引言
我最近一直都听说Flutter多么的神奇,所以决定尝试一下这个新东西,首先我们就得了解下什么是Flutter,对于我来说,Flutter是一个全新的东西,有很多细节都不知晓,而且在Google I/O 2019上,谷歌发布了Flutter For Web的第一个技术预览版,这也意味着Flutter的全平台之路已经正式开启,可以说对Web的支持也是Flutter的一个重要里程碑。
Flutter简单介绍
很长一段时间,Flutter团队的使命是为iOS和Android开发移动应用程序的最佳框架。他们认为移动开发已经成熟,但是仍需要改进,因为今天的开发人员不得不选择在两个平台上构建相同的应用程序两次,或者在使用跨平台框架时做出妥协。Flutter正式基于这样的考虑,打造了能够在不同的平台上使用单个代码库提供美观,快速,量身定制的体验。Flutter的使命是打造全平台支持的最佳框架,以提供最美妙的开发体验。
适用于所有屏幕的便携式UI框架

Flutter以单一的代码库为各个平台提供美观和量身定制的体验,由于Flutter For Web的第一个技术预览版的发布,特别是对于创业型公司,如果能有一套代码库就能完成所有平台的开发无疑是降低了开发的复杂度和开发成本。
Flutter For Web
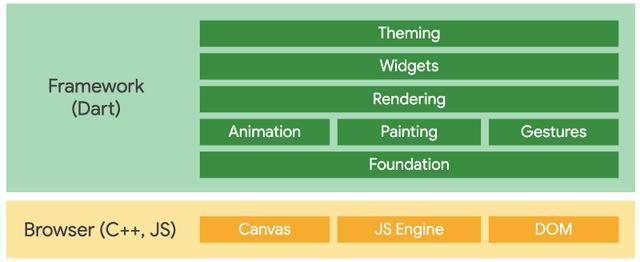
Flutter 能够在移动平台运行时依赖了Flutter Engine,但是Flutter for web不同,它很大程度上需要归功于像Chrome、FireFox、Safari等网络浏览器的快速发展,这些浏览器普遍提供了硬件图形加速,动画和文本以及JavaScript快速运行环境,因此Flutter for web是一种全新的模式,它可以将现有的Flutter代码编译成可嵌入到浏览器和任何Web服务器的代码,这些代码完全是基于现代HTML、CSS、Javascript标准的Web技术,也不需要任何的浏览器插件支持,这意味着不像Flash之类的需要插件支持的Web应用,最终都会被原生的所替代,这也是Flutter考虑到的一个点,但由于还在开发阶段,Flutter还存在许多不足和限制:
- 目前开发流程支支持Chrome
- 目前Flutter for web更像是移动端的Flutter,对桌面端的优化还不够好
- 编译速度还比较慢

在早期的开发阶段,Flutter设想了很多有价值的场景,例如:
- 使用Flutter构建的连接的渐进式Web应用程序。对Flutter的Web支持使现有的基于移动的应用程序可以打包为PWA,以覆盖更广泛的设备,或为现有应用程序提供配套的Web体验。
- 嵌入式互动内容。Flutter为创建丰富的,以数据为中心的组件提供了一个强大的环境,可以轻松地在现有网页中托管。无论是数据可视化,还是嵌入式图表等,Flutter都可以为嵌入式Web内容提供高效的开发方式。
- 在Flutter移动应用中嵌入动态内容。在现有移动应用程序内提供动态内容更新的既定方法是使用Web视图控件,其可以动态地加载和显示信息。Flutter支持现在提供统一的Web和移动内容环境,可以在线部署内容或嵌入应用程序而无需重写代码。
关于平台(非Web)
Flutter是一个非常新的,但是一个很有前途的平台,已经吸引了某些大公司的注意力。它与开发Web应用程序相比具有简单性,并且与原生应用程序相比具有速度。
通过使用以下几种技术实现Flutter的高性能和高效率:
- 与许多其他流行的移动平台不同,Flutter 不以任何方式使用JavaScript。Dart是编程语言。它编译为二进制代码,这就是它运行Objective-C,Swift,Java或Kotlin的原生性能的原因。
- Flutter 不使用本机UI组件。起初听起来可能很尴尬。但是,因为组件是在Flutter本身中实现的,所以视图和代码之间没有通信层。因此,游戏的智能手机图形速度最快。所以按钮,文本,媒体元素,背景都是由Flutter的图形引擎绘制的。顺便说一句,应该提到Flutter“Hello,World”应用程序包非常小:iOS≈2.5Mb,Android≈4Mb。
- Flutter 使用一种声明方法,受React Web框架的启发,基于小部件(在Web世界中命名为“组件”)构建其UI。为了从窗口小部件中获得更多,它们仅在必要时呈现,通常是在它们的状态发生变化时(就像Virtual DOM为我们所做的那样)。
- 除了上述所有内容之外,该框架还集成了热重新加载,这对于Web来说是典型的,但在本机平台上仍然缺失。这允许Flutter框架自动重建窗口小部件树,使您可以快速查看更改的效果。
关于Dart
Dart是一种编程语言,需要用它来开发Flutter中的应用程序。如果你有使用过Java或JavaScript的经验,那么学习它并不难。它是一种适用于万维网的开放源代码编程语言,由Google主导开发,于2011年10月公开。它的开发团队由Google Chrome浏览器V8引擎团队的领导者拉尔斯·巴克主持,目标在于成为下一代结构化Web开发语言。类似JavaScript,Dart也是一种面向对象语言,但是它采用基于类编程。它只允许单一继承,语法风格接近C语言。
总结一下
Flutter的出现打破了传统的开发模式,虽然我们知道现在的技术框架是层出不穷,也因此感觉自己学不动了,其实我们应该放宽了自己的思维,新事物的出现必然是为了解决或改进当前环境下仍然存在的问题或缺点。因此,我觉得Flutter依然值得尝试,现阶段不一定需要学习的多么细,我们可以了解一下它的模式,它的思想,以至于将来假如需要用到它,也将得心应手!

 鲁公网安备37020202000738号
鲁公网安备37020202000738号