类似IT新闻形式的编程社区。所有用户分享的信息都会由管理员仔细把关,灌水的现象并不会出现哦!
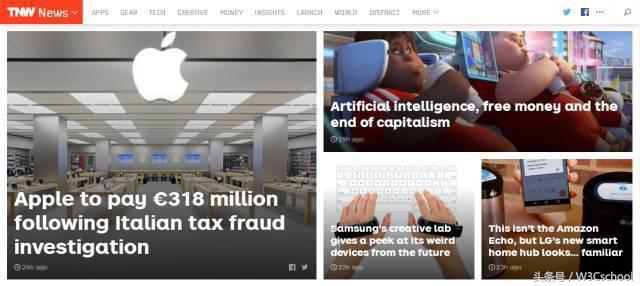
2.thenextweb.com—International technology news, business & culture

是美国知名的科技博客,如果你想了解国外最新的初创企业,可以来这里看看,也是了解国际趋势和最新新闻报道的最佳渠道!
 鲁公网安备37020202000738号
鲁公网安备37020202000738号