
Flutter 是 Google 开源的跨平台移动开发框架。 用一套代码为 iOS 和 Android 构建高性能,美观的应用程序。它也是 Google 即将推出的 Fuchsia 操作系统的开发平台。此外,它的架构可以通过定制的 Flutter 引擎将其引入其他平台。
Flutter 特点
Flutter 试图使移动开发更友好, 它为开发人员提供应用程序框架和可移植的运行时引擎。该框架建立在 Skia 图形库上,提供实际呈现的部件,而不仅仅是原生控件的包装。
Flutter 做跨平台开发能够像 web 一样灵活,但同时提供流畅的性能。Flutter 附带的部件库以及开源部件使其成为一个功能丰富的平台。简单地说,Flutter 是最接近移动开发人员用于跨平台开发的理想平台,灵活性、性能几乎毫无妥协。
Dart
Flutter 使用谷歌开发的 Dart 语言进行开发。 Google给出了选择Dart开发Flutter的理由:
- Dart运行时和编译器支持Flutter的两个关键特性的组合:
- 基于JIT的快速开发周期:允许使用类型的语言进行形状更改和有状态的热重载;
- 以及AOT编译器,可生成高效的ARM代码,可以快速启动并拥有可预测的生产部署性能。
- 开发人员的效率。Flutter的主要价值主张之一是通过让开发人员使用相同的代码库为iOS和Android创建应用程序,从而节省了工程资源。使用高效的语言可以进一步加速开发周期,并使Flutter更具吸引力。这对我们的framework团队和开发人员都非常重要。大部分Flutter功能都是用Dart实现,因此我们需要在10万行代码时能保持高效的而不会牺牲framework和widget的可读性。
- 面向对象。虽然我们可以使用非面向对象的语言,但这意味着要重新解决几个难题。另外,绝大多数开发人员都具有面向对象开发的经验,因此更容易学习如何使用Flutter进行开发。
- 可预测,高性能。借助Flutter,我们希望使开发人员能够快速创建流畅的用户体验。为了实现这一点,我们需要能够在每个动画帧中运行大量的代码。这意味着我们需要一种既能提供高性能又能提供可预测性能的语言,而不会出现会导致丢帧的周期性暂停。
- 快速内存分配。Flutter框架使用函数式流,它很大程度上依赖于底层的内存分配器,从而有效地处理小的、短期的内存分配会非常重要,所以在缺乏此功能的语言中Flutter无法有效地工作。
Flutter 时间表
- 2015 年 4 月,Flutter(最初代号 Sky)在 Dart Developer Summit 上展示
- 2015 年 11 月,Sky 重命名为 Flutter
- 2018 年 2 月,在 2018 年移动世界大会上 Flutter beta 1 官宣
- 2018 年 4 月,Flutter beta 2 官宣
- 2018 年 5 月,在 Google I / O 上 Flutter beta 3 官宣。2018 年 6 月,Flutter 预览版1发布
- 2018 年 9 月,Flutter 预览版2发布
- 2018 年 12 月,Flutter 正式版1.0发布
Flutter
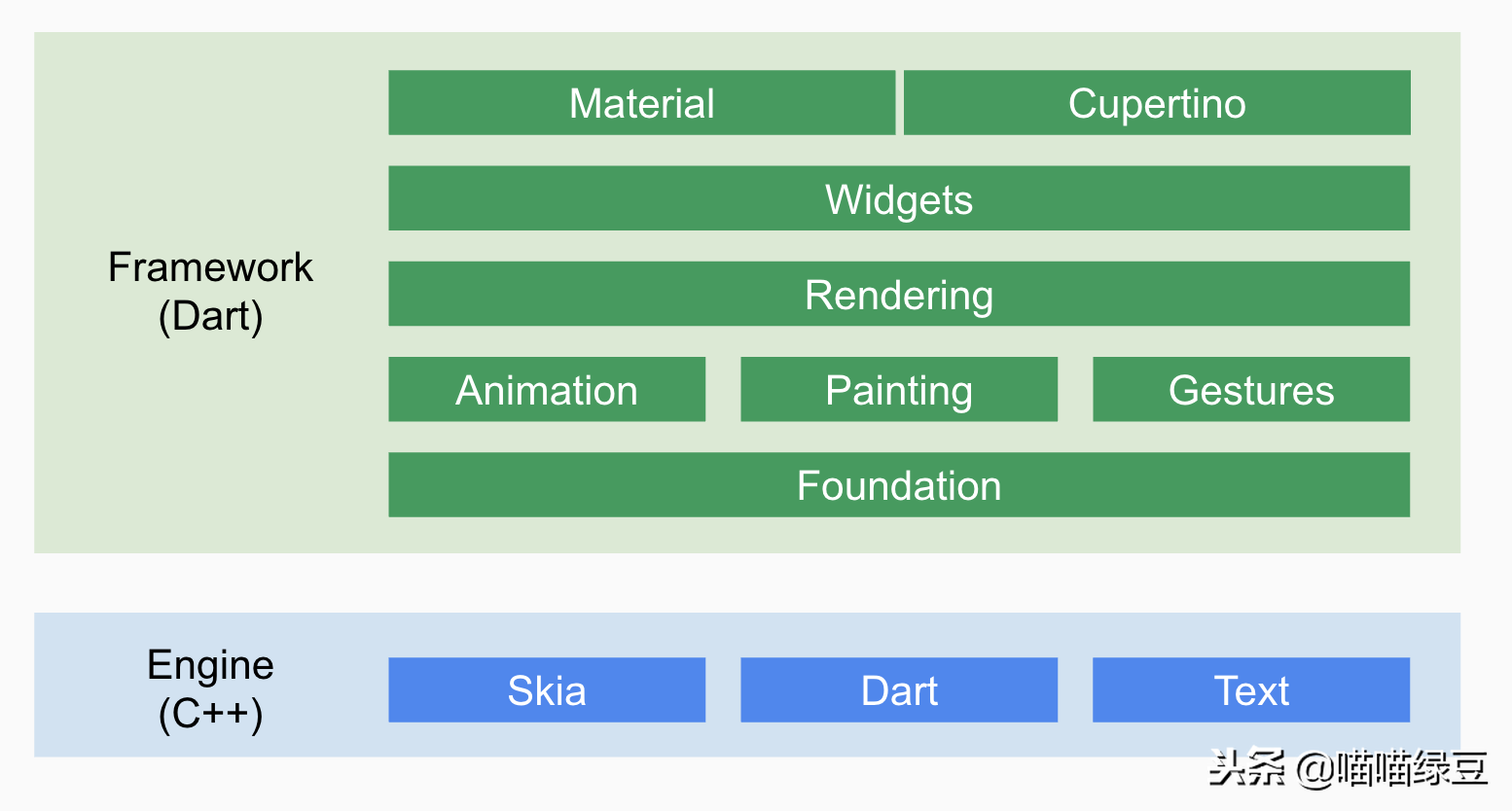
Flutter 分为 Framework和 Engine,我们是基于运行在 Engine 上的Framework进行开发App。下面分别对各个模块进行介绍:

Framework
Material
Flutter提供了一套丰富的Material widget,可帮助您构建遵循Material Design的应用程序。
Cupertino
Flutter也提供了一套丰富的Cupertino(iOS)风格的widget
Widgets
widget层次结构
Flutter Widget采用现代响应式框架构建,据说是从 React 中获得的灵感。widget的主要工作是实现一个build函数,用以构建自身。一个widget通常由一些较低级别widget组成。Flutter框架将依次构建这些widget,直到构建到最底层的子widget时,这些最低层的widget通常为RenderObject,它会计算并描述widget的几何形状。
状态管理
widget分为无状态的StatelessWidget和有状态的StatefulWidget, 具体的选择取决于widget是否需要管理一些状态。

在StatefulWidget调用createState之后,框架将新的状态对象插入树中,然后调用状态对象的initState。 子类化State可以重写initState,以完成仅需要执行一次的工作。 例如,您可以重写initState以配置动画或订阅platform services。initState的实现中需要调用super.initState。初始化之后,调用setState或者收到dUpdateConfig来改变更新UI。当一个状态对象不再需要时,框架调用状态对象的dispose。 您可以覆盖该dispose方法来执行清理工作。例如,您可以覆盖dispose取消定时器或取消订阅platform services。 dispose典型的实现是直接调用super.dispose。
Rendering
Flutter Widgets库使用RenderObject层次结构来实现其布局和绘制后端。 可以在应用程序中使用自定义RenderBox类来处理特定效果。但大多数情况下,都只是使用RenderObject层次调试布局问题。
如果直接在Rendering库上开发自己的库或应用程序,需要进行绑定(BindingBase)。默认的Widgets已经有Flutter完成绑定。 也可以使用RenderingFlutterBinding,创建自己的绑定。至少需要导入ServicesBinding,GestureBinding,SchedulerBinding,PaintingBinding和RendererBinding。
Animation
Flutter 动画库,提供两种动画类型tween和physics-based。
- Tween动画“介于两者之间”的简称。在Tween中,定义了开始点和结束点、时间线以及定义转换时间和速度的曲线。然后由框架计算如何从开始点过渡到结束点。
- physics-based动画在physics-based动画中,运动被模拟为与真实世界相似的行为。例如,当你掷球时,它在何处落地,取决于抛球速度有多快、球有多重、距离地面有多远。 类似地,将连接在弹簧上的球落下(并弹起)与连接到绳子上的球放下的方式也是不同。
Painting
该库包含Flutter引擎的绘制API,用于更专业的目的,例如绘制缩放图像,在阴影之间插值,在框周围绘制边框等。
Gestures
Gesture提供了手势识别相关的功能,包括触摸事件类定义和多种内置的手势识别器。
Engine
Flutter 引擎全部使用C++实现,提供Dart运行时和文字排版引擎(libtxt)和绘图引擎Skia。SKia是一个 2D的绘图引擎库,可以直接将数据通过OpenGL或者 Vulkan,传给GPU进行绘制。Chrome和 Android均采用 Skia作为绘图引擎。Skia提供了非常友好的 API,并且在图形转换、文字渲染、位图渲染方面都提供了友好、高效的表现。Skia是跨平台的,所以可以被嵌入到 Flutter的 iOS SDK中,而不用去研究 iOS闭源的 Core Graphics / Core Animation。
Flutter 环境搭建
Flutter 安装
- 下载Flutter源码(官方建议下载beta分支)
- git clone -b beta https://github.com/flutter/flutter.git
- 添加环境变量
- 打开(或创建) $HOME/.bash_profile. 文件路径和文件名可能在您的机器上不同.
- 添加 export PATH=/你的Flutter路径/bin:$PATH
IDE
- 安装Android Studio 3.0 或更高版本
- 插件安装
- Flutter插件:支持Flutter开发流程(运行,调试,热重载)
- Dart插件:提供代码分析(校验,代码补全等)
Flutter原生间通信
消息在client(Flutter测)和 host(Native测)之间通过平台通道进行传递。
Flutter调用原生,使用MethodChannel
消息和响应以异步方式传递,在客户端,MethodChannel(API)允许发送与方法调用相对应的消息。 在平台方面,Android(API)为MethodChannel和iOS(API)为FlutterMethodChannel启用接收方法将回调注入。
原生调用Flutter,使用EventChannel
使用EventChannel时,client和host 身份互换,即Flutter变为host,原生端变为client。使用EventChannel进行消息传递。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号