现在不少APP都会内置“青少年模式”,在系统层面,都有辅助模式——iOS的叫“辅助访问”。这篇文章,我们就和作者一起来看看,Apple是如何设计对应的“老人模式”的。

iOS的辅助模式的官方名称并非网上传播的“老年模式”, 官方定义是:
辅助访问可帮助有认知障碍的人士轻松定…
辅助访问的设计参考了认知障碍人士及其可靠亲友的反馈…
Apple实际上是最认知障碍人群进行了一波调研,设计出这么一个模式主要是针对此类人群,因为看上去表现的大大的界面和笨笨的操作,在有些地方称为“老年模式”,我觉得有些不妥,Apple也在命名上刻意避开了这一点,该用“辅助访问”来更精确的描述该模式服务的人群。
“认知障碍人群”或许和我们所谓的“老年人”特性高度重合,但是为了严谨还是以“认知障碍”去描述。
本文讲调研Apple的“辅助访问”来窥探Apple对于认知障碍设计的理解和设计的尝试。
一、什么是认知障碍人群
根据百科:
患有神经衰弱、癔症、疑症、更年期综合症、抑郁症、强迫症、老年性痴呆、精神分裂症等都可以被称为认知障碍人群。认知障碍更分为:感知障碍、记忆障碍、思维障碍等。总之,认知障碍人群是一群对信息不敏感,或者无法通过信息联想或者有逻辑的预测结果的一群人
由于交互设计本身也算是一个对用户感知、认知的服务设计,所以研究针对“认知障碍人群”去做设计也可以看作是做最本质的交互。
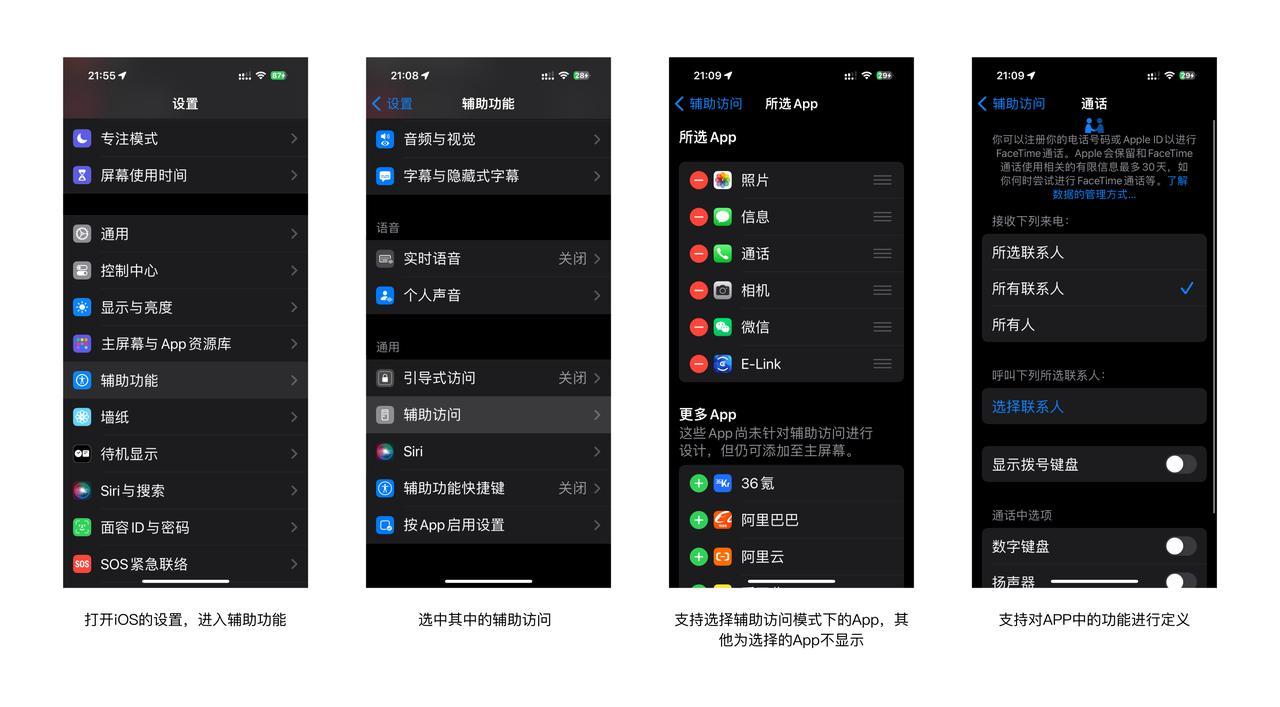
二、如何开启iOS的辅助访问功能

在iOS的设置中,选择【辅助访问】后,就可以开启,在开启之前可以配置一些必要的App,App中的功能也可以进行配置(如果这个App针对辅助访问模式进行适配的话)。
开启了辅助访问后,iOS会要求你配置一些基础的设置
- 选择辅助访问模式下的指定App
- 配置这些App的权限
- 进入辅助访问
整个认知障碍功能非常简单,并且只有少量的官方App做了适配,我们也仅能在「通话、信息」这几款App中体验Apple对认知障碍设计的理解

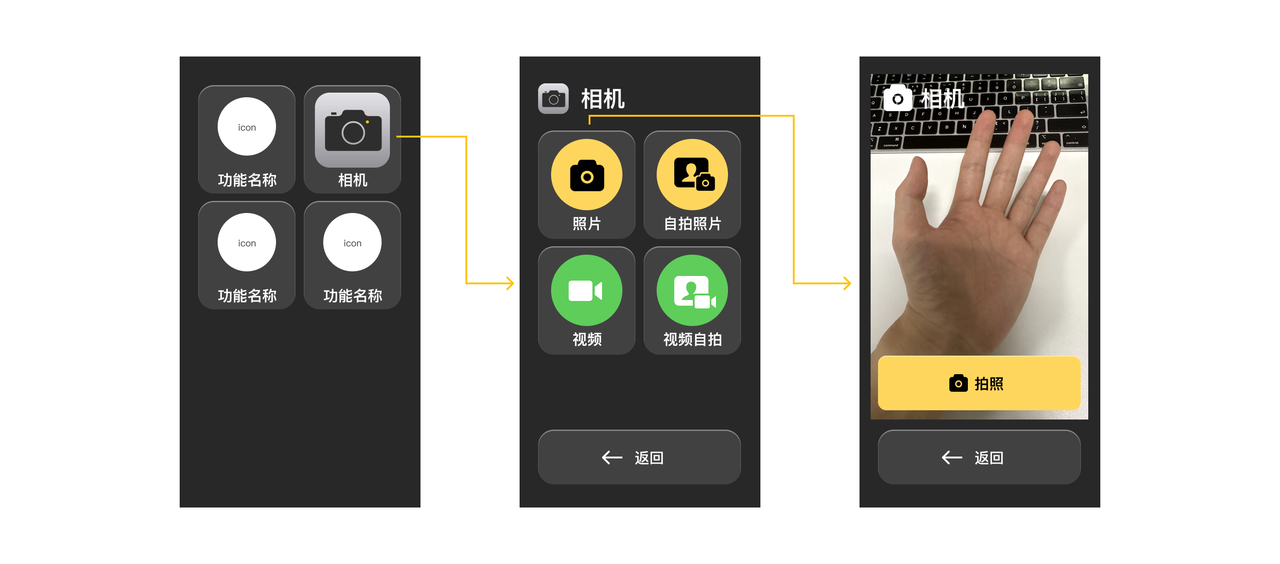
三、抽象一下认知障碍模式功能
由于认知障碍模式无法拍照,我就自己绘制了一些图表示流程

视觉
- 增大了按钮到极限尺寸,在最顺手的地方放置了一个巨型按钮,并且按钮全部加入文字描述,信息传达和注意力捕获Max。
- 加入了微微的拟物元素,即便是扁平化设计的领导者,Apple还是在认知障碍设计上用到了轻轻的拟物化风格,符合更直觉化原则。
大面积的填色,让按钮清晰可见,认知障碍模式下已经和美观绝缘了,追求的就是一个简单好用。
功能
- 极致的核心功能保留:针对该人群,Apple几乎删除了90%的功能,仅仅保留核心功能做到逻辑闭。
- 增删改查,只保留了查,基本上阉割了一切管理性质的功能
- 取消了一切跨App的交互设计,比如非认知障碍模式下,拍完照之后可以点击图片缩略图进入到图片的管理,在认知障碍模式下只能在相机拍完照后去相册查看。虽然跨APP操作可以提高使用效率,但是其认知成本是增加的,认知障碍人士更喜欢固定单一的交互逻辑
交互优化
- 仅保留了单一的层级形式,点击返回按钮后到上一层级,极度线性,方便理解。像iOS常用的activity面板是不会出现在认知障碍模式中的。
- 更加线性的操作逻辑:由于页面的极端放大,原本的信息无法同屏显示,所以Apple把信息拉平,用更多的层次来承载更多的信息。保证一个页面只做一件事,这比较符合认知障碍人士的操作能力
四、总结
iOS的认知障碍模式是一个非常隐藏的功能,除了Apple官方App似乎没有多少厂商对此障碍模式做适配。
我一直喜欢研究Apple的障碍辅助相关功能,因为从这里可以窥见Apple这种大厂对认知障碍人群的理解,毕竟大厂会有更多的资源在此投入资源去做研究,在对障碍人群研究设计研究资料很少的情况下,去反向分析Apple的障碍设计是一个不错的选择,希望这篇文章可以给到大家帮助。
本文由@Kushim‘s 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号