分享12个CSS开发资源,帮助大家提高 CSS 技能并提高 CSS 开发效率的资源。
有些是掌握 CSS 基础的学习资源,也有一些是可以帮助节省时间的生成器!事不宜迟,让我们一起来看一看这些超赞的资源吧!
1. Awesome CSS Learning
Awesome CSS Learning是一个GitHub存储库,里面包含的链接指向出色的CSS学习资源,资源主要是关于语言及模块。
通过链接,你可以学习的概念包括:
- 基础概念
- CSS单位
- 选择器
- 自定义属性(又称CSS变量)
- 布局
- 动画
- 其他相关概念
如果你正在寻找学习CSS基础的资源,那么一定不要错过这个资源库!
资源地址:
https://github.com/micromata/awesome-css-learning
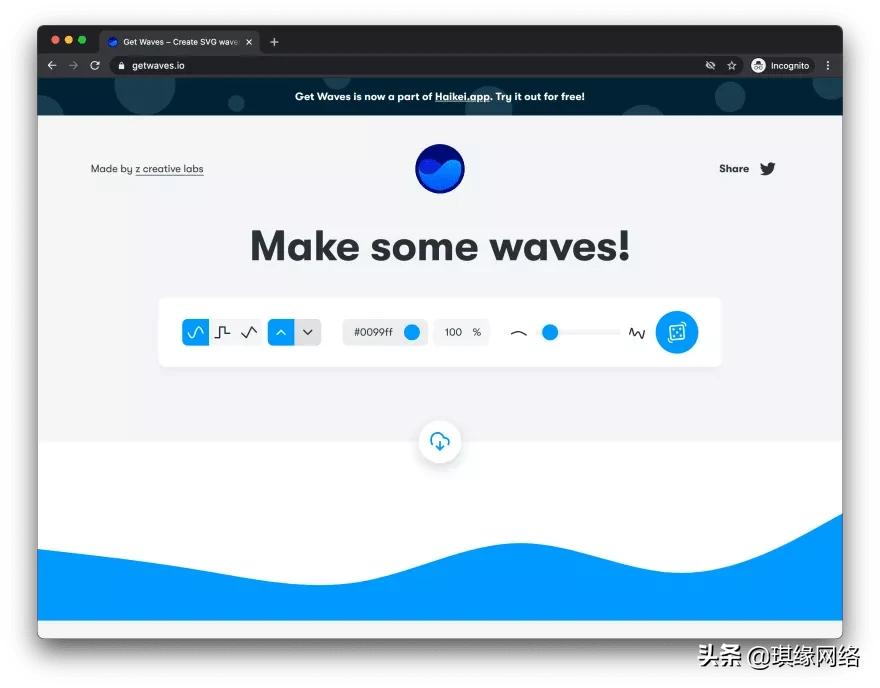
2. CSS Waves Generator
此CSS生成器允许你创建SVG波形,你可以通过任何所需的方式使用它们。
你可以选择:
- 波的形状
- 方向
- 颜色
- 不透明度
- 弯曲度

这是一个很好用的便捷工具,可用于为网站生成部分分隔符或插图。
资源地址:
https://getwaves.io/
3. Magic of CSS
此GitHub存储库是Magic of CSS网站的存储库。根据其GitHub的描述,这是一门CSS课程,适合想要成为“魔术师”的Web开发人员。
Magic of CSS的课程分为六个章节:
- 第一章:The Box
- 第二章:布局
- 第三章:表格
- 第四章:颜色
- 第五章:排版
- 第六章:转换
从本质上讲,本课程将教授CSS的基础知识。这课程最棒的一点就是它包含了指向更多材料的链接。例如,如果你想了解有关某个概念的更多信息,可以访问链接的资源。
资源地址:
https://github.com/adamschwartz/magic-of-css
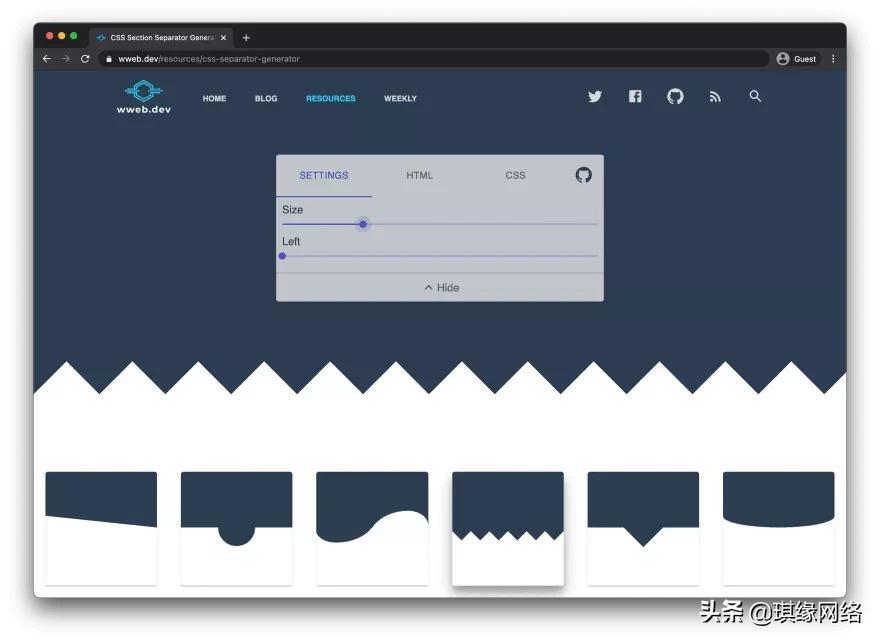
4. CSS Separator Generator
有没有想过采用特别的样式来分割网站的各个部分?此CSS生成器允许生成花式的网页分隔符。
你可以自定义分隔符,也可以实时查看预览。一旦确定要使用什么分隔符,网站就会给出HTML和CSS。

上图展示了正在工作中的生成器。这是一个超级方便的工具,可以改善我们的网站设计!
资源地址:
https://wweb.dev/resources/css-separator-generator
5. SpinKit
SpinKit是一个CSS软件包,使用它我们可以创建简单的Loading加载动画。它仅使用transform和opacity来创建平滑、外观漂亮和易于自定义的动画。
要使用SpinKit,你首先必须通过bower或npm安装。之后,你所要做的就是针对动画使用你想要的类。例如,如果你希望应用pulse动画,则需要使用sk-pulse类:
<div class="sk-pulse">.... your code</div>这的确是一个非常方便的CSS程序包。你可以在SpinKit的官方网站上查看所有动画。而且你还可以测试所有动画,并在使用之前预览。
资源地址:
https://github.com/tobiasahlin/SpinKit
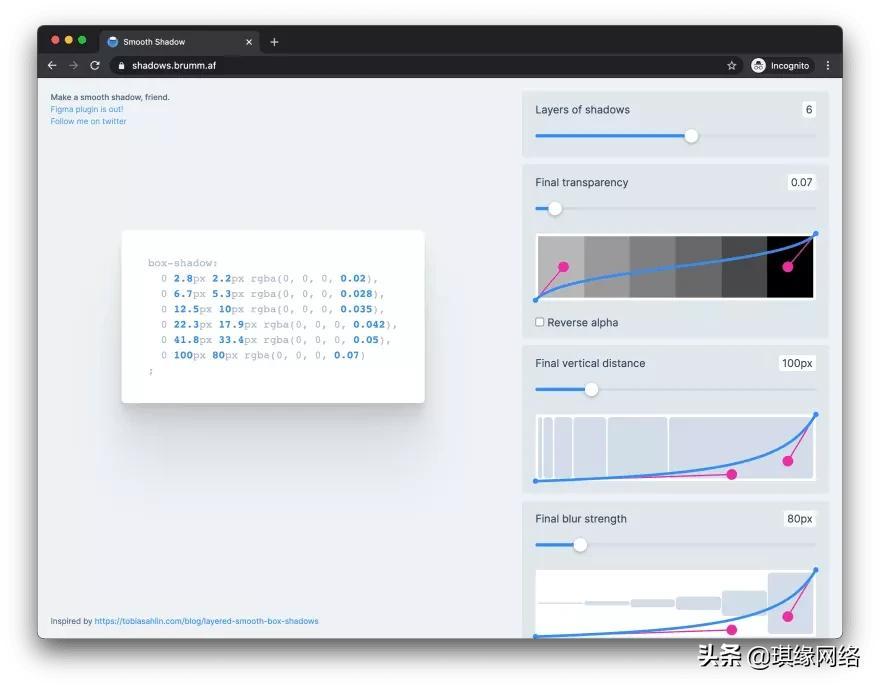
6. Shadow Generator
这是一个阴影生成器,允许创建和自定义阴影(box-shadow)。请看下面生成器的图片!

你可以自定义:
- 阴影层
- 最终透明度
- 最终垂直距离
- 最终模糊强度
- 降低散布
这是一个很不错的资源,因为我们可以实时查看阴影的外观。如果你想要创建漂亮的阴影,建议使用此生成器。
资源地址:
https://shadows.brumm.af/
7. CSS Hover
CSS Hover软件包是对链接、按钮、logo,SVG等使用的悬停效果的集合。你可以根据需要使用和调整!
可以通过三种方式使用此软件包:
- 通过npm安装
- 通过浏览器安装
- 直接下载CSS文件
如果你不想安装,也不想将所有动画添加到项目中,那么只需打开CSS文件并仅复制所需的效果即可。你可以在官方网站上查看每一种悬停效果。
资源地址:
https://github.com/IanLunn/Hover
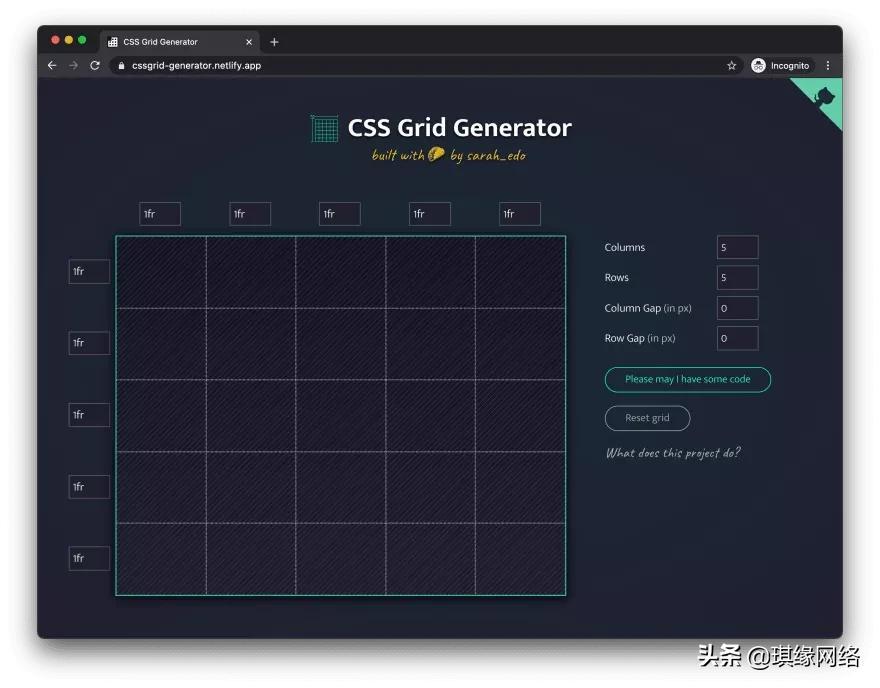
8. CSS Grid Generator

此CSS网格生成器允许创建自定义的CSS网格。你可以指定列数和行数。此外,我们还可以以像素为单位设置列间距和行间距。
此生成器,就是那么神奇。
资源地址:
https://cssgrid-generator.netlify.app/
9. Awesome CSS
根据描述,Awesome CSS是用于编写神奇CSS的一系列出色的框架、样式指南等工具。
重点要注意,它不包含学习CSS的基础知识。因此,此资源适合那些已经了解CSS或至少具有一定基础知识的程序员。
你可以在此存储库中找到的信息包括:
- 解析器
- 预处理器
- 框架
- 工具包
- CSS结构
……还有更多。值得一试哦!
资源地址:
https://github.com/awesome-css-group/awesome-css
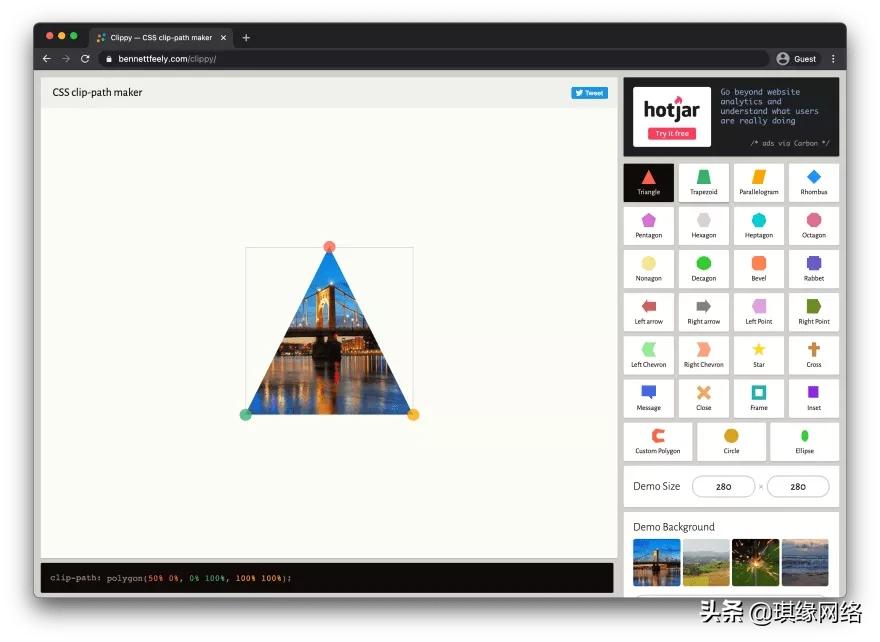
10. CSS Clip Path Maker
clip-path属性允许我们通过将元素裁剪为基本形状(圆形,椭圆形,多边形或插图)或SVG资源,从而在CSS中制作复杂的形状。
因此,CSS剪切路径生成器允许生成剪切路径值来为网站增光添彩!请看以下正在操作中的生成器。

资源地址:
https://bennettfeely.com/clippy/
11. Fancy Border Generator
与毫无新意的边框说再见吧。从现在开始,你可以使用此边框生成器创建一些漂亮的边框!

你可能会问——这怎么可能?这当然有可能,因为通过对border-radius属性指定8个值,我们就可以构建看起来相当自然的形状。此生成器真的很棒!
资源地址:
https://9elements.github.io/fancy-border-radius/
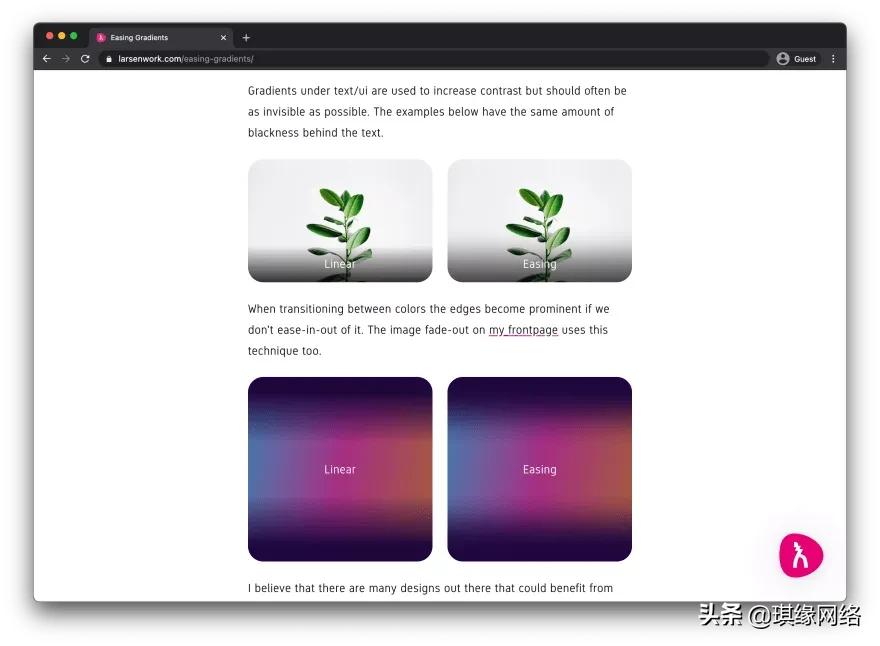
12. Gradients Generator
常见的线性渐变通常在开始或结束的位置具有生硬的边缘。但是,我们可以通过easing滑动使之看起来更平滑。
下图说明了线性渐变和easing之间的差异。你可以看到easing线性渐变看起来更好!

重点要注意的是,这不是CSS功能。你可以使用PostCSS / Figma插件,也可以从网站上使用编辑器。
资源地址:
https://larsenwork.com/easing-gradients/
(分享完毕,点赞,关注,分享哦,让更多资源掌于手中……)
 鲁公网安备37020202000738号
鲁公网安备37020202000738号