趁着“前端已死”这个话题还有点热度,我想再好好聊聊这个话题。社区里怎么只有前端已死的论调,后端、DB、运维、连原生开发还在好好“划水”。前端却发出了哀嚎:前端已死,找工作好难啊。
前端技术精微渊深,除了基础的 HTML、CSS 和 JavaScript 技术外,还涉及前端框架、UI 库、自动化构建工具、代码管理工具等等。这些技术并没有死,反而生态圈愈发健壮。

前端很难吗?
这是一道找骂题,因为一旦答不好就会被前端开发人员群起而攻之。直接说吧,前端不难,只有一堆卖课的还在嘴硬。但前端的技术范围很广,WebGL、AR、VR、Serverless、跨端编译、WASM、微前端……等等太多了,但表示“前端已死”的那些人,其实默认是代指那 90% 天天写业务的人。
除了上面那一堆酷炫的名词儿,我再来列一些实在的东西:性能优化、响应式设计、跨浏览器兼容性、无障碍、工程化、组件化……都是前端非常基础的技术,但是我相信仍然有 50% 以上的前端对这些基础的东西不怎么了解。

如果你还是要骂,但我还是坚持我的看法,前端真的不难。
总的来说,前端不难,体现在以下几个方面:
- 技术栈:前端开发主要使用HTML、CSS和JavaScript等技术,基于这些语言有一些框架,比如React、Vue,这些技术相对容易学习和入门。
- 学习曲线:前端开发的学习曲线较为平缓,新手可以很快地掌握基本的前端技能。
- 问题复杂性:前端开发主要处理用户界面和交互,问题的复杂性相对较低。
- 负责范围:前端开发只需关注浏览器端的展示和交互,负责范围相对较小。
- 错误影响:前端开发出现错误时,通常只影响用户界面和交互,后果相对较小。

前端始末与低代码
前端确实没死,但在走下坡路。前端、frontend,这个词其实出现的挺晚,以至于很多人到现在还是用 Web 开发来称呼这个岗位。
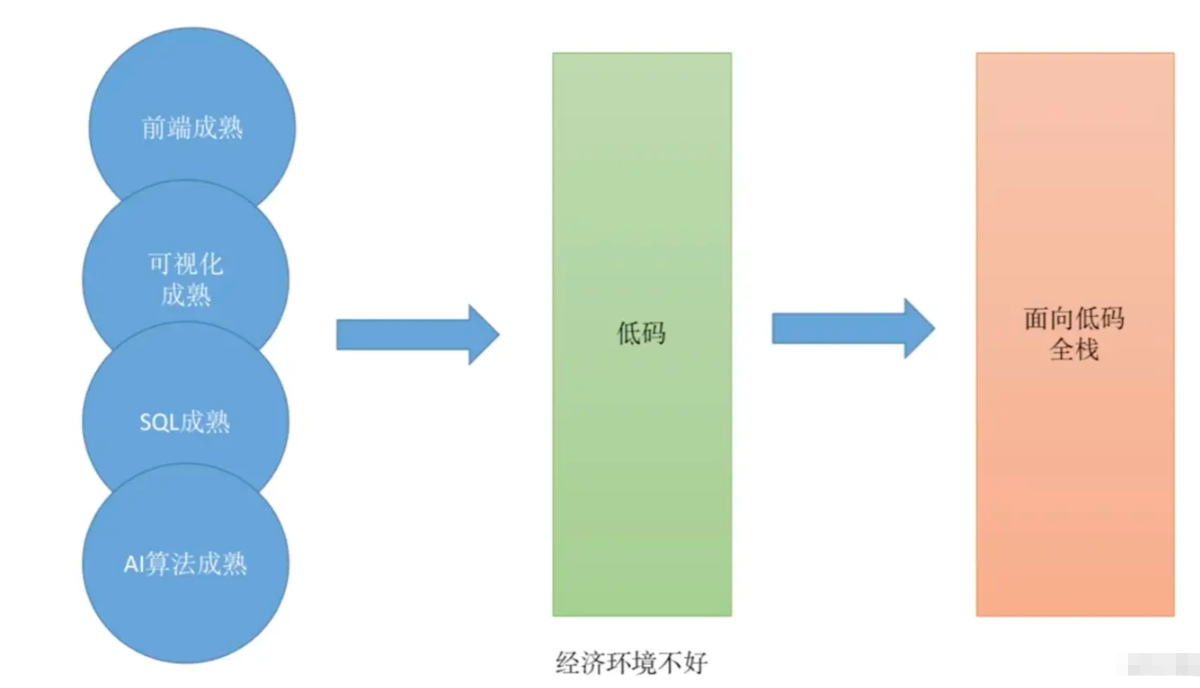
Web 开发是从 1996 年 CSS 在 IE3 中受到支持开始的,国内的 Web 技术喜欢从头构建一些东西,各种造轮子,世界的 Web 更喜欢用一些通用技术来减轻整个行业的成本,比如网站构建工具、低代码平台,其实目的都是为了取代 Web 开发人员。

低代码强调的是开发效率,作为一个前端,其实很少人会去想如何提升研发效能这个问题,这个问题已经不局限于开发了,而是提升整个团队甚至整个公司的档次。
这里非常推荐大家试试JNPF快速开发平台,这个平台依托的就是低代码开发技术原理,因此可以改善传统开发交付周期长、二次开发难、技术门槛高的痛点。另外,在JNPF后台提供了丰富的解决方案和功能模块,大部分的应用搭建都是通过拖拽控件实现,简单易上手,在JNPF搭建使用OA系统,工作响应速度更快。
开源项目推荐:
https://www.yinmaisoft.com/?from=toutiao
低代码类的工具确实是 Web 开发岗位的杀手之一,但它们还不够强,还不足以真正对 Web 开发人员造成巨大的杀伤力。

AI 与 GPT4
GPT4 可以通过网站的手绘草稿生成出功能齐全的网站,甚至附带了 JS 的功能。从那时候我意识到,这次或许会不一样了,它足以杀死一些 Web 开发人员。
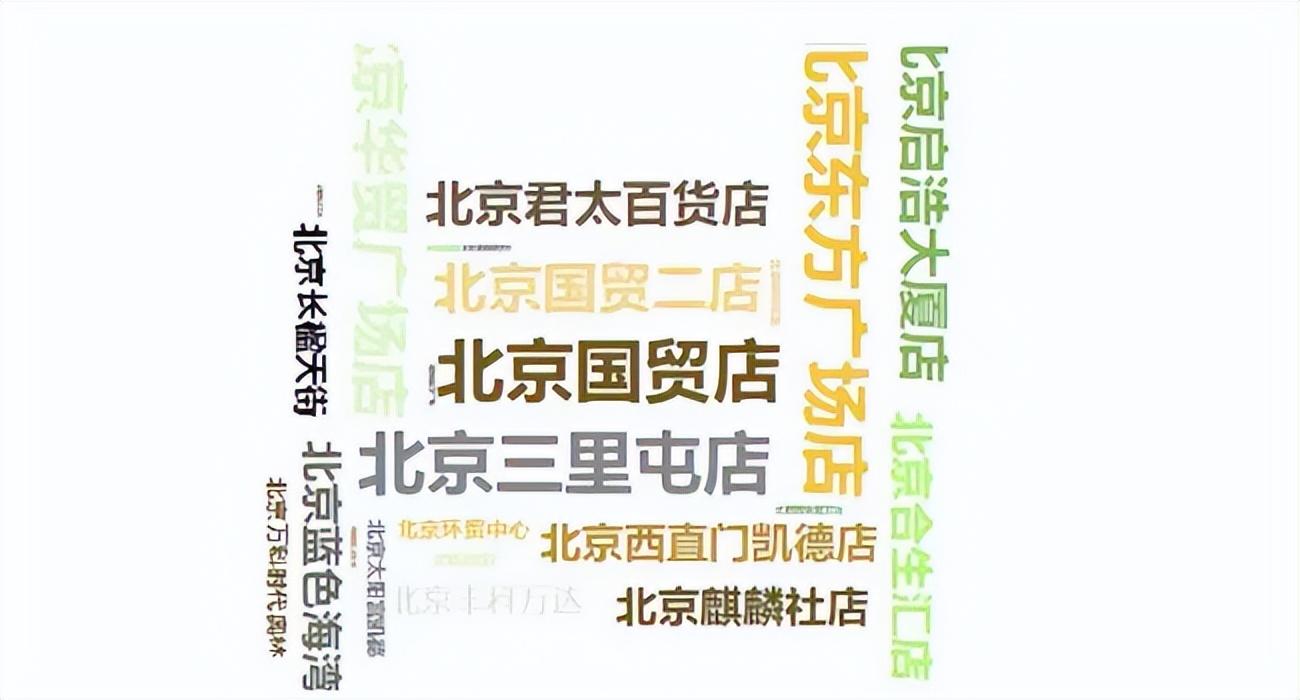
我可以通过 AI 来完成非常多复杂的工作。比如一个词云组件。我先告诉它我的需求,它会把详细的代码提供出来,并附带说明。如果有纰漏,我会反馈给它,让它继续修改,最后就可以得到一个词云的效果。

最重要的是,整个过程不足两个小时,但是你让一个从业4-5年的前端开发人员,起码需要10小时以上,我的主观感受就是这样,技术员一定会被AI严重威胁。
AI 对技术的影响是什么?
我对 AI 是抱有乐观态度的,毕竟物竞天择、适者生存。
蒸汽时代来了,车夫还在。电动时代来了,木匠还在。数码相机出现了,摄影师还在,AI 杀不死前端,但前端一定没有以前好过了,现在学习前端技术的性价比大不如以前了。也希望时间能够证明我是错的,这样还能给大家留一口饭吃。

总结
前端未死,前端技术仍在,市场凋敝,岗位要求变高。即使前端开发这个岗位半死不活,仍然比大多数普通岗位更有优势。去拥抱新时代吧,成为一个带着 AI Buff 的技术员!潮水终会退去,只有那些真正会游泳的才能继续在大海中徜徉。 与其自怨自艾,不如不破不立,脱离这个群体,才能做到起死回生。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号